- Usage scenario: when the amount of data fetched reaches a certain level, paging is required for data segmentation.
When we do not use the paging function, we will face many problems:
- Problems with the client: if too much data is displayed on the same page, the user experience will be seriously affected because the page is too long, it is not easy to operate, and the loading will be too slow.
- Problems on the server side: if there is too much data, it may cause memory overflow, and too much data is carried in one request, which is also a test for the performance of the server.
Classification of paging
The implementation of paging is divided into true paging and false paging, that is, physical paging and logical paging.
1. True paging (physical paging):
- Implementation principle: SELECT * FROM xxx [WHERE...] LIMIT #{param1}, #{param2}
The first parameter is the index position of the start data
The second parameter is how many pieces of data to query
- Advantages: no memory overflow
- Disadvantages: the speed of turning pages is relatively slow
2. False paging (logical paging):
- Implementation principle: query all data at one time and put it in memory. Each time you need to query, you can directly get the data of the corresponding index interval from memory
- Advantages: faster paging
- Disadvantages: may cause memory overflow
Traditional paging
The implementation of false paging is very simple. You only need to prepare a collection to save all the data taken from the database, and then take out the data display of the corresponding range according to the code number of the current page. We implement it based on physical paging here.
Principle of paging

- The data in the page are:
Result sets: Pass SQL Statement query——**List**
- The data in the paging bar are:
Current page: user transfer to background——**currentPage**
Total pages: calculated——**totalPage**
Previous page: calculated——**prePage**
Next page: calculated——**nextPage**
Last page: calculated (total pages)——**lastPage**
Page size (i.e. the number of items displayed on each page): users pass to the background——**count**
Total number: passed SQL Statement query——**totalCount**
It can be found that two data needed in the page function need to be queried through SQL statements: one is the data List displayed in the page, and the other is the total number of data totalCount, corresponding to the following two SQL statements respectively:
- SELECT * FROM student LIMIT #{param1}, #{param2}
- SELECT COUNT(*) FROM student
The calculated data are:
- Total pages: totalPage
PageCount = Total number % Page size == 0 ? Total number / Page size : Total number / Page size + 1
- Previous page: prePage
previous page = Current page - 1 > = 1 ? Current page - 1 : 1
- Next page: nextPage
next page = Current page + 1 <= totalPage ? Current page + 1 : totalPage
- Last page: lastPage
Last page = Total number % Page size == 0 ? Total number - Page size : Total number - Total number % Page size
Data transmitted by users:
- Current page: currentPage
- Page size: count
We can create a Page tool class as an alternative:
public class Page {
int start; // Start indexing data
int count; // Number of pages
int total; // Total data volume
/**
* Provides a construction method
* @param start
* @param count
*/
public Page(int start, int count) {
super();
this.start = start;
this.count = count;
}
/**
* Determine whether there is a previous page
* @return
*/
public boolean isHasPreviouse(){
if(start==0)
return false;
return true;
}
/**
* Determine whether there is a next page
* @return
*/
public boolean isHasNext(){
if(start==getLast())
return false;
return true;
}
/**
* Calculated total pages
* @return
*/
public int getTotalPage(){
int totalPage;
// Assuming that the total is 50 and can be divided by 5, there are 10 pages
if (0 == total % count)
totalPage = total /count;
// Assuming that the total is 51 and cannot be divided by 5, there are 11 pages
else
totalPage = total / count + 1;
if(0==totalPage)
totalPage = 1;
return totalPage;
}
/**
* Calculated last page
* @return
*/
public int getLast(){
int last;
// Assuming that the total is 50, which can be divided by 5, the beginning of the last page is 45
if (0 == total % count)
last = total - count;
// Assuming that the total is 51 and cannot be divided by 5, the beginning of the last page is 50
else
last = total - total % count;
last = last<0?0:last;
return last;
}
/* getter and setter */
}
Front page design
First, we need to complete the design of our paging bar at the front desk. Here we can directly introduce Bootstrap to complete:

The above is a simple example of using Bootstrap to implement a paging bar. If you are not familiar with children's shoes, you can check it in the rookie tutorial: Click here
Simple version of paging bar
For ease of understanding, let's implement a simple version of the paging bar:
- Home page hyperlink: points to the home page with start 0
<li>
<a href="?page.start=0">
<span>«</span>
</a>
</li>
- Previous hyperlink:
<li >
<a href="?page.start=${page.start-page.count}">
<span>‹</span>
</a>
</li>
- Next page hyperlink:
<li >
<a href="?page.start=${page.start+page.count}">
<span>›</span>
</a>
</li>
- Last page hyperlink: points to the last page
<li >
<a href="?page.start=${page.last}">
<span>»</span>
</a>
</li>
- Middle page:
<c:forEach begin="0" end="${page.totalPage-1}" varStatus="status">
<li>
<a href="?page.start=${status.index*page.count}" class="current">${status.count}</a>
</li>
</c:forEach>
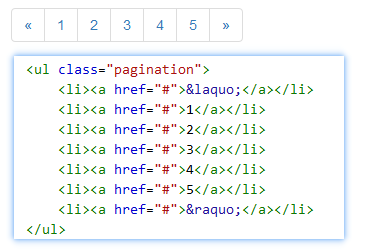
- So it looks like this after writing:
<nav>
<ul class="pagination">
<li>
<a href="?page.start=0">
<span>«</span>
</a>
</li>
<li >
<a href="?page.start=${page.start-page.count}">
<span>‹</span>
</a>
</li>
<c:forEach begin="0" end="${page.totalPage-1}" varStatus="status">
<li>
<a href="?page.start=${status.index*page.count}" class="current">${status.count}</a>
</li>
</c:forEach>
<li >
<a href="?page.start=${page.start+page.count}">
<span>›</span>
</a>
</li>
<li >
<a href="?page.start=${page.last}">
<span>»</span>
</a>
</li>
</ul>
</nav>
-
Existing problems:
① There is no boundary judgment, that is, you can still click the previous page on the home page, which is illogical and affects the user experience
② All pages will be displayed, that is, if the totalPage has 50 pages, the page bar will appear very long, affecting the experience
Improved version of paging bar
1. Write the beginning and end
<nav class="pageDIV">
<ul class="pagination">
.....
</ul>
</nav>
2. Write down « these two function buttons
Use the < C: if > tag to add boundary judgment. If there is no previous page number, set it to disable status
<li <c:if test="${!page.hasPreviouse}">class="disabled"</c:if>>
<a href="?page.start=0">
<span>«</span>
</a>
</li>
<li <c:if test="${!page.hasPreviouse}">class="disabled"</c:if>>
<a href="?page.start=${page.start-page.count}">
<span>‹</span>
</a>
</li>
Then use the JavaScrip t code to complete the disable function:
<script> $(function () {
$("ul.pagination li.disabled a").click(function () {
return false;
});
}); </script>
3. Complete the preparation of the middle page number
## Outcome: summary + sharing Looking at the first, second and third interview questions of perfect group, byte and Tencent, do you feel that you ask a lot of questions? Maybe we really have to start the mode of making rockets in the interview and screwing in the work to prepare for the next interview. It was mentioned at the beginning that I memorized it**Java Internet Engineer Interview 1000 questions**,How much is still a little useful? Change the soup without changing the dressing. No matter how the interviewer asks you, just grasp the essence! What you can read here is true love, so welfare is also prepared for you. This 1000 questions are free for you!**[Click here for free](https://codechina.csdn.net/m0_60958482/java-p7)** * **Java Internet Engineer Interview 1000 questions**  Moreover, from the above three companies, algorithms and data structures are indispensable. Therefore, I suggest that you can brush the programmer code interview guide written by Zuo Chengyun IT Famous enterprise algorithm and data structure problem "optimal solution", which contains nearly 200 real classic code interview questions. * **Programmer code interview guide--IT Optimal solution of famous enterprise algorithm and data structure problem**  * The rest are like design patterns. It is suggested to take a look at the following four PDF((sorted)  * added Java The interview study notes are as follows. I'll divide the interview in extra detail Java Basics-intermediate-Advanced development interview+Parsing, tuning notes, etc...  Ready for the next interview. It was mentioned at the beginning that I memorized it**Java Internet Engineer Interview 1000 questions**,How much is still a little useful? Change the soup without changing the dressing. No matter how the interviewer asks you, just grasp the essence! What you can read here is true love, so welfare is also prepared for you. This 1000 questions are free for you!**[Click here for free](https://codechina.csdn.net/m0_60958482/java-p7)** * **Java Internet Engineer Interview 1000 questions** [External chain picture transfer...(img-2QfguAL9-1630125519160)] Moreover, from the above three companies, algorithms and data structures are indispensable. Therefore, I suggest that you can brush the programmer code interview guide written by Zuo Chengyun IT Famous enterprise algorithm and data structure problem "optimal solution", which contains nearly 200 real classic code interview questions. * **Programmer code interview guide--IT Optimal solution of famous enterprise algorithm and data structure problem** [External chain picture transfer...(img-bXNv85Wt-1630125519162)] * The rest are like design patterns. It is suggested to take a look at the following four PDF((sorted) [External chain picture transfer...(img-VxmEEaOu-1630125519163)] * added Java The interview study notes are as follows. I'll divide the interview in extra detail Java Basics-intermediate-Advanced development interview+Parsing, tuning notes, etc... [External chain picture transfer...(img-caP8VGeC-1630125519164)] All mentioned above Java Interview learning PDF And notes, if they are all you need, they can be sent to you!