It has been 2 months since FlyFish, the cloud smart data visual editing platform, was opened to the public! During this period, this application development platform with low threshold and high expansibility not only provided users with a one-stop solution for data visualization, but also won the excellent open source project award of China Cloud alliance, And become Gitee's most valuable open source project (GVP). At the same time, in the cloud smart AIOps community, FlyFish has gathered a group of small partners who love open source and technology. Communicating and learning with them makes FlyFish absorb many valuable suggestions and feedback. Recently, after upgrading and optimization, FlyFish version 2.0 was officially released.
Major changes:
FlyFish 2.0 will be divided into two platforms: component development and data application; Fine division of labor makes the development and application of large screen more focused and efficient.
New features:
Component development platform
For component development and component precipitation, the independence of component development platform will be more conducive to component development and flexible expansion and maintenance.
- Add component classification function to support component classification management and component screening.
- Component organization modification is supported, and the organization category can be changed according to the type and use range of components.
- Add component import and export function to facilitate flexible sharing and access of components.
- Support component sharing; A component development platform can interface with multiple application platforms.
- Support component download and import; The downloaded components can be imported into the data application platform.
- Reduce the space occupied by components; The components imported into the data application platform are smaller.
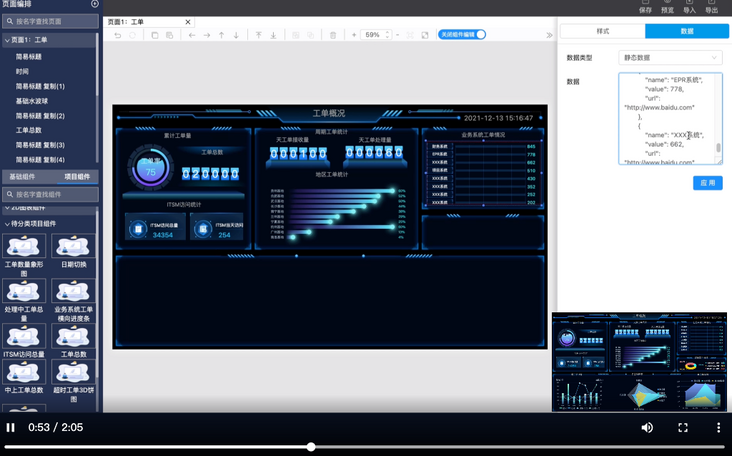
Data application platform
For the development and application of large screen; The tag function is added to facilitate the management of the large screen.
- Add label management function; To create a large screen, you can select preset labels to make the classification management of the large screen more intuitive and convenient.
- Add visualization component module; Support component cover upload, more intuitive component display and secondary component update.
New components:
- Video component

- Button-1 assembly

- Button-2 assembly

- Navigation Bar-1 component

- Navigation bar-2 component

Upgrade method:
FlyFish 2.0 needs to be reinstalled and deployed. Please refer to the following steps and click "read the original text" to obtain the project address.
Component development platform deployment document
Profile modification
1. Enter the project
cd component_platform npm install
2. Initialize database configuration
Local: pm2 run init_database_dev development: pm2 run init_database_development Test: pm2 run init_database_staging Production: pm2 run init_database_production
Online editor service started
1.clone warehouse
ssh : git clone ssh://git@git.cloudwise.com:36000/FlyFish/code-server.git https : git clone https://git.cloudwise.com/FlyFish/code-server.git
[2. If you start locally, you need to modify the vscode editor file path]
Modify local web code, path: component_platform_web/CodeEditor.jsx modify codeServerUrl folder The parameter is the directory where the component is located
3. Modify the configuration file
vi ~/.config/code-server/config.yaml
{
bind-addr: 0.0.0.0:8080 // You can use localhost:8080 or 127.0 0.1:8080 access
auth: none // Delete password login
}3. Installation dependency
npm i pm2 -g
4. Start
mac: npm run macos-start linux: npm run linux-start
Start / stop
//start-up Local: pm2-dev-start development: pm2-development-start Test: pm2-staging-start Production: pm2-production-start //restart Local: pm2-dev-restart development: pm2-development-restart Test: pm2-staging-restart Production: pm2-production-restart //Reload Local: pm2-dev-reload development: pm2-development-reload Test: pm2-staging-reload Production: pm2-production-reload //stop it Local: pm2-dev-stop development: pm2-development-stop Test: pm2-staging-stop Production: pm2-production-stop
Data application platform deployment document
Profile modification
1. Enter the project
cd solution_platform npm install
2. Initialize database configuration
Local: pm2 run init_database_dev development: pm2 run init_database_development Test: pm2 run init_database_staging Production: pm2 run init_database_production
Start / stop
//start-up Local: pm2-dev-start development: pm2-development-start Test: pm2-staging-start Production: pm2-production-start //restart Local: pm2-dev-restart development: pm2-development-restart Test: pm2-staging-restart Production: pm2-production-restart //Reload Local: pm2-dev-reload development: pm2-development-reload Test: pm2-staging-reload Production: pm2-production-reload //stop it Local: pm2-dev-stop development: pm2-development-stop Test: pm2-staging-stop Production: pm2-production-stop
FlyFish address:
Github: https://github.com/CloudWise-...
Gitee: https://gitee.com/CloudWise/f...
Online address: https://www.cloudwise.ai/#/da...
Developer Recruitment:
In order to optimize products and apply to a wider range of scenarios, FlyFish will continue to recruit FlyFish developers, hoping to gather more developers who love open source and are interested in data visualization screen. The FlyFish team will increase the incentive and support policies for developers and look forward to building a more powerful FlyFish with the majority of developers.
If you want to participate in the construction of FlyFish and join our FlyFish developer exchange group, you can scan the QR code below the code and add wechat to apply.
