HTML+CSS+JavaScript to make electronic version of brilliant love expression animation (programmers are also very brilliant)
Programmers often leave the impression that they are code machines. They write code all day - Programmers don't know love! In fact, this is a one-sided view of programmers. Programmers should be proficient in code writing, but this is the need of programmers' work. They have strong logical thinking, but they are not good at expression, but they can't say they don't understand love! Do not know how to express their feelings! Their inner world is also rich and colorful!
Introduction to works
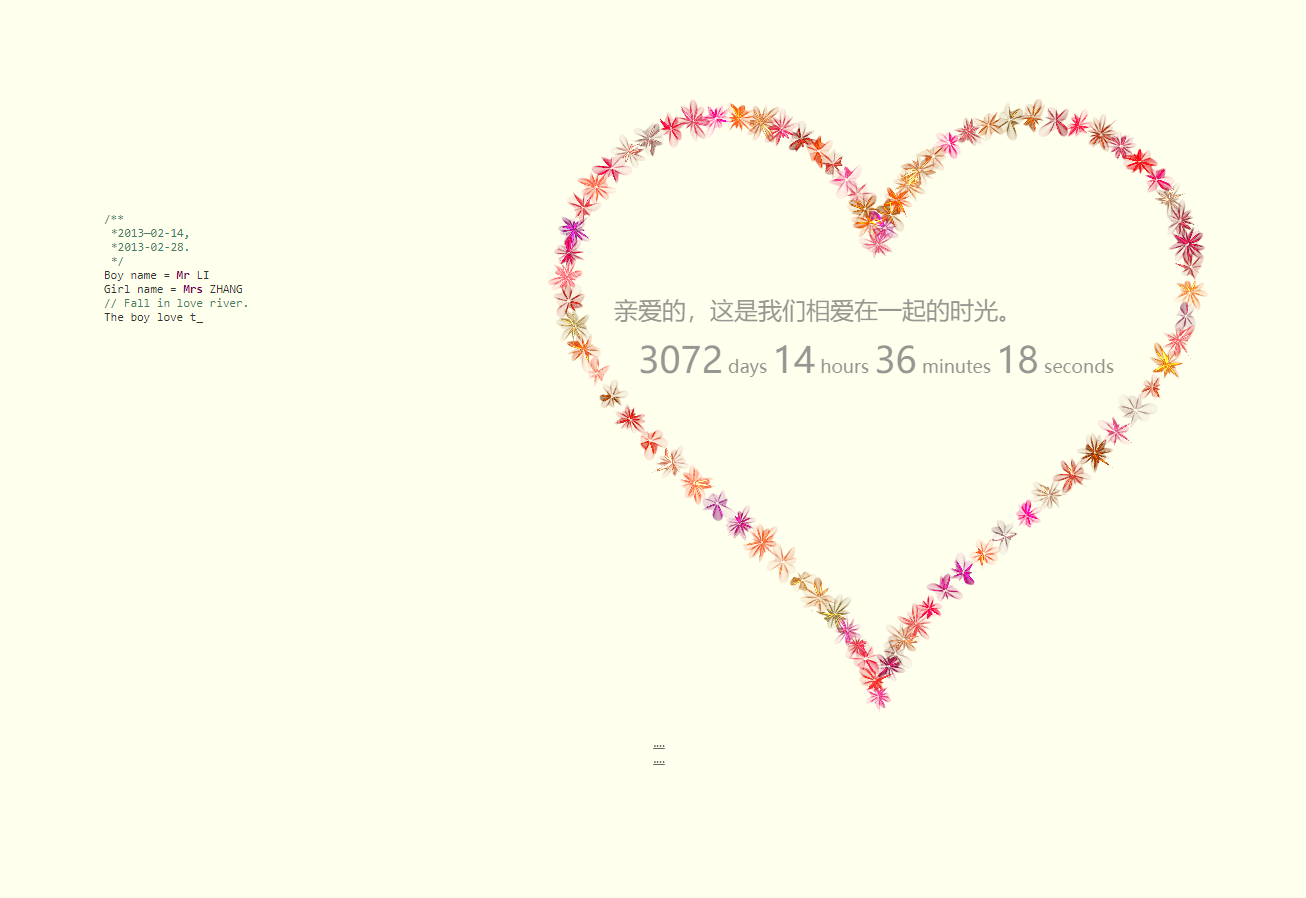
1. Introduction to web works: HTML+CSS+JavaScript makes an electronic version of the brilliant love expression animation and gives it to her favorite
2. Web page work editing: any HTML editing software can be used after the work is downloaded (for example, all editors of DW, HBuilder, NotePAD, vscade, Sublime and Webstorm can be used)
1, Work demonstration
2, Code directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Our Love Story</title>
<style type="text/css">
@font-face {
font-family: digit;
src: url('digital-7_mono.ttf') format("truetype");
}
</style>
<link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/garden.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
</head>
<body>
<div id="mainDiv">
<div id="content">
<div id="code">
<span class="comments">/**</span><br />
<span class="space"/><span class="comments">*2013—02-14,</span><br />
<span class="space"/><span class="comments">*2013-02-28.</span><br />
<span class="space"/><span class="comments">*/</span><br />
Boy name = <span class="keyword">Mr</span> LI<br />
Girl name = <span class="keyword">Mrs</span> ZHANG<br />
<span class="comments">// Fall in love river. </span><br />
The boy love the girl;<br />
<span class="comments">// They love each other.</span><br />
The girl loved the boy;<br />
<span class="comments">// AS time goes on.</span><br />
The boy can not be separated the girl;<br />
<span class="comments">// At the same time.</span><br />
The girl can not be separated the boy;<br />
<span class="comments">// Both wind and snow all over the sky.</span><br />
<span class="comments">// Whether on foot or 5 kilometers.</span><br />
<span class="keyword">The boy</span> very <span class="keyword">happy</span>;<br />
<span class="keyword">The girl</span> is also very <span class="keyword">happy</span>;<br />
<span class="placeholder"/><span class="comments">// Whether it is right now</span><br />
<span class="placeholder"/><span class="comments">// Still in the distant future.</span><br />
<span class="placeholder"/>The boy has but one dream;<br />
<span class="comments">// The boy wants the girl could well have been happy.</span><br />
<br>
<br>
I want to say:<br />
Baby, I love you forever;<br />
</div>
<div id="loveHeart">
<canvas id="garden"></canvas>
<div id="words">
<div id="messages">
Honey, this is the time when we love each other.
<div id="elapseClock"></div>
</div>
<div id="loveu">
Love you forever.<br/>
<div class="signature">- Mr. li</div>
</div>
</div>
</div>
</div>
<div id="copyright">
<a href="#">....</a><br />
<a href="#">....</a><br />
</div>
</div>
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2013, 2, 28);
together.setHours(20);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
startHeartAnimation();
}, 5000);
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
adjustCodePosition();
$("#code").typewriter();
}
</script>
</body>
</html>
4, A complete set of web front-end introduction to advanced (Video + source code + materials + interview) (Tutorial)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ ~ pay attention to me and praise the blog ~ bring you up knowledge every day!
❉1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, whole station templates, college students' Graduation HTML templates, final homework templates, etc! "There are many front-end developers here to discuss front-end Node knowledge and learn from each other"!
❉3. You can learn from each other about the above technical issues. You can pay attention to ↓ Gong Z to get more source code!

6, More HTML final assignments (finished product download)
>>>Poke me > > > Click to enter 200 final assignments
one ❤ 100 html+css+JavaScript confession source code demonstration address
four ❤ 520 Valentine's Day gift for her ~ html+css+javascript flying snow 3D album (including music)
11. Tanabata Valentine's Day flower advertising animation (HTML+CSS+JavaScript)
17. html+css+javaScript to achieve cool Fireworks (cloud like particle text 3D opening)
20. html+css+javascript to achieve the tiktok clock (free source).
32.HTML+CSS+JavaScript to make Tanabata confession web page (including music + custom text)
34.HTML+CSS+JavaScript ❤ Making romantic balloon 520 advertising album ❤
37. 520 Tanabata Valentine's Day confession: making our love album web page (HTML+CSS+JavaScript)
41.HTML5+CSS3 realizes very creative birthday cake animation (including music)