Theme development tutorial
All third parties in ModStart are collectively referred to as modules. The template topic is also a module, starting with CmsTheme, such as CmsThemeBlue, CmsThemeGreen, etc.
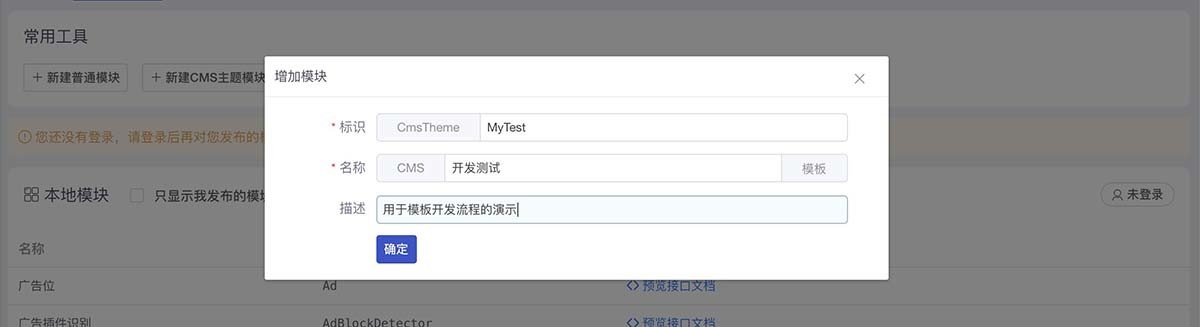
Create topic module
use Module development assistant Can quickly help you create a template theme module.
Through system management → module development assistant → new CMS topic module, you can quickly create the topic module.



If you need to manually create a template topic module, please refer to CMS development demonstration template .
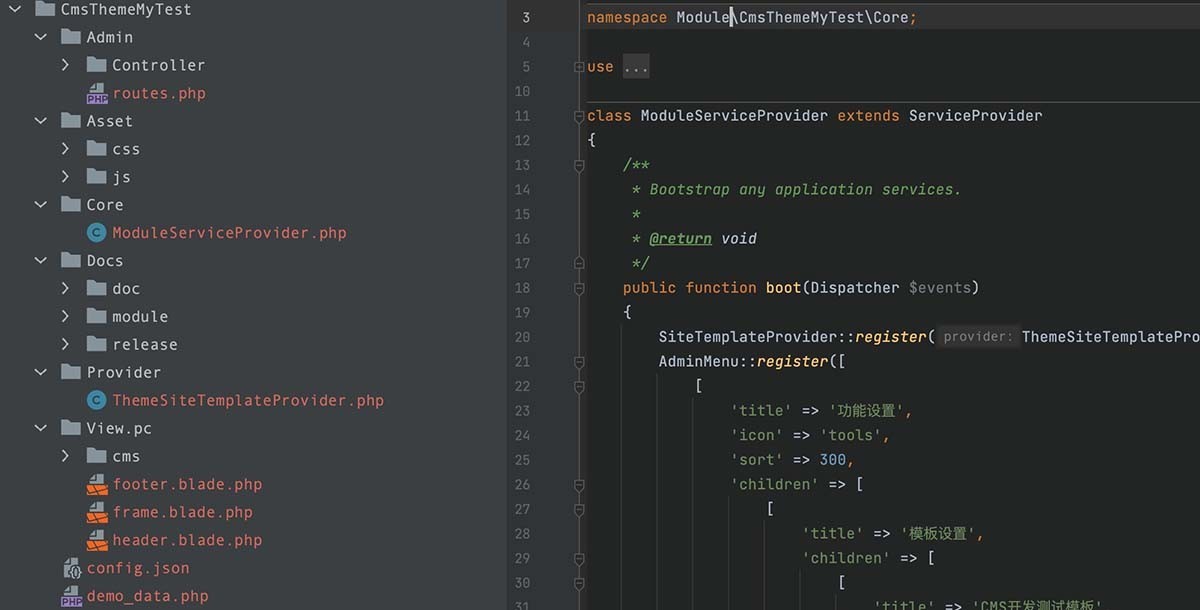
Topic module structure
CmsThemeMyTest ├── Admin │ ├── Controller │ │ └── ConfigController.php → Background profile │ └── routes.php ├── Asset → Topic resource file │ ├── css │ │ └── theme.css │ └── js │ └── theme.js ├── Core │ └── ModuleServiceProvider.php → Module core registrar ├── Docs → Module documentation │ ├── doc │ │ └── Manual.md │ ├── module │ │ ├── content.md │ │ ├── demo.md │ │ ├── mobilePreview.md │ │ └── preview.md │ └── release │ └── 1.0.0.md ├── Provider │ └── ThemeSiteTemplateProvider.php → Topic registrar ├── View → Module view home directory │ └── pc → Adaptive defaults to PC │ ├── cms │ │ ├── list → List view │ │ │ ├── cases.blade.php │ │ │ ├── default.blade.php │ │ │ ├── job.blade.php │ │ │ ├── news.blade.php │ │ │ └── product.blade.php │ │ ├── detail → Detail view │ │ │ ├── cases.blade.php │ │ │ ├── default.blade.php │ │ │ ├── job.blade.php │ │ │ ├── news.blade.php │ │ │ └── product.blade.php │ │ ├── form → form view │ │ │ └── default.blade.php │ │ ├── page → Single page view │ │ │ └── default.blade.php │ │ ├── index.blade.php │ ├── footer.blade.php │ ├── frame.blade.php → Template frame view │ └── header.blade.php ├── config.json → Module profile └── demo_data.php → Demo data initialization
View file priority
The theme's view file (. End of blade.php) may appear in multiple locations. When rendering the view, the system will find it according to the following priority until the match is successful:
- Enabled theme view Directory: such as module/CmsThemeMyTest/View
- Current module view Directory: such as module/Cms/View
- System view Directory: such as resources/views/theme/myTest
- System default view Directory: such as resources/views/theme/default
For example:
Currently, the system has enabled the myTest theme provided by the CmsThemeMyTest theme module.
Call $this - > View ('Cms. List. News') on the list page of the Cms module to return the view file,
The system will find the view files in the following order:
- module/CmsThemeMyTest/View/pc/cms/list/news.blade.php
- module/Cms/View/pc/cms/list/news.blade.php
- resources/views/theme/myTest/pc/cms/list/news.blade.php
- resources/views/theme/default/pc/cms/list/news.blade.php
View data entity
Column Cat
{
"id": 5,
"created_at": "2021-11-02 20:53:18",
"updated_at": "2021-12-19 10:03:07",
"pid": 0,
"sort": 0,
"title": "News information",
"url": "news",
"modelId": 9,
"listTemplate": "news.blade.php",
"detailTemplate": "news.blade.php",
"seoTitle": "11",
"seoDescription": "22",
"seoKeywords": "33",
"icon": "",
"cover": "",
"subTitle": "Provide more light, efficient and economic human resources services for the majority of enterprises",
"bannerBg": "",
"pageTemplate": null,
"formTemplate": null,
"_model": {
"id": 9,
"created_at": "2021-11-02 20:42:42",
"updated_at": "2021-12-19 10:03:07",
"title": "News consultation",
"name": "news",
"detailTemplate": "news.blade.php",
"listTemplate": "news.blade.php",
"pageTemplate": null,
"mode": 1,
"formTemplate": null,
"_customFields": []
}
}Content ContentSimple
{
"id": 102,
"created_at": "2021-12-20 10:54:03",
"updated_at": "2021-12-20 10:54:03",
"catId": 5,
"modelId": 9,
"alias": null,
"title": "2020 Ranking of top ten brands of overall cabinet",
"summary": "This is the ranking list of the top ten cabinet brands selected in 2020. Xiaobian has no opinion on this ranking, but different people have different opinions. The ranking has its own reason. What is there in it",
"cover": "vendor/image/news-3.jpg",
"postTime": "2021-01-01 00:00:20",
"wordCount": null,
"viewCount": null,
"status": 1,
"commentCount": null,
"likeCount": null,
"isRecommend": 1,
"isTop": null,
"tags": [],
"author": null,
"source": null,
"seoTitle": null,
"seoDescription": null,
"seoKeywords": null,
"_url": "/a/102",
"_day": "2021-01-01"
}Content content
{
"id": 102,
"created_at": "2021-12-20 10:54:03",
"updated_at": "2021-12-20 10:54:03",
"catId": 5,
"modelId": 9,
"alias": null,
"title": "2020 Ranking of top ten brands of overall cabinet",
"summary": "This is the ranking list of the top ten cabinet brands selected in 2020. Xiaobian has no opinion on this ranking, but different people have different opinions. The ranking has its own reason. What is there in it",
"cover": "vendor/image/news-3.jpg",
"postTime": "2021-01-01 00:00:20",
"wordCount": null,
"viewCount": null,
"status": 1,
"commentCount": null,
"likeCount": null,
"isRecommend": 1,
"isTop": null,
"tags": null,
"author": null,
"source": null,
"seoTitle": null,
"seoDescription": null,
"seoKeywords": null,
"_tags": [],
"_data": {
"id": 102,
"created_at": "2021-12-20 10:54:03",
"updated_at": "2021-12-20 10:54:03",
"content": "<p>Cabinet manufacturing enterprises have also developed from more than 20 in 1994 to more than 3000 now, with more than 100 large-scale enterprises. The top 50 enterprises in the industry account for 30% of the sales of the whole industry%above. Therefore, a number of excellent enterprises and brands have emerged in the cabinet industry.</p>\n<p>However, there are many versions of the selection of China's top ten cabinet brands, but no matter who proposed what version, the key is to speak with important data. The comprehensive evaluation of brand awareness, quality standards, product R & D, production capacity, sales scale, brand reputation and sustainable development ability is convincing enough. Quality is the vitality of a well-known brand. Product R & D, production capacity, sales scale and sustainable development capacity are the development power of a well-known brand. Brand popularity and brand reputation are the influence of a well-known brand.</p>\n<p>2018 In, piano ranked among the top ten Chinese cabinet brands comprehensively evaluated from the aspects of brand awareness, quality standards, product R & D, production capacity, sales scale, brand reputation and sustainable development ability. However, if only evaluated by the actual outlets and actual sales of cabinet terminals, With 700 terminal stores and after-sales service centers, piano can rank first among the top ten cabinet brands. In the "top ten cabinet brand selection" activity recently held by Tencent, piano ranks third with high votes.</p>"
}Model model
{
"id": 9,
"created_at": "2021-11-02 20:42:42",
"updated_at": "2021-12-19 10:03:07",
"title": "News consultation",
"name": "news",
"detailTemplate": "news.blade.php",
"listTemplate": "news.blade.php",
"pageTemplate": null,
"mode": 1,
"formTemplate": null,
"_customFields": [
{
"id": 19,
"created_at": "2021-12-19 15:48:57",
"updated_at": "2021-12-19 15:48:57",
"modelId": 20,
"sort": 1,
"title": "mobile phone",
"name": "phone",
"fieldType": "text",
"fieldData": [],
"isRequired": 0,
"isSearch": 0,
"isList": 0,
"placeholder": null,
"listTemplate": null,
"showTemplate": null,
"maxLength": 100
},
{
"id": 20,
"created_at": "2021-12-19 15:48:57",
"updated_at": "2021-12-19 15:48:57",
"modelId": 20,
"sort": 2,
"title": "full name",
"name": "name",
"fieldType": "text",
"fieldData": [],
"isRequired": 0,
"isSearch": 0,
"isList": 0,
"placeholder": null,
"listTemplate": null,
"showTemplate": null,
"maxLength": 100
}
]
}List view
Built in variable cat
Current column information, data structure reference Column Cat
Built in variable catChildren
The sub column of the current column is the column array and data structure reference Column Cat
Built in variable catRoot
Root level column view of current column, data structure reference Column Cat
Built in variable catRootChildren
The root level column view sub column of the current column is the column array and data structure reference Column Cat
Built in variable catChain
The link of the current column from the root column to the current column is the column array and data structure reference Column Cat
Built in variable records
The current column data list is the ContentSimple array, and the data structure is referenced ContentSimple
Built in variable pageHtml
Current list paging HTML data
<div class="pages"> <a href="?page=1">1</a> <span>2</span> <a href="?page=1">3</a> </div>
Detail view
Built in variable record
Current display content, data structure reference Content content
Built in variable cat
Current column information, data structure reference Column Cat
Built in variable catRoot
Root level column view of current column, data structure reference Column Cat
Built in variable catRootChildren
The root level column view sub column of the current column is the column array and data structure reference Column Cat
Built in variable catChain
The link of the current column from the root column to the current column is the Cat array and data structure reference Cat
Built in variable model
Model of current display content, data structure reference Model model
Single page view
Built in variable record
Current display content, data structure reference Content content
Built in variable cat
Current column information, data structure reference Column Cat
Built in variable catRoot
Root level column view of current column, data structure reference Column Cat
Built in variable catRootChildren
The root level column view sub column of the current column is the column array and data structure reference Column Cat
Built in variable catChain
The link of the current column from the root column to the current column is the column array and data structure reference Column Cat
form view
Built in variable cat
Current column information, data structure reference Column Cat
Built in variable catRoot
Root level column view of current column, data structure reference Column Cat
Built in variable catRootChildren
The root level column view sub column of the current column is the column array and data structure reference Column Cat
Built in variable catChain
The link of the current column from the root column to the current column is the Cat array and data structure reference Cat
Built in variable model
Model of current display content, data structure reference Model model
CMS operation method
Column content MCms::paginateCatByUrl
Get the list according to the column URL
\MCms::paginateCatByUrl($catUrl, $page = 1, $pageSize = 10, $option = [])
Column content MCms::paginateCat
Get list according to column ID
\MCms::paginateCat($catId, $page = 1, $pageSize = 10, $option = [])
Recent content of column MCms::latestCat
Get the latest record according to the column ID
\MCms::latestCat($catId, $limit = 10)
Previous item in column MCms::prevOne
Get previous record
\MCms::prevOne($catId, $recordId)
Next item in column MCms::nextOne
Get next record
\MCms::nextOne($catId, $recordId)
Link MPartner::all
Get all link data by location
\MPartner::all($position = 'home');
Navigation MNav:all
Get all navigation data by location
\MNav::all($position = 'home');
Rotate MBanner:all
Get all rotation data by location
\MPartner::all($position = 'home')
Presentation data
An excellent template needs to carry complete presentation data, so that users can quickly see the final effect of the theme.
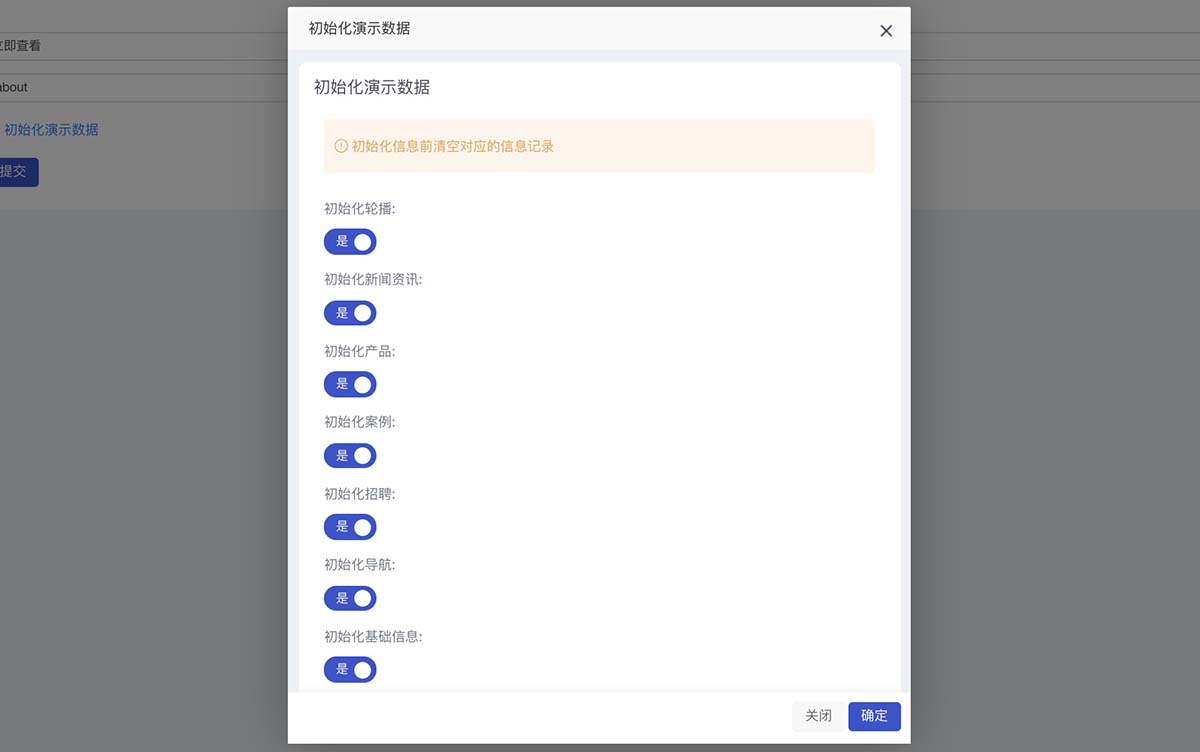
Demo data on
CMS integrates demonstration data initialization and filling function, which can be completed by simple configuration.
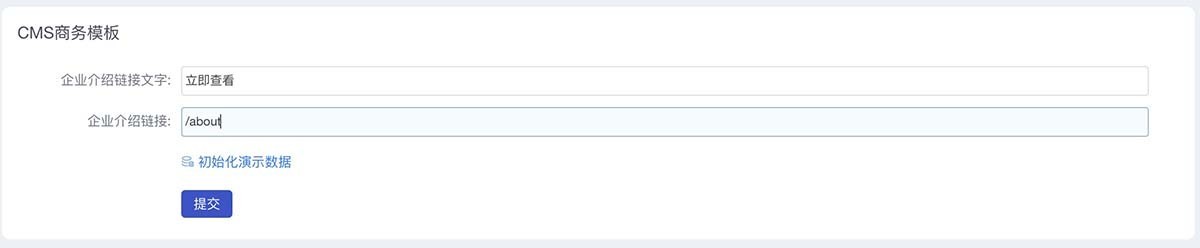
On the corresponding template setting page (such as function setting → template setting → CMS development test template), the user clicks the initialization demonstration data and checks the data to be initialized to complete the data filling.


Demo data reference configuration
The data reference configuration is located in the module root directory, such as module/CmsThemeMyTest/demo_data.php
<?php
return [
'tables' => [
'banner' => [
'where' => [
'position' => 'home',
],
'records' => [
[
'type' => \Module\Banner\Type\BannerType::IMAGE,
'image' => 'vendor/CmsThemeMyTest/image/banner-1.jpg',
],
// ...
]
],
'news' => [
'records' => [
[
'title' => 'Demo news headlines',
'cover' => 'vendor/CmsThemeMyTest/image/news-1.jpg',
'summary' => 'Presentation news description',
'_data' => [
'content' => '<p>Demonstrate news content</p>',
]
],
// ...
]
],
'product' => [
'records' => [
[
'title' => 'presentation',
'cover' => 'vendor/CmsThemeMyTest/image/product-1.jpg',
],
// ...
]
],
'cases' => [
'records' => [
[
'title' => 'Demonstration case',
'cover' => 'vendor/CmsThemeMyTest/image/cases-1.jpg',
],
// ...
]
],
'job' => [
'records' => [
[
'title' => 'Demo recruitment',
'_data' => [
'content' => '<p>Demonstrate recruitment instructions</p>',
]
]
]
],
'nav' => [
'where' => [
'position' => 'head',
],
'records' => [
[
'name' => 'product',
'link' => modstart_web_url('product'),
],
// ...
],
],
'info' => [
'records' => [
'Cms_HomeInfoImage' => 'vendor/CmsThemeMyTest/image/about.jpg',
'Cms_HomeInfoTitle' => 'Demo company name',
'Cms_HomeInfoContent' => '<p>Presentation company introduction.</p>',
]
],
],
];