Preface
This section describes the usage of hyperlink labels, namely label a, and related application examples.
1. Hyperlink Labels
A tag, also known as a hyperlink tag, can be used on pictures or text, or on the navigation bar, click and jump to a new page for users to browse. The hyperlink is denoted as <a href = "Web address">Text or picture </a>, where "href=" is the attribute of the tag, that is, the hyperlink, which is assigned by the assignment symbol "=", whereas the Web address is the target Web address to jump to.
<a href ="Website">Text or Picture</a>
It has several applications:
1. Link to other subpages of this site;
2. Link to other sites;
3. Virtual hyperlinks.
(1) Link to other subpages
In this case, you click on the text or picture in the home page to jump to other subpages. Expressed as <a href = "File name">Text or picture </a>, the attribute's assignment number is followed by the file name of the subpage to make the href attribute value.
For example, the following image clicks "International" on the main page and links to the subpage of International Columns:

(2) Link to other sites
When you click on a text or picture and want to link to another site, it means <a href = "Page Address">Text or Picture</a>, that is, create a hyperlink to the site, the assignment number of the property is followed by the jump to the address of the page, make the href property value, and use the https protocol in the address.
For example, it is a mistake to do something like this: <a href="www.baidu.com">Baidu Baidu Baidu</a>
Correct writing: <a href=" http://www.baidu.com ">Baidu once</a>
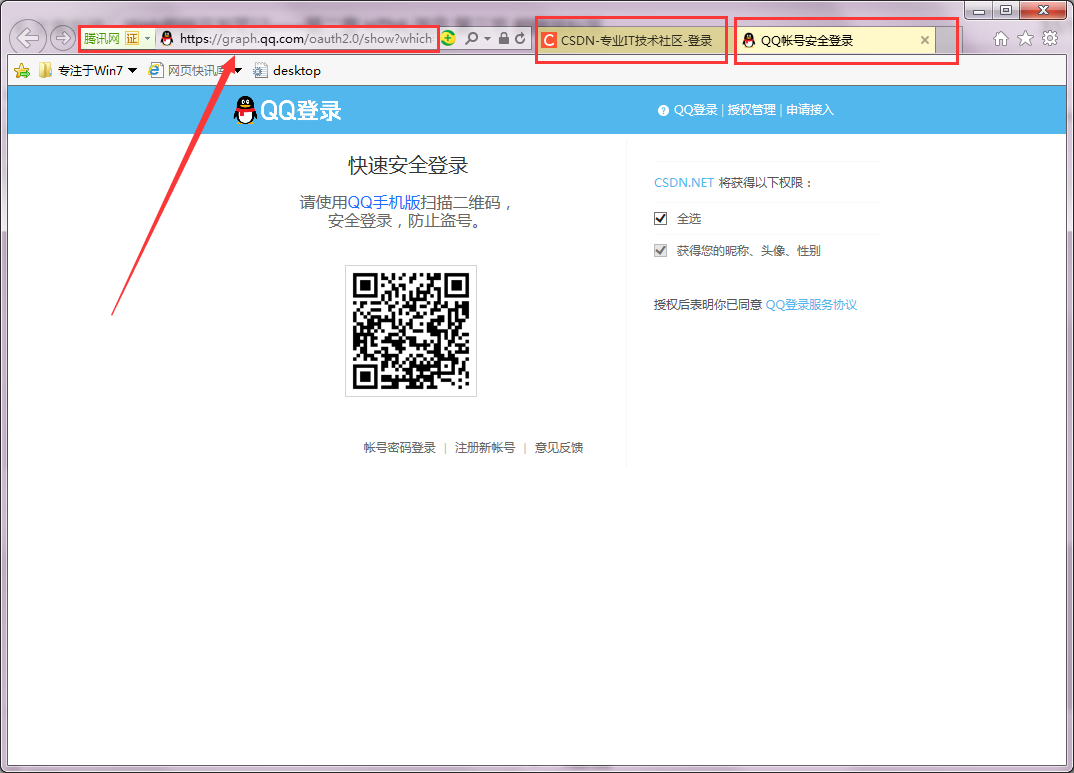
For example, log in to csdn and log in using qq, where the qqq icon clicks and jumps to the QQ login page, where the a tag creates a hyperlink to the QQ login page:


(3) Virtual hyperlinks
A virtual hyperlink, denoted as <a href = "#">text or picture </a>, with an attribute assignment number followed by #, will not link to other web addresses, that is, links that have not been designed yet, and can be interpreted as empty links.
Link from current page to specified location
When you need to jump to a specified page location through the a tag, you need to use a virtual hyperlink and add an id attribute to the a tag of the jump location, that is, the value of the virtual hyperlink is the same as the value of the a tag id attribute of the jump location.
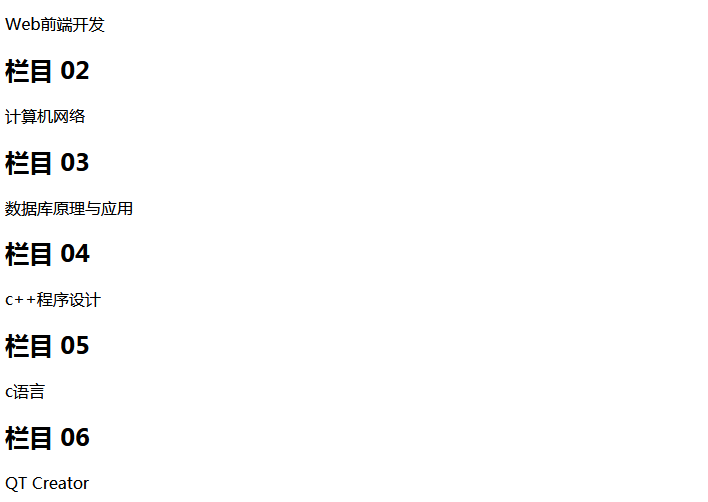
For example, in the following html code, when we click View Database Principles and Applications or View QT Creator, we jump to columns 03 and 06 specified:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>Jump directly:</p> <a href="#03 ">View database principles and applications </a> <a href="#06 ">View QT Creator</a> <hr /> <h2>Column 01</h2> <p>Web Front End Development</p> <h2>Column 02</h2> <p>computer network</p> <h2><a id="03">Column 03</h2> <p>Principle and Application of Database</p> <h2>Column 04</h2> <p>c++Programming</p> <h2>Column 05</h2> <p>c language</p> <h2><a id="06">Column 06</a></h2> <p>QT Creator</p> </body> </html>
Run result:
Click View QT Creator to jump to column 06:

3. Visits to Links
By default, links display their browsing in different font colors without CSS style editing:
Unvisited links are shown in blue with underlines;
Visited links are shown in purple font with underlines;
When you click on a link, it appears in red with an underline.

4. Open links in new windows
Add a target attribute to the a tag, and target="_blank". When you click the hyperlink, the browser will create a new window to resolve the link and open it.
<a href ="Website" target="_blank">Text or Picture</a>
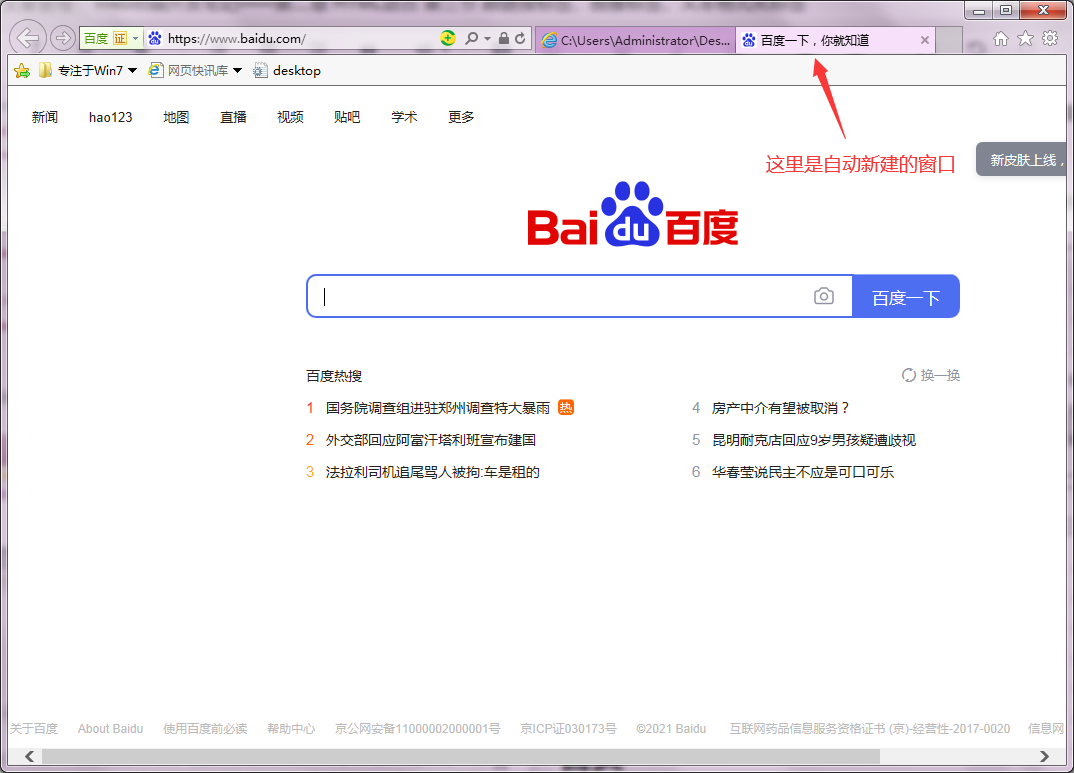
For example, in the following html code, open the Baidu link in a new window:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a href ="https://Www.baidu. COM "target="_ Blank ">Baidu once</a> </body> </html>
The results are as follows:
 After clicking "Baidu once", the new window pops up automatically:
After clicking "Baidu once", the new window pops up automatically:

Example
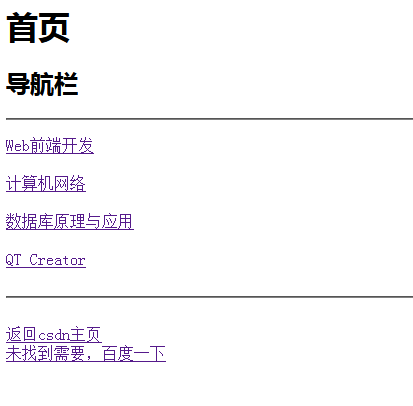
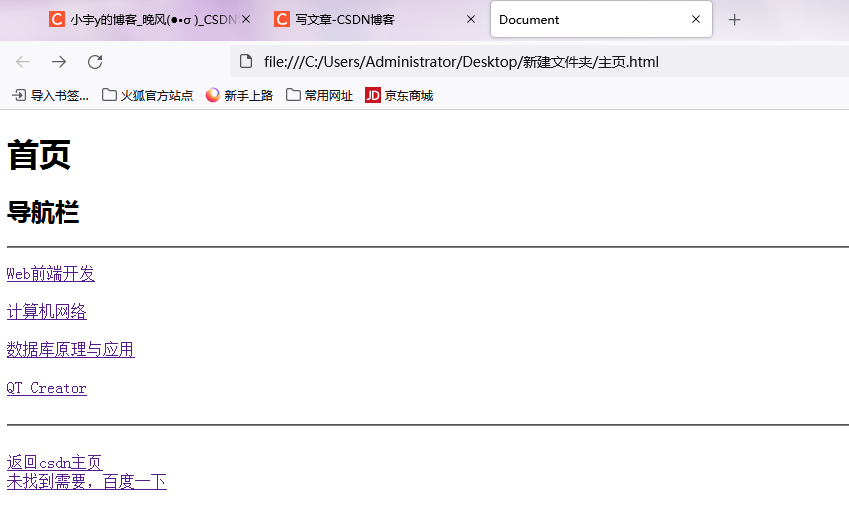
Example. Complete the following web page design, in which the navigation bar links to other sub-pages of the first page, and the sub-pages can skip articles, articles without editing the directory for the time being, but also return to the csdn home page and Baidu search, the effect is as follows:

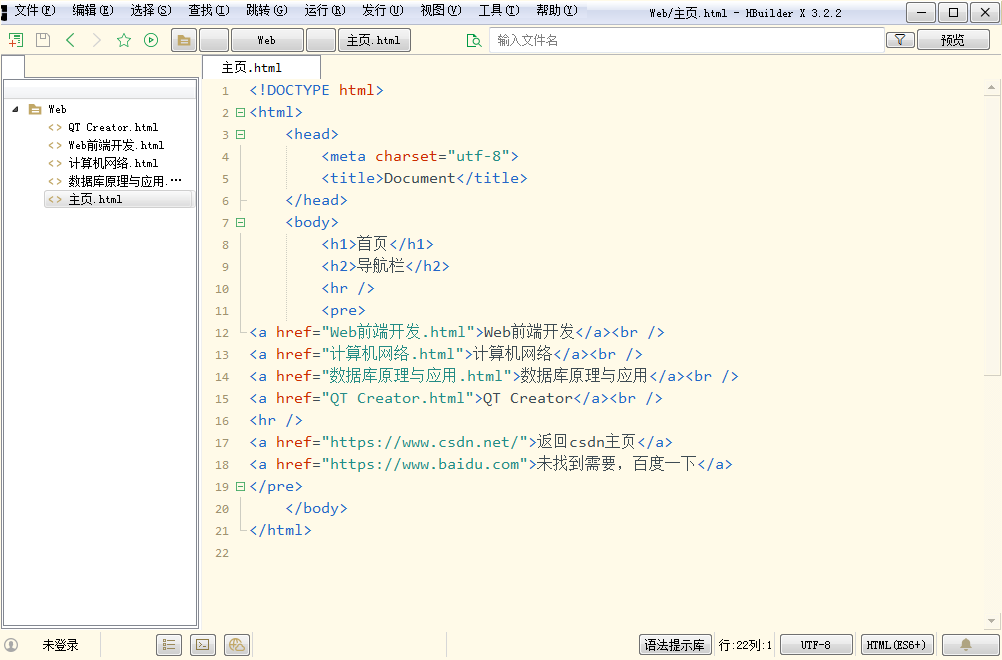
1. Create a site folder and edit the home page html code, which is the home page. html file as follows:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Document</title> </head> <body> <h1>home page</h1> <h2>Navigation bar</h2> <hr /> <pre> <a href="Web Front End Development.html">Web Front End Development</a><br /> <a href="computer network.html">computer network</a><br /> <a href="Principle and Application of Database.html">Principle and Application of Database</a><br /> <a href="QT Creator.html">QT Creator</a><br /> <hr /> <a href="https://Www.csdn. Net/">Return to CSDN home page</a> <a href="https://Www.baidu. COM ">Didn't find the need, Baidu once </a> </pre> </body> </html>
2. Edit four subpages, which are Web front-end development. Html, computer network. Html, database principles and applications. HTML and QT Creator. The four HTML files of html, in fact, have the same code, as follows;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>Web Front End Development</h1> <p><a href="#">Web Front End Development Notes - Chapter 1 Web Front End Overview </a></p> <p><a href="#">Web Front End Development Notes - Chapter II HTML Language Section 1 Labels, Elements, Attributes </a></p> <p><a href="#">Notes on Web Front End Development--Chapter 2 HTML Language Section 2 Basic Labels </a></p> </body> </html>
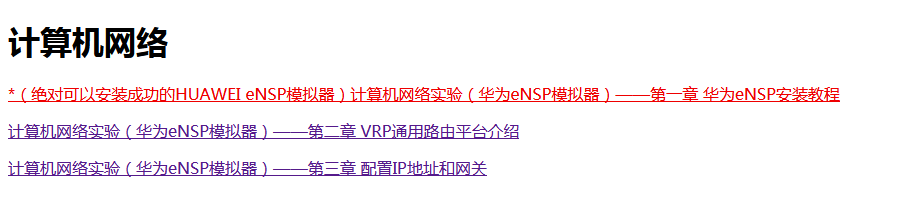
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>Computer Network Experiment</h1> <p><a href="#">* (absolutely successful HUAWEI eNSP simulator installation) Computer Network Experiment (Huawei eNSP simulator) - Chapter 1 Installation Tutorial for Huawei eNSP </a></p> <p><a href="#">Computer Network Experiment (Huawei eNSP Simulator)--Chapter II Introduction of VRP Universal Routing Platform </a></p> <p><a href="#">Computer Network Experiment (Huawei eNSP Simulator) - Chapter III Configuration of IP Address and Gateway </a></p> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>Principle and Application of Database</h1> <p><a href="#">Database Principles and Applications (SQL Server) Notes Chapter I Data Definition Language and Data Manipulation Language </a></p> <p><a href="#">Database Principles and Applications (SQL Server) Notes Chapter II Simple Data Query </a></p> <p><a href="#">Database Principles and Applications (SQL Server) Notes Chapter III Connection Query </a></p> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>QT Creator</h1> <p><a href="#">QT Creator Application Development - 01 Simple Button Show </a></p> </body> </html>
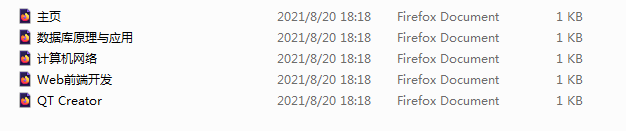
3. Once all are saved, there are five html files in the site folder created at this time, as follows:
 There are five html files in the created folder:
There are five html files in the created folder:
 4. Open the home page with your browser. html, here I'm using Firefox:
4. Open the home page with your browser. html, here I'm using Firefox:
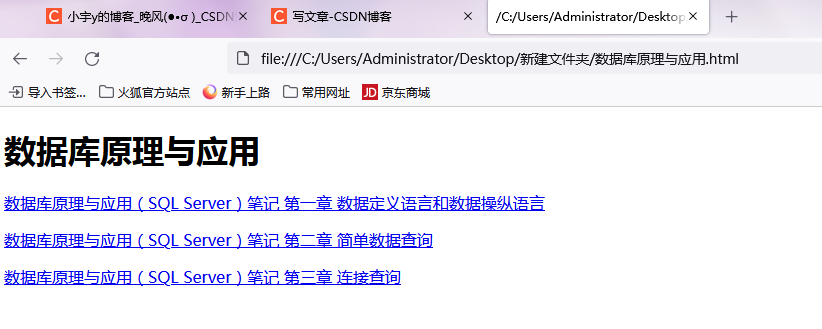
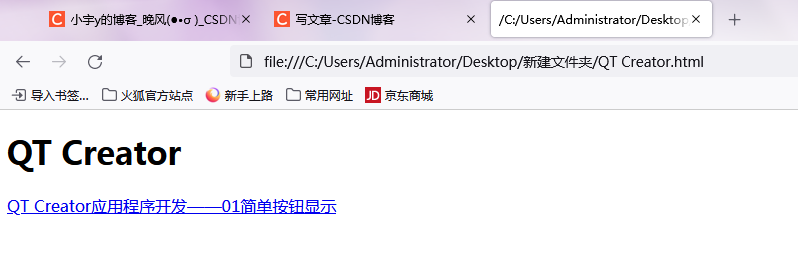
 5. Then we test the navigation bar function and click on different columns to jump:
5. Then we test the navigation bar function and click on different columns to jump:
 We found that there was no problem, and the other things were the same:
We found that there was no problem, and the other things were the same:


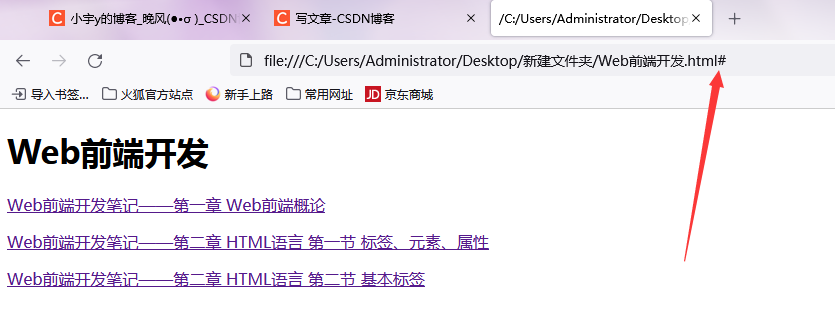
 When we clicked on the article, we found that we could not jump because the definition was a virtual hyperlink.
When we clicked on the article, we found that we could not jump because the definition was a virtual hyperlink.
 6. To test whether you can jump to csdn website and Baidu search, click "Return to csdn home page" and "Baidu Baidu Baidu Baidu if you don't find the need" under the navigation bar, as follows:
6. To test whether you can jump to csdn website and Baidu search, click "Return to csdn home page" and "Baidu Baidu Baidu Baidu if you don't find the need" under the navigation bar, as follows:
 Baidu is also possible:
Baidu is also possible:
 Has met the requirements of the title!
Has met the requirements of the title!
epilogue
Thank you for your reading and support. If there are any inappropriate statements or code, please point out! Your pointers and suggestions can give the author great motivation!!!