1, What is Emoji
1.1 Emoji background
emoji is a kind of emoji, which comes from the Japanese vocabulary "Aiwen" (pseudonym "え Mo じ", pronunciation is emoji). Its creator is Shigetaka Kurita, a Japanese. He focuses on various elements in his childhood to get inspiration, such as Japanese comics and Japanese Chinese characters. "There are many different symbols in Japanese comics. Cartoonists will draw some expressions to show that a light bulb appears on my head when I am sweating or burst out an idea." At the same time, he got an ability from Japanese characters to express abstract concepts such as "secret" and "love" with simple characters.
Early Emoji expressions did not have a set of unified specifications. The three major telecom operators in Japan, NTT, DoCoMo, au/KDDI and Softbank, each had a set of coding specifications for Emoji, which made it impossible to display Emoji expressions between operators and users. Until October 2010, with Unicode 6 0 was released, and Emoji codes and corresponding expression pictures were officially standardized. The core Emoji expression contains 722 Emoji codes.
Since then, the Unicode 7.0 specification released on June 15, 2014 and the Unicode 9 specification released on June 22, 2016 have continuously added new Emoji expressions. At present, the official has released Emoji 14.0, and the whole Emoji expression has reached more than 3600. Specific details can be viewed unicode official website

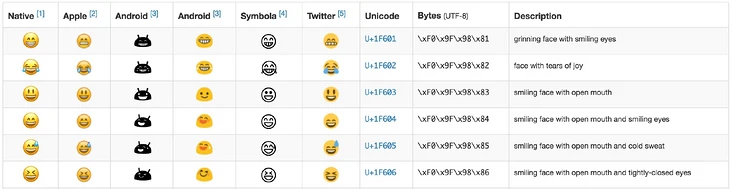
However, although Emoji has been standardized, different platforms use different fonts, resulting in different rendering effects of Emoji represented by the same Unicode, as shown below.
1.2 Android support for Emoji
Before Android 4.4, Android did not support emoji expression. At that time, the solution was to replace emoji unicode coding symbols in text through imageSpan and spannableString. Since Android 4.4, the official started to support emoji expressions. The basic implementation principle is to display emoji expressions after filtering the text by building emoji expressions into the ttf font library of the system. Because the built-in ttf font library of different Android versions does not support emoji expressions to the same extent, the old version of Android does not fully support the latest emoji expressions. Therefore, some emoji expressions added in the new unicode version specification will display box garbled code on the old Android device. In order to solve this problem, in addition to the spannable processing scheme mentioned above, we can also specify a font for the text space to display emoji expression through defining our own ttf font library.
In addition, Google has officially launched the EmojiCompat Support Library. At present, this library can be downward compatible with Android 4.4. Its main goal is to enable our Android devices to support the latest emoji expressions and prevent the latest emoji expressions from being displayed as ☐ on our mobile phones. EmojiCompat recognizes emoji expressions through unicode encoding corresponding to emoji in CharSequence text, replaces them with EmojiSpans, and finally renders EmojiSpan into corresponding emoji emoticons.
2, EmojiCompat
2.1 what is EmojiCompat
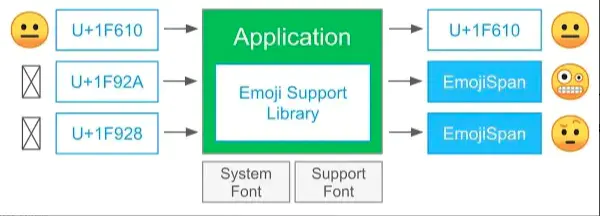
EmojiCompat is an Emoji expression compatible library officially provided to us by Google. It supports at least Android 4.4(Api Level 19) system devices. It can prevent Emoji from being displayed in the form of envelopes in applications, although it is only because your current device does not have this font. Through Emoji compat, your device can get the latest Emoji expression display effect without waiting for Android system update. The principle is as follows.

It can be seen that Emoji is a display principle. EmojiCompat will judge whether the current device supports this Emoji. If so, it will still use the built-in font of the system. If not, it will use EmojiSpan for replacement, so as to achieve the effect of replacement rendering.
2.2 configuring EmojiCompat
EmojiCompat provides two font support methods: downloadable font configuration and locally bundled font configuration.
- Downloadable font configuration: the downloadable font method will check whether the font exists locally when the app is started for the first time. If not, the latest Emoji font will be downloaded from the Internet, and then when encountering an unsupported Emoji, resources will be loaded and rendered from this font file.
- Font configuration of local bundling: the local bundling method will implant a latest Emoji font file during App packaging, and then load resources and render from this font file when encountering unsupported Emoji.
2.2. 1. Local font configuration mode
First, you need to build Gradle adds Emoji bundled dependencies as follows.
implementation 'androidx.emoji:emoji-bundled:1.1.0'
Then, initialize and build the local bundled font configuration EmojiCompat. Since initialization is time-consuming, it is best to initialize in advance, such as in Application.
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
initEmoji()
}
private fun initEmoji() {
val config: EmojiCompat.Config = BundledEmojiCompatConfig(this)
config.setReplaceAll(true)
config.registerInitCallback(object : InitCallback() {
override fun onInitialized() {
//Initialization successful callback
}
override fun onFailed(@Nullable throwable: Throwable?) {
//Initialization failed callback
}
})
EmojiCompat.init(config)
}
}2.2. 2 downloadable font configuration
Downloadable fonts need to be in build Gradle adds emoji dependencies as follows.
implementation 'androidx.emoji:emoji:1.1.0'
Then, build a downloadable font configuration to initialize EmojiCompat. The font needs to be passed in during initialization, as shown below.
private fun initEmojiCompat() {
val fontRequest = FontRequest(
"com.google.android.gms.fonts",
"com.google.android.gms",
"Noto Color Emoji Compat",
R.array.emoji_list
)
val config: EmojiCompat.Config = FontRequestEmojiCompatConfig(this, fontRequest)
config.setReplaceAll(true)
config.registerInitCallback(object : InitCallback() {
override fun onInitialized() {
//Initialization successful callback
}
override fun onFailed(throwable: Throwable?) {
//Initialization failed callback
}
})
EmojiCompat.init(config)
}2.3 using EmojiCompat
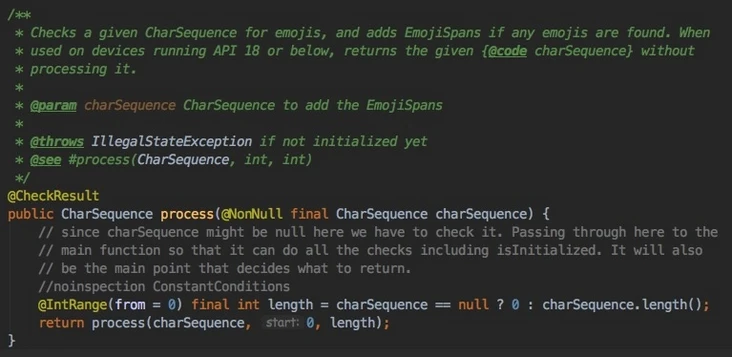
After initialization, the next step is to use EmojiCompat in business development. The processing logic of EmojiCompat has been made clear earlier: first, it will load an Emoji font, then judge whether the current device supports the Emoji to be displayed, if not, replace it with EmojiSpans, and finally set the processed CharSequence to TextView. For this process, EmojiCompat provides a process() method.
As you can see from the code, process() accepts a CharSequence, processes it, and then returns a CharSequence. For example, we use process() to convert the expression of a smiling face.
EmojiCompat.get().process("smiling face: \uD83D\uDE01")In the actual project, if you need to pass EmojiCompat. Com every time get(). Process () handles strings, which is actually quite troublesome. For this purpose, EmojiCompat provides EmojiTextView, EmojiButton, EmojiEditText and other controls.
<androidx.emoji.widget.EmojiTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="🤤" />
<androidx.emoji.widget.EmojiButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="❤" />
<androidx.emoji.widget.EmojiEditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="😏" />EmojiCompat will judge whether the current device supports this Emoji. If so, it will still use the built-in Font loading of the system. If not, it will use EmojiSpan for replacement, so as to achieve the effect of replacement rendering. This is when you don't set config Setreplaceall (true), and if you set config Setreplaceall (true), then all Emoji expressions will be replaced and rendered with EmojiSpan.
2.4 custom Emoji control
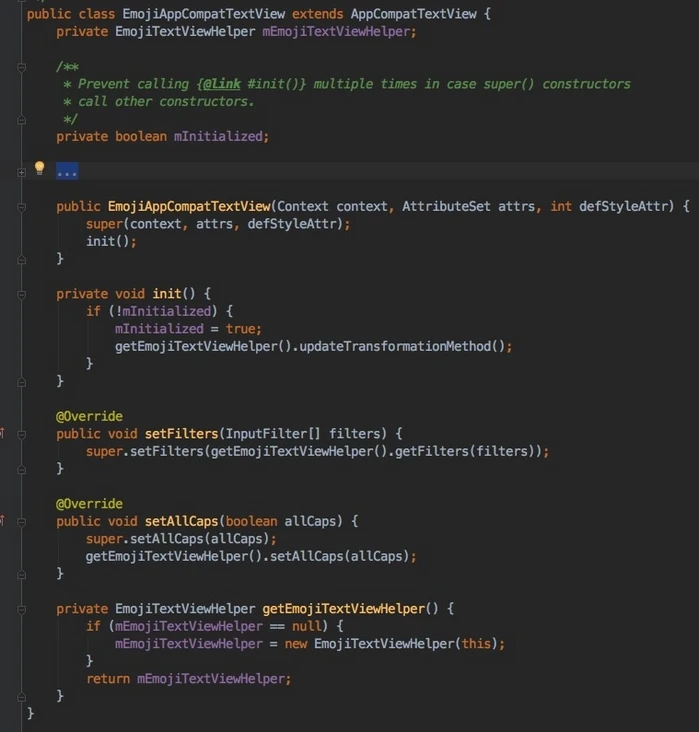
Of course, we can also customize Emoji controls. For customized Emoji controls, please refer to the implementation in EmojiAppCompatTextView and EmojiAppCompatEditView.
3, Emoji2
Since the previous version of EmojiCompat is only compatible with devices above Android 4.4, its behavior is no different from that of ordinary Android components for devices below 4.4. Moreover, the initialization time of EmojiCompat is only about 150 milliseconds, and the memory occupation is about 200 KB. Therefore, Google has officially provided Emoji2 library recently. Before using, you need to add dependencies, as shown below.
def emoji2_version = "1.0.0"
implementation "androidx.emoji2:emoji2:$emoji2_version"
implementation "androidx.emoji2:emoji2-views:$emoji2_version"
implementation "androidx.emoji2:emoji2-views-helper:$emoji2_version"Emoji2 There are four controls, EmojiButton, EmojiEditText, EmojiExtractTextLayout and EmojiTextView, which are used in the same way as before, for example.
<androidx.emoji2.widget.EmojiTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="🤤"
tools:ignore="MissingConstraints" />
<androidx.emoji2.widget.EmojiButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="❤"
tools:ignore="MissingConstraints" />
<androidx.emoji2.widget.EmojiEditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="😏"
tools:ignore="MissingConstraints" />Since Emoji is so interesting, it's not fast to use AppCompat 1.4 in your app.