The school committee wrote an article before Hot list long list crawler screenshot article.
Many readers leave a message that it is not easy to analyze the screenshot of the hot list, so it is more intuitive to make a list. Yes, yes, so let's take a look at generating html pages using only python.
Here is a magical "dominate" first. The effect picture is as follows:

This article will take you from 0 to learn this dominate and become a master!
What is dominate
A python library allows developers to use pure python programming to write and construct html / document trees, support elegant tag context concatenation, and intuitively write html pages. So, it's ok if you don't have html knowledge. Of course, html knowledge is very simple and easy to understand.
Installation and use
install
pip install dominate
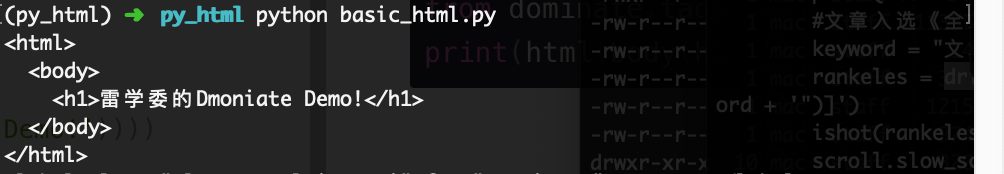
Save the following code as basic_html.py, and then run.
from dominate.tags import *
print(html(body(h1('Lei Xuewei Dmoniate Demo!'))))

That's it. html page content is generated.
Please see the black html code output above to read the code:
- The code needs to be interpreted from the inside out
- h1 block label generation, built-in text: mine science committee's dominite demo!
- Generate the body tag. Here, the h1 tag object is passed into the body function, so it needs to be displayed with the h1 tag
- Generate an html tag. Here, the body passes in the html function, and the content of the body needs to be displayed.
End of interpretation.
Save web page as report file
from dominate.tags import *
_html = html(body(h1('Lei Xuewei Dmoniate Demo!')))
print(_html)
with open('./report.html','w') as file:
file.write(_html.render())
It mainly calls the render function of the dominate tag object to generate the string content and output it to the file.
This is done. Xiaobai society can directly give it to the third company of the school committee.
Play dominate again
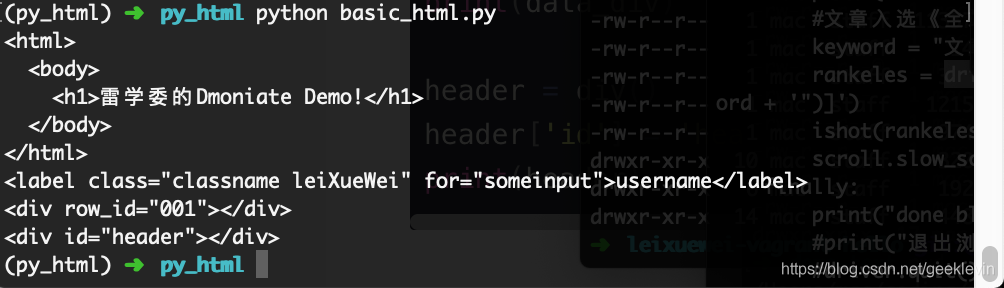
The further basic operations are as follows. Look at the code directly with the picture.
"""Lei Xuewei Demo Code, remember three company support!"""
from dominate.tags import *
print(html(body(h1('Lei Xuewei Dmoniate Demo!'))))
#Generate div block label with row_id attribute
user_label = label("username", cls='classname leiXueWei', fr='someinput')
print(user_label)
#Generate div block label with row_id attribute
data_div = div(row_id="001")
print(data_div)
#Generate div block label with id as header
header = div()
header['id'] = 'header'
print(header)
Save the above content as basic_html.py runs, and the corresponding effects are as follows

Advanced operations
The content involved here is more difficult, but it can make more complex pages. And it can make html pages more elegant. Don't you know to take some time to see them?
Take another five minutes and take all the dominate home!
Necessary for advanced operation
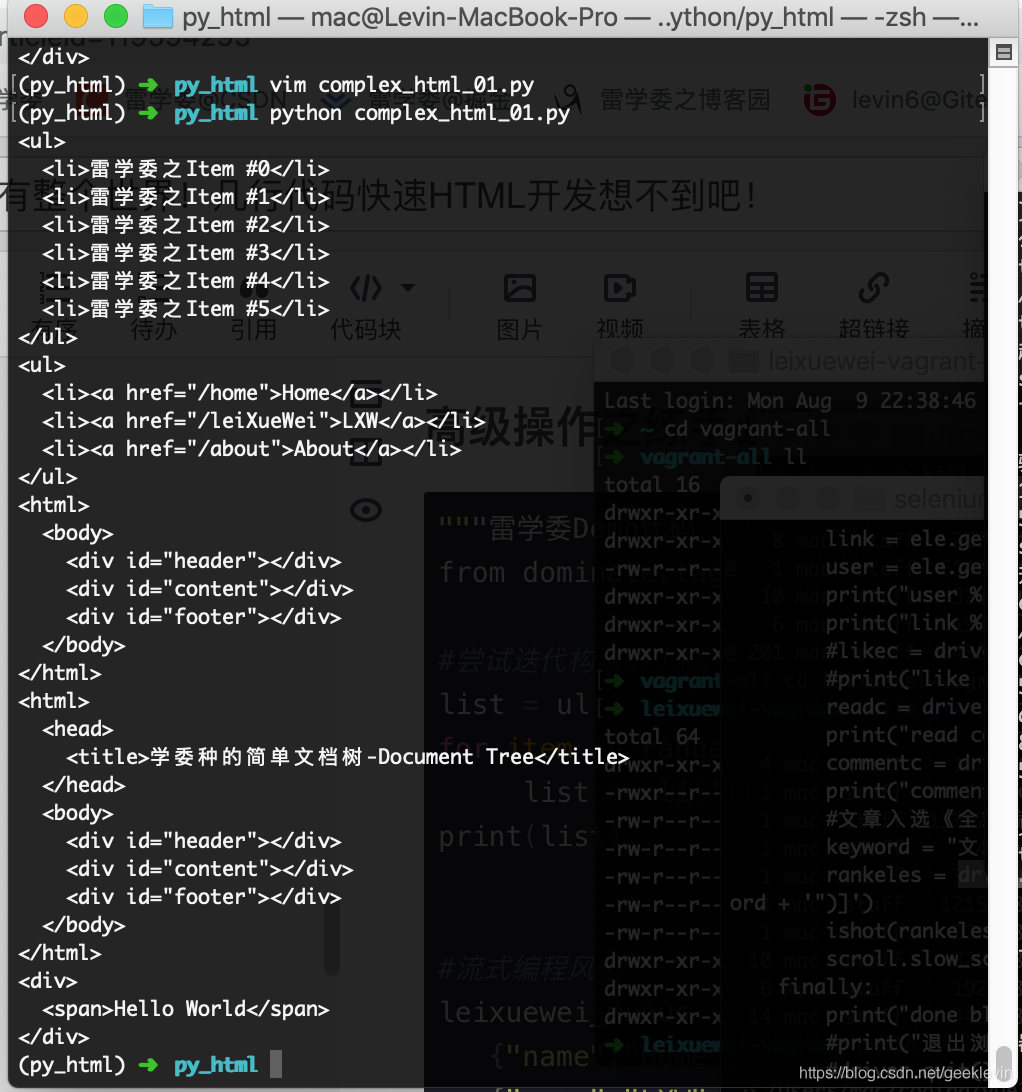
Save the following code as complex_html_01.py, and then run.
"""Lei Xuewei Demo Code, remember three company support!"""
from dominate.tags import *
#Try building ul tag blocks iteratively
list = ul()
for item in range(6):
list += li('Lei xueweizhi Item #', item)
print(list)
#Streaming programming style
leixuewei_menus = [
{"name":"Home","link":"/home"},
{"name":"LXW", "link":"/leiXueWei"},
{"name":"About","link":"/about"}
]
#leixuewei_menus.append({"name":"Home","link":"/home"})
print(ul(li(a(item['name'], href=item['link']), __pretty=False) for item in leixuewei_menus))
#A simple document tree structure
_html = html()
_body = _html.add(body())
header = _body.add(div(id='header'))
content = _body.add(div(id='content'))
footer = _body.add(div(id='footer'))
print(_html)
#Concise code
_html = html()
_head, _body = _html.add(head(title('Simple document tree of Academic Committee-Document Tree')), body())
names = ['header', 'content', 'footer']
header, content, footer = _body.add([div(id=name) for name in names])
print(_html)
#Use the render method: get the formatted html
a = div(span('Hello World'))
print(a.render())
"""LeiXueWei Demo Code, give you direct white whoring"""
I gave you the code and the execution result diagram. You must look at the code with this picture to double your learning efficiency! (PS: it's the same with reading the technical blog of the academic committee.)

Finally, look at this elegant code and modifier
Must see, because after learning to write code more elegant.
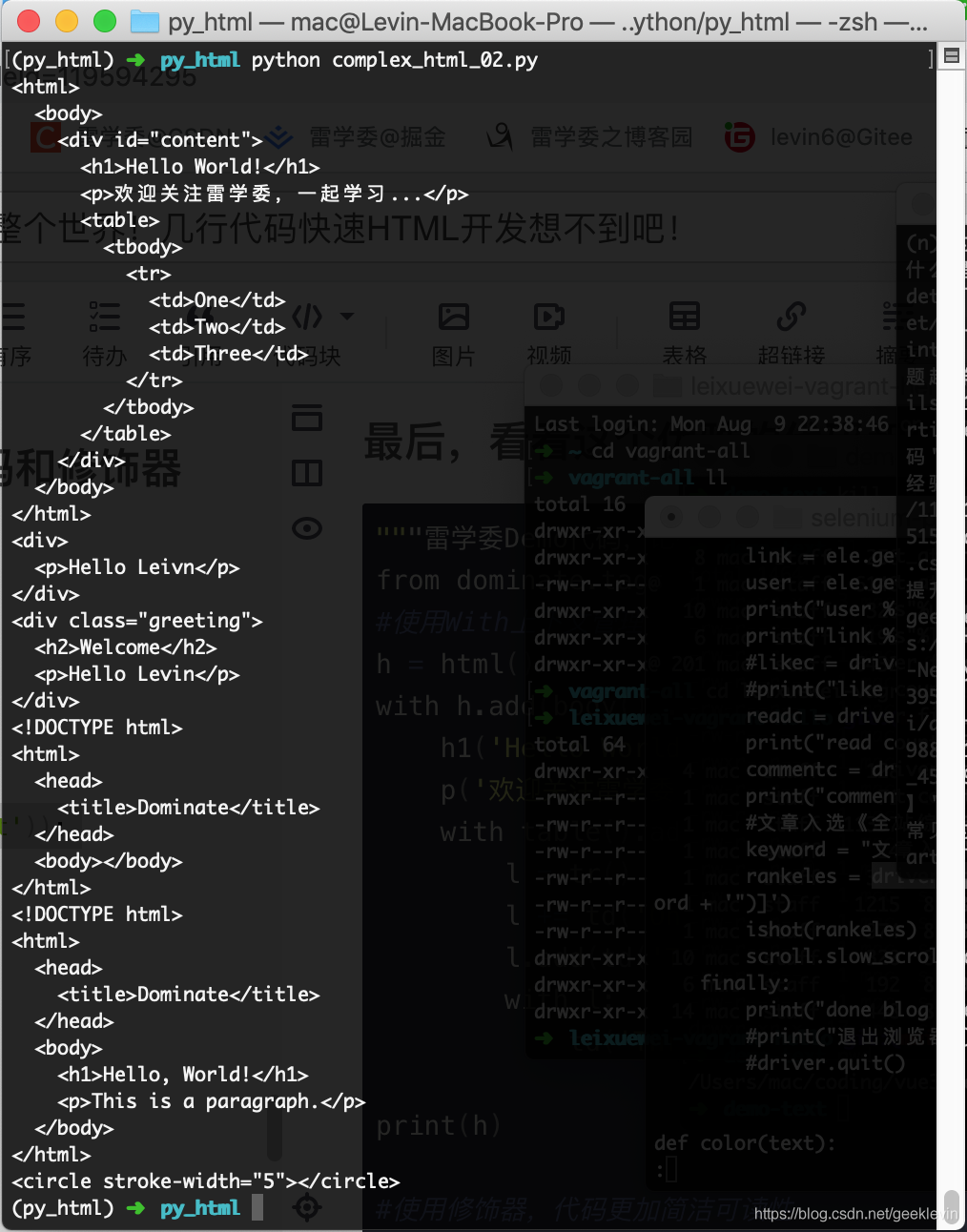
Save the following code as complex_html_02.py, and then run.
"""Lei Xuewei Demo Code, remember three company support!"""
from dominate.tags import *
#It is more intuitive to write using With context management
h = html()
with h.add(body()).add(div(id='content')):
h1('Hello World!')
p('Welcome to learn from Lei Xuewei...')
with table().add(tbody()):
l = tr()
l += td('One')
l.add(td('Two'))
with l:
td('Three')
print(h)
#Using modifiers, the code is more concise and readable
"""
The following code is equivalent to:
def greeting(name):
with div() as d:
p("Hello %s" % name)
return d
"""
@div
def greeting(name):
p('Hello %s' % name)
print(greeting("Leivn"))
@div(h2('Welcome'), cls='greeting')
def greeting(name):
p('Hello %s' % name)
print(greeting('Levin'))
from dominate import document
#create documents
d = document()
print(d)
#Standard html document
d = document()
d += h1('Hello, World!')
d += p('This is a paragraph.')
print(d)
#Support native html embedding
from dominate.util import raw
td(raw('<a href="example.html">Example</a>'))
#Create svg
from dominate.svg import *
print(circle(stroke_width=5))
"""LeiXueWei Demo Code, brothers have been whoring for nothing. Pay attention to the third company and support it!"""
This section of code is more and elegant.
The focus is to grasp the context, style, and @ decorator.
Other codes belong to more function display.
The operation effect is as follows. I won't break up the picture. It's not easy to see it that way. Leave some time to write new articles. The above operation is also much more complex and shredded. It is recommended to look at the code with the picture.

Originally, complex01 and 02 were put together, and the two were cut to facilitate everyone's study.
This article does not need to summarize, need a lot of programming practice, scattered.
By the way, the school committee can also focus on long-term reading = > Compilation of interesting programming stories of Lei Xuewei
Or = > Lei Xuewei NodeJS series
Continuous learning and continuous development, I'm Lei Xuewei!
Programming is very interesting. The key is to understand the technology thoroughly.
It's not easy to create. Please support the collection and support the school committee!