Problems encountered in the second development of Pan micro (e8)
1, What if the license expires
- After the login expires, a pop-up box will appear on the page
- You need to copy a long string of English pages to your boss
- After the boss gives you a file, upload the file
- Fill in the verification code, which is the code in the WEB-INF directory under ecology key
2, For process development
2.1 details
Because every piece of data added to the schedule, his
The most important are the following:

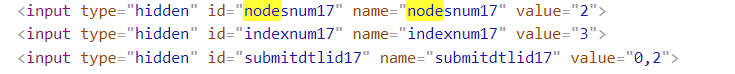
- node, total number of data
- Index, when does the next index start
- Submitttlid is the id after the field. This field is the most important. The value of this field will be obvious every time a piece of data is inserted or deleted.
During the development process, submitdtlid applies this field to the extreme,
2.2 development cases
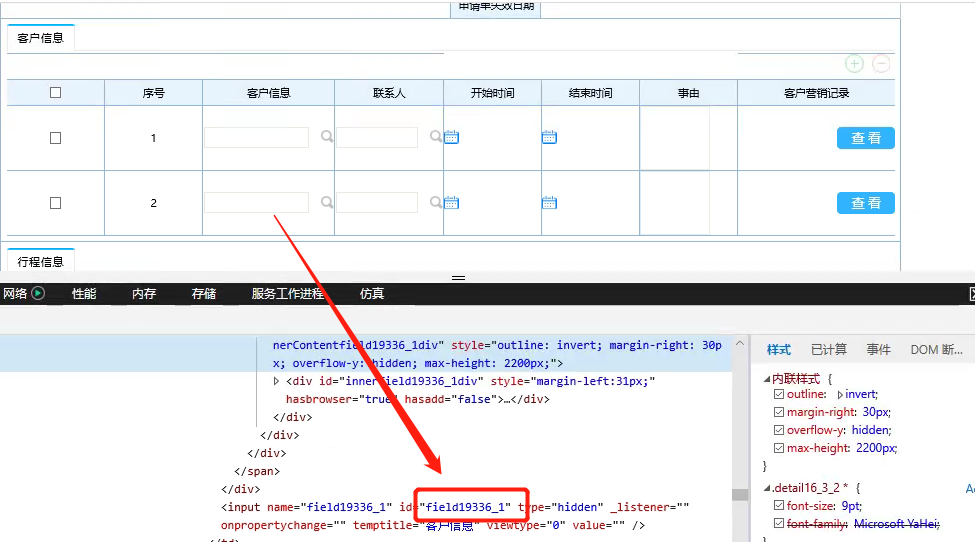
2.1. 1 if the "customer information" field has been filled in, "start time", "end time" and "cause" are required, otherwise they are not required. (these fields are in the schedule)


It can be seen from the above two figures that for each additional task, the response id will be added after the id_ Number, and this number is just submitdtlid
The code is as follows:
<script>
jQuery(document).ready(function(){
//Verification before submission
checkCustomize = function (){
var index = jQuery("#submitdtlid16").val().split(",");
for (var i = 0; i <index.length ; i++) {
var khxi = jQuery("#field19336_"+index[i]).val(); / / read the customer information, enter the value in the > input box, and remove the front and back spaces
if(khxi != null && khxi != '' ){
var kssj = jQuery("#field20309_"+index[i]).val(); / / read start time
if(kssj !=null&& kssj !='' ){
var jssj = jQuery("#field20310_"+index[i]).val(); / / read end time
if(jssj != null){
var sy = jQuery("#field20311_"+index[i]).val(); / / read reason
alert("Subject matter"+typeof sy)
if(sy != null && sy !=''){
return true;
}else {
alert("Customer information cannot be empty,Reason cannot be empty");
return false;
}
}else {
alert("Customer information cannot be empty,End time cannot be empty");
return false;
}
}else {
alert("Customer information cannot be empty,Start time cannot be empty");
return false;
}
}
}
}
});
</script>
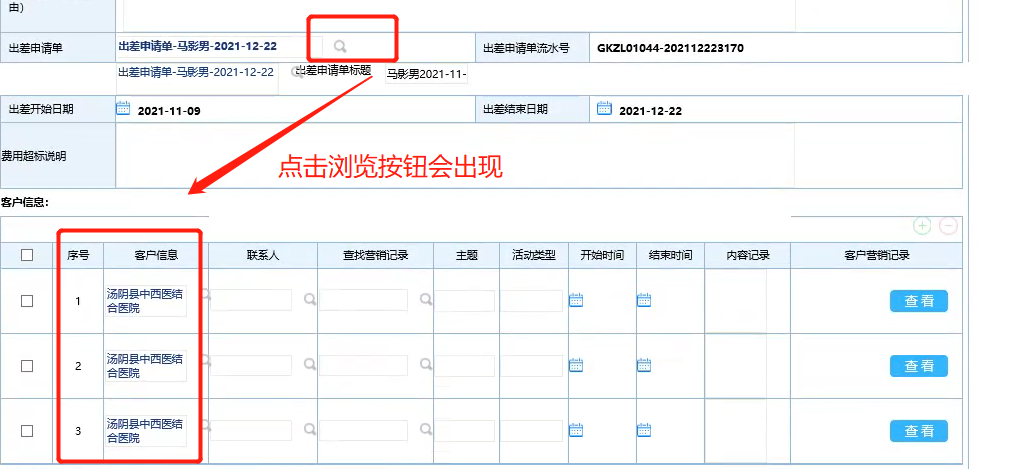
2.1. 2 when the customer information column in the details has a value, to display all the marketing records of the customer, the first thing to do is to find out all the marketing records of the customer and insert them into a new table when the value of the customer information column changes.

Difficulty 1:
When the customer information value of the details changes, search the marketing record
Difficulty 2:
How to bind events for parts lists
Difficulty 3:
How to bind this information change for customer information when the browse box is clicked

The code is as follows
<script>
jQuery(document).ready(function () {
//Bind a function triggered when the parts list changes
jQuery("#submitdtlid17").bindPropertyChange(function () {
//Number of cycles required
var index = jQuery("#submitdtlid17").val().split(",");
//Cycle through each row of the parts list
for (let i = 0; i < index.length; i++) {
let khxx = jQuery("#field19378_" + index[i]).val();
//Click the browse box of the travel application form to bring out the customer information. If the customer information name has, it proves that it has changed
if( khxx!=null && khxx !=''){
getCustomerMarketInfo(index[i]);
}
//Each click of a browse button triggers an event
jQuery("#field19378_" + index[i]).bindPropertyChange(function () {
getCustomerMarketInfo(index[i]);
});
}
});
function getCustomerMarketInfo(index) {
//code of the customer corresponding to the current line
var khbh = jQuery("#field19378_" + index).val();
jQuery.ajax({
url: "concrete url",
type: "post",
async: false,
processData: false,
data: "khbh=" + khbh + "&sqr=" + jQuery("#field9234").val(),
dataType: "html",
success: function dosuccess(msg) {
console.log("Synchronization succeeded!")
},
fail: function () {
console.log("---error--");
},
})
}
});
</script>