You are no stranger to drag and drop gestures, which are the most common operations on the desktop, such as dragging files into the recycle bin. With the large screen trend of mobile devices and the improvement of foldable devices, drag and drop operation is becoming more and more necessary and popular in the mobile platform!
Implementing drag and drop gestures: the existing solutions on the Android platform are slightly more complex. Based on this, a new member DragAndDrop has been launched in the Jetpack framework collection.
_ This article focuses on the vision and core points of the framework. The main content is translated from the Post of Android Developer Relationship Engineer Paul on Meduim
In essence, drag and drop means that users click to select pictures, text or other data elements, and then directly drag and drop them to other App interfaces or even other App interfaces, and then the data will be incorporated into the new interface. This gesture is usually expressed as long press and drag on the touch screen or click and drag on the non touch screen with the mouse, and finally put it down at the target position.
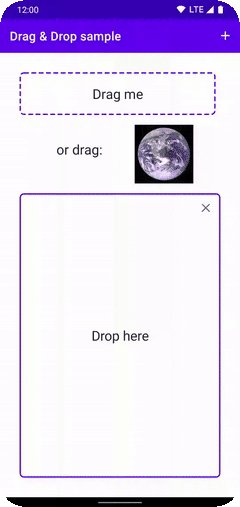
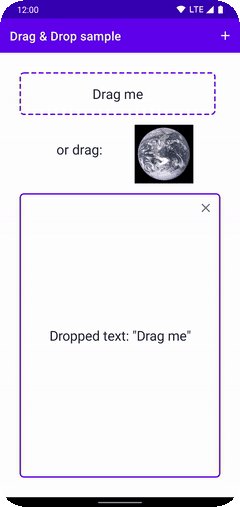
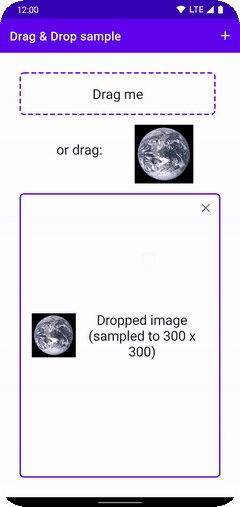
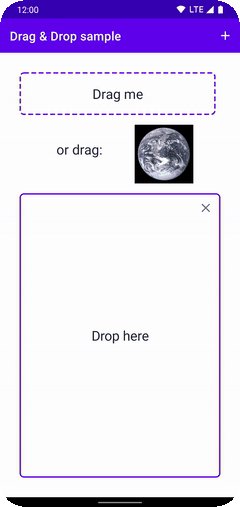
Take a look at a typical drag and drop effect in an App:

Although Android has been supporting the implementation of drag and drop gestures for a long time (such as the DragEvent API added as early as Android 3.0), facts have proved that it is often difficult and complex to integrate gestures, touch events, permissions and callbacks in the process completely and smoothly.
Now I would like to recommend to you the DragAnd Drop framework, a new member of Jetpack, which is currently in alpha version, which is designed to help you more easily handle the data in the drag and drop App.
In build You can use it by introducing dependencies into gradle.
implementation 'androidx.draganddrop:draganddrop:1.0.0-alpha02'
Drag and drop gestures are increasingly used on large screen devices, such as tablets and laptops, especially foldable devices. Split screen operation on this type of device is up to 7 times more than that of traditional smart phones. Their users often need to use split screen or multi window mode to deal with multi task scenarios, and dragging and dropping data between different apps is a natural experience and demand!
The native Android platform already supports dragging text from the input box control EditText, but we strongly recommend that developers implement the gesture of users dragging data from other controls. The supported data types can include any type such as pictures and files in addition to text. Of course, it is equally important to drag and drop reverse support data from other apps, and it is worth encouraging.
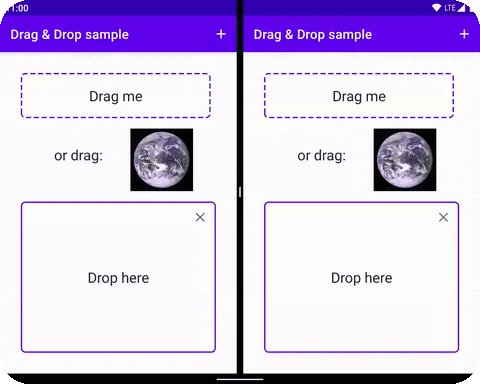
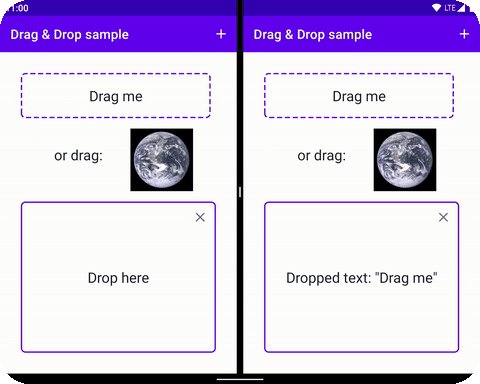
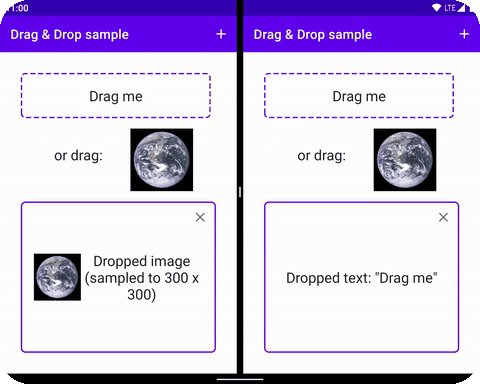
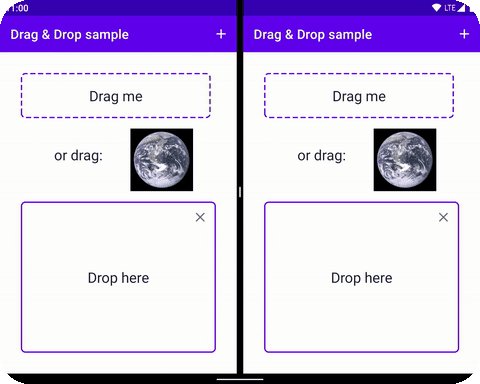
Let's look at an example effect of dragging and dropping text and pictures between apps:

DragStartHelper, combined with DropHelper, constitutes the core API of the whole framework. They can easily realize gesture support, data callback, style and pixel level UI alignment.
DragStartHelper
As a tool class under the Jetpack framework collection core package, DragStartHelper is responsible for monitoring the start time of drag gesture. These gestures include long press and drag, click and drag with the mouse, etc.
It's easy to use. Wrap the view that needs to be monitored and start listening. The framework will call back when the drag gesture is triggered, and then make some simple configuration.
- Wrap the data to be transferred into ClipData
- Create a new picture instance DragShadowBuilder to show the drag effect
- The data and drag effects plus some flags are handed over to the View's native method startDragAndDrop() for subsequent actions, including effect display and data transfer
// Make a view draggable to share a file. DragStartHelper takes care of
// intercepting drag gestures and attaching the listener.
DragStartHelper(draggableView) { view, _ ->
// Sets the appropriate MIME types automatically.
val dragClipData = ClipData.newUri(contentResolver, "File", fileUri)
// Set the visual look of the dragged object.
// Can be extended and customized; we use the default here.
val dragShadow = View.DragShadowBuilder(view)
// Starts the drag. Note that the global flag allows for cross-app dragging.
view.startDragAndDrop(
dragClipData,
dragShadow,
null, // Optional extra local state information
// Since this is a "content:" URI and not just plain text, we can use the
// DRAG_FLAG_GLOBAL_URI_READ to allow other apps to read from our content
// provider. Without it, other apps won't receive the drag events.
DRAG_FLAG_GLOBAL or DRAG_FLAG_GLOBAL_URI_READ)
)
}.attach()
DropHelper
Another core tool class, DropHelper, is concerned with the timing and target view of dragging data down.
The adaptive code is simple:
- The configureView method needs to be called for an attempt to drag and drop data
- It also needs to set the concerned data type, that is, Mime Type
- Specify some other optional parameter instance drophelper Options, such as the highlighted color and view range when dropping
- Finally, set the most important drop listener OnReceiveContentListener to obtain data from ClipData and perform upload, display and other processing, including mismatch warnings or view reminders
Note: build drophelper When creating the options instance, remember to call addInnerEditTexts(), which ensures that nested EditText controls will not grab the view focus.
DropHelper.configureView(
// Activity that will handle the drop
this,
// Target drop view to be highlighted
outerDropTarget,
// Supported MIME types
arrayOf(MIMETYPE_TEXT_PLAIN, "image/*"),
// Options for configuring drop targets
DropHelper.Options.Builder()
// To ensure proper drop target highlighting, all EditText elements in
// the drop target view hierarchy must be included in a call to this
// method. Otherwise, an EditText within the target, rather than the
// target view itself, acquires focus during the drag and drop operation.
.addInnerEditTexts(innerEditText)
.build()
) { _, payload ->
// Process the payload here, returning any content that should be delegated to
// the platform.
...
}
Related tutorials
Android Foundation Series tutorials:
Android foundation course U-summary_ Beep beep beep_ bilibili
Android foundation course UI layout_ Beep beep beep_ bilibili
Android basic course UI control_ Beep beep beep_ bilibili
Android foundation course UI animation_ Beep beep beep_ bilibili
Android basic course - use of activity_ Beep beep beep_ bilibili
Android basic course - Fragment usage_ Beep beep beep_ bilibili
Android basic course - Principles of hot repair / hot update technology_ Beep beep beep_ bilibili
This article is transferred from https://juejin.cn/post/7043616310369976328 , in case of infringement, please contact to delete.