1, express Foundation
1. Introduction to express
- Express is a flexible node that maintains a minimum size JS Web application development framework provides a set of powerful functions for Web and mobile applications.
- Express provides streamlined basic Web application functionality without hiding node JS.
- Many popular development frameworks are built on Express
2. express installation
Suppose you have installed node JS, you need to create a folder for your express application to prepare for the next operation.
-
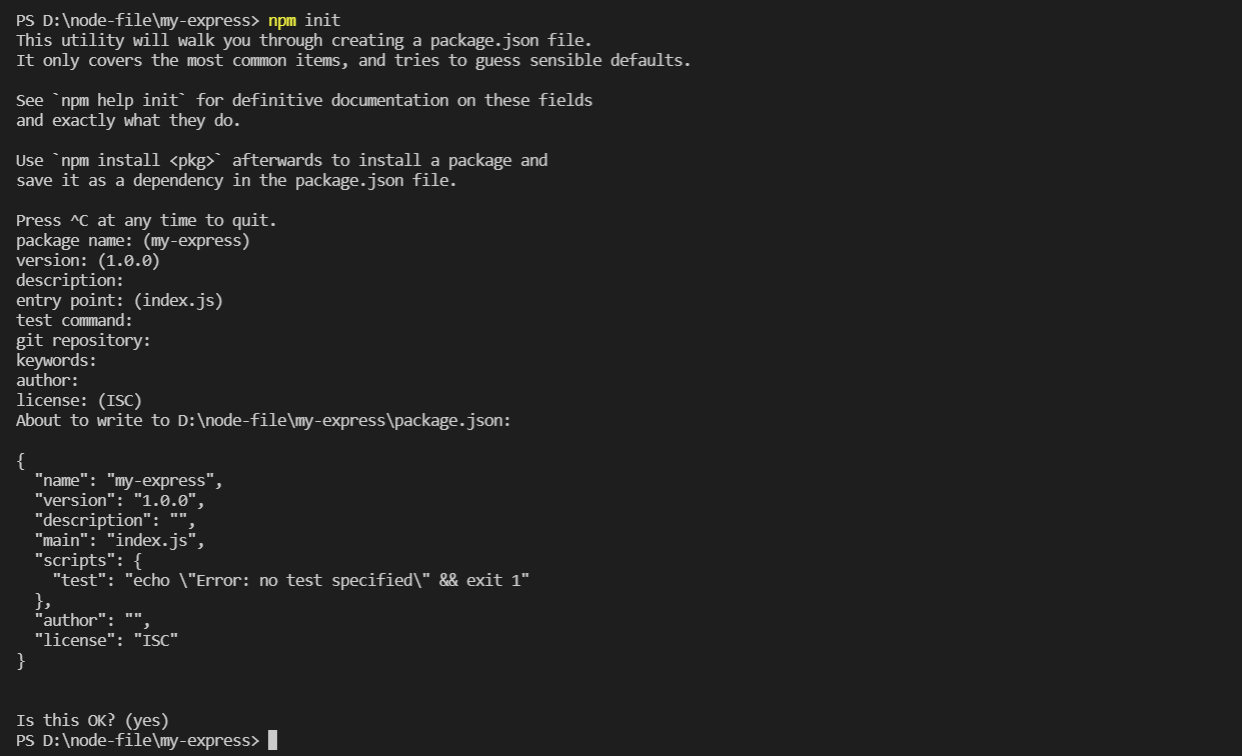
npm init creates a package for the express application json file. You need to enter parameters and press enter directly. The default is OK. The json file will tell you other packages that express depends on.

-
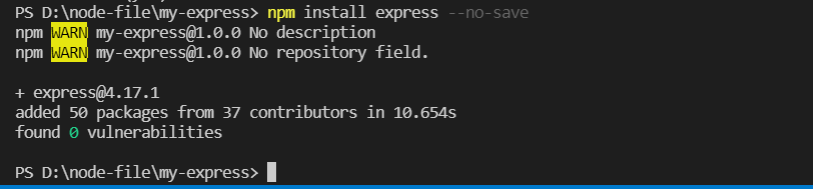
Next, install Expressnpm install express --save in your new directory and save it to the dependency list, or temporarily install NPM install Express -- no save

2, Middleware
1. What is middleware
Express is a Web framework for routing and middleware. It has very few functions. The core of express is middleware. Express applications can be understood essentially as calls to a series of middleware functions.

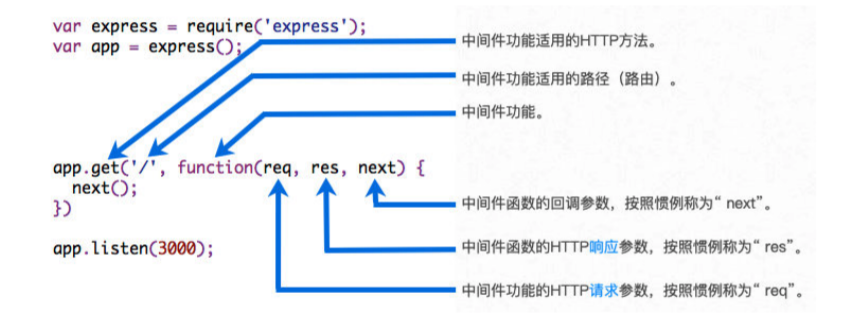
The essence of middleware is a callback function passed to express, which accepts three parameters
- ✨ Request object (request)
- ✨ Response object (response)
- ✨ Next function (function for executing the next Middleware)
What can middleware do?
- 🎉 Execute any code
- 🎉 Change request and response objects
- 🎉 End request and response cycle (return data)
- 🎉 Call the next Middleware
If the matching first middleware does not end the request response cycle (res.end is not called), you must call next to transfer control to the next middleware, otherwise the request will remain suspended
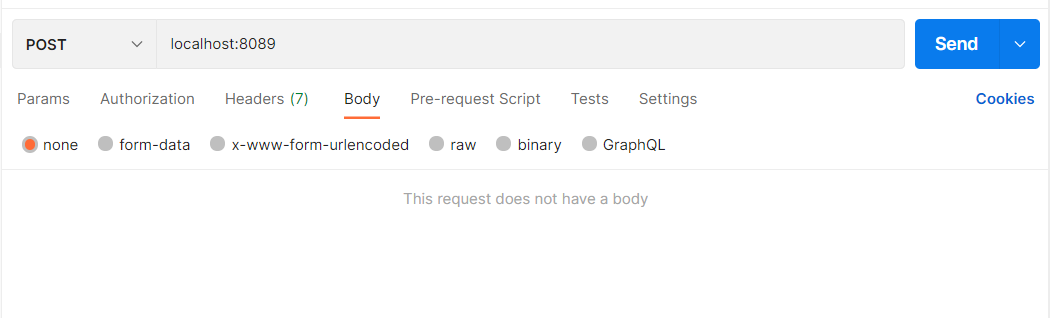
After executing the following code, open localhost in the browser: 8089. The server will print that the express experience is successful, but the browser will always be loaded
const express = require('express')
const app = express()
app.get('/', () => {
})
app.listen(8089, () => {
console.log('express Experience success')
})
2. Write common middleware
express mainly provides two ways to write middleware, and app is selected in this paper
- 🎄 app.use
- 🎄 router.use
Here, we use postman to simulate the client sending requests to the server. If you don't know much about postman, you can see this article, which briefly describes the basic usage of postman 👉👉👉 node.js+postman simply simulates the interaction between HTTP server and client

Server processing request
const express = require('express')
// express is essentially a function: createApplication
// Calling this function returns an app, which is essentially a function
const app = express()
// app.use registered middleware (callback function) can be executed by any http request
app.use((req, res, next) => {
console.log('Middleware 1')
// res.end only indicates the end of the request response cycle and does not affect the execution of the next middleware
res.end('welcome back')
// After executing the middleware, continue to find the middleware that can be matched
next()
})
// After the client sends the network request, each middleware can match the request, but only the first one will respond
//If there is no next pointing to the next middleware, only the first matching middleware will be executed
app.use((req, res, next) => {
console.log('Middleware 2')
})
app.use((req, res, next) => {
console.log('Middleware 3')
})
// Turn on listening
app.listen(8089, () => {
console.log('express Experience success')
})
//express experience successful
//Middleware 1
//Middleware 2
3. Write path matching Middleware
Simulate sending requests to the server on postman

The server processes requests sent by the client (postman)
const express = require('express')
const app = express()
//'/ register' is the interface used to judge whether the middleware matches
app.use('/register', (req, res, next) => {
console.log('I am 1')
res.end('hollow Path matching middleware 1')
})
//Only when it is consistent with the interface returned by the client when sending the request, the middleware will match the execution
app.use('/login', (req, res, next) => {
console.log('I'm 2')
res.end('hollow Path matching middleware 2')
})
// Multiple middleware will only execute the first matching, unless there is next, it will execute in next order
app.use('/login', (req, res, next) => {
console.log('I'm 3')
res.end('hollow Path matching middleware 3')
})
app.listen(8089, () => {
console.log('express Experience success')
})
//express experience successful
//I'm 2
4. Write methods matching Middleware
There are two main methods matching middleware
- 🎄 app.methods
- 🎄 router.methods
Methods refer to the commonly used http request methods, such as get or post
Send a get request to localhost:8089/login on postman

The server matches the appropriate middleware according to the requested path and method
const express = require('express')
const app = express()
// Even if the requested path and method are the same as the following app If get matches, only the first middleware will be executed (app.use can be executed by any http request), unless next points to the next one
// app.use((req, res, next) => {
// console.log('common middleware ')
// next()
// })
// The matching can be successful only if the path is / login and the request method is get
app.get('/login', (req, res, next) => {
console.log('get method')
res.end('hollow get')
})
app.post('/login', (req, res, next) => {
console.log('post method')
res.end('hollow post')
})
app.listen(8089, () => {
console.log('express Experience success')
})
//express experience successful
//get method
4, Data analysis
- When the client sends a get request, it will generally put the data in the url and pass it to the server, so there are certain restrictions on the security and size of the data passed by the get request
- When the client sends a post request, it will put the data into the body. The client can transfer it through json, application/x-www-form-urlencoded format or from data format
1. url parsing
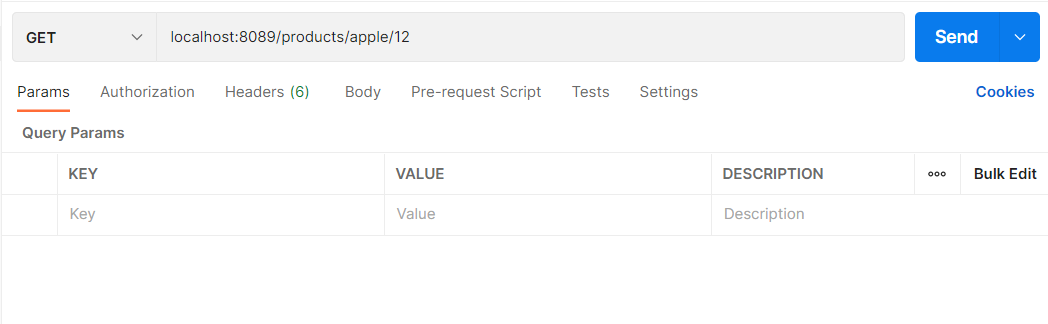
The postman impersonation client sends the data to the server through the url

The server processes the information in the url according to the interface of the client
const express = require('express')
const app = express()
// It is equivalent to dynamic routing. The following id is dynamically transmitted from the client
// localhost:8089/products/apple/12
app.get("/products/:id/:neme", (req, res, next) => {
// In a real scenario, you can obtain the id behind the interface / products / through the url, then query the product data in the database through this id, and then return it to the client through res
//The params method can process the passed url
console.log(req.params)
res.end("Commodity detail data")
})
app.listen('8089', (req, res, next) => {
console.log("The server was opened successfully")
})
//The server was opened successfully
//{ id: 'apple', neme: '12' }
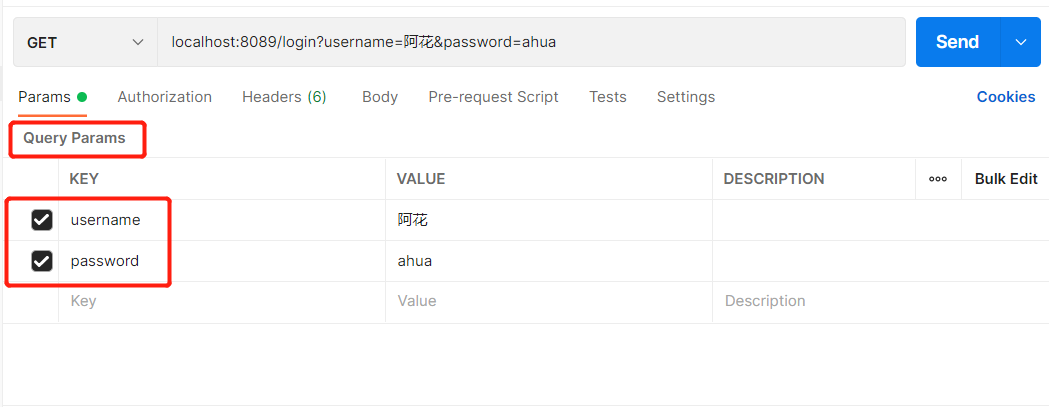
In postman, you can directly preview the parameters after the query parses the url

The server parses the data in the url
const express = require('express')
const app = express()
app.get("/login", (req, res, next) => {
console.log(req.query)
res.end("User login succeeded")
})
app.listen('8089', (req, res, next) => {
console.log("The server was opened successfully")
})
// The server was opened successfully
//{username: 'Ahua', password: 'ahua'}
2. json format data parsing
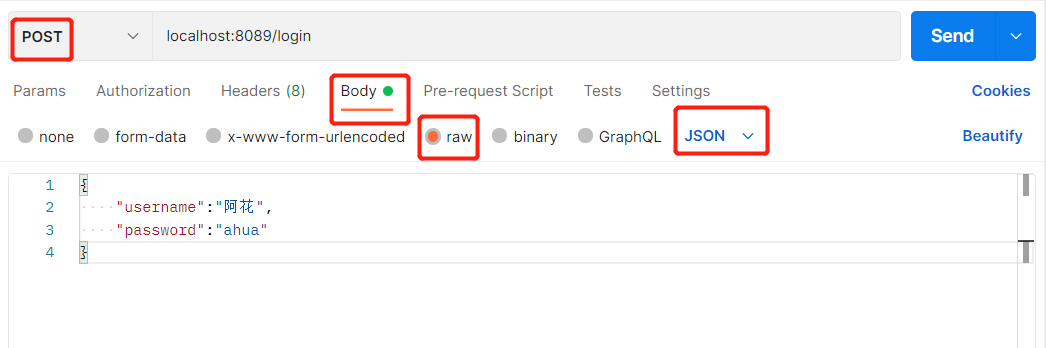
postman passes data to the server in json format

The server parses the json data of the client
const express = require('express')
const app = express()
// node native json parsing written by yourself
// app.use((req, res, next) => {
// if (req.headers["content-type"] === 'application/json') {
// //Analyze the data in advance and then pass it to the later middleware to avoid parsing the data every time the middleware is called
// req.on('data', data => {
// // console.log(data.toString())
// const info = JSON.parse(data.toString())
// // console.log(info)
// //This is equivalent to adding a property called body to the req object
// req.body = info
// })
// req.on('end', () => {
// next()
// })
// } else {
// //Parameters cannot be passed in next. Parameters will be passed in next only when there are errors
// next()
// }
// })
// json method parsing in express
// json format parsing, and the parsed results are placed in the res.body attribute
app.use(express.json())
app.post('/login', (req, res, next) => {
console.log(req.body)
res.end('welcome to home~')
})
app.listen(8089, () => {
console.log('express Experience success')
})
//express experience successful
//{username: 'Ahua', password: 'ahua'}
3. application/x-www-form-urlencoded data analysis
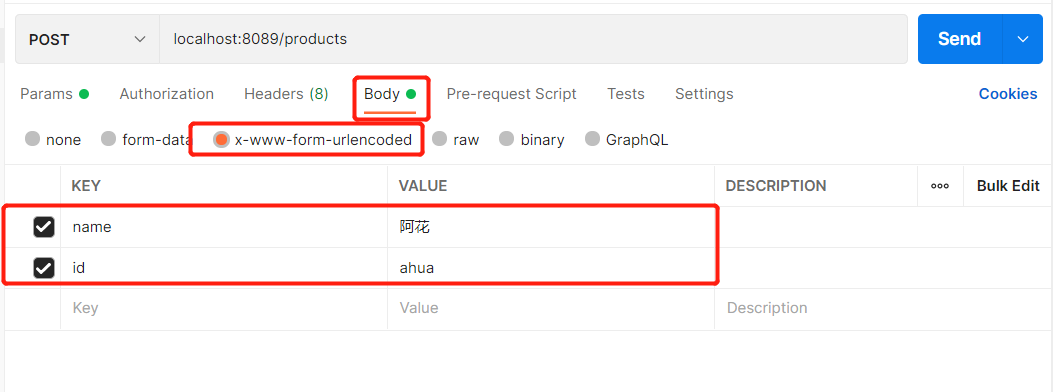
Select the application/x-www-form-urlencoded format in postman and fill in the data to be transmitted to the server

Server for parsing
const express = require('express')
const app = express()
// Analysis of x-www-from-urlencoded format
// false indicates that node's built-in module querystring is used for parsing
// true indicates that the third-party library qs is used for parsing
// The urlencoded format is parsed, and the parsed results are placed in the res.body attribute
app.use(express.urlencoded({ extended: true }))
app.post('/produces', (req, res, next) => {
console.log(req.body)
res.end('upload product info success~')
})
app.listen(8089, () => {
console.log('express Experience success')
})
4. From data parsing
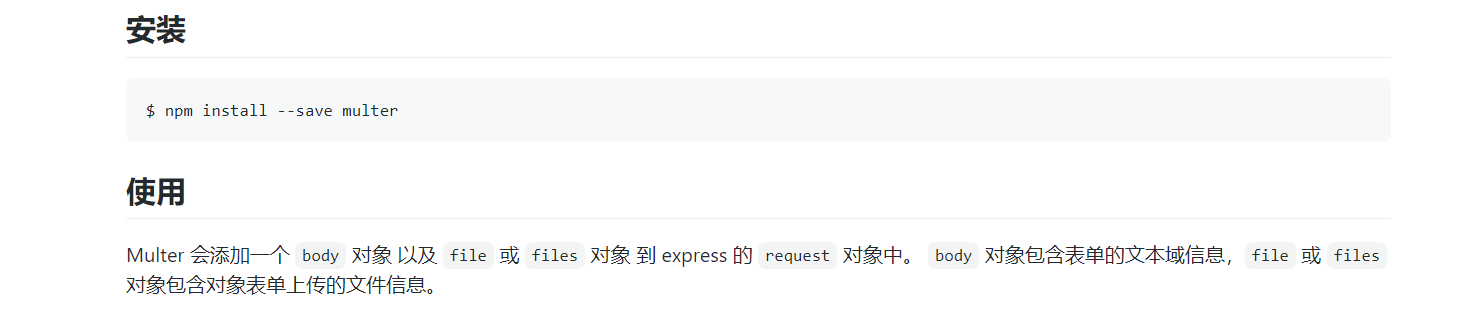
express does not directly parse from data format data, but you can use the official library multer. You can go to GitHub to search multer for detailed information. After installation, the from data data can be parsed

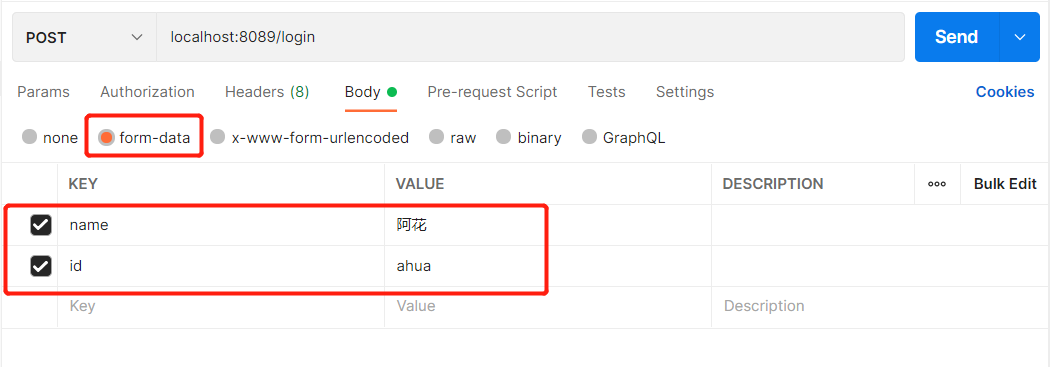
Send form data format data to the server with postman

Server resolution
const express = require('express')
//Import multer
const multer = require('multer')
const app = express()
// Calling the multer function essentially creates an object
const upload = multer()
// To handle a form with only text fields of type from data, use none():
app.use(upload.none())
app.post('/login', (req, res, next) => {
console.log(req.body)
res.end('User login succeeded')
})
app.listen(8089, () => {
console.log('from-data Resolution server')
})
//From data parsing server
//[object: null prototype] {Name: 'Ahua', id: 'ahua'}
5. File upload
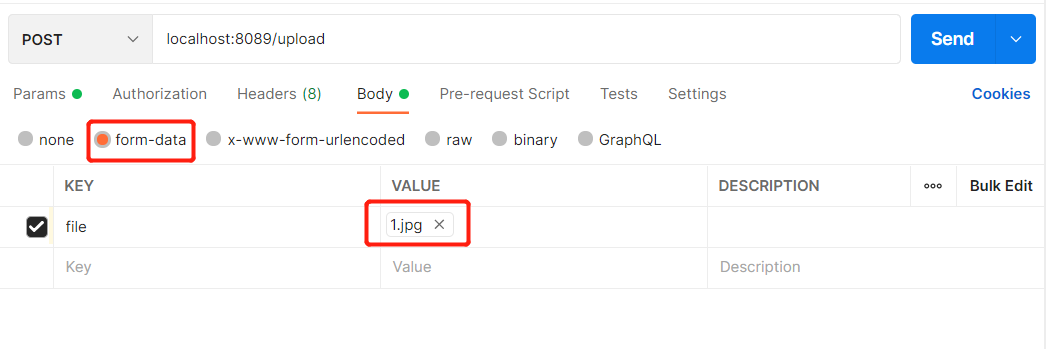
Use postman to upload files to the service. Here I choose a picture

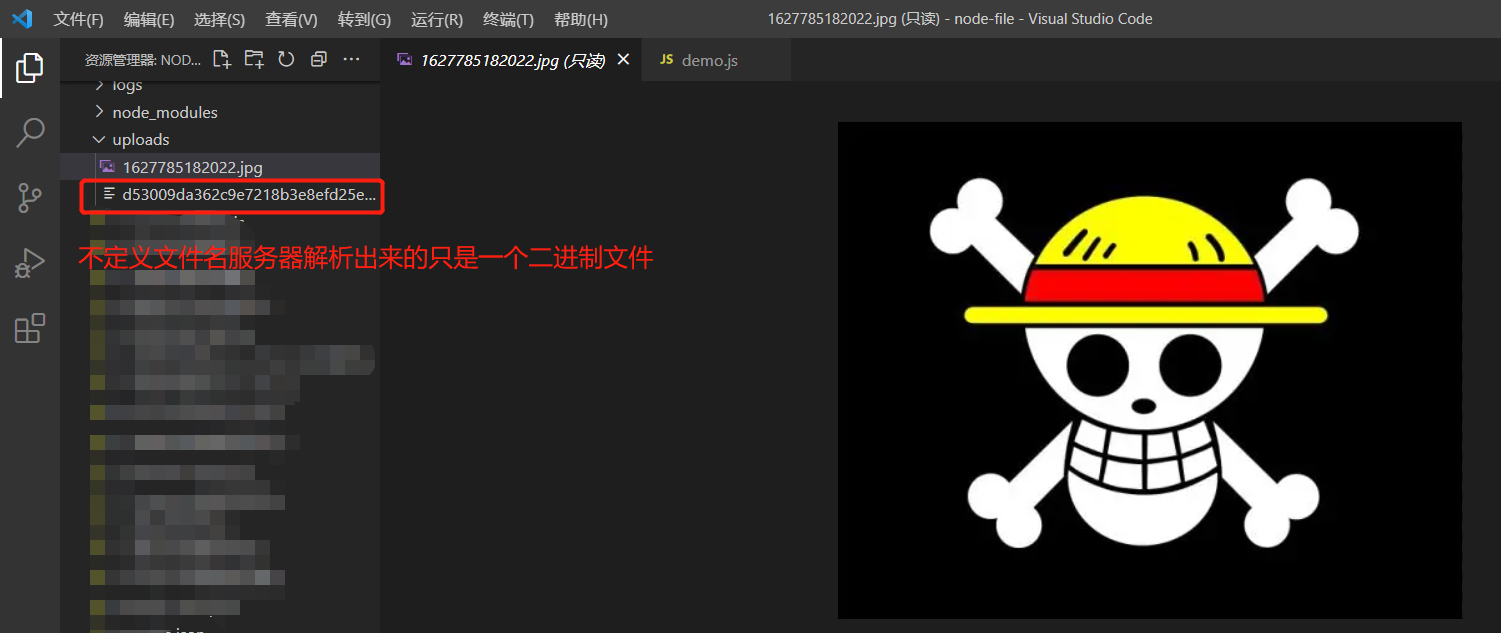
The server parses the uploaded files through the official library multer
const path = require('path')
const express = require('express')
const multer = require('multer')
const app = express()
const storage = multer.diskStorage({
// Storage location
destination: (req, fill, callback) => {
// The first parameter indicates whether there is an error, and the second is the path
//If there is no such folder, express will create one by default
callback(null, './uploads/')
},
// file name
filename: (req, fill, callback) => {
// The first parameter indicates whether there is an error, and the second is the file name
//Defining the file name in this way can prevent the client from overwriting multiple files with the same name
// fill.originalname original file name
callback(null, Date.now() + path.extname(fill.originalname))
}
})
const upload = multer({
// Declare the location of file storage after uploading in multer
//When the storage is not customized, the server only gets a binary file
// dest: './uploads'
// Customize storage information, including file name, location, etc
storage
})
//. any() can accept all uploaded files. The file array will be saved in req files.
// '/ upload' is the interface used to determine whether file upload is required
// upload. The middleware of single (file) file upload obtains the file from the client and stores it in the specified location. File is the key value of the uploaded file. Single file is used and array is used for multiple files
app.post('/upload', upload.single('file'), (req, res, next) => {
//Single saved in req In file
console.log(req.file)
res.end('Upload succeeded')
})
//For multiple documents any() can accept all uploaded files. The file array will be saved in req files.
// However, you cannot upload Any() as the global middleware (app. Use (upload.any())
// Because users will send data to an unexpected route, it should only be used on routes that need to process files
app.listen(8089, () => {
console.log('from-data File upload')
})
Comment out the storage in the code and open dest: '/ Uploads', the binary file parsed by the server will be the annotation

5, express routing
If we write all the code logic in the app, the app will become more and more complex. On the one hand, a complete Web server contains a lot of processing logic. On the other hand, some processing logic is actually a whole. We should put them together
For example, users related processing
- Obtain the user list;
- Obtain a user's information;
- Create a new user;
So it's better to put them in a separate file and quote them
//user.js file
const express = require('express')
const router = express.Router()
router.get('/', (req, res, next) => {
res.json(["xiaoming", "ahua", "tingting"])
res.end("Get user list")
})
router.get('/:id', (req, res, next) => {
res.json(`${req.params.id}User information`)
})
router.post('/', (req, res, next) => {
res.json("create user success~")
})
module.exports = router
//Master file
const express = require('express')
//Route to import user
const UserRouter = require('./router/users')
const app = express()
app.use('/user', UserRouter)
app.listen(8089, (req, res, next) => {
console.log("Routing server started successfully~")
})
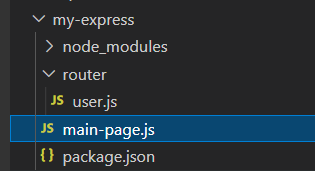
File directory

6, Static resource server
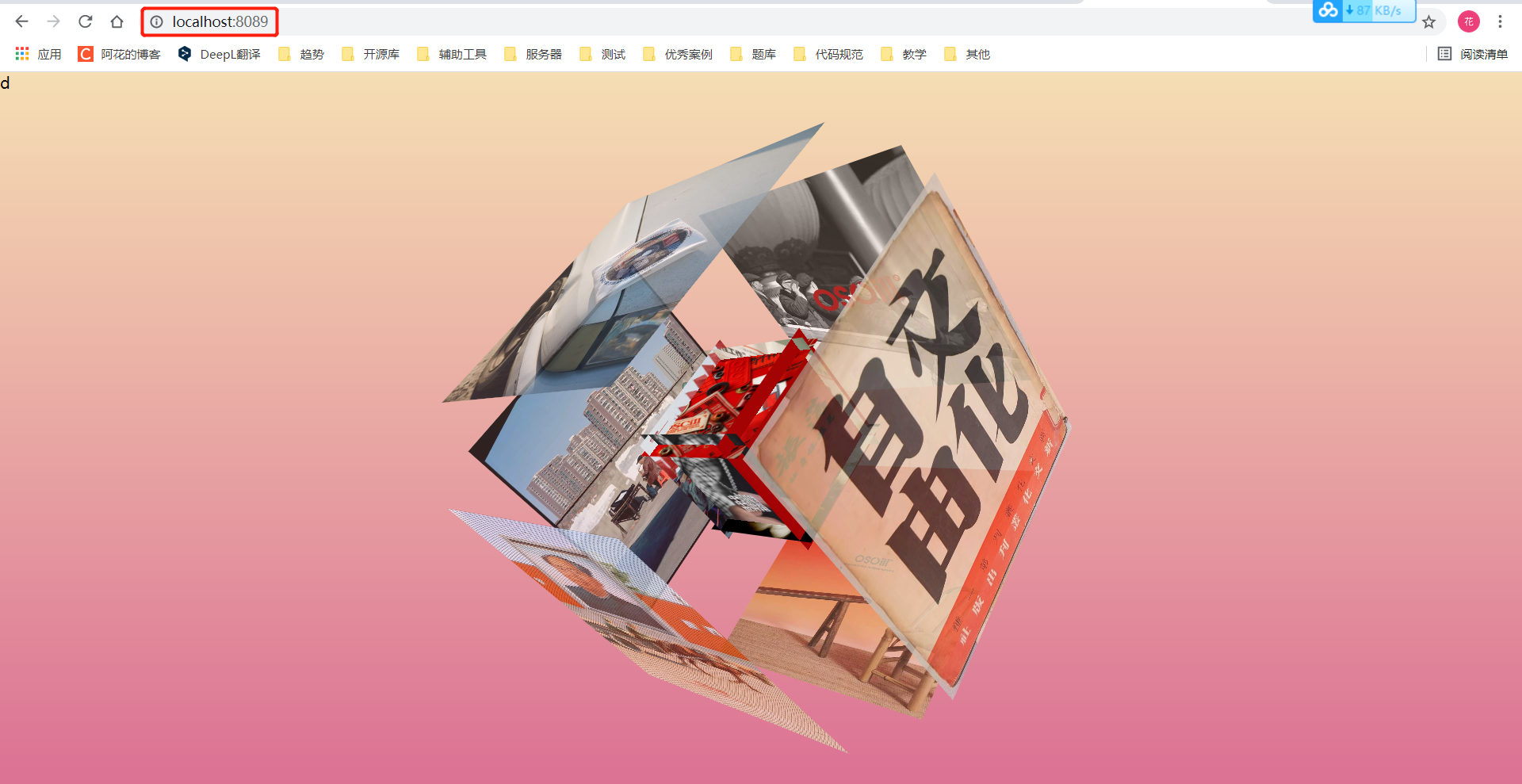
We can choose many ways to deploy static resources. node can also be used as a static resource server, and express provides a very convenient deployment method. Here I put a css 3d rotating album written before. You can put some of your own code.

const express = require('express')
const app = express()
// Using node's native http method, you need to read the files in the folder and then return them to the client
// The middleware used in express will automatically find the folder and use it as the folder corresponding to the static server
// When you request static resources, you will look in this folder
app.use(express.static('./css-3d-imags/'))
app.listen('8089', () => {
console.log("Static server started successfully")
})
Browser effect display

7, Using morgan Library to save request log
morgan is also the official library of express

const express = require('express')
const fs = require("fs")
const morgan = require("morgan")
const app = express()
//The written position will be appended every time there is a new content
const writeStream = fs.createWriteStream('./log/access.log', {
flags: "a+"
})
// combined is used to determine the saving format of the printed log
// stream: writeStream means that once there is a log, the log will be written to a corresponding location
// To print all logs, you can use app The global middleware of use (), that is, the following usage
// If you only pay attention to the log of an interface, you can directly put the middleware in the middle of the interface you want to pay attention to
app.use(morgan("combined", { stream: writeStream }))
app.get('/log', (req, res, next) => {
res.end("write log")
})
app.listen('8089', (req, res, next) => {
console.log('The server started successfully')
})
directory structure

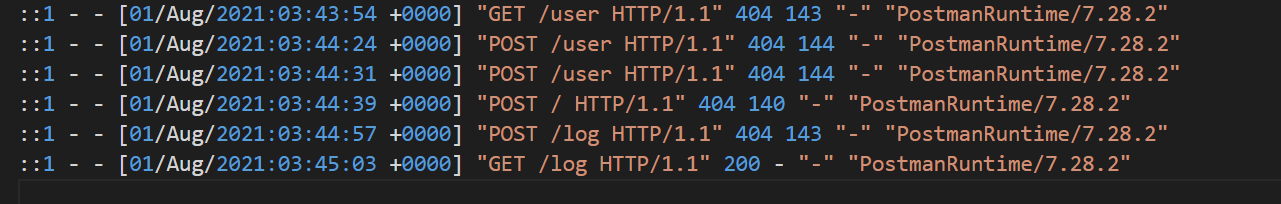
log records the time, request method, status code and request source of each request

Building an express application from scratch to realize simple Web server functions is basically here. If there is anything inappropriate, please correct it 🙋♂️🙋♀️