
Hello, I am Xiong Xiong. Welcome to WeChat official account: Xiong Xiong's small classroom.
preface
It's 17:06:51 on January 2, 2022. I've been doing publiccms these two days.
The problems left over from the previous article are still not done according to the rich text in the end. Let's see it later;
Today, I encountered a problem and solved it for a long time. I hereby record it... It's not difficult to look back after writing, but when I did it, I didn't have such an idea. It may also be related to freemaker's syntax. It's really awkward to use. If I changed to java, this problem wouldn't be solved so slowly.
Effect analysis:

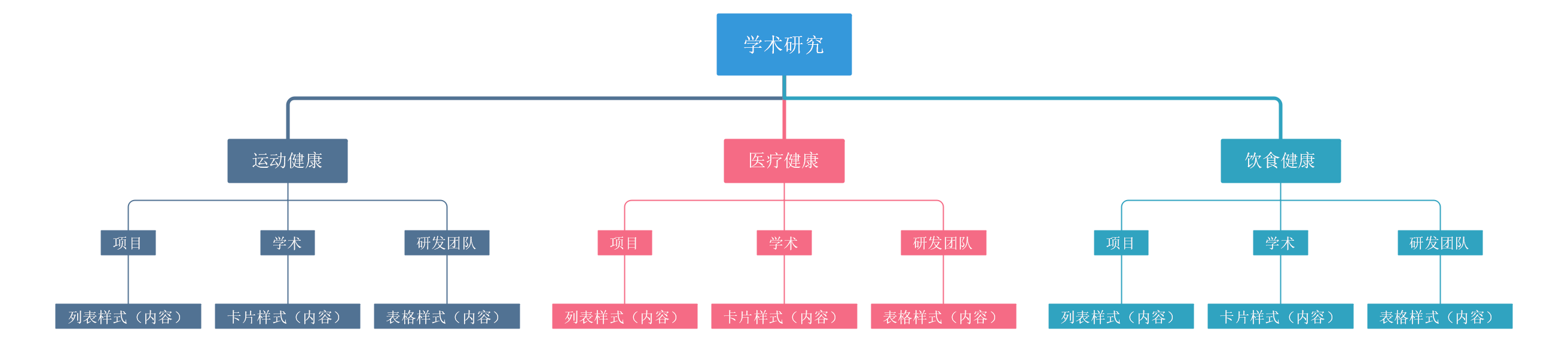
The effect is shown in the figure, and the specific analysis is as follows:
- Academic research: primary classification, No. 8
- Sports health, medical health and diet health: the second level classification, and the number of the parent level classification is 8
- Project, academic and R & D team: three-level classification, and the parent classification is two-level classification respectively
- List, card, and table: content under three-level classifications. The corresponding content styles under each three-level classification are different.
The effect to be achieved is to traverse all the categories in the database and display the contents under each category.
Implementation idea:
The secondary classification is easy to traverse. It can be traversed according to the number of the parent classification. The code is as follows:
<@_categoryList parentId=8>
<#list page.list as a>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-0" style="padding: 0;opacity: 0;float: left;">0</div>
<li class="xueshu1">${a.name!}</li>
</#list>
</@_categoryList>
The three-level classification is also relatively simple. While traversing the two-level classification, add a cycle. The code is as follows:
<@_categoryList parentId=8>
<#list page.list as a>
<@_categoryList parentId=a.id>
<#assign counts_cate=0>
<#list page.list as cate>
<li class="xueshu1">${a.name!}</li>
<#assign counts_cate=counts_cate+1>
</#list>
</@_categoryList>
</#list>
</@_categoryList>
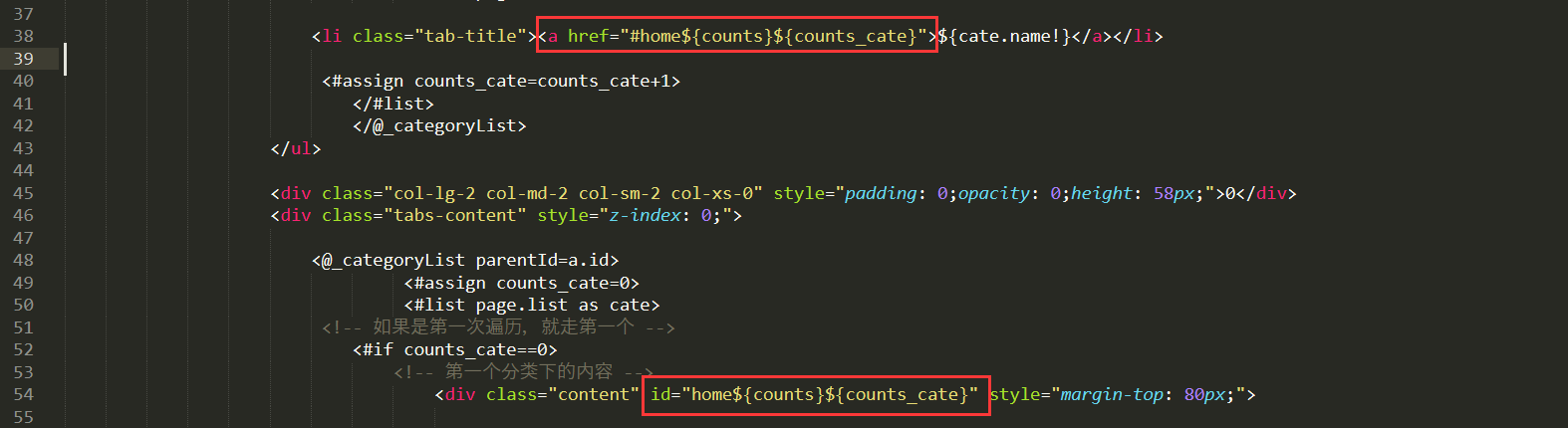
This also involves a problem, because when using the tab tab, the addresses behind all href should be the same as the id addresses of the following contents, otherwise the corresponding contents cannot be found when clicking the tab title.

My method is to add two variables again, one outer loop and one inner loop, so that they will not be repeated and can correspond to the value after the title href above.
If the contents under each three-level classification are the same, I can traverse the contents under the classification again directly according to the three-level classification. However, they are different... The contents of the three classifications are different. I don't know how to traverse at once.
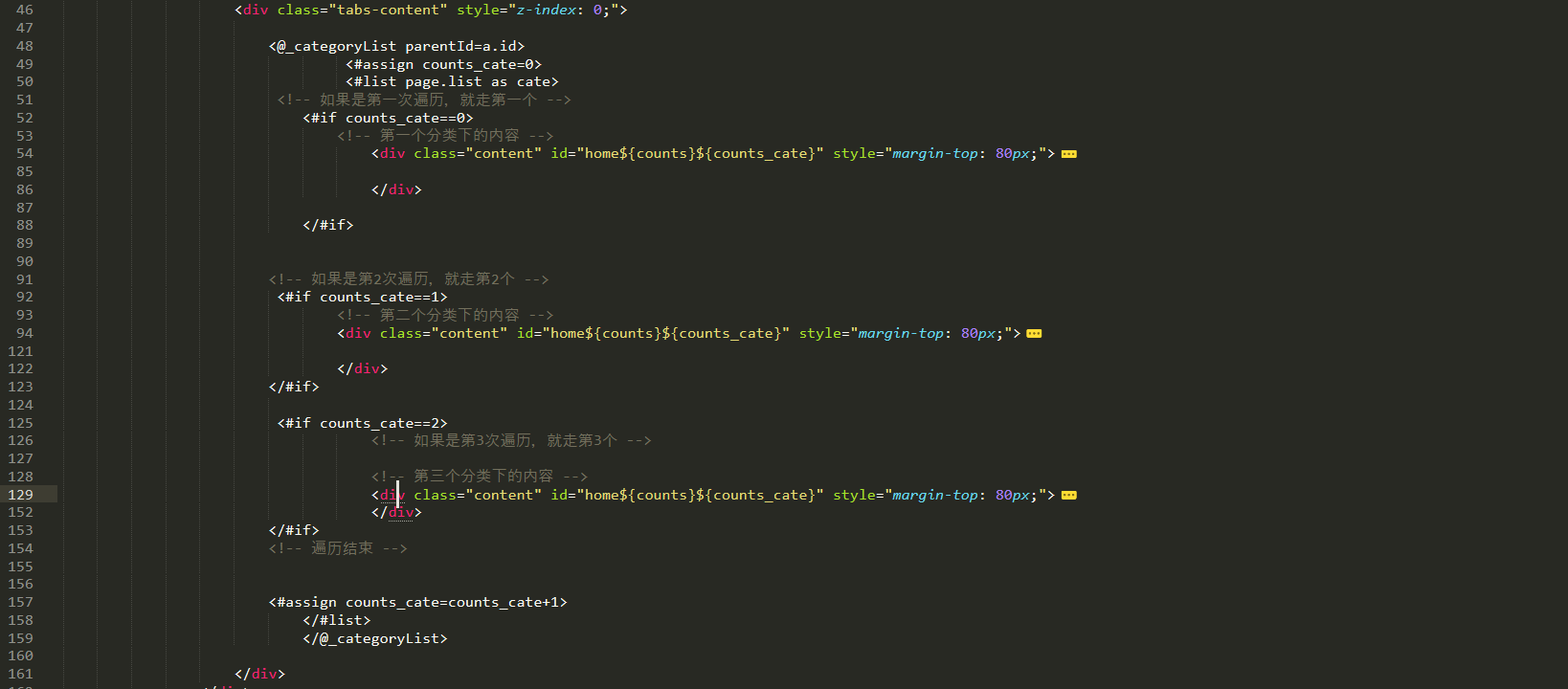
Later, a variable is added to judge the value of the variable. The code is as follows:

<!--Intermediate content-->
<div class="container" style="padding: 0;">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-0" style="padding: 0;opacity: 0;">0</div>
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-12 price" style="padding: 10px;">
<!--Three titles-->
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 category" style="z-index: 99;padding: 0;">
<ul>
<@_categoryList parentId=8>
<#list page.list as a>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-0" style="padding: 0;opacity: 0;float: left;">0
</div>
<li class="xueshu1">${a.name!}</li>
</#list>
</@_categoryList>
</ul>
</div>
<@_categoryList parentId=8>
<#assign counts=0>
<#list page.list as a>
<!--First content-->
<div class="cont"></div>
<div class="cont cont_bianli" style="z-index: 0;">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-0" style="padding: 0;opacity: 0;height: 58px;">0</div>
<!-- Subcategory under the first content -->
<ul class="col-lg-8 col-md-8 col-sm-8 col-xs-12 tabs" data-tab
style="z-index: 88;display: flex;align-items: center;">
<@_categoryList parentId=a.id>
<#assign counts_cate=0>
<#list page.list as cate>
<li class="tab-title"><a href="#home${counts}${counts_cate}">${cate.name!}</a></li>
<#assign counts_cate=counts_cate+1>
</#list>
</@_categoryList>
</ul>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-0" style="padding: 0;opacity: 0;height: 58px;">0</div>
<div class="tabs-content" style="z-index: 0;">
<@_categoryList parentId=a.id>
<#assign counts_cate=0>
<#list page.list as cate>
<!-- If it is the first traversal, take the first one -->
<#if counts_cate==0>
<!-- Content under the first category -->
<div class="content" id="home${counts}${counts_cate}" style="margin-top: 80px;">
<@_contentList categoryId=cate.id pageSize=3>
<#list page.list as b>
<div class="xiangmu" style="width: 100%;margin-bottom: 50px;max-height: 900px;">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12"
style="float: left;height: 318px;padding: 0;margin-bottom: 70px;background-image: url(${b.cover!});background-size: 100% 100%;">
</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-0"
style="padding: 0;opacity: 0;height: 318px;margin-bottom: 70px;">0</div>
<div class="col-lg-7 col-md-7 col-sm-7 col-xs-12"
style="height: 318px;float: left;padding: 0;margin-bottom: 70px;">
<div class="titles"
style="margin-top: 36px;height: 15px;font-size: 20px;font-weight: 900;color: #1D1D28;">
${b.title!}
</div>
<div class="wenzhang"
style="width: 100%;margin-top: 29px;font-size: 16px;font-weight: 400;color: #333333;">
${b.description!}
</div>
<a href="${b.url!}">
<div class="zhixun_chakangengduo">
<span>See more</span>
<div class="zhixun_img">
</div>
</div>
</a>
</div>
</div>
</#list>
</@_contentList>
</div>
</#if>
<!-- If it is the second traversal, go to the second one -->
<#if counts_cate==1>
<!-- Content under the second category -->
<div class="content" id="home${counts}${counts_cate}" style="margin-top: 80px;">
<@_contentList categoryId=cate.id pageSize=4>
<#list page.list as b>
<div class="col-lg-5 col-md-5 col-sm-5 col-xs-12 xueshuDiv"
style="height: 284px;float: left;border: 1px solid;">
<div style="margin-left: 25px;height: 284px;width: 93%;float: left;">
<div class="titles"
style="margin-top: 36px;height: 15px;font-size: 20px;font-weight: 900;color: #1D1D28;">
${b.title!}
</div>
<div class="wenzhang"
style="width: 100%;margin-top: 29px;font-size: 16px;font-weight: 400;color: #333333;">
${b.description!}
</div>
<a href="${b.url!}">
<div class="zhixun_chakangengduo">
<span>See more</span>
<div class="zhixun_img">
</div>
</div>
</a>
</div>
</div>
</#list>
</@_contentList>
</div>
</#if>
<#if counts_cate==2>
<!-- If it is the third traversal, go to the third one -->
<!-- Content under the third category -->
<div class="content" id="home${counts}${counts_cate}" style="margin-top: 80px;">
<div class="containerss">
<@_contentList categoryId=cate.id pageSize=4>
<#list page.list as b>
<div class="son">
<img src="${b.cover!}" style="width: 200px;height: 267px;">
<div
style="margin-top: 32px; text-align: center;font-size: 20px;font-weight: bold;">
${b.title!}
</div>
<div
style="margin-top: 15px;text-align: center;font-size: 16px;font-weight: 400;color: #535353;">
${b.description!}
</div>
</div>
</#list>
</@_contentList>
</div>
</div>
</#if>
<!-- End of traversal -->
<#assign counts_cate=counts_cate+1>
</#list>
</@_categoryList>
</div>
</div>
</#list>
<#assign counts=counts+1>
</@_categoryList>
</div>
</div>
<!--End of intermediate content-->
It looks a little messy. Freemaker's syntax will not indent automatically, but the assignment will be more messy. It's lazy to indent
I hate freemaker at first, but now I'm getting more and more familiar with it. I have to say this is a great progress!!!