HTML5 final assignment: website design of women's cosmetics Mall - women's cosmetics Mall (3 pages) HTML CSS web page design assignment "mall station"
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
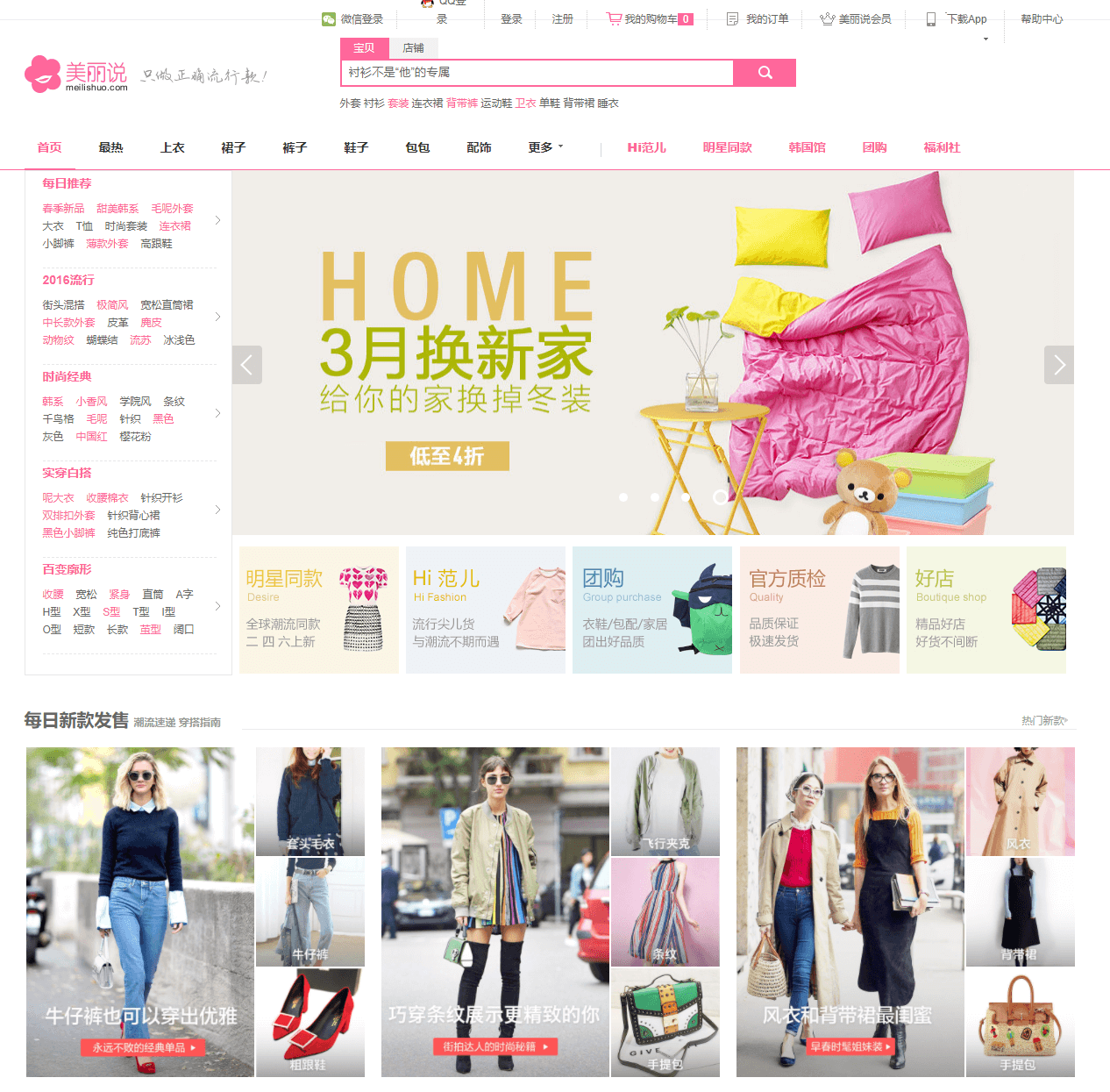
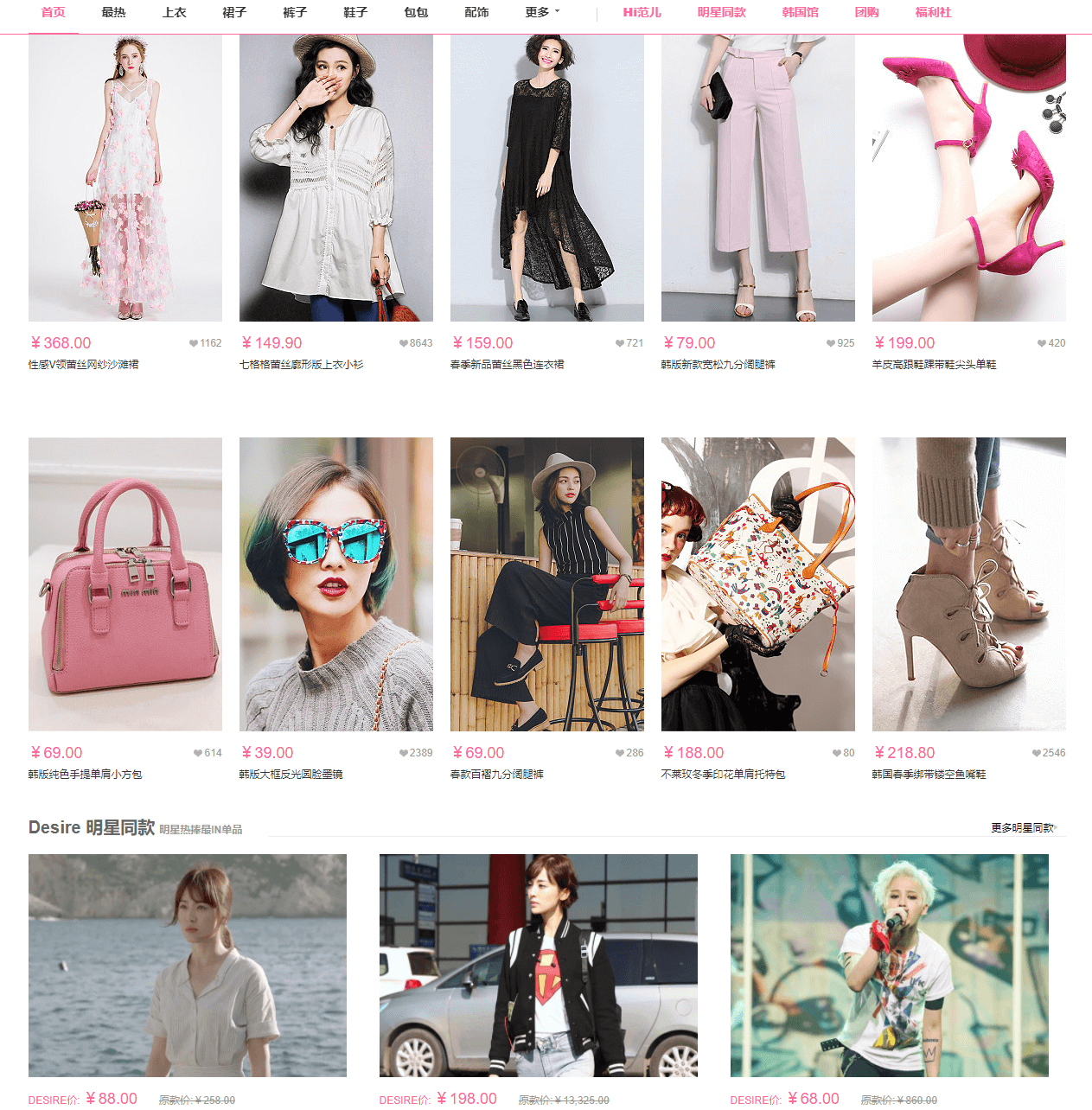
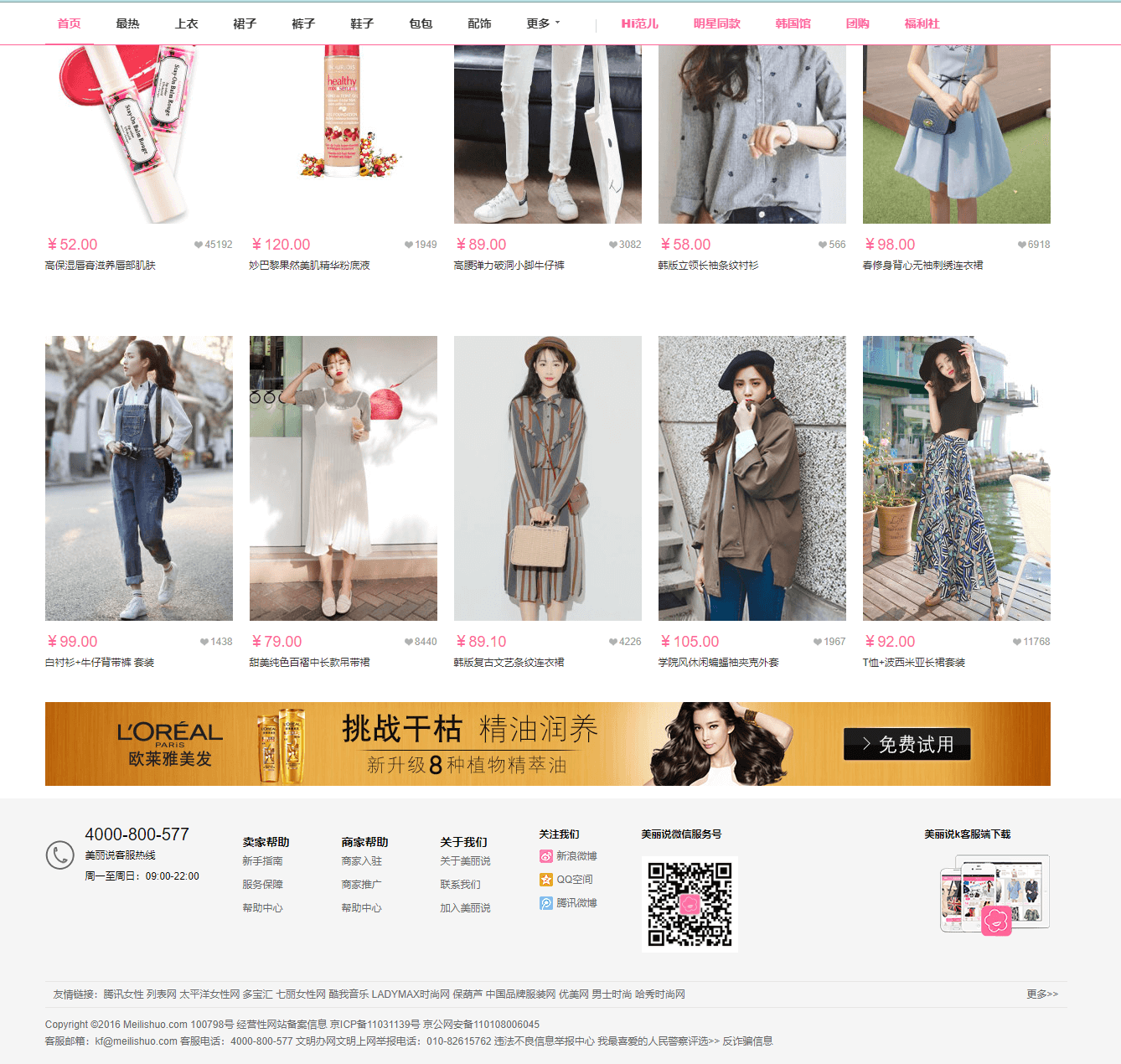
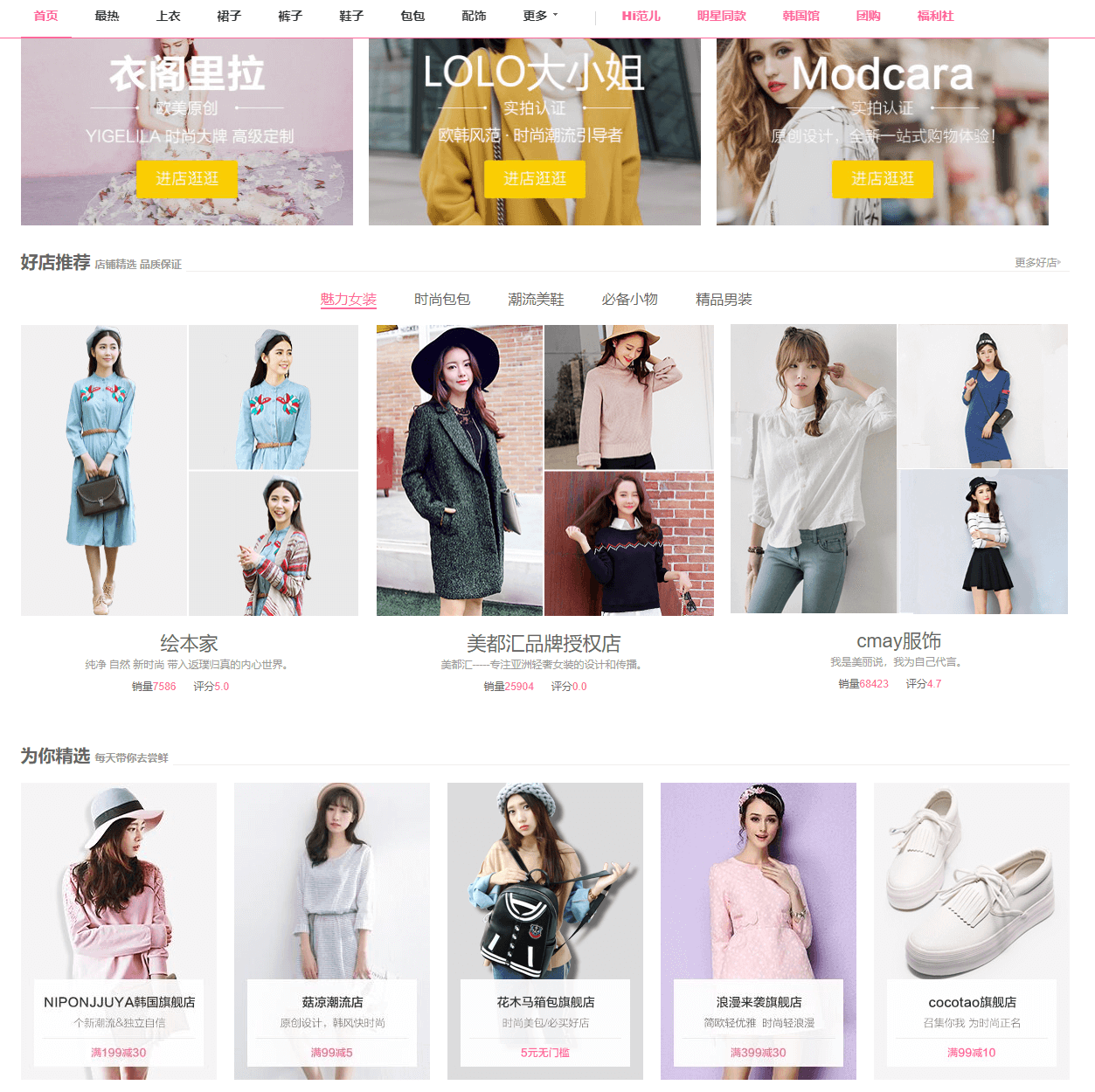
1, Work display




2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Elegant makeup cosmetics</title>
<link type="text/css" rel="stylesheet" href="css/jqzoom.css" />
<link type="text/css" rel="stylesheet" href="css/public.css" />
<link type="text/css" rel="stylesheet" href="css/jieshao.css" />
<script type="text/javascript" src="js/jquery-1.7.1.js"></script>
<script type="text/javascript" src="js/jquery.jqzoom.js"></script>
<script src="js/public.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jieshao.js"></script>
</head>
<body>
<div id="wrap">
<div id="top">
<div class="top_inner">
<p>Hi,Welcome to Yazhuang!</p>
<ul>
<li><a href="#"> login</a></li>
<li><a href="#"> registration</a></li>
<li><a href="#"> order query</a></li>
<li><a href="#" class="my_ Zhuang "> my elegant makeup</a></li>
<li><a href="#"Class =" help "> Help Center</a></li>
<li><a href="#"> collect elegant makeup</a></li>
<li><a href="#"Class =" Guanzhu "> pay attention to elegant makeup</a></li>
</ul>
<div class="clear"></div>
</div>
</div>
<div id="header">
<div class="logo">
<img src="images/header_img_03.jpg" />
</div>
<form class="search">
<input type="text" value="Facial mask"/>
<button type="button"></button>
<p>MM In search: Moisturizer whitening cream Hand Cream Replenishment Eye Essence</p>
</form>
<img src="images/header_img_08.jpg" class="accounts" />
<div class="clear"></div>
</div>
<div id="nav">
<div class="nav_inner">
<ul class="nav">
<li><a href="#"> Home Page</a></li>
<li class="mall"><a href="#"> beauty mall</a>
<div class="mei_hover">
<div class="neirong">
<div class="hover">
<h2>Skin care</h2>
<ul>
<li><a href="product.html">Cleansing</a></li>
<li><a href="product.html">emollient water</a></li>
<li><a href="product.html">Facial mask</a></li>
<li><a href="product.html">Disposable mask</a></li>
<li><a href="product.html">Essence</a></li>
<li><a href="product.html">emulsion</a></li>
<li><a href="product.html">Night Cream</a></li>
<li><a href="product.html">Eye care </a></li>
<li><a href="product.html">T District Nursing</a></li>
<div class="clear"></div>
</ul>
</div>
<div class="hover">
<h2>Perfume</h2>
<ul>
<li><a href="#"> Ferragamo</a></li>
<li><a href="#">Burberry</a></li>
<li><a href="#">Dior</a></li>
<li><a href="#"> isa Arden</a></li>
<li><a href="#"> Versace</a></li>
<li><a href="#">CK</a></li>
<li><a href="#"> Anna Su</a></li>
<li><a href="#"> Davidoff</a></li>
<li><a href="#">LANVIN</a></li>
</ul>
</div>
<div class="hover">
<h2>man</h2>
<ul>
<li><a href="#"> toner</a></li>
<li><a href="#> > cream </a></li>
<li><a href="#"> gel</a></li>
<li><a href="#"> male fragrance</
<h1>Elegant makeup</h1>
<dl>
<dt>7 Days no reason to return</dt>
<dd>Shopping worry free</dd>
</dl>
<dl>
<dt>Leader of beauty E-commerce</dt>
<dd>Shopping worry free</dd>
</dl>
<dl>
<dt>Scheduled delivery on Tuesday and Friday</dt>
<dd>Customers can rest assured</dd>
</dl>
<div class="clear"></div>
</div>
</div>
<div id="footer_two">
<div class="two">
<ul class="shopping">
<li class="title">Shopping Directory</li>
<li><a href="#"> user registration</a></li>
<li><a href="#"> Service Agreement</a></li>
<li><a href="#"> coupon usage details</a></li>
</ul>
<ul class="pay">
<li class="title">shopping/payment</li>
<li><a href="#"> shopping process</a></li>
<li><a href="#"> payment process</a></li>
<li><a href="#"> payment method</a></li>
</ul>
<ul class="way">
<li class="title">Distribution mode</li>
<li><a href="#"> delivery scope and time</a></li>
<li><a href="#"> shipping instructions</a></li>
</ul>
<ul class="questions">
<li class="title">common problem</li>
<li><a href="#"> points usage rules</a></li>
<li><a href="#"> order query</a></li>
<li><a href="#"> retrieve password</a></li>
</ul>
<ul class="service">
<li class="title">after-sale service</li>
<li><a href="#"> business cooperation</a></li>
<li><a href="#"> refund instructions</a></li>
<li><a href="#"> after sales and pre-sales service</a></li>
</ul>
<div class="clear"></div>
</div>
</div>
<div id="footer_three">
<div class="three">
<ul>
<li><a href="#"> Home Page</a></li>
<li><a href="#"> looking for talents</a></li>
<li><a href="#"> contact us</a></li>
<li><a href="#"> Site Map</a></li>
<li><a href="#"> links</a></li>
<div class="clear"></div>
</ul>
</div>
</div>
<div id="footer_four">
<p>2013 Beijing Ruihua Media Co., Ltd jumei.com All rights reserved. Customer service hotline: 068155</p>
<p>Beijing public security network filing 110105006780|Beijing ICPZ Certificate 11103|Business license</p>
</div>
</div>
</div>
</body>
</html>
4, Get more source code
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!