catalogue
1. Want to: Learn front-end knowledge
1. GitHub website of my own code
2.SIKI College: I refer to this video for practice
3.w3school official website: used as a dictionary
4. Rookie tutorial: use as a dictionary
5.Web front end season 1 (HTML): my own note blog
6.Web front end season 2 (CSS): my own note blog
7.Web front end season 3 (JavaScript): my own note blog
Operation: 1: Success: 402 - select all and unselect all functions
1. Operation result: successful:
Operation: 2: Success: 403 - property selector and property setting
1. Operation result: successful:
Operation: 3: Success: 501 - Secondary provincial linkage
1. Operation result: successful:
I objective
1. Want to: Learn front-end knowledge
2. Think: take notes. Next time, you don't need to watch the video. You can quickly recall by looking at the notes directly.
II reference resources
1. GitHub website of my own code
GitHub - xzy506670541 / WebTest: Web front end of Siki College
2.SIKI College: I refer to this video for practice
Login - SiKi College - life and learning!
- I refer to this video for practice
3.w3school official website: used as a dictionary
4. Rookie tutorial: use as a dictionary
Rookie tutorial - learn not only technology, but also dream!
5.Web front end season 1 (HTML): my own note blog
6.Web front end season 2 (CSS): my own note blog
7.Web front end season 3 (JavaScript): my own note blog
III be careful
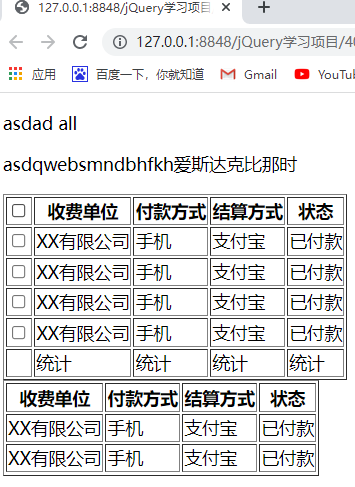
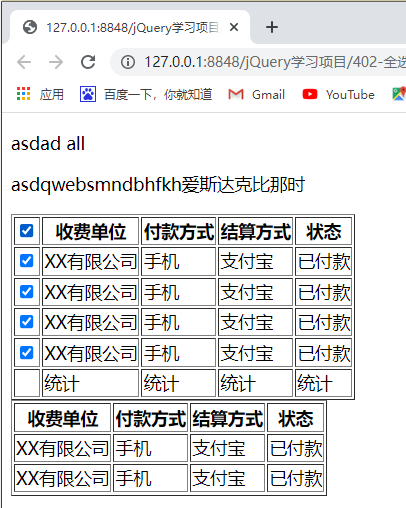
Operation: 1: Success: 402 - select all and unselect all functions
1. Operation result: successful:


- #selectBtn: find the selectBtn object and add a click event,
- prop add status: the same click status as the clicked selectBtn
Select all \ deselect all
1. Select the select all button first
2. Add event
$("#selectBtn").click(function(){
$("tbody input").attr("checked",this.checked);
$("tbody input").prop("checked",this.checked);
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
<script type="text/javascript" src="js/jQuery/jQuery%20Core%203.3.1-uncompressed.js"></script>
<script type="text/javascript">
$(function() {
// $("#myTable tr:even").css("background-color", "aliceblue");
// #myTable: ancestor selector:, works only on myTable tables
//Tbody: only works on tbody
// tr:even: even rows
// tr.odd: cardinality line
// $("#myTable tbody tr:even").css("background-color", "aliceblue");
// $("#myTable tr:odd").css("background-color", "beige");
// $(ancestors and descendants)
// $("table td").css("background-color", "beige");
// $("#myTable td").css("background-color", "beige");
//Offspring selector: whether it's a son, grandson, etc., as long as it's a descendant
// $("div span").css("background-color", "red");
//Son: it must be a father son relationship, excluding grandchildren
// $("div>div").css("background-color", "green");
//#selectBtn: find the selectBtn object and add a click event,
//prop add status: the same click status as the clicked selectBtn
$("#selectBtn").click(function(){
$("tbody input[name='select']").prop("checked",this.checked);
});
});
</script>
</head>
<body>
<div id="">
<p>
asdad
<span id="">
all
</span>
<div>
asdqwebsmndbhfkh Esdakby then
</div>
</p>
</div>
<table id="myTable" border="1" cellspacing="" cellpadding="">
<!-- thead Header label: make this content at the beginning of the table-->
<thead>
<tr>
<td><input type="checkbox" name="" id="selectBtn" value="" /></td>
<th>Charging unit</th>
<th>payment method</th>
<th>Settlement method</th>
<th>state</th>
</tr>
</thead>
<!-- tbody Table body label -->
<tbody>
<tr>
<td><input type="checkbox" name="select" id="" value="" /></td>
<td>XX limited company</td>
<td>mobile phone</td>
<td>Alipay</td>
<td>Paid</td>
</tr>
<tr>
<td><input type="checkbox" name="select" id="" value="" /></td>
<td>XX limited company</td>
<td>mobile phone</td>
<td>Alipay</td>
<td>Paid</td>
</tr>
<tr>
<td><input type="checkbox" name="select" id="" value="" /></td>
<td>XX limited company</td>
<td>mobile phone</td>
<td>Alipay</td>
<td>Paid</td>
</tr>
<tr>
<td><input type="checkbox" name="select" id="" value="" /></td>
<td>XX limited company</td>
<td>mobile phone</td>
<td>Alipay</td>
<td>Paid</td>
</tr>
</tbody>
<!-- tfoot End of table label: the content is at the end of the table -->
<tfoot>
<tr>
<td></td>
<td>Statistics</td>
<td>Statistics</td>
<td>Statistics</td>
<td>Statistics</td>
</tr>
</tfoot>
</table>
<table id="" border="1" cellspacing="" cellpadding="">
<tr>
<th>Charging unit</th>
<th>payment method</th>
<th>Settlement method</th>
<th>state</th>
</tr>
<tr>
<td>XX limited company</td>
<td>mobile phone</td>
<td>Alipay</td>
<td>Paid</td>
</tr>
<tr>
<td>XX limited company</td>
<td>mobile phone</td>
<td>Alipay</td>
<td>Paid</td>
</tr>
</table>
</body>
</html>
Operation: 2: Success: 403 - property selector and property setting
1. Operation result: successful:
Reference website: https://api.jquery.com/category/selectors/attribute-selectors/
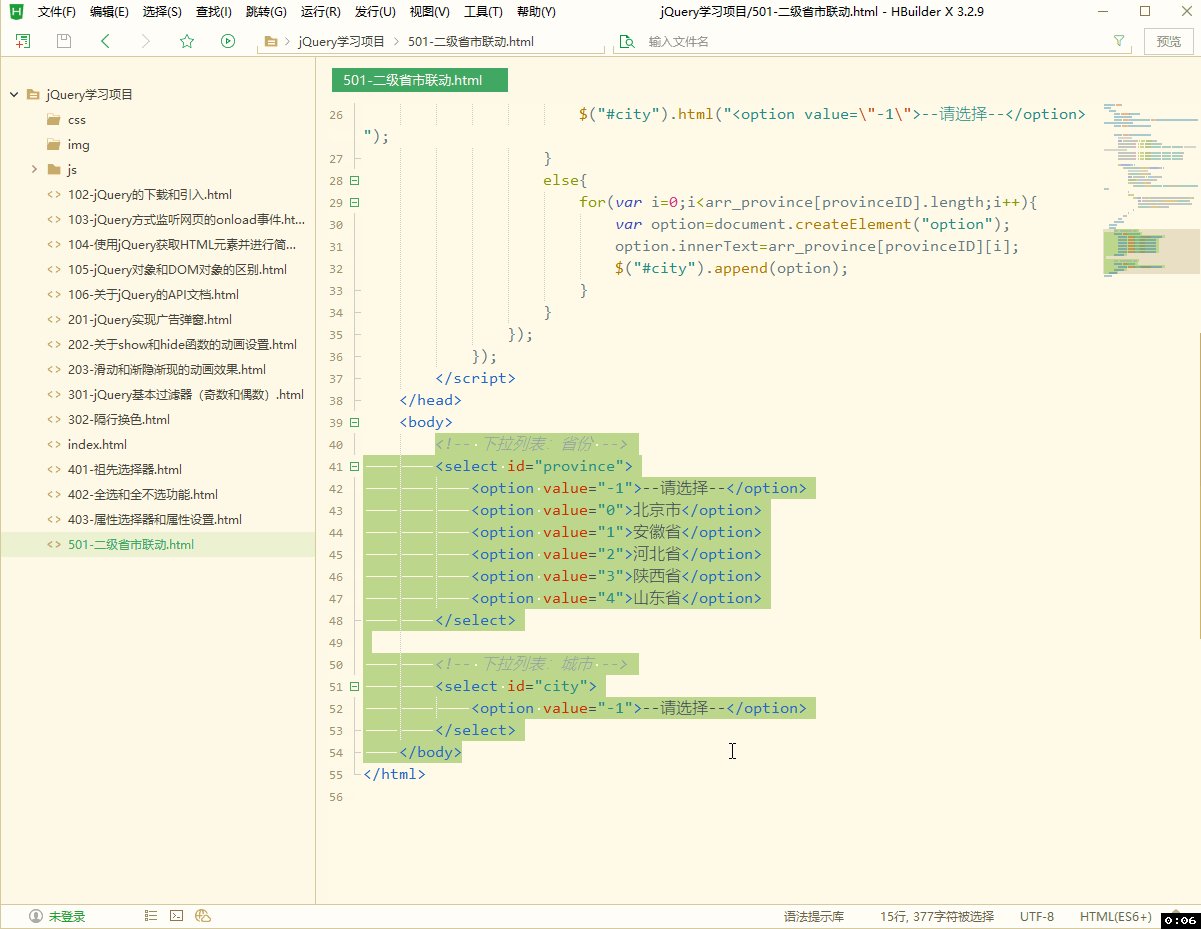
Operation: 3: Success: 501 - Secondary provincial linkage
1. Operation result: successful:
reference resources: https://api.jquery.com/append/
Provincial and municipal linkage
1. Selector
2. Add event
$("#province").change(
funtion(){
}
);
3. Clear drop-down list
$("#city").empty();

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jQuery/jQuery%20Core%203.3.1-uncompressed.js"></script>
<style type="text/css"></style>
<script type="text/javascript">
//Make a binary array
var arr_province = new Array(5);
arr_province[0] = new Array("Beijing");
arr_province[1] = new Array("Hefei", "Wuhu City", "Fuyang City"); //Array 1 is Anhui Province, in which the elements are cities in Anhui Province
arr_province[2] = new Array("Zhengzhou City", "Luoyang City", "Zhumadian City");
arr_province[3] = new Array("Xi'an City", "Baoji City", "Yan'an City");
arr_province[4] = new Array("HeZe ", "Zibo City", "Jinan City");
$(function() {
$("#province").change(function() {
//Clear the option with id of city
$("#city").empty();
var provinceID = this.value;
console.log(provinceID);
if(provinceID==-1){
$("#City "). HTML (" < option value = \ "- 1 \" > -- please select -- < / option > ");
}
else{
for(var i=0;i<arr_province[provinceID].length;i++){
var option=document.createElement("option");
option.innerText=arr_province[provinceID][i];
$("#city").append(option);
}
}
});
});
</script>
</head>
<body>
<!-- Drop down list: Province -->
<select id="province">
<option value="-1">--Please select--</option>
<option value="0">Beijing</option>
<option value="1">Anhui Province</option>
<option value="2">Hebei Province</option>
<option value="3">Shaanxi Province</option>
<option value="4">Shandong Province</option>
</select>
<!-- Drop down list: City -->
<select id="city">
<option value="-1">--Please select--</option>
</select>
</body>
</html>
 https://blog.csdn.net/qq_40544338/article/details/120907015
https://blog.csdn.net/qq_40544338/article/details/120907015