How is the dynamic of interesting still photos realized?
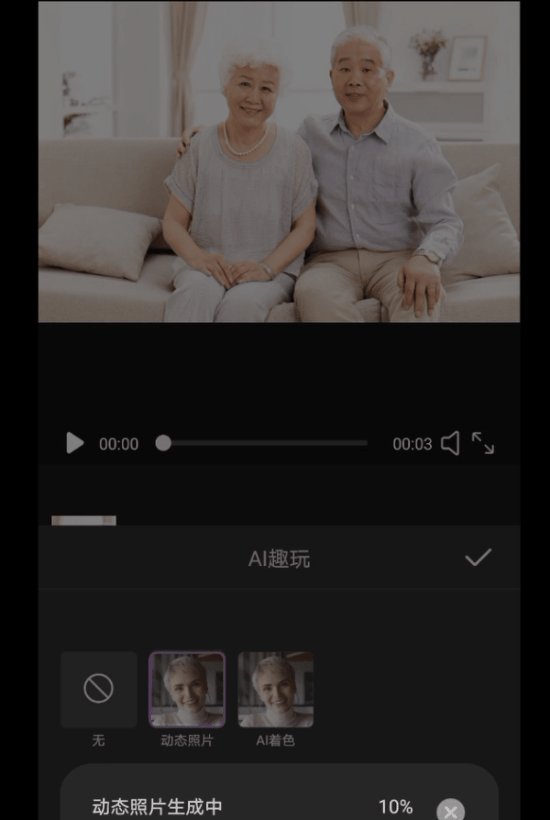
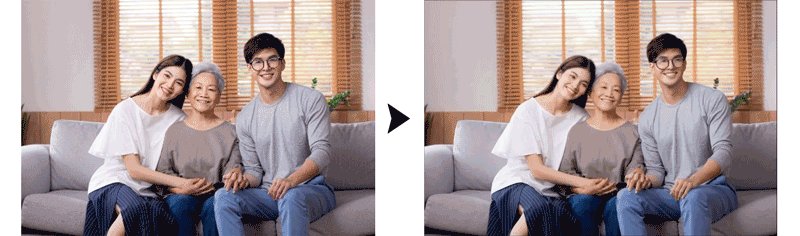
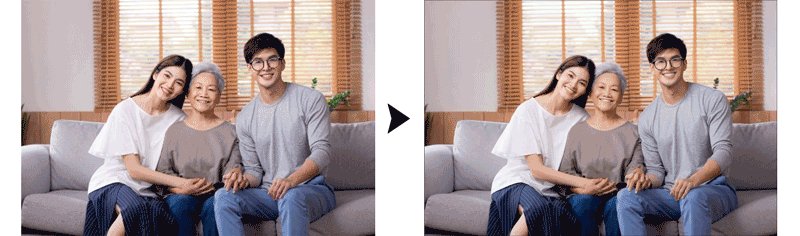
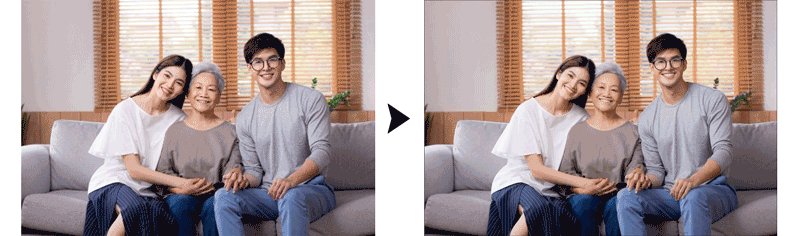
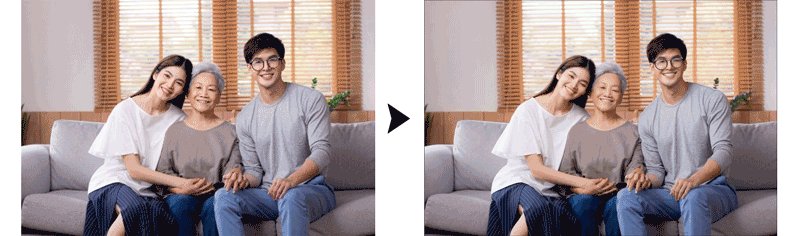
Huawei video editing service (Video Editor Kit) has the newly launched "portrait resurrection" capability. Using AI algorithms such as face detection, face key point detection, expression feature extraction and target character expression drive, you can generate actions such as character smile by uploading a static character photo, so as to easily realize the dynamic of static photos and make the photos more vivid.

It's easy to realize this function. Let's take a look at the integration steps!
Integration code
1 development preparation
For detailed preparation steps, please refer to the official website of Huawei developer Alliance: https://developer.huawei.com/consumer/cn/doc/development/Media-Guides/config-agc-0000001101108580?ha_source=hms1
2 Edit engineering integration
2.1 setting the authentication information of the application
You can use the api_key or Access Token to set application authentication information.
- Set the Access Token through setAccessToken method. You can initialize the setting once when the application starts without setting it multiple times.
MediaApplication.getInstance().setAccessToken("your access token");
- Set the API through the setApiKey method_ Key, which can be initialized and set once when the application is started, without multiple settings.
MediaApplication.getInstance().setApiKey("your ApiKey");
2.2 set the unique ID, i.e. License ID.
The License ID is a valid voucher for control. You should ensure the uniqueness of setting the License ID.
MediaApplication.getInstance().setLicenseId("License ID");
2.2.1 initialize the Editor running environment
To create an editing project, you need to first create an Editor object and initialize its running environment. When you leave editing a project, you should release the Editor instance.
(1) Create Editor object
HuaweiVideoEditor editor = HuaweiVideoEditor.create(getApplicationContext());
(2) Specifies the layout location of the preview window
The preview window is responsible for rendering the video image, which is implemented by creating a SurfaceView inside the video editing atomic power SDK. Before creating a window, you need to specify the layout position of the preview window in your App.
<LinearLayout
android:id="@+id/video_content_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/video_edit_main_bg_color"
android:gravity="center"
android:orientation="vertical" />
// Specify preview window
LinearLayout mSdkPreviewContainer = view.findViewById(R.id.video_content_layout);
// Sets the layout hosted by the preview window
editor.setDisplay(mSdkPreviewContainer);
(3) Initialize the running environment. If the License authentication fails, a LicenseException will be thrown.
After the Editor object is created, the actual system resources are not occupied at this time. You need to manually select the time of its environment initialization. At this time, the video editing atomic power SDK will create necessary threads and timers.
try {
editor.initEnvironment();
} catch (LicenseException error) {
SmartLog.e(TAG, "initEnvironment failed: " + error.getErrorMsg());
finish();
return;
}
2.2.2 adding videos and pictures
Create a video lane, and then add pictures or video material to the lane. Pictures and video materials need to be added to the swimlane through the file path.
// Get timeline object
HVETimeLine timeline = editor.getTimeLine();
// Create a video Lane
HVEVideoLane videoLane = timeline.appendVideoLane();
// At the end of the video lane, add video resources
HVEVideoAsset videoAsset = vidoeLane.appendVideoAsset("test.mp4");
// At the end of the video lane, add a picture resource
HVEImageAsset imageAsset = vidoeLane.appendImageAsset("test.jpg");
3 portrait resurrection integration
// Add portrait resurrection effect
videoAsset.addFaceReenactAIEffect(new HVEAIProcessCallback() {
@Override
public void onProgress(int progress) {
// Portrait resurrection processing progress
}
@Override
public void onSuccess() {
// Portrait resurrection processing succeeded
}
@Override
public void onError(int errorCode, String errorMessage) {
// Portrait resurrection processing failed
}
});
// Remove portrait resurrection effect
videoAsset.removeFaceReenactAIEffect();
Demo demo

Learn more > >
visit Official website of Huawei developer Alliance
obtain Development guidance document
Huawei mobile service open source warehouse address: GitHub,Gitee
Follow us and learn the latest technical information of HMS Core for the first time~