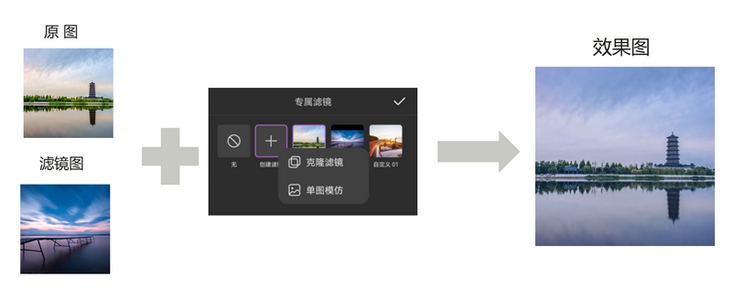
When editing and making video, if users want to achieve the same filter style as a specific picture, how to extract it?
Huawei video editing service (Video Editor Kit) launched a new "exclusive filter" function. After integration, the application can have the ability to copy the filter. The filter color can be transferred to the video or picture with one click. What filter effect you want can be pasted immediately, which can support diversified image beautification needs. In addition, the integration is simple and the user operation is easier.

Function introduction
- Support clone filter and single image imitation, two interfaces, optional integration. Clone the filter and upload the original image and filter image at the same time, so the copy effect is better; Single image imitation only needs to upload the filter image, and the operation is simpler.
- Automatically save the filter map to facilitate users to directly migrate the filter style in the future without adding it again.
- Supports custom filter graph names.
You can adjust the filter action intensity and customize the filter style.

Integration code
1 development preparation
For detailed preparation steps, please refer to the official website of Huawei developer Alliance:
https://developer.huawei.com/...
2 Edit engineering integration
2.1 setting the authentication information of the application
You can use the api_key or Access Token to set application authentication information.
Set the Access Token through setAccessToken method. You can initialize the setting once when the application starts without setting it multiple times.
MediaApplication.getInstance().setAccessToken("your access token");Set the API through the setApiKey method_ Key, which can be initialized and set once when the application is started, without multiple settings.
MediaApplication.getInstance().setApiKey("your ApiKey");2.2 set the unique ID, i.e. License ID.
The License ID is a valid voucher for control. You should ensure the uniqueness of setting the License ID.
MediaApplication.getInstance().setLicenseId("License ID");2.2.1 initialize the Editor running environment
To create an editing project, you need to first create an Editor object and initialize its running environment. When you leave editing a project, you should release the Editor instance.
(1) Create Editor object
HuaweiVideoEditor editor = HuaweiVideoEditor.create(getApplicationContext());
(2) Specifies the layout location of the preview window
The preview window is responsible for rendering the video image, which is implemented by creating a SurfaceView inside the video editing atomic power SDK. Before creating a window, you need to specify the layout position of the preview window in your App.
<LinearLayout
android:id="@+id/video_content_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/video_edit_main_bg_color"
android:gravity="center"
android:orientation="vertical" />
// Specify preview window
LinearLayout mSdkPreviewContainer = view.findViewById(R.id.video_content_layout);
// Sets the layout hosted by the preview window
editor.setDisplay(mSdkPreviewContainer);(3) Initialize the running environment. If the License authentication fails, a LicenseException will be thrown.
After the Editor object is created, the actual system resources are not occupied at this time. You need to manually select the time of its environment initialization. At this time, the video editing atomic power SDK will create necessary threads and timers.
try {
editor.initEnvironment();
} catch (LicenseException error) {
SmartLog.e(TAG, "initEnvironment failed: " + error.getErrorMsg());
finish();
return;
}2.2.2 adding videos and pictures
Create a video lane, and then add pictures or video material to the lane. Pictures and video materials need to be added to the swimlane through the file path.
// Get timeline object
HVETimeLine timeline = editor.getTimeLine();
// Create a video Lane
HVEVideoLane videoLane = timeline.appendVideoLane();
// At the end of the video lane, add video resources
HVEVideoAsset videoAsset = vidoeLane.appendVideoAsset("test.mp4");
// At the end of the video lane, add a picture resource
HVEImageAsset imageAsset = vidoeLane.appendImageAsset("test.jpg");2.2.3 creating an outreach effect Lane
The exclusive filter needs to be added to the special effect swimlane. It can span multiple resources, and its time length can be adjusted arbitrarily.
// Create a special effect Lane HVEEffectLane effectLane = timeline.appendEffectLane();
3. Exclusive filter integration
// Create a dedicated filter algorithm engine
HVEExclusiveFilter filterEngine = new HVEExclusiveFilter();
// Initialize dedicated filter algorithm engine
mFilterEngine.initExclusiveFilterEngine(new HVEAIInitialCallback() {
@Override
public void onProgress(int progress) {
// Initialize progress callback
}
@Override
public void onSuccess() {
// Initialization succeeded
}
@Override
public void onError(int errorCode, String errorMessage) {
// initialization failed
}
});
// Create a single image filter and specify a Bitmap and the name of the filter
// Returns the filter ID, through which you can query all filter related information in the database
String effectId = mFilterEngine.createExclusiveEffect(bitmap, "Custom filter 01");
// Add the filter to the special effect lane, starting at 0, with a duration of 3000ms
effectLane.appendEffect(new HVEEffect.Options(
HVEEffect.CUSTOM_FILTER + mSelectName, effectId, ""), 0, 3000);Demo demo

Learn more > >
visit Official website of Huawei developer Alliance
obtain Development guidance document
Huawei mobile service open source warehouse address: GitHub,Gitee
Follow us and learn the latest technical information of HMS Core for the first time~