HTML5 final assignment: Guilin tourism website design - Guilin Tourism (3 pages) HTML+CSS+JavaScript html web page production final assignment_ Visit theme accommodation page
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
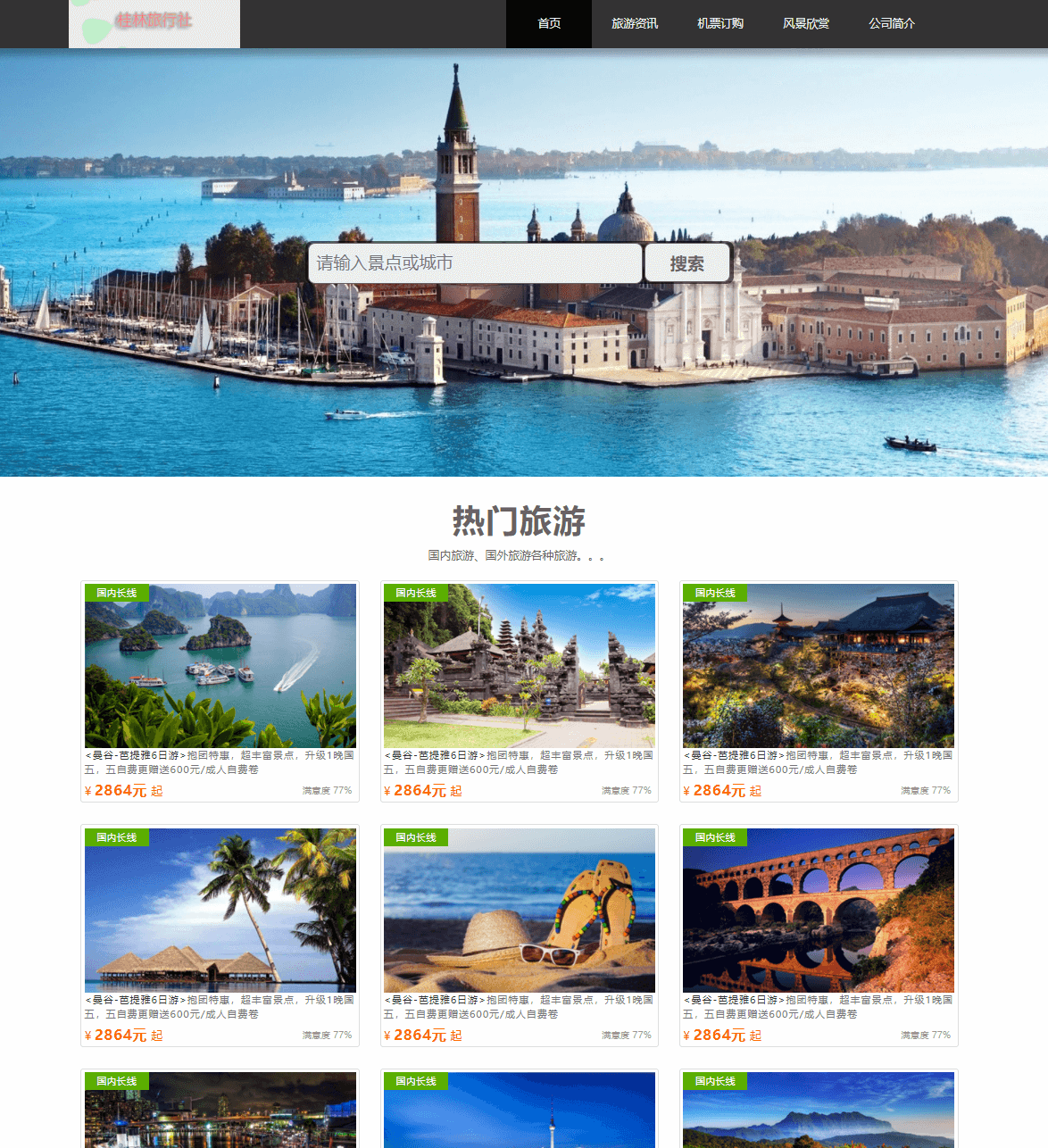
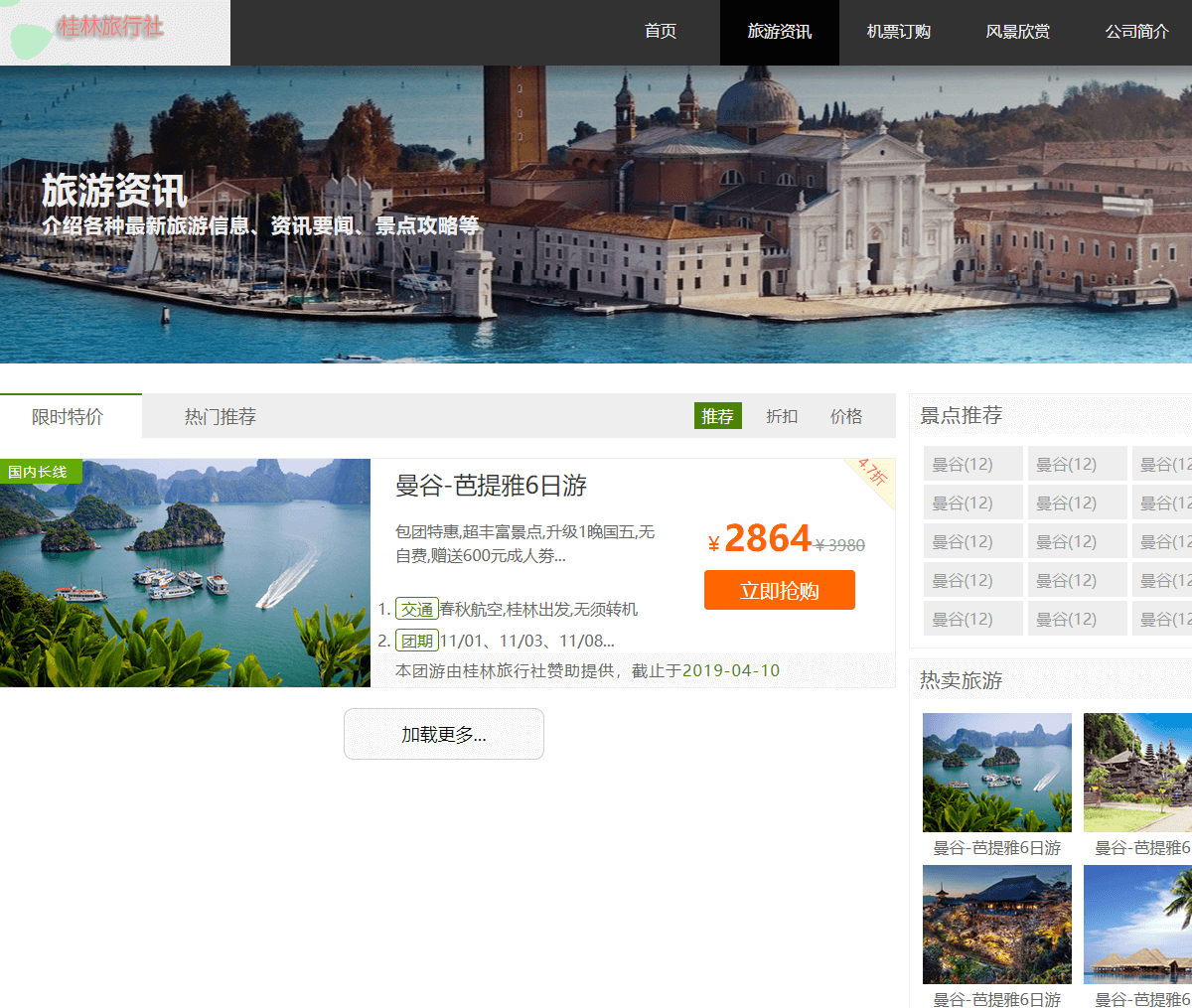
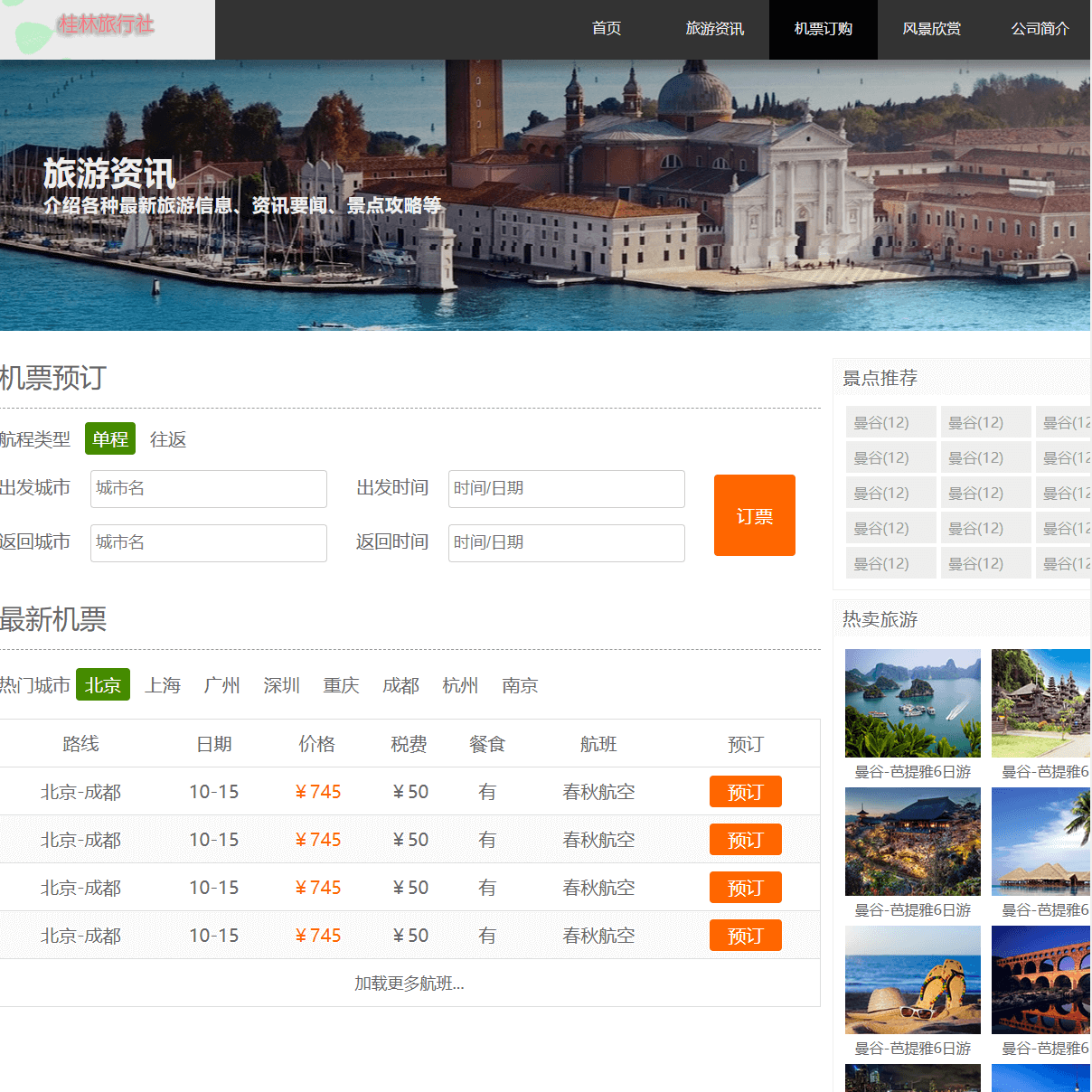
1, Work display



2, File directory

3, Code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="basic.css">
<link rel="stylesheet" href="style.css">
<title>PC End page layout</title>
</head>
<body>
<header id="header">
<div class="center">
<h1 class="logo">Guilin travel agency</h1>
<nav class="link">
<h1 class="none">Website navigation</h1>
<ul>
<li class="active"><a href="index.html">home page</li></a>
<li><a href="information.html">Travel information</li></a>
<li><a href="booking.html">Air ticket booking</li></a>
<li><a href="#"> enjoy the scenery < / Li ></a>
<li><a href="#"> Company Profile < / Li ></a>
</ul>
</nav>
</div>
</header>
<div id="search">
<div class="center"></div>
<input type="text" class="search" placeholder="Please enter a scenic spot or city"></input>
<button class="button">search</button>
</div>
<div id="tour">
<section class="center">
<h2>Popular tourism</h2>
<p>Domestic tourism, foreign tourism, all kinds of Tourism...</p>
</section>
<figure>
<img src="./img/tour1.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
<figure>
<img src="./img/tour2.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
<figure>
<img src="./img/tour3.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
<figure>
<img src="./img/tour4.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
<figure>
<img src="./img/tour5.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
<figure>
<img src="./img/tour6.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
<figure>
<img src="./img/tour7.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
<figure>
<img src="./img/tour8.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
<figure>
<img src="./img/tour9.jpg" alt="">
<figcaption><strong class="title"><Bangkok-Pattaya 6-day Tour></strong>Special package, super rich scenic spots, upgrade 1 night, national five, five at their own expense, and give 600 yuan/Adult self paid volume</figcaption>
<div class="info">
<em class="sat">Satisfaction 77%</em>
<span class="price">¥ <strong>2864 element</strong> rise</span>
</div>
<div class="type">Domestic long term</div>
</figure>
</div>
<footer id="footer">
<div class="top">
<div class="block left">
<h2>cooperative partner</h2>
<hr>
<ul>
<li>Tuniu tourism network</li>
<li>Donkey mother Travel Network</li>
<li>Ctrip Travel</li>
<li>China Youth Travel Service</li>
</ul>
</div>
<div class="block center">
<h2>Travel FAQ</h2>
<hr>
<ul>
<li>What are the signing of tourism contracts?</li>
<li>Is there a half price discount for children's tickets?</li>
</ul>
</div>
<div class="block right">
<h2>contact information</h2>
<hr>
<ul>
<li>micro-blog: weibo.com/zzz</li>
<li>mail: lhk2@163.com</li>
<li>address: Guangxi Guilin</li>
</ul>
</div>
</div>
<div class="bottom">Copyright © Guilin travel agency|Cinnamon ICP Bei 19011111|Travel agency license:xxxxxxx</div>
</footer>
</body>
</html>
<!-- https://gsnedders.html5.org/outliner / outline algorithm verification website -- >
<!-- body section nav Title required
div header No title required
nav Only put ol ul element
use display=none; Hide outline text to avoid damaging the page layout
-->
4, Get more source code
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!

5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!