1, Foreword
Baidu map itself provides a variety of common modes, earth modes, three-dimensional modes, subway modes, etc. the common mode is the most commonly used default, that is, the street map and satellite map. The earth mode and three-dimensional mode have only been newly added in recent years. In order to meet the needs of more and more users, the earth mode and three-dimensional mode need to use new API interfaces, Before, it started with BMAP, but it started with BMAPGL. Even point coordinates and other objects are BMAPGL Point and other objects. You can see from the name. These things probably use opengl and other things to implement and render.
In addition to the traditional street maps, the default ones are generally street maps, satellite maps, three-dimensional maps, etc., including overlay layers, such as overlay road condition layers and road network layers. Recently, I went to many map official websites to see the corresponding api interfaces. Generally, I feel that they are developing towards 2.5D or 3D. It is estimated that this is also a general trend in the future, I remember a senior programmer who spent many years studying things like opengl, changed the existing power grid system to 3D, and even took a tall name as the world power grid interconnection system, which can directly rotate a sphere and view various power grid routes. Moreover, the current security industry seems to be developing in 3D, even combined with the Internet of things, The 3D scene of a building or a community is presented in 3D mode, and the alarm point is also presented in 3D. This effect is very amazing. The big leaders were shocked by carelessness, and then the funds came.
2, Functional features
- Both online map and offline map modes are supported.
- It also supports webkit kernel, webengine kernel, minilink kernel and IE kernel.
- Support setting multiple annotation points, including name, address, longitude and latitude.
- You can set whether the map can be clicked, dragged, and zoomed with the mouse wheel.
- You can set the protocol version, secret key, theme style, central coordinate, central city, geocoding location, etc.
- You can set the zoom scale and level of the map, and the visibility of thumbnails, scale bars, road information and other controls.
- Support map interaction, such as mouse click to obtain the longitude and latitude of the corresponding position.
- It supports route query, and can set the starting point location, terminal location, route mode, route mode and route scheme (minimum time, minimum transfer, minimum walking, no subway, minimum distance and avoiding Expressway).
- It can display point, line and surface tools, and can directly draw lines, points, rectangles, circles, etc. on the map.
- You can set the administrative division, specify the drawing layer of a certain urban area, and automatically output the boundary points of the administrative division to the js file for the offline map.
- Multiple covers can be added statically or dynamically. Support point, polyline, polygon, rectangle, circle, arc, point aggregation, etc.
- Function interface is provided to process longitude and latitude resolution into address and address resolution into longitude and latitude coordinates.
- The provided demo can directly select points to perform corresponding processing, such as route query.
- You can get the point coordinate information set queried by the route, such as for robot coordinate navigation.
- It encapsulates rich functions, such as deleting specified points and all points, deleting specified covers and all covers, etc.
- The label point pop-up box information can be customized in standard html format.
- Mark point click event optional 0 - do not process 1 - pop up box 2 - send signal.
- Annotation points can be animated 0 - do not handle 1 - jump 2 - fall
- Label points can be set to local picture files, etc.
- The function interface is friendly and unified, simple and convenient to use, just one class.
- Support js dynamic interactive adding points, deleting points, clearing points and resetting points without refreshing the page.
- Support any Qt version, any system and any compiler.
3, Experience address
- Experience address: https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A Extraction code: o05q file name: bin_map.zip
- Domestic sites: https://gitee.com/feiyangqingyun
- International sites: https://github.com/feiyangqingyun
- Personal homepage: https://blog.csdn.net/feiyangqingyun
- Zhihu homepage: https://www.zhihu.com/people/feiyangqingyun/
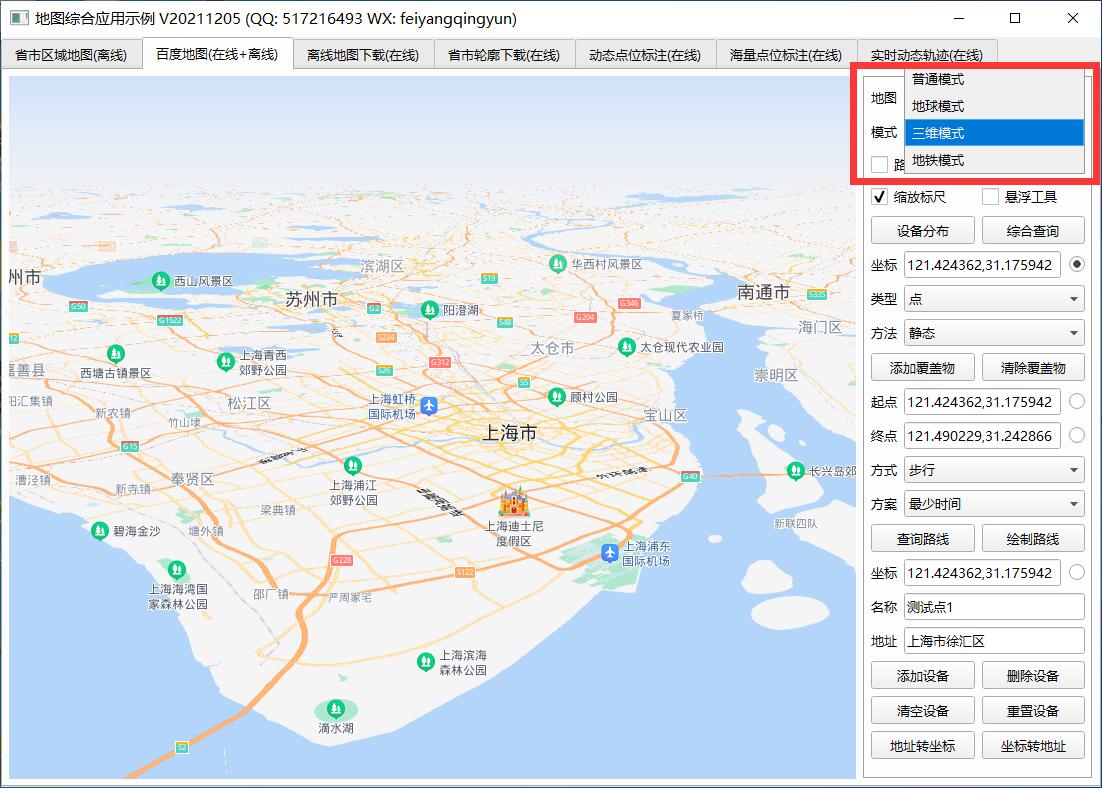
4, Renderings


5, Related code
void MapBaiDu::addHead(QStringList &list)
{
//Building web page headers
list << QString("<html>");
list << QString("<head>");
list << QString("<title>%1</title>").arg(title);
list << QString("<meta charset=\"utf-8\">");
list << QString("<meta name=\"viewport\" content=\"initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width\">");
//Map page style
list << QString("<style type=\"text/css\">");
//Global font + proportion of page width and height + margin, etc
list << QString(" html,body{font-family:Microsoft YaHei ;height:100%;width:100%;margin:0px;padding:0px;}");
//Hide the logo in the lower left corner
list << QString(" .anchorBL{opacity:0;}");
if (startAddr.isEmpty()) {
list << QString(" #map{height:100%;width:100%;}");
} else {
list << QString(" #map{height:%1px;width:100%;}").arg(height);
list << QString(" #result,#result table{width:100%;font-size:12px;}");
}
//webkit browser scroll bar style
list << QString(" ::-webkit-scrollbar{width:0.8em;}");
list << QString(" ::-webkit-scrollbar-track{background:rgb(241,241,241);}");
list << QString(" ::-webkit-scrollbar-thumb{background:rgb(188,188,188);}");
list << QString("</style>");
//Introduce webchannel js
#ifdef webengine
list << QString("<script type=\"text/javascript\" src=\"qwebchannel.js\"></script>");
#endif
//The file paths loaded by online and offline maps are different
if (mapLocal) {
//Import map JS file
list << QString("<script type=\"text/javascript\" src=\"map_load.js\"></script>");
//The CurveLine JS file is introduced. It is only necessary when drawing an arc. If it is not necessary to draw an arc, comments can be made
list << QString("<script type=\"text/javascript\" src=\"tools/CurveLine.min.js\"></script>");
//Load point aggregation requires the following two js files
list << QString("<script type=\"text/javascript\" src=\"tools/TextIconOverlay_min.js\"></script>");
list << QString("<script type=\"text/javascript\" src=\"tools/MarkerClusterer_min.js\"></script>");
//Introduction of JS file of administrative division outline map
list << QString("<script type=\"text/javascript\" src=\"citypointjs/%1.js\"></script>").arg(cityJsName);
//Import mouse drawing tool JS file
if (showOverlayTool) {
list << QString("<script type=\"text/javascript\" src=\"tools/DrawingManager_min.js\"></script>");
list << QString("<link rel=\"stylesheet\" type=\"text/css\" href=\"tools/DrawingManager_min.css\"/>");
}
} else {
//Import map JS file 0 - default 1 - Earth 3 - subway
if (mapType == 0) {
if (mapFlag == "BMapGL") {
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/api?type=webgl&v=%1\"></script>").arg(mapVersionKey);
} else {
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/api?v=%1\"></script>").arg(mapVersionKey);
}
} else if (mapType == 1 || mapType == 2) {
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/api?type=webgl&v=%1\"></script>").arg(mapVersionKey);
} else if (mapType == 3) {
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/api?type=subway&v=%1\"></script>").arg(mapVersionKey);
}
//The CurveLine JS file is introduced. It is only necessary when drawing an arc. If it is not necessary to draw an arc, comments can be made
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js\"></script>");
//Load point aggregation requires the following two js files
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js\"></script>");
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js\"></script>");
//Import track graph animation js file
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/library/TrackAnimation/src/TrackAnimation_min.js\"></script>");
//Introduce real-time traffic JS file
if (showTrafficControl) {
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/library/TrafficControl/1.4/src/TrafficControl_min.js\"></script>");
list << QString("<link rel=\"stylesheet\" type=\"text/css\" href=\"http://api.map.baidu.com/library/TrafficControl/1.4/src/TrafficControl_min.css\"/>");
}
//Import mouse drawing tool JS file
if (showOverlayTool) {
list << QString("<script type=\"text/javascript\" src=\"http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js\"></script>");
list << QString("<link rel=\"stylesheet\" type=\"text/css\" href=\"http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css\"/>");
}
}
list << QString("</head>");
}