With the progress of technology, cross platform development has become a standard configuration. Under this background, ASP Net core also came into being. This paper mainly uses ASP Net core to develop a student management system as an example, this paper briefly describes ASP Net core development, Previous article The article has done the login function. This article continues to share the development of the main page function. Only for learning and sharing. Please correct any deficiencies.
Knowledge points involved
Develop student management system, involving knowledge points, as follows:
- Development tools: Visual Studio 2019
- Target frame: Net 5.0
- Architecture: MVC three-tier architecture [model view controller]
Page layout
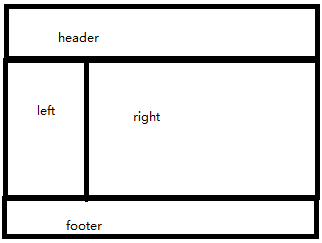
The main page is mainly divided into three parts: header, left menu bar, right content area, and footer. The schematic diagram is as follows:

Create model
On the main page, the menu on the left needs to be displayed differently according to different users, so you need to create a model corresponding to menu user role, as shown below:
1. Menu [menu] model
Menu model, as follows:
1 namespace SMS.Models 2 { 3 /// <summary> 4 /// Menu management 5 /// </summary> 6 public class Menu 7 { 8 /// <summary> 9 /// Unique identification 10 /// </summary> 11 public int Id { get; set; } 12 13 /// <summary> 14 /// Menu name 15 /// </summary> 16 public string Name { get; set; } 17 18 /// <summary> 19 /// Menu description 20 /// </summary> 21 public string Description { get; set; } 22 23 /// <summary> 24 /// Menu path 25 /// </summary> 26 public string Url { get; set; } 27 28 /// <summary> 29 /// father ID 30 /// </summary> 31 public int? ParentId { get; set; } 32 33 /// <summary> 34 /// sort 35 /// </summary> 36 public int? SortId { get; set; } 37 } 38 }
2. Role model
Role model, as follows:
1 namespace SMS.Models 2 { 3 /// <summary> 4 /// role 5 /// </summary> 6 public class Role 7 { 8 /// <summary> 9 /// Unique identification 10 /// </summary> 11 public int Id { get; set; } 12 13 /// <summary> 14 /// Role name 15 /// </summary> 16 public string Name { get; set; } 17 18 /// <summary> 19 /// Role description 20 /// </summary> 21 public string Description { get; set; } 22 } 23 }
3. Role menu association model
Role menu association model [RoleMenu] is mainly used to associate roles with menus, as shown below:
1 namespace SMS.Models 2 { 3 /// <summary> 4 /// role-Menu context 5 /// </summary> 6 public class RoleMenu 7 { 8 /// <summary> 9 /// Unique identification 10 /// </summary> 11 public int Id { get; set; } 12 13 /// <summary> 14 /// menu IP 15 /// </summary> 16 public int MenuId { get; set; } 17 18 /// <summary> 19 /// role ID 20 /// </summary> 21 public int RoleId { get; set; } 22 } 23 }
4. User role model
The user role model is mainly used to associate users and roles, as shown below:
1 namespace SMS.Models 2 { 3 /// <summary> 4 /// user-Role model 5 /// </summary> 6 public class UserRole 7 { 8 /// <summary> 9 /// Unique identification 10 /// </summary> 11 public int Id { get; set; } 12 13 /// <summary> 14 /// user ID 15 /// </summary> 16 public int UserId { get; set; } 17 18 /// <summary> 19 /// role ID 20 /// </summary> 21 public int RoleId { get; set; } 22 } 23 }
5. User permission model
Query the above models to find the user's permissions, so you need to create a user permission model, as shown below:
1 namespace SMS.Models 2 { 3 /// <summary> 4 /// user-Permission model 5 /// </summary> 6 public class UserRight 7 { 8 /// <summary> 9 /// Unique identification 10 /// </summary> 11 public int Id { get; set; } 12 13 /// <summary> 14 /// Role name 15 /// </summary> 16 public string RoleName { get; set; } 17 18 /// <summary> 19 /// Menu name 20 /// </summary> 21 public string MenuName { get; set; } 22 23 /// <summary> 24 /// route 25 /// </summary> 26 public string Url { get; set; } 27 28 /// <summary> 29 /// father ID 30 /// </summary> 31 public int? ParentId { get; set; } 32 33 /// <summary> 34 /// sort 35 /// </summary> 36 public int? SortId { get; set; } 37 } 38 }
Create controller
HomeController is adopted by default on the main page, as shown below:
1 namespace SMS.Controllers 2 { 3 public class HomeController : Controller 4 { 5 private readonly ILogger<HomeController> _logger; 6 7 private DataContext dataContext; 8 9 public HomeController(ILogger<HomeController> logger, DataContext context) 10 { 11 _logger = logger; 12 dataContext = context; 13 } 14 15 public IActionResult Index() 16 { 17 int? userId = HttpContext.Session.GetInt32("UserId"); 18 //Determine whether to log in 19 if (userId != null) 20 { 21 22 var user = dataContext.Users.FirstOrDefault(u=>u.Id== userId); 23 if (user != null) { 24 ViewBag.NickName = user.NickName; 25 ViewBag.UserRights = GetUserRights(); 26 } 27 return View(); 28 } 29 else 30 { 31 return Redirect("/Login"); 32 } 33 34 } 35 36 public IActionResult Privacy() 37 { 38 return View(); 39 } 40 41 [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] 42 public IActionResult Error() 43 { 44 return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); 45 } 46 47 public List<UserRight> GetUserRights() 48 { 49 int? userId = HttpContext.Session.GetInt32("UserId"); 50 if (userId != null) 51 { 52 var query = from u in dataContext.UserRoles 53 join r in dataContext.Roles on u.RoleId equals r.Id 54 join x in dataContext.RoleMenus on r.Id equals x.RoleId 55 join m in dataContext.Menus on x.MenuId equals m.Id 56 where u.UserId == userId 57 select new UserRight { Id=m.Id, RoleName = r.Name, MenuName = m.Name, Url = m.Url, ParentId = m.ParentId, SortId=m.SortId }; 58 59 return query.ToList(); 60 } 61 return null; 62 } 63 } 64 }
Create view
Master page view at views / home / index Cshtml, as follows:
1 @{ 2 Layout = null; 3 } 4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head> 7 <meta http-equiv="content-type" content="text/html; charset=utf-8" /> 8 <title>Student information management system</title> 9 <link rel="stylesheet" type="text/css" href="/css/reset.css" media="screen" /> 10 <link rel="stylesheet" type="text/css" href="/css/text.css" media="screen" /> 11 <link rel="stylesheet" type="text/css" href="/css/grid.css" media="screen" /> 12 <link rel="stylesheet" type="text/css" href="/css/layout.css" media="screen" /> 13 <link rel="stylesheet" type="text/css" href="/css/nav.css" media="screen" /> 14 <!--[if IE 6]><link rel="stylesheet" type="text/css" href="css/ie6.css" media="screen" /><![endif]--> 15 <!--[if IE 7]><link rel="stylesheet" type="text/css" href="css/ie.css" media="screen" /><![endif]--> 16 <!-- BEGIN: load jquery --> 17 18 <script src="js/jquery-1.6.4.min.js" type="text/javascript"></script> 19 <script type="text/javascript" src="/js/jquery-ui/jquery.ui.core.min.js"></script> 20 <script src="/js/jquery-ui/jquery.ui.widget.min.js" type="text/javascript"></script> 21 <script src="/js/jquery-ui/jquery.ui.accordion.min.js" type="text/javascript"></script> 22 <script src="/js/jquery-ui/jquery.effects.core.min.js" type="text/javascript"></script> 23 <script src="/js/jquery-ui/jquery.effects.slide.min.js" type="text/javascript"></script> 24 <!-- END: load jquery --> 25 <script src="/js/setup.js" type="text/javascript"></script> 26 27 <script type="text/javascript"> 28 $(document).ready(function () { 29 30 //setupDashboardChart('chart1'); 31 32 setupLeftMenu(); 33 34 setSidebarHeight(); 35 }); 36 37 </script> 38 39 <style type="text/css"> 40 41 #demo-side-bar { 42 left: 90% !important; 43 display: block !important; 44 } 45 46 #branding .floatright { 47 margin-right: 130px !important; 48 } 49 </style> 50 51 </head> 52 <body> 53 <div class="container_12"> 54 55 <div class="grid_12 header-repeat"> 56 57 <div id="branding"> 58 59 <div class="floatleft"> 60 61 <h2 style="color:white;margin-top:unset;">Student information management system</h2> 62 <br /> 63 </div> 64 65 <div class="floatright"> 66 67 <div class="floatleft"> 68 69 <img src="img/img-profile.jpg" alt="Profile Pic" /> 70 </div> 71 72 <div class="floatleft marginleft10"> 73 74 <ul class="inline-ul floatleft"> 75 76 <li>Hello <a href="#">@ViewBag.NickName</a></li> 77 78 <li><a href="#">Logout</a></li> 79 80 </ul> 81 82 <br /> 83 84 <span class="small grey">Last login: 3 Hours ago</span> 85 86 </div> 87 88 </div> 89 90 <div class="clear"> 91 92 </div> 93 94 </div> 95 96 </div> 97 98 <div class="clear"> 99 100 </div> 101 102 <div class="grid_12"> 103 104 <ul class="nav main"> 105 106 <li class="ic-dashboard"><a href="#"><span>home page</span></a> </li> 107 108 <li class="ic-form-style"> 109 <a href="javascript:"><span>Student management</span></a> 110 <ul> 111 112 <li><a href="form-controls.html">Student information</a> </li> 113 </ul> 114 </li> 115 <li class="ic-form-style"> 116 <a href="javascript:"><span>Achievement management</span></a> 117 <ul> 118 119 <li><a href="form-controls.html">Achievement information</a> </li> 120 </ul> 121 </li> 122 <li class="ic-notifications"><a href="notifications.html"><span>Notifications</span></a></li> 123 124 </ul> 125 126 </div> 127 128 <div class="clear"> 129 130 </div> 131 132 <div class="grid_2"> 133 134 <div class="box sidemenu"> 135 136 <div class="block" id="section-menu"> 137 138 <ul class="section menu"> 139 @{ 140 var UserRights = ViewBag.UserRights as List<UserRight>; 141 //Take out the first level menu first 142 var menuItems = UserRights.Where((u) => u.ParentId == null).OrderBy(u => u.SortId); 143 144 foreach (var menuItem in menuItems) 145 { 146 <li> 147 <a class="menuitem">@menuItem.MenuName</a> 148 <ul class="submenu"> 149 @{ var sumMenuItems = UserRights.Where(s => s.ParentId == menuItem.Id).OrderBy(s => s.SortId); 150 foreach (var subMenuItem in sumMenuItems) 151 { 152 <li><a href="@subMenuItem.Url">@subMenuItem.MenuName</a> </li> 153 } 154 } 155 156 </ul> 157 </li> 158 } 159 } 160 </ul> 161 162 </div> 163 164 </div> 165 </div> 166 167 <div class="grid_10" style="height:600px;"> 168 <iframe width="100%" height="100%"> 169 170 </iframe> 171 </div> 172 173 <div class="clear"> 174 175 </div> 176 </div> 177 <div class="clear"> 178 179 </div> 180 <div id="site_info"> 181 182 <p style="text-align:center"> 183 184 Copyright <a href="#">Student information management system</a>. All Rights Reserved By Little six childe. 2021-2022 185 186 </p> 187 </div> 188 </body> 189 190 </html>
Build data
In the example, you need to build data to display menu information, and the data table structure is consistent with the model.
1. Menu table
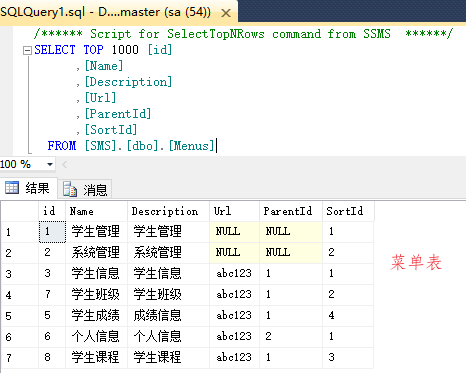
The menu table, table structure and initialization data are as follows:
2. Role table
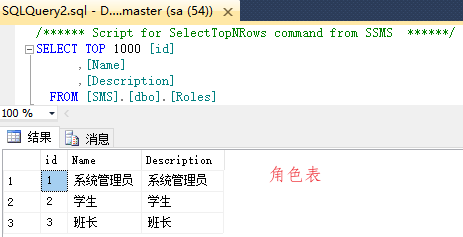
The role table, table structure and initialization data are as follows:

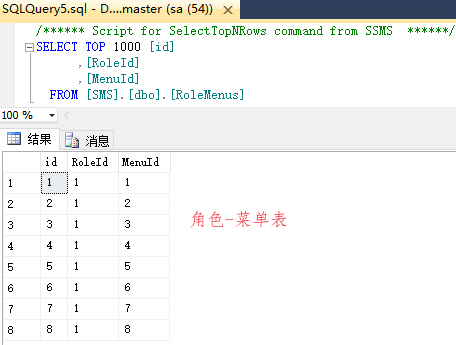
3. Role menu table
The role menu table represents the corresponding relationship between roles and menus. The data table structure and initialization data are as follows:

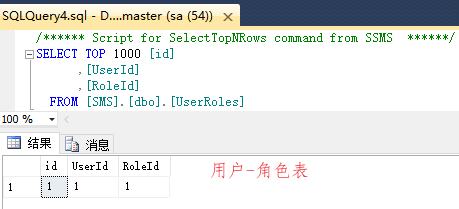
4. User role table
User role table is mainly used to configure the corresponding relationship between user ID and role ID, table structure and initialization data, as shown below:

Run test
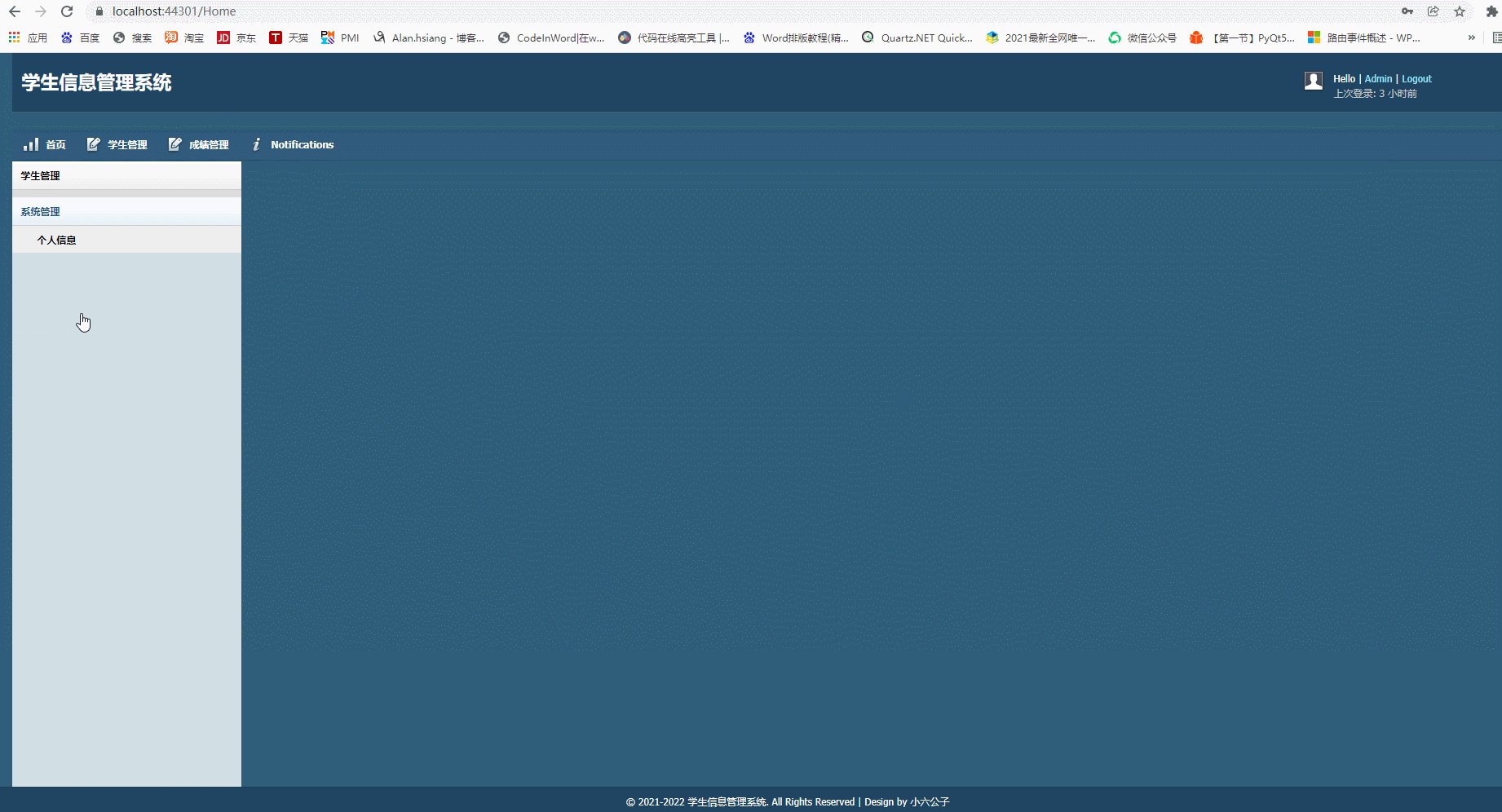
Through the above steps, the main page has been developed. Click Run to test. The results are as follows:

remarks
This example mainly introduces the development of the main page and other functions of the student information management system, which will continue to be updated later, in order to attract jade, learn together and make common progress.
Butterflies love flowers · want to reduce Luo Yi's cold [author] Zhao Lingchen [Dynasty] Song Dynasty
A wisp of cigarette sinks every day. I wake up late after drinking, and I feel annoyed. Yuanxin was mistaken for returning to Yan. Small screen on Xijiang road.