#0. The console commands prompted to download in the front row can be pasted directly by shift+insert without typing a little.
Path redirection starting with #1 multiple slashes
There is more than one / match here, so it is changed to greedy regular expression, which is / \ / + / g
export function cleanPath (path: string): string {
return path.replace(/\/+/g, '/')
}
#2 the undefined value in the router query now becomes an undefined string
The statement consciousness here is about that for each value in extraQuery, if value is an array, each element in value is transformed into a string through string splicing. If not, value itself is spliced into a string, using a ternary operator and map method.
The problem in the topic is that there is no judgment on whether the variable is null or undefined in the transformation here, so it is used here! (variable) modification.
for (const key in extraQuery) {
const value = extraQuery[key]
parsedQuery[key] = Array.isArray(value) ? value.map(v=>(!v?v: '' + v)) : (!value?value:''+ value)
}#3 warning deprecated addRoutes
Here, you can use console directly in the object file and code snippet The warn () method. I didn't know there was this method at the beginning. It is usually console Here we go.
In addition, there are a lot of errors in the document itself.
addRoutes (routes: Array<RouteConfig>) {
console.warn("router.addRoutes() is deprecated and has been removed in Vue Router 4. Use router.addRoute() instead.")There is a direct warning here
this.matcher.addRoutes(routes)
if (this.history.current !== START) {
this.history.transitionTo(this.history.getCurrentLocation())
}
}
}#4. Repair async Tests in spec.js
His writing method is rather convoluted. The original setTimeout(done, 0) directly jumps out of the function and is changed to next
describe('Async utils', () => {
describe('runQueue', () => {
it('should work', done => {
const calls = []
const queue = [1, 2, 3].map(i => next => {
calls.push(i)
setTimeout(next, 0)//Here, done is changed to next
})
runQueue(queue, (fn, next) => fn(next), () => {
expect(calls).toEqual([1, 2, 3, 4, 5])
done()
})
})
})
})
#5 calculate the path correctly when pathMatch is an empty string
The first if is the judgment of the normal button. Add an if here to judge whether it is an empty string and return an empty string to solve the error
try {
const filler =
regexpCompileCache[path] ||
(regexpCompileCache[path] = Regexp.compile(path))
// Fix #2505 resolving asterisk routes { name: 'not-found', params: { pathMatch: '/not-found' }}
if (params.pathMatch) params[0] = params.pathMatch
if (params.pathMatch==='') params[0] ='';//After modification
return filler(params, { pretty: true })
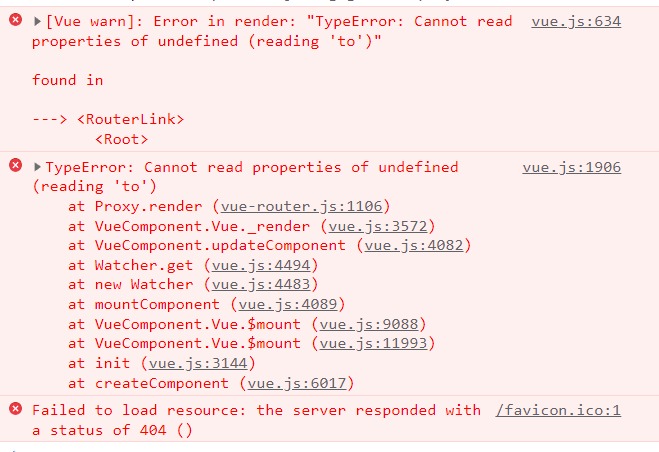
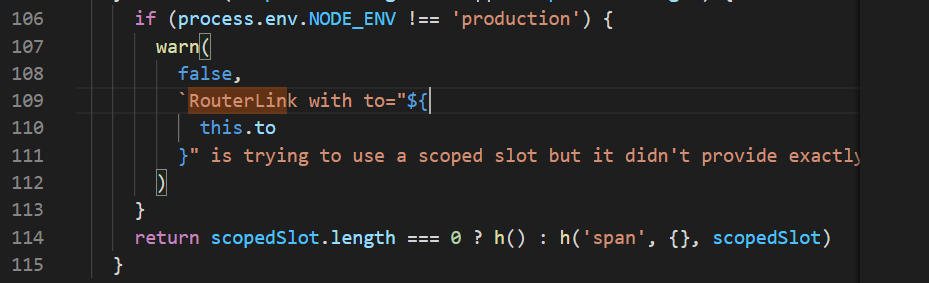
} #6 correct warning incorrect use of v-slot
According to the error message here, locate that the to cannot be read, and remove the props before the to
 #7 correctly obtain the object parameters in the query parameters
#7 correctly obtain the object parameters in the query parameters
ps digression: it belongs to the problem of finding bug s

Through the error reporting example, it is found that the direct return of value itself can pass 96% of the examples, but the number will directly return the number, so a trick here is to character the number. (yes, I understand the error report only after writing here. There are examples in it)
const castQueryParamValue = value => (typeof value=='number'? ''+value :value)
#8 correctly handle null values
If one of them is empty, just return it directly
function isObjectEqual (a = {}, b = {}): boolean {
if (!a || !b) return a === b;//Additive
const aKeys = Object.keys(a)
const bKeys = Object.keys(b)
if (aKeys.length !== bKeys.length) {
return false
}
return aKeys.every(key => {
const aVal = a[key]
const bVal = b[key]
// check nested equality
if (typeof aVal === 'object' && typeof bVal === 'object') {
return isObjectEqual(aVal, bVal)
}
return String(aVal) === String(bVal)
})
}
#9 remove the warning generated by pathMatch
Warning? Just comment it out for a second. What's there to say
if (process.env.NODE_ENV !== 'production') {
// warn(false, `missing param for ${routeMsg}: ${e.message}`)
}#10. The route is triggered prematurely during re access
Take a look at the analysis. Yes, yes, you're right

The above is the original, and the following is the vue source code. Don't ask, just ask
data.registerRouteInstance = (vm, val) => {
// val could be undefined for unregistration
// if (matched.instances[name] !== vm) {
// matched.instances[name] = val
// }
// }
var current = matched.instances[name];
if (
(val && current !== vm) ||
(!val && current === vm)
) {
matched.instances[name] = val;
}
}