First of all, I would like to thank you for some answers you found when you encounter problems. At the same time, I would like to show you the way The El option in element UI exceeds the element area when the element scrolls - Nuggets (juejin.cn)
The problem encountered by Xiaobian is almost the same as that of the landlord in the link. However, Xiaobian has little talent and learning, and can't understand it. He can only solve the problem in a stupid way.
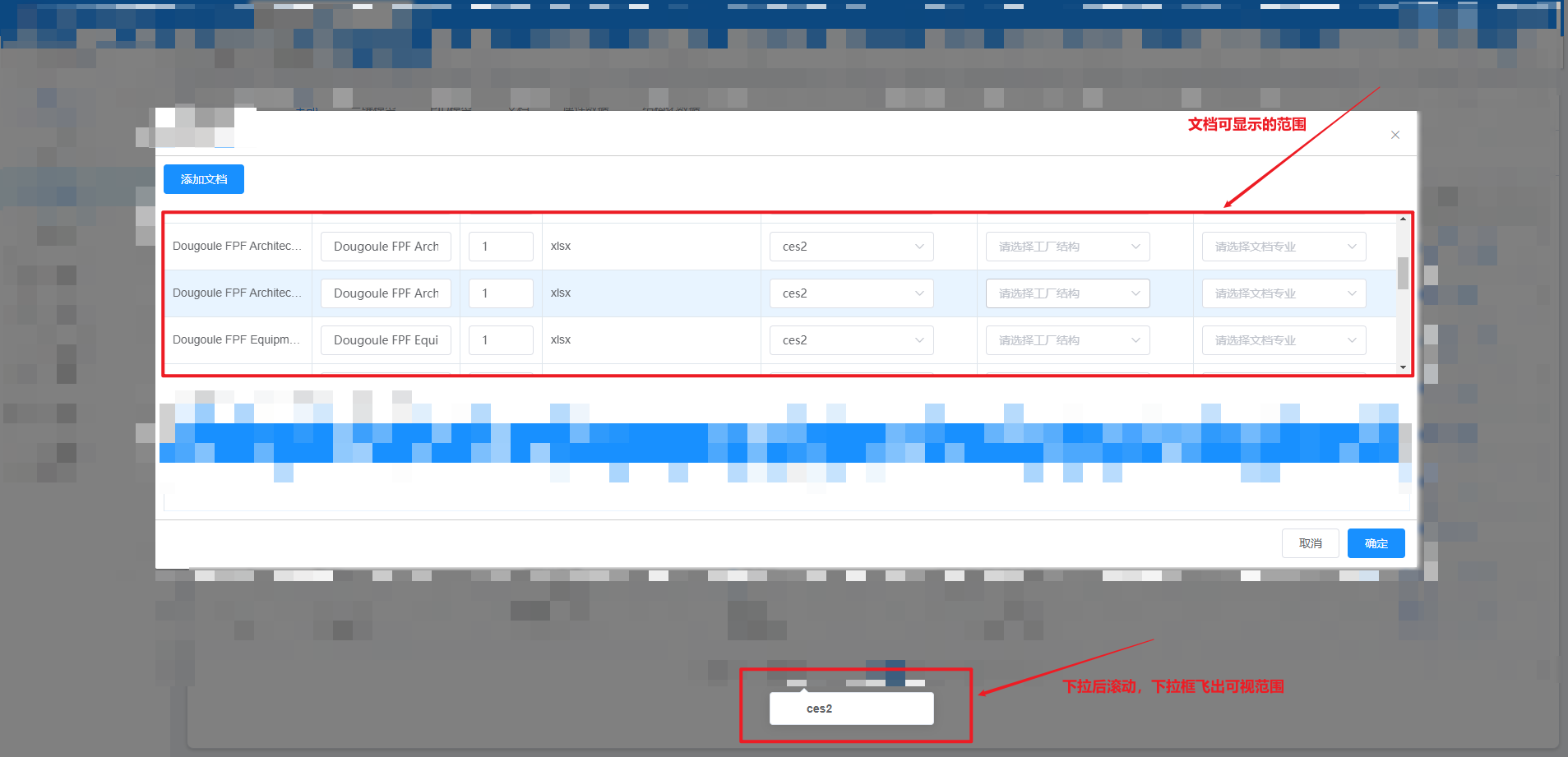
First look at the problem recovery diagram:

Problem Description:
The range of the middle red box is the displayable area of the file. When there are too many imported files and the height is not enough, overflow-y: auto will be triggered; Turn on the scroll bar to scroll the display.
Then the problem arises. Xiaobian found that the z-index of the El option (that is, the drop-down box) is relatively large in the EL element (the Xiaobian shows z-index: 2003), which will cover other elements.
After reading the analysis of the linked building owner, I found that I still can't (Xiaobian is too stupid), but I also learned that it is because the hidden logic for El option in EL element is not triggered when moving the scroll bar.
After searching in many ways, we finally found a method that can be used in EL element:

. blur(): make the input lose focus and hide the drop-down box
Solution:
Idea:
- After clicking the drop-down box, it will be hidden when the drop-down box exceeds the display range. At this time, it is divided into upper border and lower border
- Use the height of the element, the height of the roll up, the overall height... + - */ Calculate the distance to hide
- Use blur() hides the drop-down box
code:
- Code in html:
<el-table-column label="Document category" prop="category">
<template slot-scope="scope">
<el-select
ref="category"
v-model="categoryName"
placeholder="Please select a document category"
clearable
@visible-change="changeValueCategory($event)"
>
<el-option value="categoryName" style="height: auto">
<el-tree
ref="categoryTree"
:data="typeList"
node-key="id"
:props="typeTreeProps"
@node-click="getTypeList"
>
</el-tree>
</el-option>
</el-select>
</template>
</el-table-column>@visible-change="changeValueCategory($event)"
- @Triggered when the visible change drop-down box appears / is hidden
- $event is true if it appears and false if it is hidden
- In data:
data() {
return {
typeList: [], // The data returned by the interface is displayed in El option and wrapped in El tree
typeTreeProps: {
children: 'children',
label: 'name'
},
categoryName: '',
categoryIndex: ''
}
}- In methods
changeValueCategory($event, index) {
// Var categoryBox set outside export default of categoryBox = null
// Gets the element of the display range
categoryBox = document.getElementsByClassName('tab-table')[0]
// Get drop-down selection box select
this.categoryIndex = this.$refs.categoryName
// Gets the overall parent of the drop-down selection box select
const item = this.$refs.categoryName.$el.offsetParent
// Overall height of the file (including rolled up)
// Height = number of added files * height of this element + height of the title of this element
const height = this.tableData.length * item.offsetHeight + item.offsetParent.offsetTop
// Height from the upper edge topHeight = the height occupied by this element + the distance between this element and the top edge + the height of the title of this element
const topHeight = item.offsetHeight + item.offsetTop + item.offsetParent.offsetTop
//Judge: if the drop-down box is open
if ($event === true) {
// Monitor scroll bar
categoryBox.onscroll = () => {
// Height from bottom botHeight = overall height - rolled up height - the height occupied by this file
const botHeight = height - categoryBox.scrollTop - categoryBox.offsetHeight
// Re judgment
// If the rolled up height is greater than or equal to its height from the upper border (the remainder of 10), it is beyond the upper range
// Or if the overall height minus the height from the top border is less than or equal to the height from the bottom, it is beyond the lower range
if (categoryBox.scrollTop >= topHeight - 10 || height - topHeight <= botHeight) {
// Use blur() hide drop-down box
this.categoryIndex.blur()
}
}
}
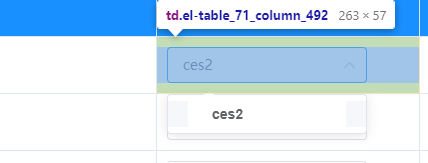
}Where: const item = this$ refs. categoryName.$ el. Range diagram of offsetparent:

The blue above is the El table column title, which is also the height of this element in the description
Summary:
This method is a stupid method that Xiaobian really can't understand the explanations and methods of the great gods, so I hope it can be helpful to the little friends who are also confused. There may be many mistakes. I also hope you can point out and keep learning. Xiaobian is also learning more knowledge to enrich himself. Let's cheer up!!!!!!