Through the basic use of jQuery Validate plug-in, the design and implementation of user form registration verification are completed
The jQuery Validate plug-in provides powerful validation functions for forms, making client-side form validation easier. At the same time, it provides a large number of customization options to meet various needs of applications. The plug-in bundles a set of useful authentication methods, including URL and email authentication, and provides an API for writing user-defined methods. All binding methods use English as the error message by default, and have been translated into 37 other languages.
jQuery Validate official website
Form validation plug-in: jQuery Validate Chinese API
Verification code plug-in: jQuery canvas verification code
Validate default validation rule
| rule | describe |
|---|---|
| required:true | Required fields. |
| remote:"check.php" | Use ajax methods to call check PHP validates the input value. |
| email:true | You must enter an email in the correct format. |
| url:true | You must enter a web address in the correct format |
| date:true | You must enter a date in the correct format. Date verification ie6 error, use with caution. |
| dateISO:true | You must enter a date (ISO) in the correct format, for example: 2009-06-231998 / 01 / 22. Only the format is verified, not the validity. |
| number:true | You must enter a legal number (negative number, decimal). |
| digits:true | You must enter an integer. |
| creditcard: | You must enter a legal credit card number. |
| equalTo:"#field" | The input value must be the same as #field. |
| accept: | Enter a string with a legal suffix (the suffix of the uploaded file) |
| maxlength:5 | Enter a string with a maximum length of 5 (Chinese characters count as one character). |
| minlength:10 | Enter a string with a minimum length of 10 (Chinese characters count as one character). |
| rangelength:[5,10] | Enter a string whose length must be between 5 and 10 (Chinese characters count as one character). |
| range:[5,10] | The input value must be between 5 and 10. |
| max:5 | The input value cannot be greater than 5. |
| min:10 | The input value cannot be less than 10. |
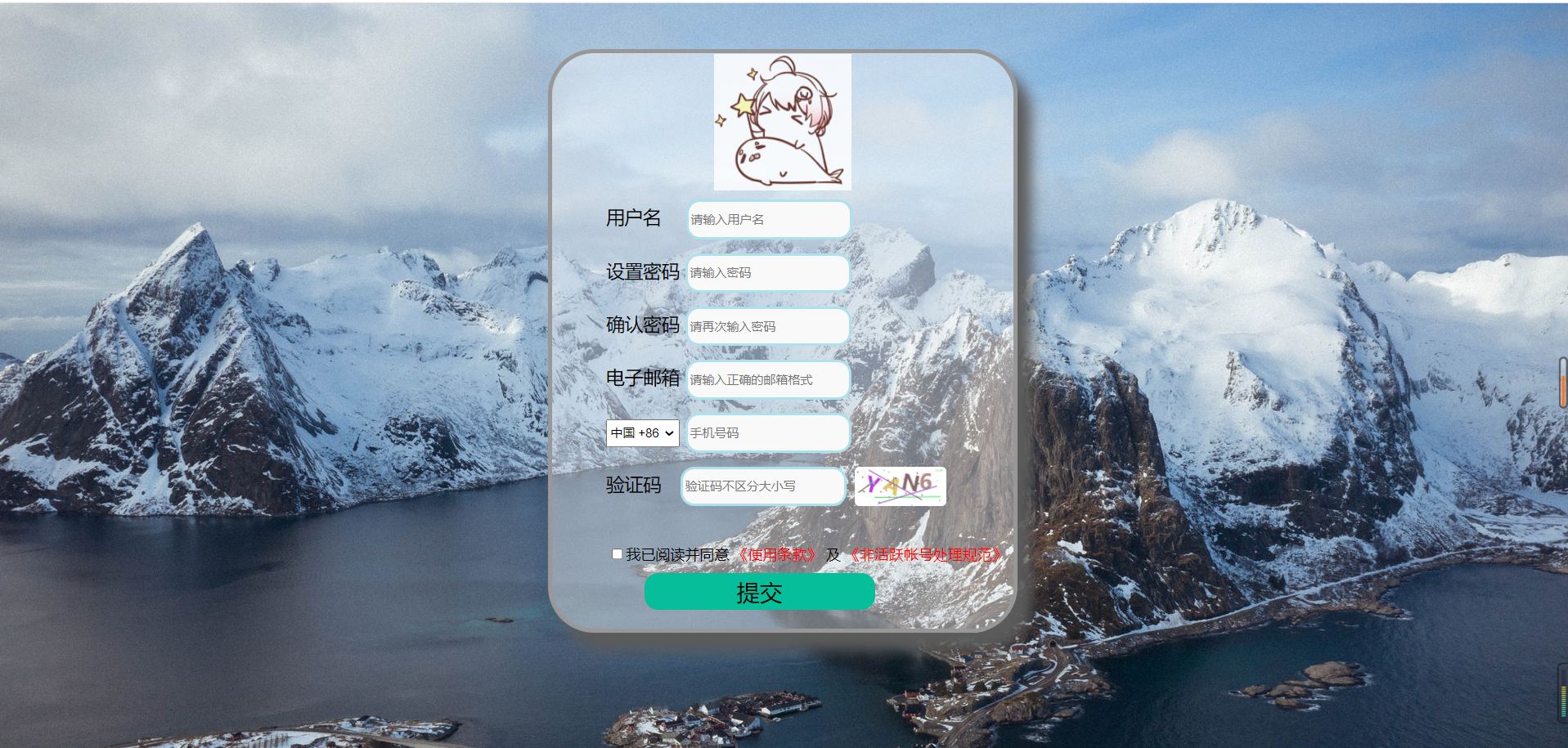
Achieve effect display
Registration page
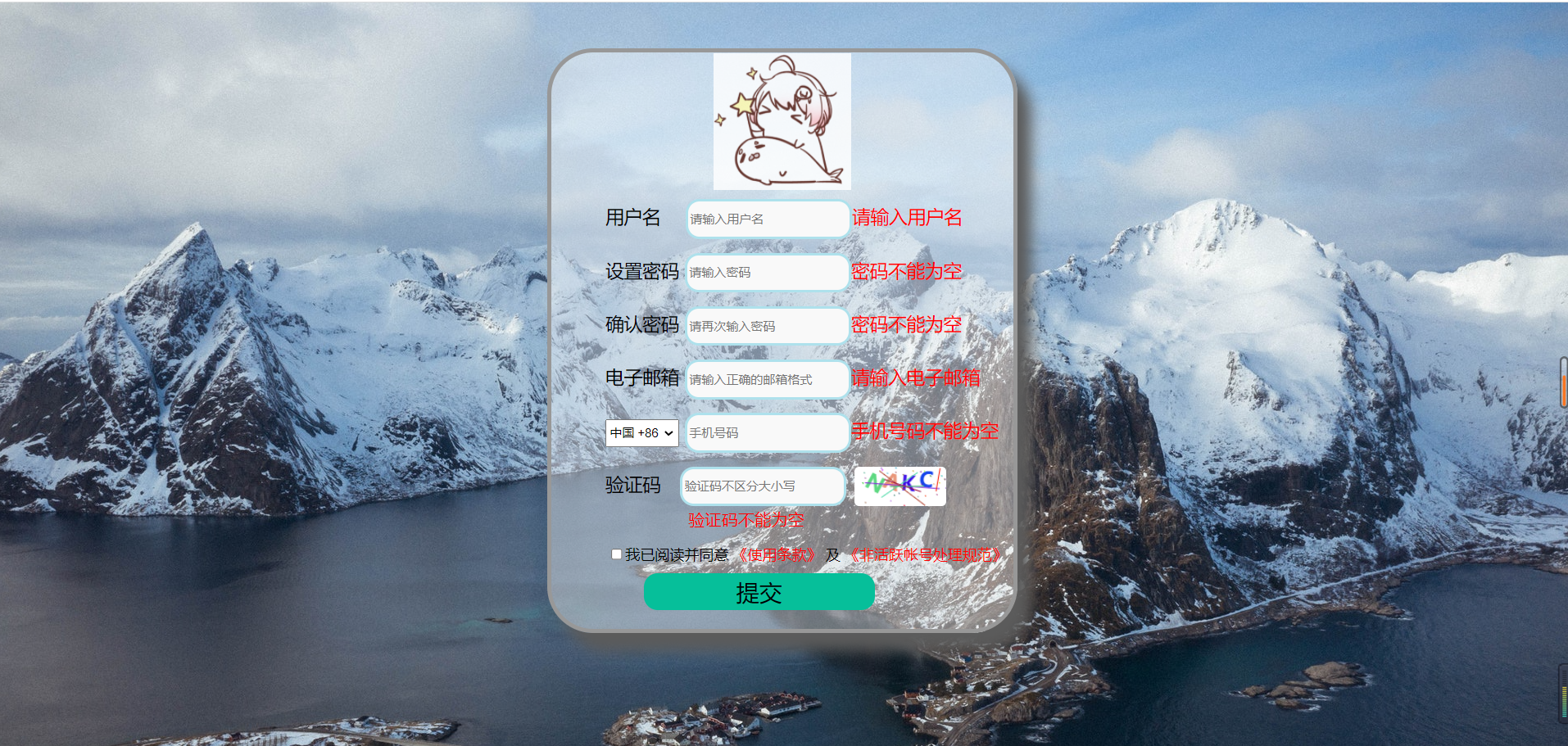
Error prompt

Import JS Library
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script> <!-- Form Validation jquery plug-in unit validate --> <script src="js/jquery.validate.min.js" type="text/javascript" charset="utf-8"></script> <!-- introduce jq_canvas-Verification Code.js --> <script src="js/jq_canvas-Verification Code.js" type="text/javascript" charset="utf-8"></script>
HTML layout
<form action="#" method="get" id="zhuce"> <img src="images/leopard.png" width="150px"> <!-- <h3>User registration</h2> --> <div class="kuang"> <span>user name</span> <!-- Space placeholder a Chinese space+Quarter space -->    <input type="text" class="inp" id="user" name="username" placeholder="enter one user name" /> </div> <div class="kuang"> <span>Set password</span> <input type="password" class="inp" id="pwd" name="password" placeholder="Please input a password" /> </div> <div class="kuang"> <span>Confirm password</span> <input type="password" class="inp" id="second_pwd" name="second_pwd" placeholder="Please enter the password again" /> </div> <div class="kuang"> <span>E-mail</span> <input id="email" class="inp" name="email" type="email" placeholder="Please enter the correct email format"> </div> <div class="kuang"> <select style="width: 80px;height: 30px;"> <option value="China +86" selected >China +86</option> <option value="Hong Kong Special Administrative Region of China +852">Hong Kong Special Administrative Region of China +852</option> <option value="Macao Special Administrative Region of China +853" >Macao Special Administrative Region of China +853</option> <option value="Taiwan region of China +886" >Taiwan region of China +886</option> </select> <input type="text" class="inp" name="phone" placeholder="phone number" /> </div> <!-- Verification code added by yourself jqc plug-in unit --> <div class="kuang" id="yzm"> <label>Verification Code</label>   <input type="text" placeholder="Verification codes are not case sensitive" class="inp" id="input-val"/> <canvas id="canvas" width="100" height="43" style="background-color: #fff;"></canvas> <br /> <label id="yan"></label> </div> <div id="check"> <input type="checkbox" style="padding-top: 80px;" ><label>I have read and agree</label> <a target="_blank" href="#"> terms of use</a> and <a target="_blank" href="#"> inactive account processing specification</a> </div> <div><button type="submit" class="sub">Submit</button></div> </form>
CSS Style
body{
background-image: url(images/pexels-maksim-romashkin-10304563.jpg);
/* Enlarge the background image to fit the element container, and keep the image scale unchanged, */
background-size: cover;
/* background-repeat: no-repeat; */
}
img{
opacity: 0.8;
display: block;
margin-left: auto;
margin-right: auto;
}
.inp{
height: 35px;
border: 3px solid #aee1ec;
/* border: none; */
border-radius: 15px;
background-color: #f9f9f9;
}
.kuang{
display: block;
font-size: 20px;
padding: 5px;
/* text-align: center; */
margin-top: 5px;
margin-bottom: 5px;
margin-left: 53px;
/* width: 400px; */
}
/* Color setting of prompt */
.error{
color: #ff0000;
}
#zhuce{
/* background: #f9f9f9; */
background: rgba(255,255,255,0.4);
/* opacity: 0.9; */
position: relative;
margin-top: 50px;
margin-left: auto;
margin-right: auto;
border: 5px solid #989898;
border-radius: 50px;
width: 500px;
box-shadow: 15px 20px 15px #5b5b5b;
display: block;
/* text-align: center; */
}
.sub{
margin-left: 100px;
margin-bottom: 20px;
font-size: 25px;
width: 250px;
height: 40px;
background-color: #06bf9a;
border: none;
/* border: 5px #5cff92 outset; */
border-radius: 15px;
/* gesture */
cursor: pointer;
}
#check{
margin-top: 10px;
margin-bottom: 10px;
margin-left: 60px;
}
a{
color: #FF0000;
text-decoration: none;
}
/* Verification Code */
#yzm{
width: 370px;
}
#canvas{
float: right;
border-radius: 5px;
display: inline-block;
cursor: pointer;
}
#yan{
color: #FF0000;
margin-left: 90px;
font-size: 18px;
}
JavaScript
Realize the verification of the form and the prompt of error information
$(function(){
// The Validate plug-in provides validation capabilities for forms
$("#zhuce").validate({
rules:{
// Bound is name
username:{
required: true,
},
password:{
required: true,
rangelength:[8,20],
},
second_pwd:{
required: true,
rangelength:[8,20],
equalTo:"#pwd",
},
email:{
required: true,
email:true,
},
phone:{
required: true,
minlength:11,
}
},
messages:{
username:'enter one user name',
password:{
required:'Password cannot be empty',
rangelength:"Password length is 8~20 position",
},
second_pwd:{
required:'Password cannot be empty',
rangelength:"Password length is 8~20 position",
equalTo:'The two passwords are different',
},
email:{
required:'Please enter email address',
email:'Please enter the correct email format',
},
phone:{
required:"Mobile phone number cannot be empty",
minlength:"The mobile phone number should be 11 digits",
},
}
});
// Verification code jquery code
code_draw();
// Click to refresh the verification code
$("#canvas").on('click', function() {
code_draw();
})
$(".sub").on('click', function() {
// Convert the input to uppercase. You can use this step to verify the case
let val = $("#input-val").val().toLowerCase();
// Get the generated verification code value
var num = $('#canvas').attr('data-code');
if (val == '') {
// alert('Please enter the verification code! ');
// $("< br >" + "< label > verification code is empty < / label >") appendTo("#yan");
$("#yan").text(" verification code cannot be empty ");
} else if (val == num) {
// alert('submitted successfully! ');
$("#yan").text(" verification code input is correct ");
$("#input-val").val('');
draw(show_num);
} else {
// alert('verification code error! Please re-enter! ');
$("#yan").text(" incorrect verification code! Please re-enter! ");
$("#input-val").val('');
draw(show_num);
}
// console.log(1);
});
});
$.validator.setDefaults({
submitHandler: function() {
alert("Form submitted successfully!!!!");
}
});
That's all for this blog post
If you want to learn more about the use of Validate
Can go Rookie tutorial Or Validate's official website Learning
If the article is helpful and enlightening to your study
Please also like and support it
Thank you~