In CSS, you can use the position attribute to locate elements. The position attribute specifies the location type of the element.
Attribute value:
-
absolute: generates an absolutely positioned element, which is positioned relative to the first parent element other than static positioning. The position of the element is specified by the "left", "top", "right" and "bottom" attributes.
-
Fixed: generates fixed positioning elements, which are positioned relative to the browser window. The position of the element is specified by the "left", "top", "right" and "bottom" attributes.
-
Relative: generates a relatively positioned element, which is positioned relative to its normal position. Therefore, left:20 adds 20 pixels to the LEFT position of the element.
-
static: default value. Without positioning, the element appears in the normal flow (ignoring the top, bottom, left, right or z-index declarations).
Relative positioning:
Position relative to its normal position. (can be used to fine tune the position of the label)
<html>
<head>
<title>Relative positioning</title>
<meta charset="utf-8">
<style type="text/css">
body{
height: 2000px;
}
#span2{
position: relative;/*Set the positioning method to relative positioning*/
top: 20px;
left: 14px;
}
</style>
</head>
<body>
<span id="span1">This is a</span>
<span id="span2">This is two</span>
<span id="span3">This is three</span>
</body>
</html>
Fixed positioning
Always position relative to the browser window.
<html>
<head>
<title>Fixed positioning</title>
<meta charset="utf-8">
<style type="text/css">
body{
height: 2000px;
}
div{
width: 500px;
height: 300px;
border:solid 2px red;
position: fixed;/*Set the positioning method to fixed positioning*/
bottom:500px 1px ;
}
p{
float: right;
}
</style>
</head>
<body>
<div>This is a div Box</div><br>
<p>This won't move</p>
</body>
</html>
Absolute positioning
Position relative to the first parent element other than static positioning.
<head>
<title>Absolute positioning</title>
<meta charset="utf-8">
<style type="text/css">
div{
width: 500px;
height: 400px;
border: solid 2px red;
/*Set relative positioning for div so that div can be used as the reference of section for absolute positioning*/
position: relative;
}
section{
width: 50px;
height: 40px;
background-color: yellow;
position: absolute;/*Set the positioning mode to absolute positioning*/
/*Keep the section always in the lower right corner of div*/
/*Let the distance of the section to the right of div be 0*/
/*Let the distance between the section and the low side of div be 0*/
/*For absolute positioning, a reference must be set. If no reference is set, it is positioned relative to the body*/
right: 0px;
bottom: 0px;
}
</style>
</head>
<body>
<div>
<section></section>
</div>
</body>
last
Share a set of interview dry goods I sorted out. This document combines my many years of interviewer experience and tells you from the perspective of the interviewer what he most wants to hear your answer to the questions raised by the interviewer, so as to help those friends who are confused about the future.
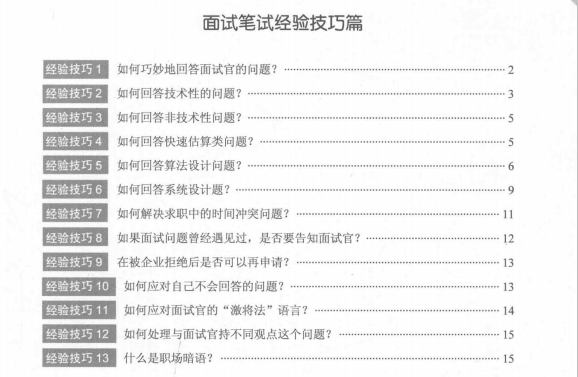
Interview experience and skills
- Experience skill 1 how to answer the interviewer's questions skillfully
- Experiential skills 2 how to answer technical questions
- Experience tip 3 how to answer non-technical questions
- Experience tip 4 how to answer quick estimation questions
- Experience tip 5 how to answer algorithm design questions
- Experience skill 6 how to answer system design questions
- Experience and skill 7 how to solve the time conflict in job hunting
- Experience and skill 8 if the interview question has been met, do you want to tell the interviewer
- Experience skill 9 can I apply again after being rejected by the enterprise
- Experience tip 10 how to deal with questions you can't answer
- Experience and skill 11 how to deal with the interviewer's "aggressive" language
- Experience skill 12 how to deal with the problem of holding different views from the interviewer
- Experience skill 13 what is workplace code

Interview questions
- A well-known Internet download service provider Software Engineer written test questions
- Detailed explanation of the real problem 2 written test question of a well-known social platform software engineer
- Detailed explanation of the real problem 3 written test questions for software engineers of a well-known security software service provider
- 4 written test questions for software engineers of a well-known Internet financial enterprise
- 5 written test questions for software engineers of a well-known search engine provider
- 6 written test questions for software engineers of a start-up company
- Written test questions for software engineers of a well-known game software development company
- 8 written test questions for software engineers of a well-known e-commerce company
- 9 written test questions for software engineers of a top consumer website
- 10 written test questions for a well-known portal software engineer
- 11 written test questions for software engineers of a well-known Internet financial enterprise
- 12 written test questions for software engineers of a well-known network equipment provider in China
- 13 written test questions for software engineers of a top mobile phone manufacturer in China
- 14 written test questions for software engineers of a top big data integrated service provider
- 15 written test questions for software engineers of a famous social listed company
- 16 written test questions for software engineers of a well-known Internet company
- 17 technical pen questions for campus recruitment of a well-known network security company
- 18 questions for campus recruitment, operation and maintenance development post of a well-known Internet game company

5 written test questions for software engineers of a famous social listed company
- 16 written test questions for software engineers of a well-known Internet company
- 17 technical pen questions for campus recruitment of a well-known network security company
- 18 questions for campus recruitment, operation and maintenance development post of a well-known Internet game company
[external chain picture transferring... (img-qylujo5c-16269488521)]