preface
You need to install wechat developer tools locally, initialize the postgraduate entrance examination question brushing applet project, and understand the project directory structure and configuration file.
Because the technology stack of the project is based on WXML, WXSS, JavaScript, ES2015 +, wechat native API and cloud development, it is also necessary to understand and learn these knowledge in advance, which will be very helpful for learning the cloud development practice of the brush question applet for postgraduate entrance examination or directly using the project.
1. Template syntax
1.1. view tag and text tag
What we are doing now is a wechat applet, so we should use its syntax. WXML (WeiXin Markup Language) is a set of markup language designed by wechat applet framework.
be careful! Don't be fooled by the official concept, which is actually a simple label. No, let's take a chestnut analogy. I believe most of my friends, even those who have not done development, have heard of html div and span.
div => view span => text
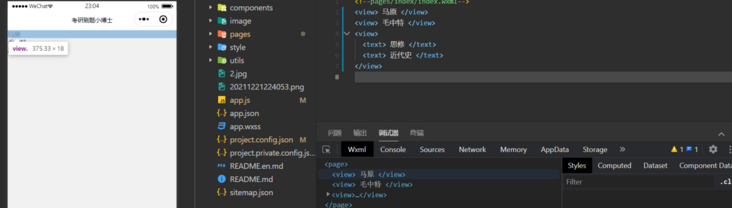
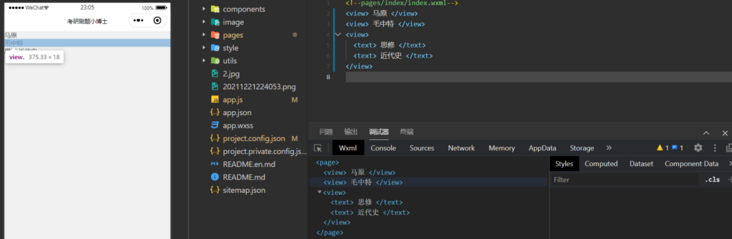
In fact, view is equivalent to div, which is a block level element, that is, it will wrap lines;
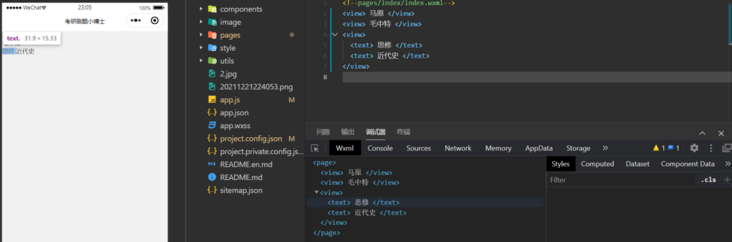
text is equivalent to span. They are all inline elements, that is, they will not wrap.
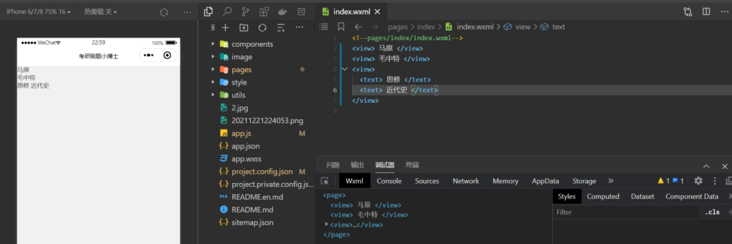
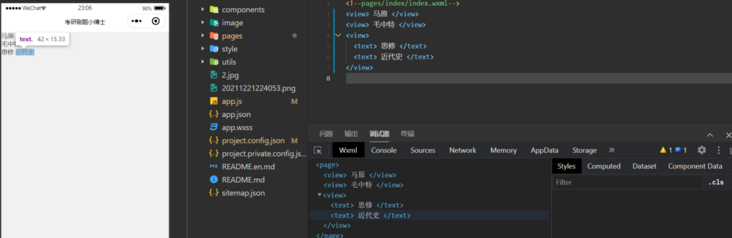
Try it on the index Wxml uses these two tags directly.
<view> Ma Yuan </view> <view> Mao ZHONGTE </view> <view> <text> Si Xiu </text> <text> modern history </text> </view>

what? A little confused? Look at it like this!




The "view" element will be upgraded. Do you understand?
Maybe I won't say that in the future, because my wife is too basic. Simple things, just say it once.
It doesn't matter if you don't understand. It's like a formula. You don't need to know how it came from. You just need to remember how the formula is used.
After all, what we do is application level development. What API does it provide, know how to use it, and then use it directly. It would be better if we could draw inferences from one instance.
1.2 data binding
Define variables in js data:
data:{
title:"Postgraduate entrance examination question bank applet",
num:50,
isLogin:true,
user:{
nickName:"Gusu Luoyan",
age:20
},
isChecked:true
}Use directly in wxml:
<!-- String type -->
<view>
{{title}}
</view>
<!-- Number type -->
<view>
{{num}}
</view>
<!-- Boolean type -->
<view>
{{isLogin?'Hello, xx member':'Please authorize login'}}
</view>
<view wx:if="{{isLogin}}">{{user.nickName}}</view>
<view wx:else="{{isLogin}}"> Please log in first </view>
<!-- use bool Types act as properties check There should be no space between the string and curly braces, otherwise it will cause recognition -->
<checkbox checked="{{isChecked}}"></checkbox>
<!-- object type -->
<view>
Nickname?{{user.nickName}},Age{{user.age}}
</view>Let's look at some other basic operations.
<!-- arithmetic operation -->
<view>{{a + b}}</view>
<!-- Ternary operation -->
<view hidden="{{flag ? true : false}}"> Hidden </view>
<!-- Logical judgment -->
<view wx:if="{{length > 5}}"> Today's challenge is successful </view>
<view wx:else>Today's challenge failed</view> 1.3 list rendering
List rendering, in fact, is what we call array loop.
List rendering, keywords:
- wx:for
- wx:for-item
- wx:for-index
- wx:key
wx:for="{{list1}}"
wx:for-item="The name of the loop item" => wx:for-item="item"
wx:for-index="The name of the index entry" => wx:for-index="index"
"The name of the loop item" default = "item"
"The name of the index entry" default = "index"There are two values:
1) When looping through array objects,
list1:[{id:'1', name: 'Ma Yuan'},{id:'2', name: 'Mao ZHONGTE'},{id:'3', name: 'Si Xiu'},{id:'4', name: 'modern history'}]
wx:key="id" => item.id 2) When the array is a normal array,
list1: ['Ma Yuan', 'Mao ZHONGTE', 'Si Xiu', 'modern history'] wx:key="*this"
index.js
Page({
data: {
// Normal array
list1: ['Ma Yuan', 'Mao ZHONGTE', 'Si Xiu', 'modern history'],
// Object array loop
list2: [
{id:'1', name: 'Ma Yuan'},
{id:'2', name: 'Mao ZHONGTE'},
{id:'3', name: 'Si Xiu'},
{id:'4', name: 'modern history'}
]
}
})index.wxml
<view>
<view>Normal array</view>
<view wx:for="{{list1}}" wx:key="*this">
{{index}} --- {{item}}
</view>
<view>======================</view>
</view>
<view>
<view>object array</view>
<view wx:for="{{list2}}" wx:key="id">
{{index}}:{{item.name}}--{{item.id}}
</view>
</view>1.4 conditional rendering
1)wx:if
If, else and else correspond to wechat applets wx:if, wx:else and wx:elif respectively
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>2)hidden
Add the attribute hidden directly on the label
3) Which one is used in what scenario?
When the labels are not displayed frequently, wx:if is preferred to directly remove the labels from the page structure;
When it indicates frequent switching display, hiddem is preferred to switch display by adding styles.
1.5. Event binding
1) Bind events through bindtap + event name;
2) Callbacks defining events need to be placed at the same level as js files and data.
.wxml
<view bindtap="handleTap">
{{num}}
</view>.js
Page({
data: {
num: 0
},
// Declares a callback for the click event
handleTap() {
let num = this.data.num;
num++;
this.setData({
num
})
}
})2. Style WXSS
Wxss (Weixin style sheets) is a set of style languages used to describe the component styles of WXML. Compared with CSS,
The features of WXSS extension are:
- Responsive length unit rpx
- Style import
2.1,app.wxss
app.wxss is the default global style. Write the global style code here:
page{
background-color: aqua;
}The page tag is the outermost tag of the page.
2.2 other styles
1) Wildcards are not supported in wxss * when we want to implement the following functions,
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}Only a single label can be defined one by one!!!
page,view,text{
margin: 0;
padding: 0;
box-sizing: border-box;
}2.3 unit rpx in applet
The function is similar to that of rem in the previous mobile web. Rpx (responsive pixel): it can be adaptive according to the screen width. The specified screen width is 750rpx. 1) No matter how wide the screen is, it is 750rpx; 2) No matter how wide the mobile phone screen is, it is 100%;
2.4. Style import
@import "../../styles/common.wxss";
It is introduced through @ Import and uses a relative path.