Foreword: I have been developing Android for many years and began to learn web front-end from 0. It is also found that many blogs are basically copied and copied, which is not clear. So write down what I think I can't write clearly on my blog. After learning the vue framework, I learned the development of the native official website, but when I learned the Bootstrap select, I felt that the online materials were vague, which confused beginners. Therefore, there is this article.
prerequisite
Of course, we will introduce Bootstrap and jQuery here
<script type="text/javascript" src="./js/jquery-3.6.0.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
<link rel="stylesheet" href="./css/bootstrap.min.css">
1, Single selection drop-down list of basic
Go directly to the previous gif rendering

1.1 code on HTML
<select id="selectLeo" class="form-control form-control-placeholder">
<option value="-1" disabled selected hidden>Please select</option>
<option value="0" style="color: black;">Lace</option>
<option value="1" style="color: black;">Black silk</option>
<option value="2" style="color: black;">shredded meat</option>
<option value="3" style="color: black;">Durex</option>
<option value="4" style="color: black;">Sauteed Shredded Pork with Green Pepper</option>
</select>
-
Form control is the css style of bootstrap
-
We will find that she lacks a placeholder. We can add a placeholder to her in the following way
<option value="-1" disabled selected hidden>Please select</option>
- The color value of placeholder is relatively light, so let's add CSS, form control placeholder
.form-control-placeholder{
color: #ccc;
}
- After adding, you will find that the color value in the drop-down list has also changed. Then we can add our own color value to option and it won't change
style="color: black;"
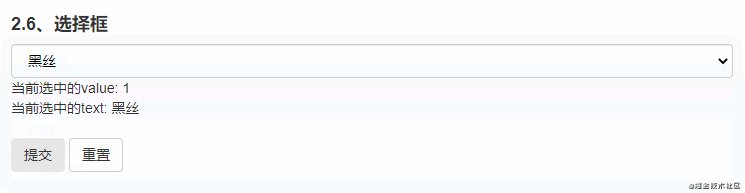
1.2 js code listening and obtaining values
- When we select a value, the box will turn black. If you click Reset, it will turn gray. At this time, monitor the input box. If value==-1 is gray. Clicking reset will not trigger this monitor, so it turns gray and I put it in the reset method. black_color and gray_color is two css styles, in which there is only color value
$("#selectLeo").on('change', function () {
if ($(this).val() != -1) {
//This is the default
$('#selectLeo').addClass('black_color').removeClass('gray_color')
}
})
- When clicking the submit button, get the currently selected value and text values. singleValue and singleText are the two display texts I placed
$('#submit_single_select').click(function () {
var options = $('#selectLeo option:selected')
$('#singleValue').html('currently selected value: '+options.val())
$('#singleText').html('currently selected text: '+options.text())
console.log(options.val())
console.log(options.text())
})
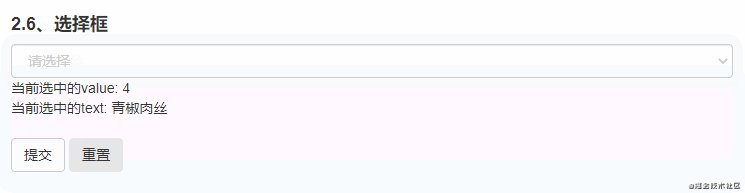
- When we click Reset, we will return to placeholde r and the color will change back to gray
$('#submit_single_repet').click(function () {
var options = $('#selectLeo option')
options[0].selected = true
$('#selectLeo').addClass('gray_color').removeClass('black_color')
})
1.3 how to modify a drop-down list: hover
When the mouse moves up, the default font is white with a light blue background. When I first started learning, I found a lot of information. It's basically nonsense, so if there's a great God here and you can briefly modify the css style, you can tell me in the comment area. I have a plan here, which is to use the input + drop-down menu to realize the drop-down list function. In that case, hover can change it whatever he wants.
Well, the one-way drop-down list selection is over. You don't understand.
2, Multiple choice, drop-down list
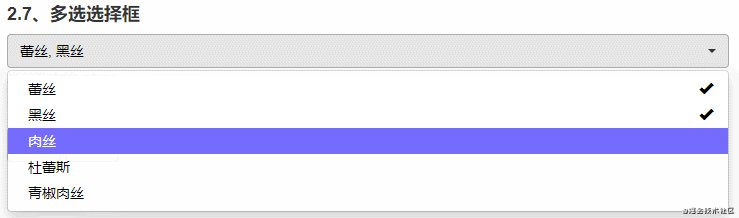
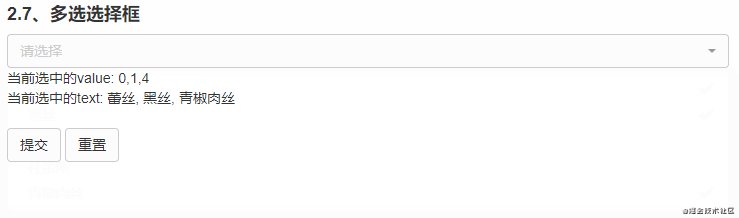
Similarly, start with the previous gif rendering

When using this multi-choice drop-down list, we also need to refer to bootstrap select. For beginners, I think it's a little strange. Why does the official website refer to all bootstrap packages without this select? The address of this select github is: bootstrap-select , cited below
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/css/bootstrap-select.min.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/js/bootstrap-select.min.js"></script>
2.1 code on HTML
<select multiple="multiple" id="selectLeo_more" class="selectpicker form-control" title="Please select">
<option value="0">Lace</option>
<option value="1">Black silk</option>
<option value="2">shredded meat</option>
<option value="3">Durex</option>
<option value="4">Sauteed Shredded Pork with Green Pepper</option>
</select>
- Set multiple = "multiple" to multiple selection; class = "selectpicker form control" is the css style of bootstrap; title = "please select" is our placeholder
- Change the color value of placeholder through the following css Style
.filter-option-inner-inner{
color: #ccc;
}
- Change the font color of the drop-down list through the css style below
.dropdown-menu>li>a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: black;
white-space: nowrap;
}
- Through the bottom, change the display of font and background color after the mouse moves up
.dropdown-menu>li>a:hover {
display: block;
padding: 3px 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: white;
white-space: nowrap;
background-color: rgba(75, 62, 255, 0.767);
}
OK, that's the style
2.2 multi select monitoring and obtaining values
- The multi-choice drop-down list is used for monitoring. When there is a selected value, the font color will become black, and when there is no value, it will become gray. It is a little different from the single choice. This monitoring is effective when reset
$('#selectLeo_more').on('change', function () {
if ($(this).val().length != 0) {
//This is the default
$('.filter-option-inner-inner').css("color", "black")
} else {
$('.filter-option-inner-inner').css("color", "#ccc")
}
})
- Click submit to get the selected value
$('#submit_mult_select').click(function () {
$('#multValue').html('Currently selected value: '+$('#selectLeo_more').val())
$('#multText').html('currently selected text: '+ $(' [data id| = selectleo_more '). Text())
console.log($('#selectLeo_more').val())
})
- When you click Reset, the input box is cleared
$('#submit_mult_repet').click(function () {
$('#selectLeo_more').selectpicker('deselectAll');
})
3, Conclusion (if you want to 0 basic and fast-paced web end, you can see my last blog)
All right, that's all about select. It's estimated that it's more detailed than the rookie tutorial, ah, some online copies of blogs. Like friends to help praise. 0 students who want to transfer to the web can leave a footprint and make progress together.