/ MD5 ( Message-Digest Algorithm ) /
MD5 message digest algorithm is improved from MD4, MD3 and MD2. It mainly enhances the complexity and irreversibility of the algorithm and the cryptographic hash function. A 128 bit (16 characters (BYTES)) hash value can be generated, and the 128 bit MD5 hash is represented as a 32-bit hexadecimal number to ensure complete and consistent transmission of information. It can be cracked to prove that MD5 algorithm can not prevent collision attack, so it is not suitable for security authentication, such as SSL public key authentication or digital signature. For highly secure data, SHA-2 algorithm can be used.
MD5 online encryption / MD5 free decryption / MD5 paid decryption
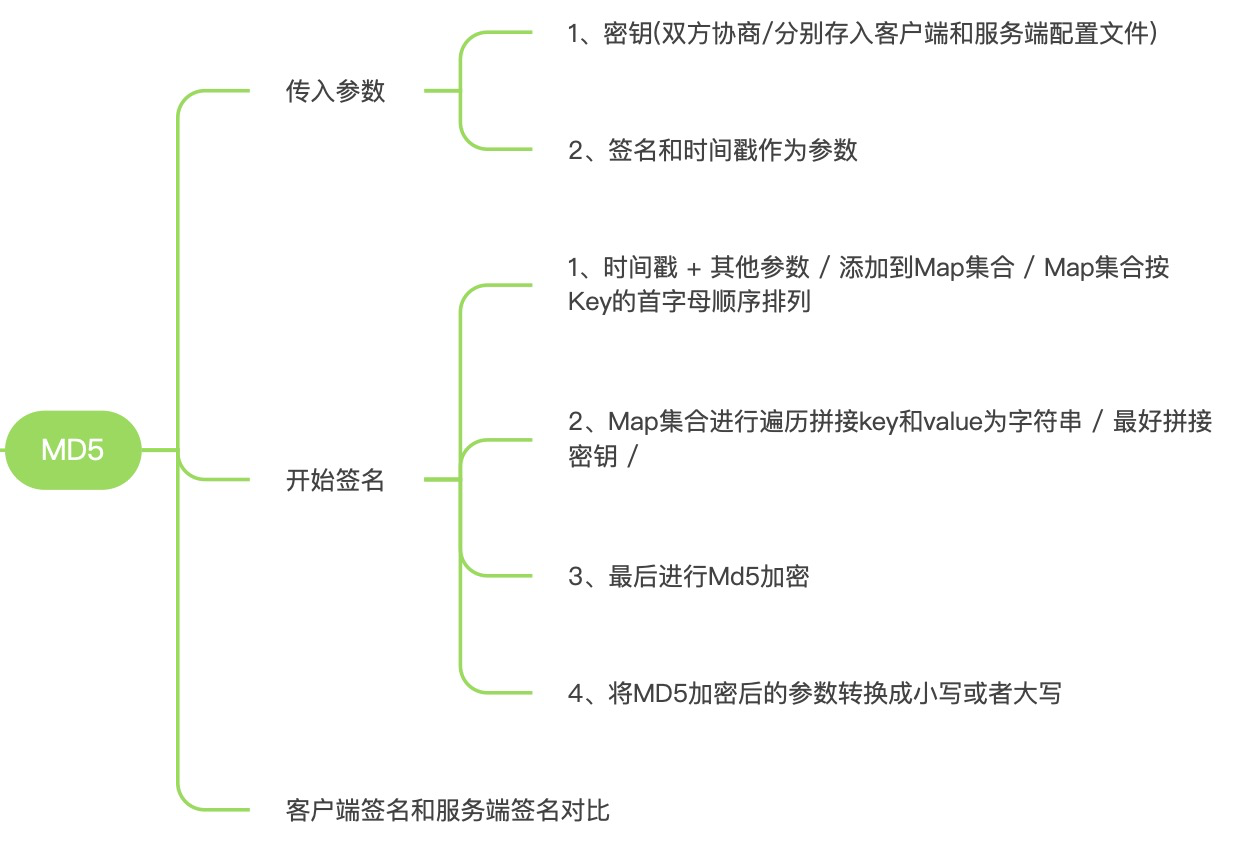
/MD5 verify signature /
The key can be any string. In order to increase the difficulty of cracking, the length of the key string negotiated between the client and the server should be as long as possible. A copy of the key is saved on the client and server respectively. The client obtains the timestamp, signature and other necessary parameters and adds them to the Map set, and then arranges the Map set according to the alphabetical order of the key. It is best to traverse the Map set and obtain the key and value respectively, which are circularly spliced and assigned to a string variable. The spliced string is encrypted by Md5 algorithm by traversing the spliced key at the end of the spliced string in the set.

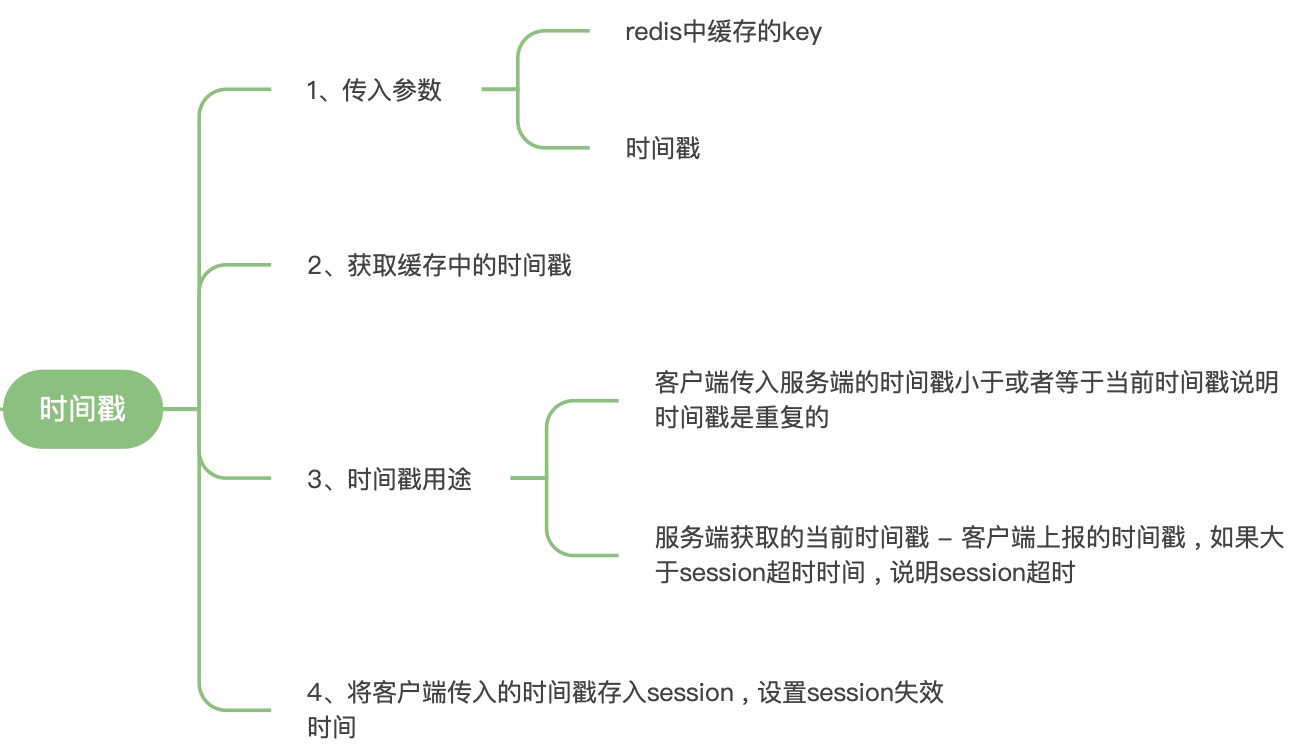
/Timestamps prevent duplicate submissions /
Redis (replicate dictionary server) is a key value storage system and a cross platform non relational database. Open source key value database written in ANSI C language, complying with BSD protocol, supporting network, memory based, distributed and optional persistence. Redis is usually called a data structure server because values can be string, hash, list, sets, and sorted sets.
Obtain the time stamp stored in redius last time and compare it with the time stamp when the client initiates the request, so as to verify whether the time stamp is repeated and whether the session times out.

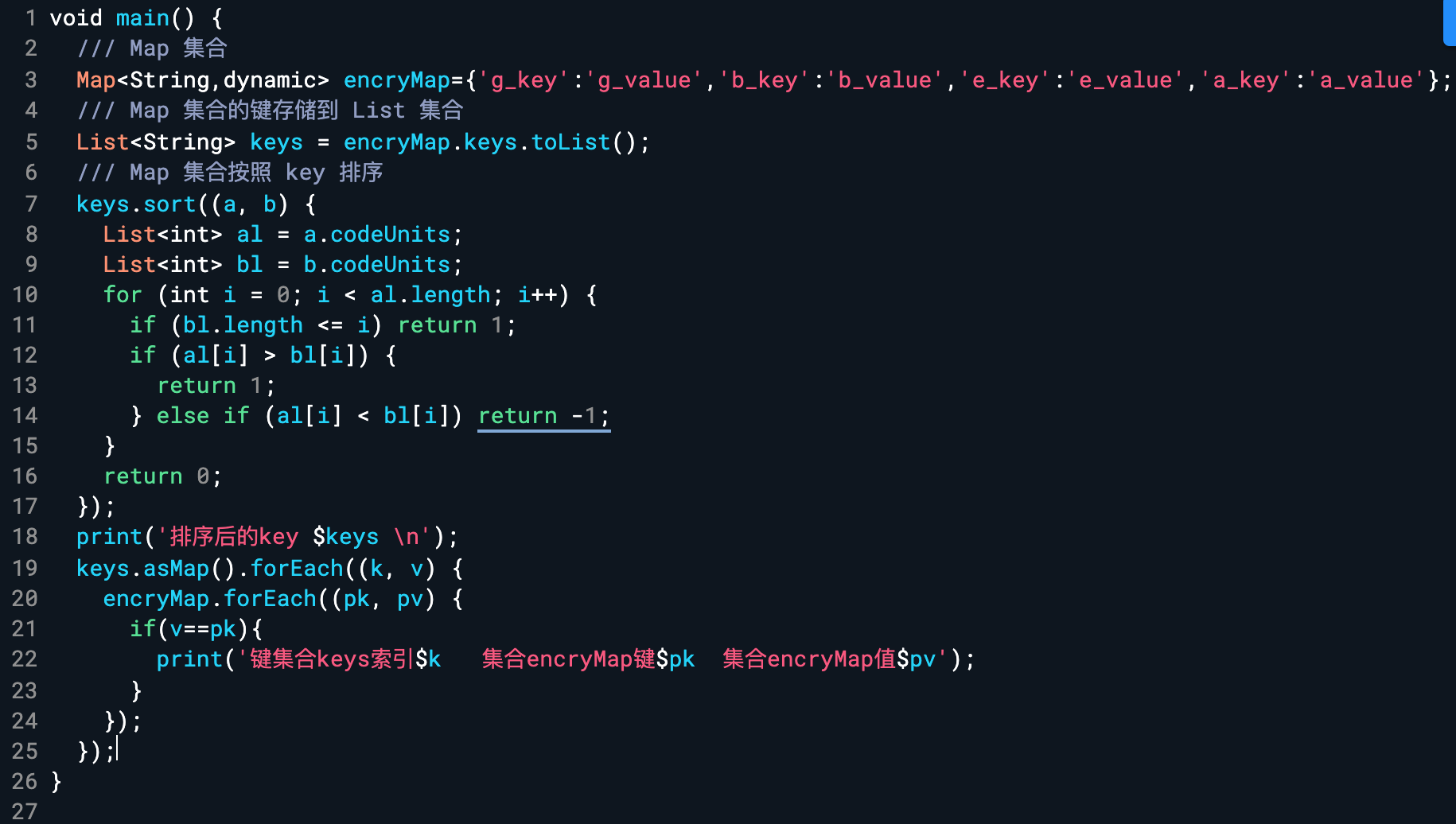
/The Map collection is sorted by the first letter of the Key /
Sorting algorithm

After sorting

/ MD5 encryption/
Get Android platform key signature
Open the Android file} configuration key under the fluent project to} gradle properties (Project Properties)


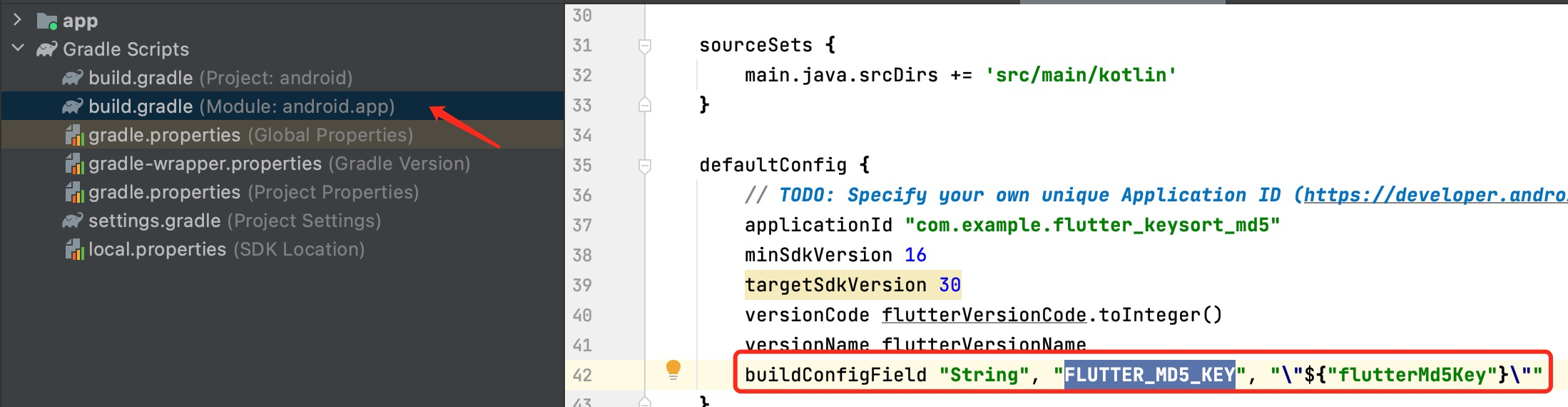
build. Configure # flutterMd5Key under gradle (corresponding alias: FLUTTER_MD5_KEY)

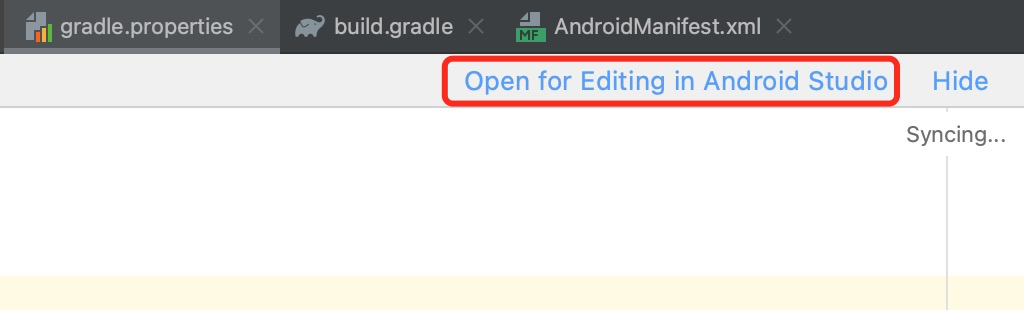
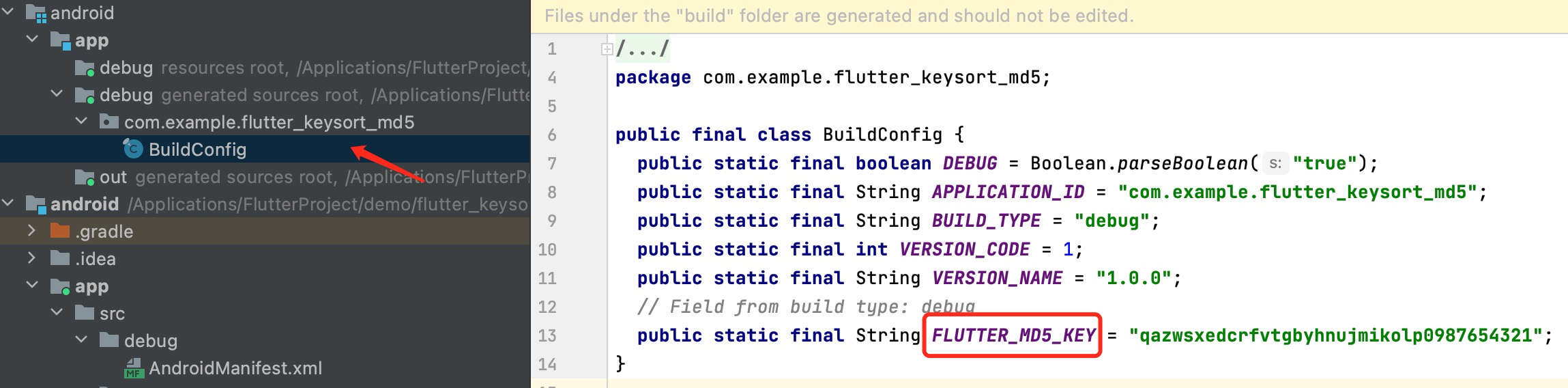
The Android Studio menu bar compiles the project through build - > make project and generates a static and immutable key "fluent" under the BuildConfig file_ MD5_ KEY .

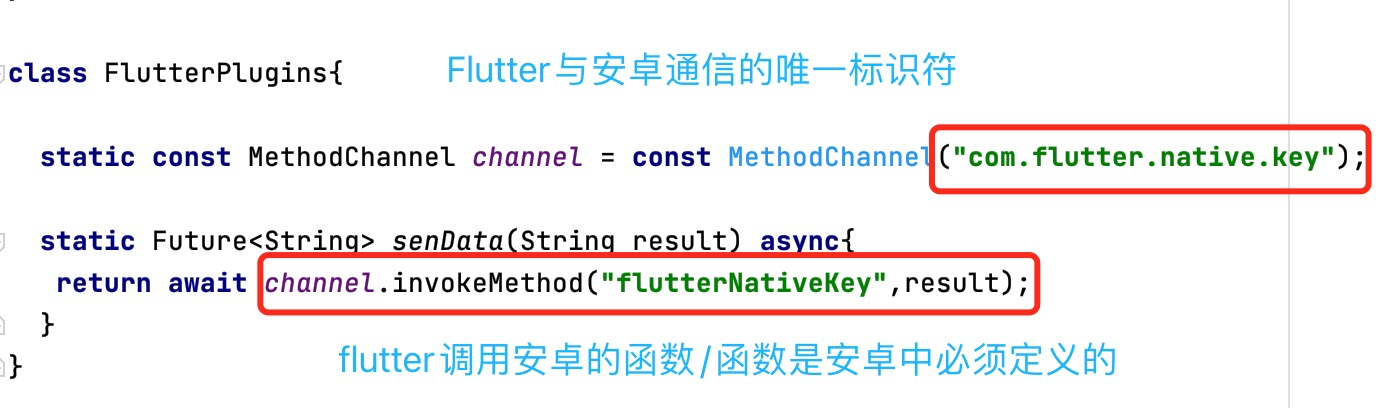
Flutter establishes communication with Android native and obtains the key (FLUTTER_MD5_KEY)


In the main function call, you need to call the function ensuerInitialized (WidgetFlutterBinding is used to interact with the Flutter engine), and Flutter obtains the key returned by the Android native exchange_ Md5_ Key is added to the Map set participating in the signature. Finally, traverse the set and splice the signature parameters for Md5 encryption.
WidgetsFlutterBinding.ensureInitialized();
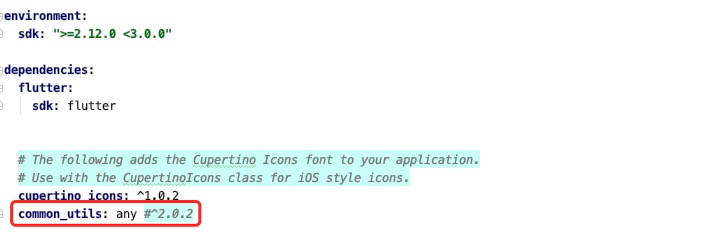
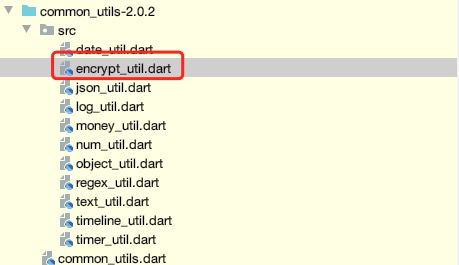
pubspec. Configure common under yaml file_ Utils dependency Library (including md5 encrypted tool classes)


import 'package:common_utils/common_utils.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/services.dart';
void main() async {
///Time stamp
var _milSec = (DateTime.now().millisecondsSinceEpoch / 100).toStringAsFixed(0);
///Map collection
Map<String, dynamic> encryMap = {
'g_key': 'g_value',
'b_key': 'b_value',
'e_key': 'e_value',
'a_key': 'a_value',
'mil_sec':'$_milSec'
};
///The key of the Map collection is stored in the List collection
List<String> keys = encryMap.keys.toList();
///The Map collection is sorted by key
keys.sort((a, b) {
List<int> al = a.codeUnits;
List<int> bl = b.codeUnits;
for (int i = 0; i < al.length; i++) {
if (bl.length <= i) return 1;
if (al[i] > bl[i]) {
return 1;
} else if (al[i] < bl[i]) return -1;
}
return 0;
});
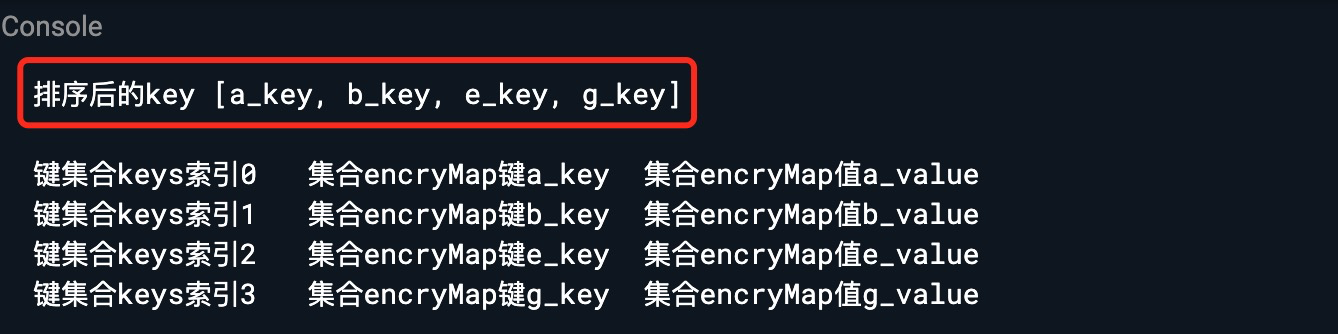
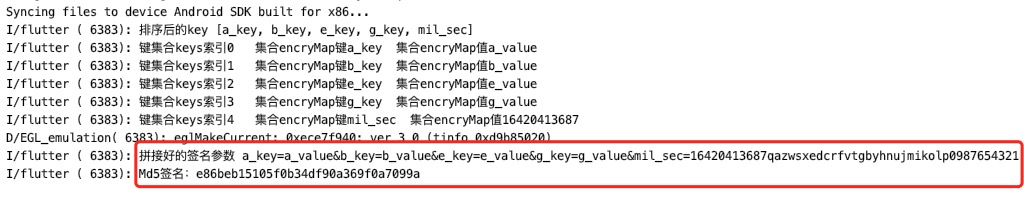
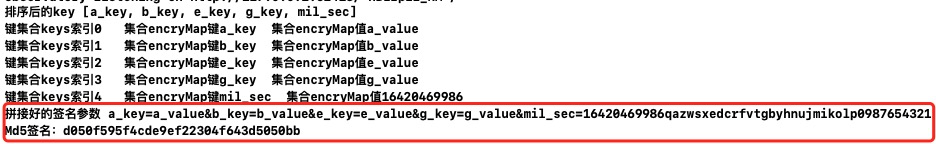
print('Sorted key $keys \n');
var _signStr = '';
keys.asMap().forEach((k, v) {
encryMap.forEach((pk, pv) {
if (v == pk) {
print('keyset keys Indexes $k aggregate encryMap key $pk aggregate encryMap value $pv');
_signStr += pk + "=" + '${pv ?? ''}' + "&";
}
});
});
WidgetsFlutterBinding.ensureInitialized();
var _flutterNativeKeyValue = await FlutterPlugins.senData('flutterSendNavData');
_signStr = _signStr.substring(0, _signStr.length - 1) + _flutterNativeKeyValue;
///Spliced signature parameters
print('Spliced signature parameters $_signStr');
var _encMdeSignStr=EncryptUtil.encodeMd5(_signStr);
print('Md5 Signature: $_encMdeSignStr');
}
class FlutterPlugins {
static const MethodChannel channel =
const MethodChannel("com.flutter.native.key");
static Future<String> senData(String result) async {
return await channel.invokeMethod("flutterNativeKey", result);
}
}

MD5 online encryption Verify the signature algorithm of the dependent library

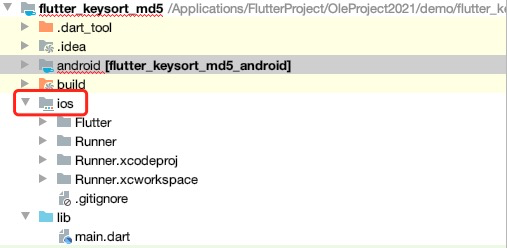
Obtain IOS platform key signature
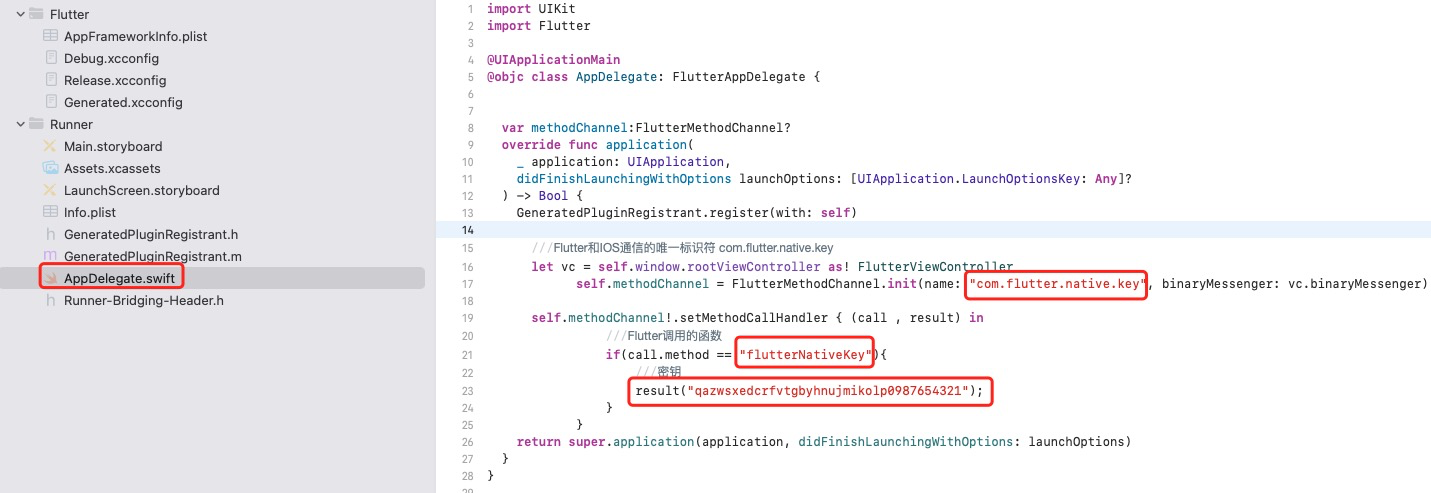
Use the Xcode tool to open the IOS folder in the fluent project and find appdelegate Open the swift} file, configure the key, and complete the process of obtaining the key from IOS


import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
var methodChannel:FlutterMethodChannel?
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
///Unique identifier of Flutter and IOS communication com Flutter. native. key
let vc = self.window.rootViewController as! FlutterViewController
self.methodChannel = FlutterMethodChannel.init(name: "com.flutter.native.key", binaryMessenger: vc.binaryMessenger)
self.methodChannel!.setMethodCallHandler { (call , result) in
///Function called by fluent
if(call.method == "flutterNativeKey"){
///Key
result("qazwsxedcrfvtgbyhnujmikolp0987654321");
}
}
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
Encryption parameters output from xcode console
/Call so file/
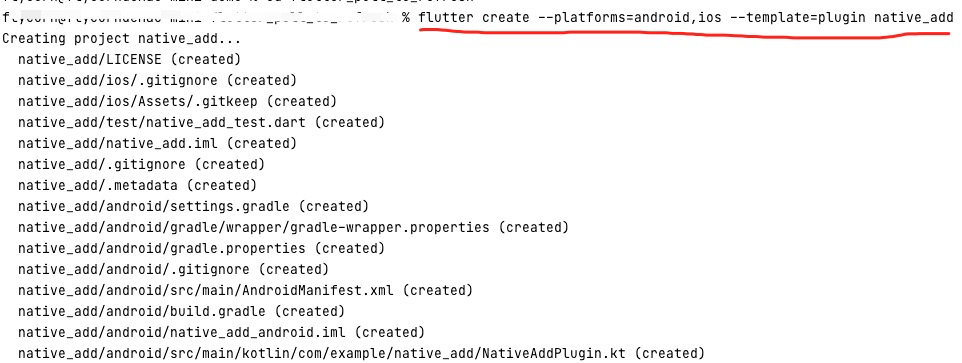
Use this command to create the fluent project native in the current project directory_ add
flutter create --platforms=android,ios --template=plugin native_add

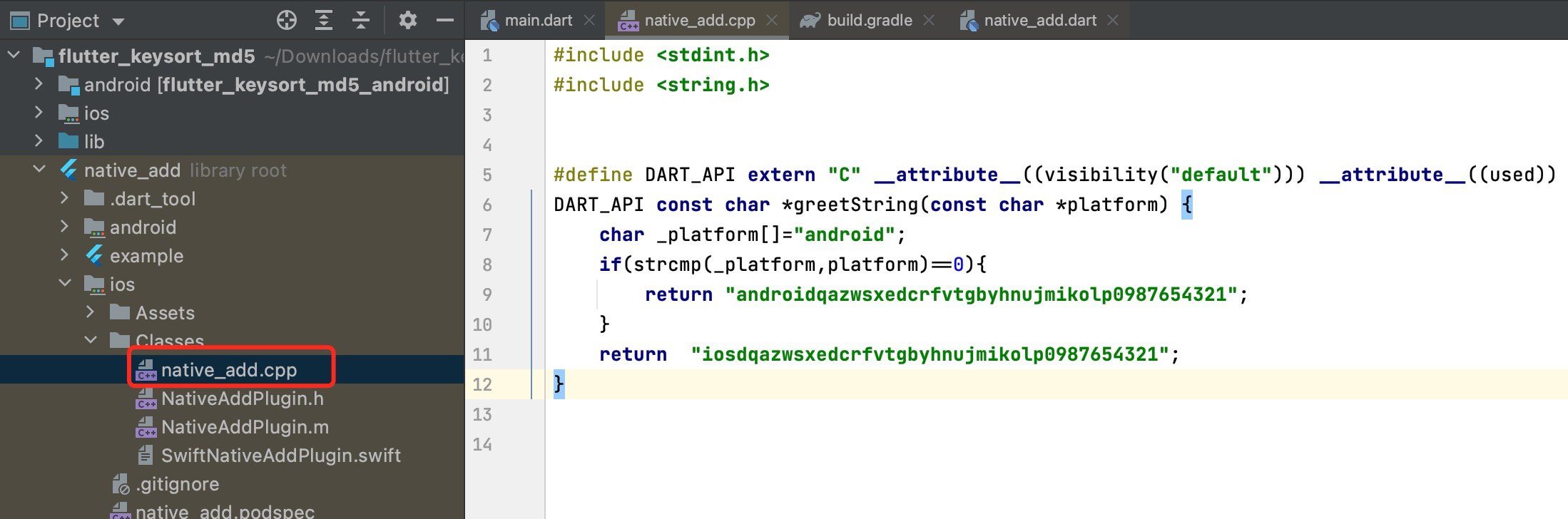
Natvie created in_ Create "native" in the "Classes" folder under the ios folder in the add project_ add. Cpp file


native_ add. The key is configured in the cpp file
#include <stdint.h>
#include <string.h>
#define DART_API extern "C" __attribute__((visibility("default"))) __attribute__((used))
DART_API const char *greetString(const char *platform) {
char _platform[]="android";
if(strcmp(_platform,platform)==0){
return "androidqazwsxedcrfvtgbyhnujmikolp0987654321";
}
return "iosdqazwsxedcrfvtgbyhnujmikolp0987654321";
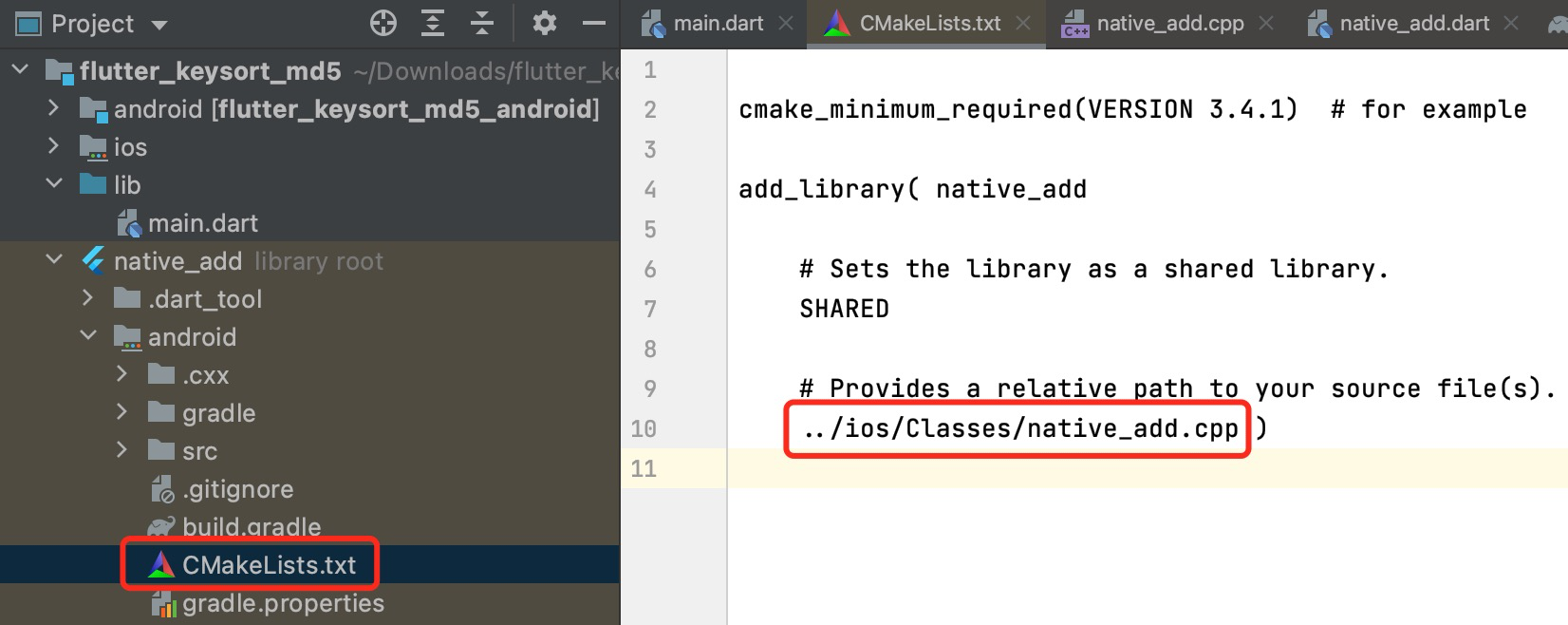
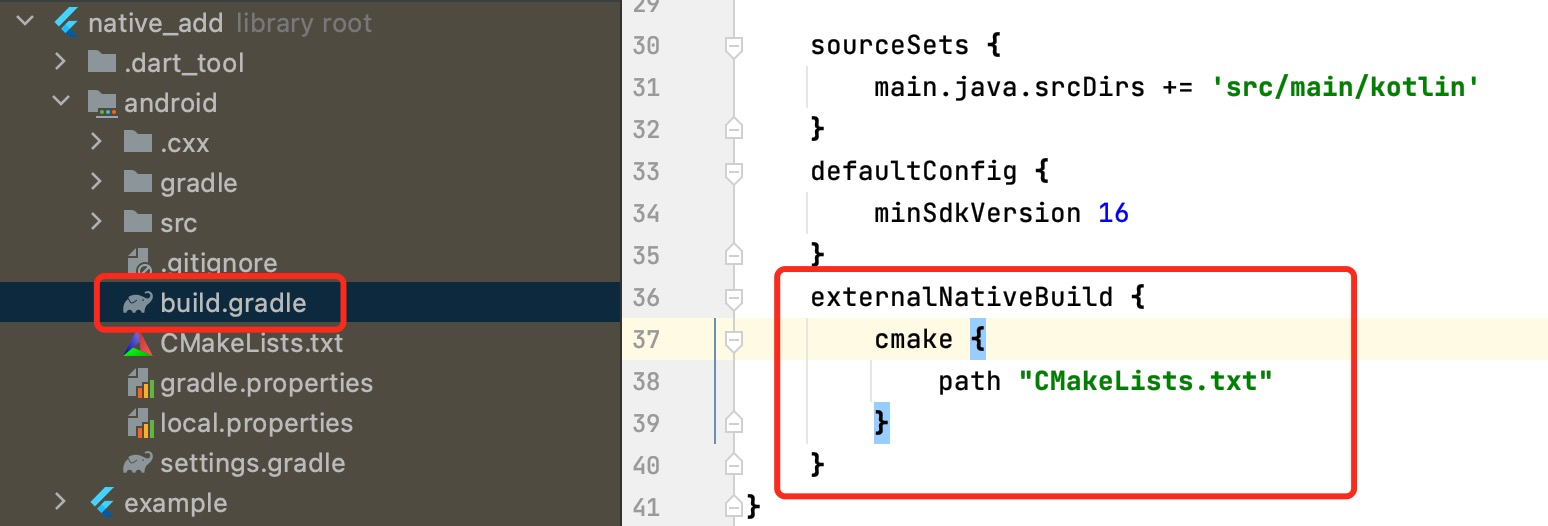
}Natvie created in_ Create cmakelists under the # Android # folder in the add project Txt file is used to define how to compile the source file and add {externalNativeBuild} to} Android / build gradle


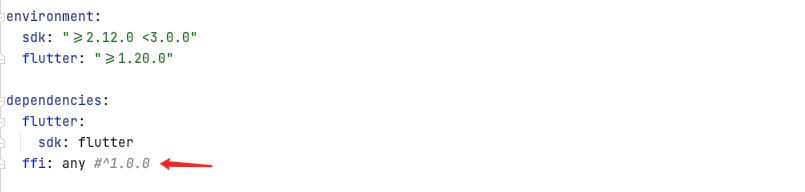
native_add project pubspec Configure ffi dependency Library under yaml file and complete dependency loading

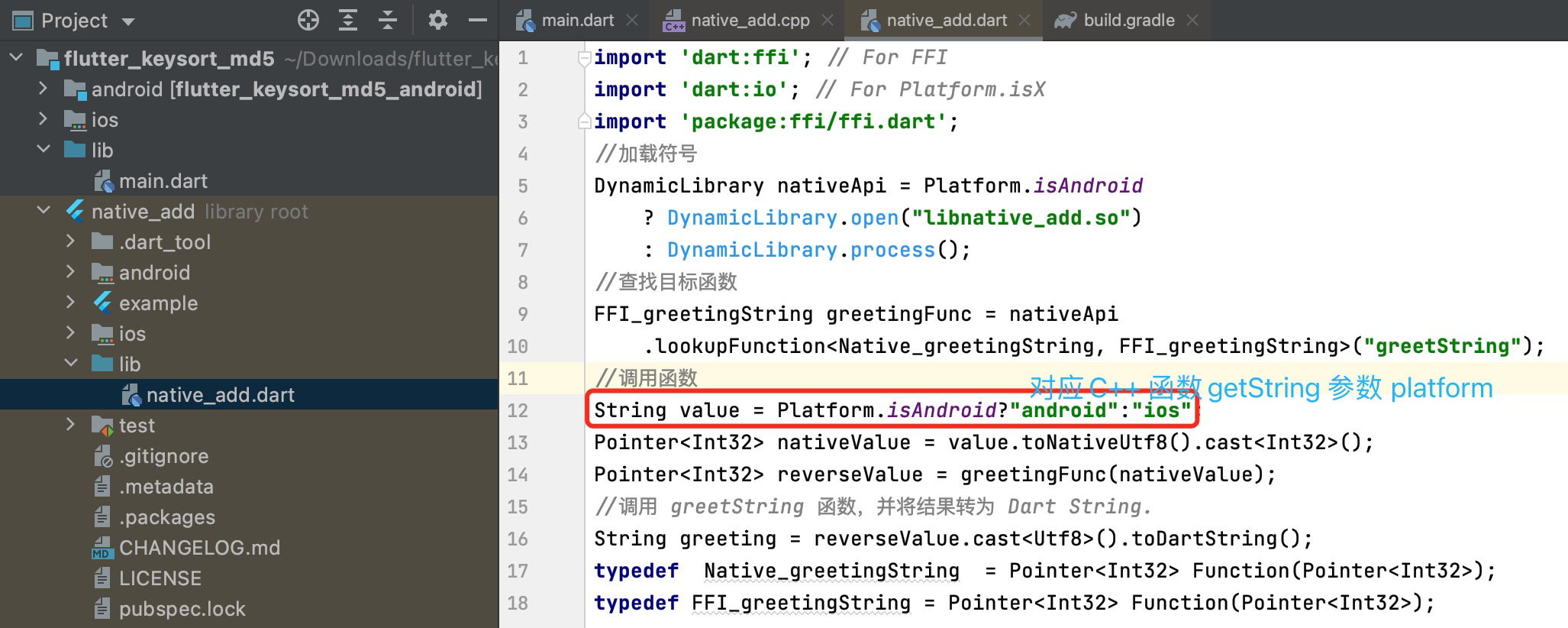
native_ add. Import ffi dependency into dart} file, and load libnative on Android platform_ add. so library, the project will be generated after compilation so library file (under the path of build/native_add/intermediates/cmake/debug/obj)



Run project view from native_ add. Key obtained by CPP