Wedge:
1. What is CSS and what does it do?
1)CSS(Cascading Style Sheet): Cascading Style Sheet Language.
2) The purpose of CSS is to:
Decorate HTML pages and style certain elements in them to make them look better.
HTML is also the body, and CSS relies on HTML. The existence of CSS modifies HTML, so the new file is xx.html file.
2. To what extent do you need to master CSS?
First, common CSS styles are written, and second, CSS styles written by others can be understood.
3. Three ways to nest CSS in HTML pages:
The first way is to use the style attribute inside a tag to set the CSS style of an element, which is called inline definition.
Grammatical format:
<Label style="Style name: Style value; Style name: Style value; Style name: Style value;..."></ Label>
The second way is to use style blocks in the head er tag, which is called the style block method.
Grammatical format:
<head>
<style type="text/css">
Selector {
Style name: Style value;
Style name: Style value;
.....
}
Selector {
Style name: Style value;
Style name: Style value;
.....
}
</style>
</head>
The third way is to chain in external stylesheet files, which are most commonly used (by writing styles into a separate xxx.css file and directly introducing a CSS file to the desired web page).
Grammatical format:
<link type="text/css" rel="stylesheet" href="path to CSS file"/>
This is easy to maintain and low maintenance costs.
Text:
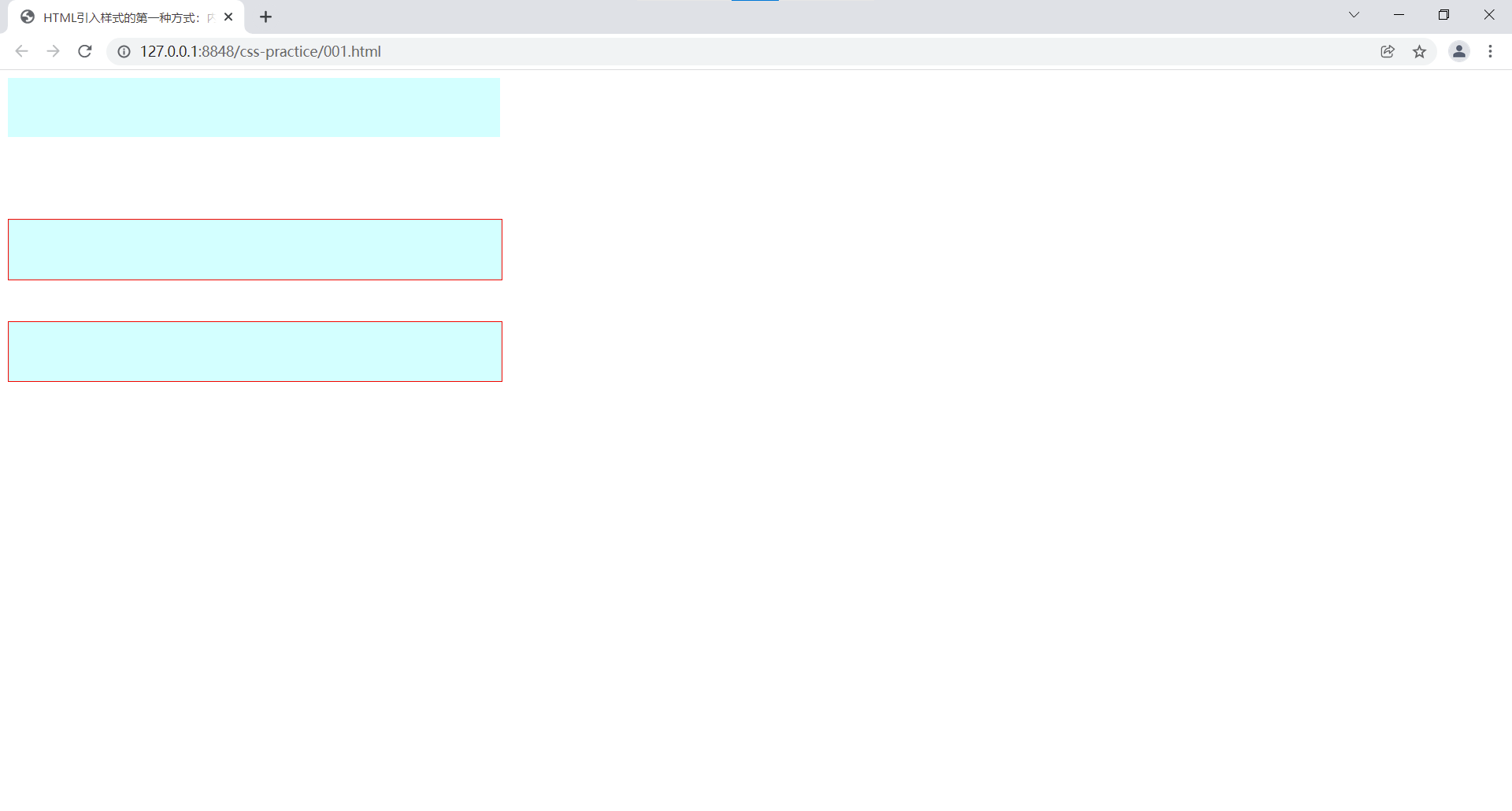
1. The first way HTML is introduced into styles: how inline is defined:
Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML The first way to introduce styles: how they are defined inline</title> </head> <body> <!--500 pixels wide, 60 pixels high, background color is "#CCFF"--> <div style="width: 500px;height: 60px;background-color: #CCFFFF;"></div> <br /><br /> <!-- style display by none,Then the picture is hidden by block,Show pictures --> <div style="width: 500px;height: 60px;background-color: #CCFFFF;display: none;"></div> <br /><br /> <div style="width: 500px;height: 60px;background-color: #CCFFFF; border-color: red;border-width: 1px;border-style: solid;"></div> <br /><br /> <!-- border-color: red;border-width: 1px;border-style: solid; Can be integrated into border: red 1px solid; --> <div style="width: 500px;height: 60px;background-color: #CCFFFF;border: red 1px solid;"></div> </body> </html>
Google Browser:

2. The second way to introduce CSS styles in HTML: style blocks:
Code:
<!doctype html>
<html>
<head>
<title>HTML Introduction CSS The second way to style: style blocks</title>
<!--Fixed format-->
<style type="text/css">
/*
id selector
Grammar Format:
#id{
Style name: Style value;
Style name: Style value;
Style name: Style value;
....
}
*/
#usernameErrorMsg {
color : red;
font-size : 12px;
}
/*
tag chooser
Grammar Format:
Label name {
Same as above (id selector)
}
Label selectors work more widely than id selectors.
*/
div {
background-color : black;
border : 1px solid red;
width : 100px;
height : 100px;
}
/*
Class selector
Grammar Format:
.Class name {
Same as above (two other selectors)
}
*/
.student {
border : 1px solid red;
width : 400px;
height : 30px;
}
</style>
</head>
<body>
<!--
Set Style Font Size 12 px,Color is red
-->
<span id="usernameErrorMsg">Sorry, username can't be empty!</span>
<div></div>
<div></div>
<!--class The same label can be considered the same type of label.-->
<br><br><br>
<input type="text" class="student"/>
<br><br><br>
<select class="student">
<option>Specialty</option>
<option>Undergraduate</option>
</select>
</body>
</html>
Google Browser:

3. The third way to use CSS styles in HTML: introducing external, stand-alone CSS files:
html code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>stay HTML Use CSS The third way of styling: introducing externally independent css file</title> <!--Introduce css--> <!--rel,type They are fixed handwriting, href Superimposed css Route--> <link rel="stylesheet" type="text/css" href="css/1.css" /> </head> <body> <a href="http://Www.baidu. COM ">Baidu</a> <span id="baiduSpan">Click on me to link to Baidu!</span> </body> </html>
css code:
/*
tag chooser
*/
a {
/*
Make underlines disappear
*/
text-decoration : none;
}
/*
cursor : Mouse style, pointer is a little hand, handle is also, but handle has browser compatibility issues, pointer is recommended
*/
/*
id selector
*/
#baiduSpan {
/*
Underline;
Mouse cursor changes to little hand
*/
text-decoration: underline;
cursor: pointer;
}
Google browser: (Your little hands won't stop.)

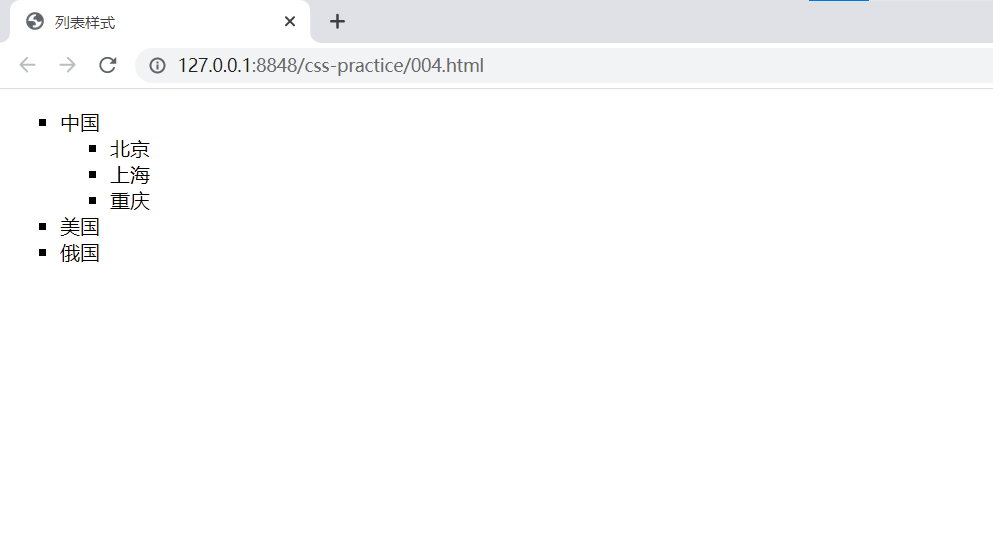
4. List Style:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Style</title>
<style type="text/css">
/*
tag chooser
*/
ul{
/*
Let the logo in the list disappear
list-style-type: none;
*/
/*
Make the markers in the list hollow
list-style-type: circle ;
*/
/*Make the marker in the list a black-heart square*/
list-style-type: square ;
}
</style>
</head>
<body>
<ul>
<li>China
<ul>
<li>Beijing</li>
<li>Shanghai</li>
<li>Chongqing</li>
</ul>
</li>
<li>U.S.A</li>
<li>Russia</li>
</ul>
</body>
</html>
Google Browser:

5. Absolute positioning of CSS styles:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Absolute positioning of styles</title>
<style type="text/css">
/*id selector*/
#div1{
background-color: red;
border: 1px black solid;
width: 300px;
height: 300px;
position : absolute; /*Absolute positioning*/
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
Google Browser: