1. Project configuration
Recently, I was working on a project. The project configuration version is as follows:
- vue: 3.2.6
- vue-router: 4.0.11
- vuex: 4.0.2
- axios: 0.21.4
- element-plus: 1.2.0-beta.6
- typescript: 4.1.5
- sass: 1.26.5
Let's share how to configure cdn acceleration for the vue3 project configured above
Quietly, there are so many element plus pits_ T
2. CDN introduction
Introduce the common free cdn websites
2.1 common cdn websites
-
domestic
-
abroad
Here, Tucao make complaints about BootCDN and Staticfile CDN, which can only be found in element-plus version. beta. 71. I'm dizzy. People are out to 1.3.0-beta Four!
2.2. Find the required cdn resources through UNPKG
The simple and clear search methods of BootCDN and Staticfile CDN are not mentioned. Here is the way UNPKG searches cdn resources.
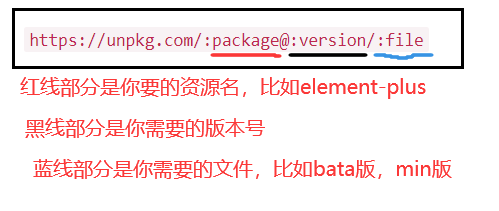
cdn file path format: https://unpkg.com/:package@:version/:file
The path resolution is shown in the following figure:

Here are some examples of cdn paths:
// element-plus https://unpkg.com/element-plus@1.2.0-beta.6/dist/index.full.js // axios https://unpkg.com/browse/axios@0.21.4/dist/axios.min.js
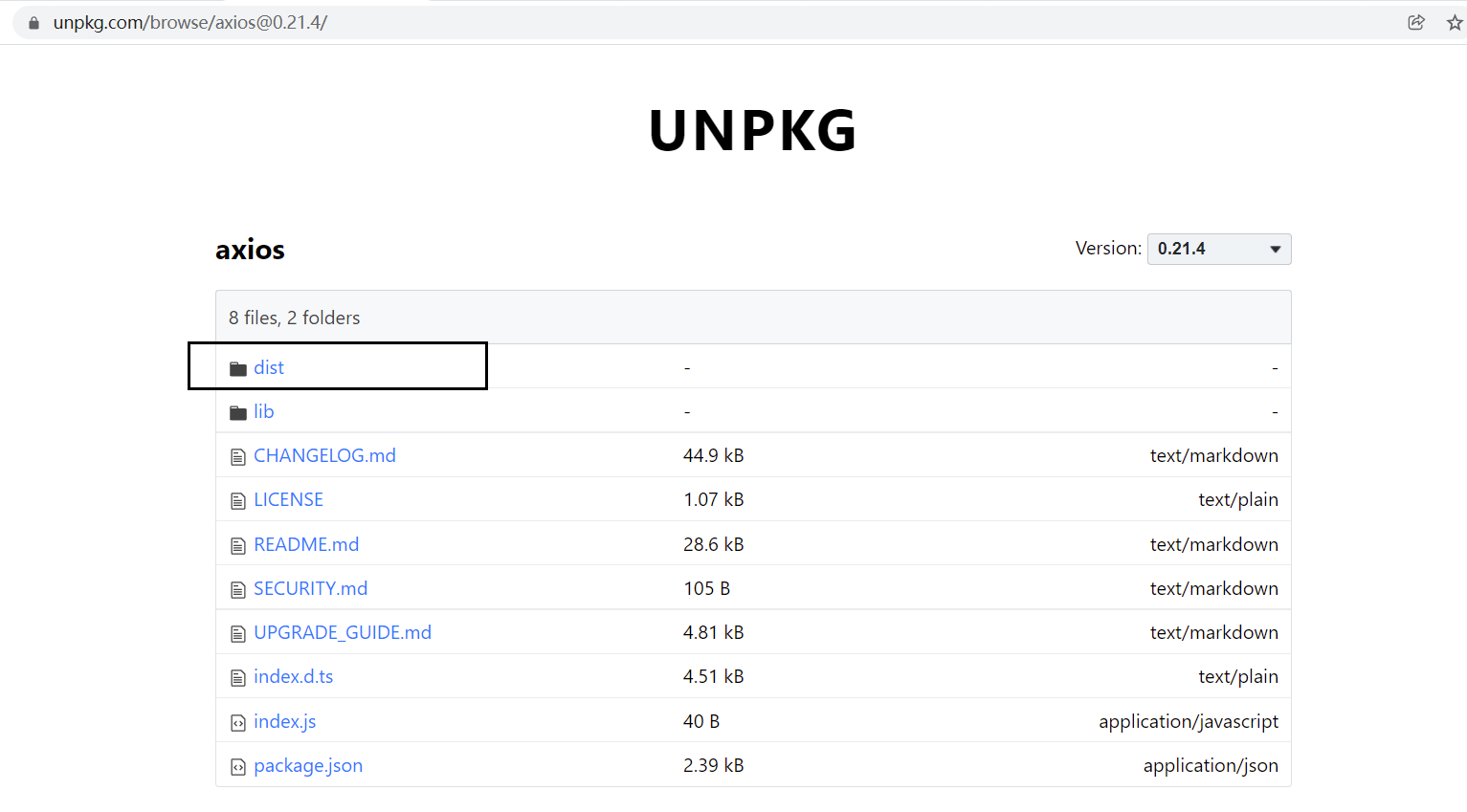
Directly use the resource name followed by /, you can view the folder directory, such as: https://unpkg.com/browse/axios@0.21.4 /, copy it into the browser address bar, and you can see the following directory:

After opening what files you need, you can find them yourself. It's very convenient. More black technologies Baidu by themselves.
3. Actual combat code
According to the following configuration, the operation mode is basically the same, and the cdn version of the file is replaced by itself.
vue.config.js
const CDN = {
css: [
'https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.min.css',
'https://unpkg.com/browse/element-plus@1.2.0-beta.6/theme-chalk/index.css'
],
js: [
'https://cdn.bootcdn.net/ajax/libs/vue/3.2.6/vue.global.js',
'https://cdn.bootcdn.net/ajax/libs/vue-router/4.0.11/vue-router.global.js',
'https://cdn.bootcdn.net/ajax/libs/vuex/4.0.2/vuex.global.js',
'https://cdn.bootcdn.net/ajax/libs/axios/0.21.4/axios.js',
'https://unpkg.com/element-plus@1.2.0-beta.6/dist/index.full.js',
'https://unpkg.com/browse/element-plus@1.2.0-beta.6/lib/locale/lang/zh-cn.js'
]
};
let objExternals = {
vue: 'Vue',
axios: 'axios',
vuex: 'Vuex',
'vue-router': 'VueRouter',
'element-plus': 'ElementPlus'
}
module.exports = {
publicPath: '/',
assetsDir: './assets',
chainWebpack: config => {
// Configure and transfer the cdn value defined on the current page to the main page (index.html)
config.plugin('html').tap(args => {
// Except for the local environment, I use CDN here. You can choose whether to configure it or not
args[0].cdn = process.env.VUE_APP_STAGE === 'LOCAL' ? {} : CDN
return args;
});
},
configureWebpack: {
devServer: {
//... Not related to this article
},
resolve: {
//... Not related to this article
},
plugins: [
//... Not related to this article
],
// Define webpack packaging configuration
externals: process.env.VUE_APP_STAGE === 'LOCAL' ? {} : objExternals
}
}
index.html
Add the following in the head tag:
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
Add the following to the body tag:
<% for (let i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/lib/locale/lang/zh-cn'
import App from '@/App.vue'
import router from '@/router'
import store from '@/store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus, { locale: zhCn }) // Configure Chinese
app.mount('#app')
4. Postscript
It is true that the package file is much smaller after cdn is equipped, but if cdn hangs, your project will hang.
If you find it helpful, i'm @ pengduoduo i, welcome to like and pay attention to comments;
END
official account

Previous articles
- Vue3 tutorial to help you get started
- VueX4 tutorial to help you get started with Vue3 family bucket
- Help you get started Vue3 family bucket Vue-Router4 tutorial
- Super detailed! Vue's nine communication modes
- Super detailed! Vuex handle tutorial
- Using nvm to manage node JS version and replace npm Taobao image source
- Use in vue The env file stores global environment variables, as well as configuration vue startup and packaging commands
- Super detailed! Vue router handle tutorial
Personal home page
