1. Introduction to jquery
jQuery is JavaScript and query. It is a JS class library that assists JavaScript development.
jQuery implements many browser compatibility problems, and now it has become the most popular JavaScript library. jQuery is free and open source. Its syntax design makes development more convenient, such as operating document objects, selecting DOM elements, making animation effects, event processing and using Ajax.
1.1 initial use of jquery
Bind a click event to the button, which is implemented using JS native code and jQuery respectively
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js" ></script>
<script type="text/javascript">
/*window.οnlοad=function () {
//Get the doucument object first
var btnObj = document.getElementById("btnId");
//alert(btnObj);//[object HTMLButtonElement],It is essentially a dom object
btnObj.οnclick=function () {
alert("js Native click event "");
}
}*/
$(function () { //Indicates that after the page is loaded, it is equivalent to window ο nl ο ad=function(){}
//Query label object
var $btnObj=$("#btnId "); / / indicates querying label objects by id
$btnObj.click(function () {//Bind click event
alert("jQuery Click event for");
})
})
</script>
</head>
<body>
<button id="btnId" >SayHello</button>
</body>
</html>
The effect of using jQuery is:

1.2 common problem analysis using jQuery
-
FAQ 1: is it necessary to introduce the jQuery library when using jQuery?
-
Answer: to use the jQuery library, you must introduce the jQuery library.
-
FAQ 2: what exactly is $in jQuery?
-
Answer: $is a function.
-
FAQ 3: how to add a click response function to a button?
-
Answer: (1) use jQuery to query the label object (2) use the label object click(function(){});, Use these two steps to complete adding a click response function to the button.
2. Introduction to jQuery core functions
$is the core function of jQuery, which can complete many functions of jQuery.
$() calls the $function. When the incoming parameters are different, they can be divided into different situations.
| jQuery core functions:$ |
|---|
| 1. When the input parameter is [function], it means that after the page is loaded. Equivalent to window ο nl ο ad=function(){}. |
| 2. When the input parameter is HTML string, this HTML tag object will be created. |
| 3. When the input parameter is [selector string], $("id attribute value"); id selector to query the label object according to the id$ ("tag name"): tag name selector, which queries the tag object according to the specified tag name$ (". Class attribute value"): a type selector. You can query objects according to the class attribute. |
| 4. When the parameter passed in is [DOM object], the DOM object will be converted into a jQuery object. |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//Four functions of core function
//1. When the input parameter is [function]: execute this function after the document is loaded
$(function () {
//alert("automatically call after the page is loaded");
//2. When the incoming parameter is [HTML string]: create an element node object according to this string
/* $("<div>" +
" <span>div-span1</span>" +
" <span>div-span2</span>" +
" </div>").appendTo("body");*/
//3. When the incoming parameter is [selector string]: find the element node object according to this string
// alert($("button").length);// Query by tag name
//4. When the input parameter is [DOM object]: wrap the DOM object as a jQuery object and return
var btnObj = document.getElementById("btn01");
//alert(btnObj);//[object HTMLButtonElement], this is a dom object
alert($(btnObj));//[object], this is a jQuery object
})
</script>
</head>
<body>
<button id="btn01">Button 1</button>
<button>Button 2</button>
<button>Button 3</button>
</body>
</html>
3. Distinguish jQuery objects from dom objects
The usual way to get DOM objects:
| The usual way to get DOM objects |
|---|
| 1. The tag object queried through getElementById() is a DOM object. |
| 2. The tag object queried through getElementsByName() is a DOM object. |
| 3. Generally, the tag object queried by getElementsByTagName() is DOM object. |
| 4. The object created by the createElement() method is a DOM object. |
The effect of DOM object alert is: [object HTML tag name Element]
How to obtain jQuery objects:
| The usual way to get jQuery objects |
|---|
| 1. The object created through the API provided by jQuery is a jQuery object |
| 2. Dom objects wrapped by jQuery are also jQuery objects |
| 3. The object queried through the API provided by jQuery is also a jQuery object |
The effect of jQuery object alert is: [object]
3.1 essence of jQuery object
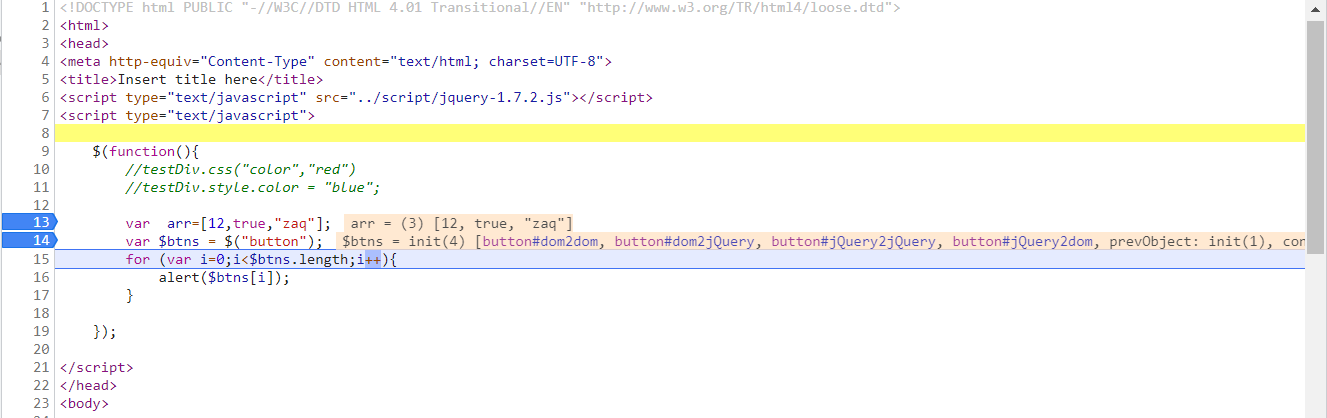
The essence of jQuery object is an array of dom objects + a series of function functions provided by jQuery.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//testDiv.css("color","red")
//testDiv.style.color = "blue";
var arr=[12,true,"zaq"];
var $btns = $("button");
for (var i=0;i<$btns.length;i++){
alert($btns[i]);
}
});
</script>
</head>
<body>
<div id="testDiv">Atguigu is Very Good!</div>
<button id="dom2dom">use DOM Object call DOM method</button>
<button id="dom2jQuery">use DOM Object call jQuery method</button>
<button id="jQuery2jQuery">use jQuery Object call jQuery method</button>
<button id="jQuery2dom">use jQuery Object call DOM method</button>
</body>
</html>
Debug the source code at breakpoint and find that the jQuery object is essentially an array of dom objects.

3.2 differences between jQuery object and Dom object
- jQuery objects cannot use properties and methods of Dom objects
- Dom objects also cannot use the properties and methods of jQuery objects
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//testDiv.css("color","red")
//testDiv.style.color = "blue";
/*var arr=[12,true,"zaq"];
var $btns = $("button");
for (var i=0;i<$btns.length;i++){
alert($btns[i]);
}*/
/*dom Object and jQuery object*/
//The property method of dom object cannot be used by jQuery object
document.getElementById("testDiv").innerHTML="This is dom Object properties InnerHtml";
//$("#testDiv").innerHTML = "this is the attribute HTML of the dom object"// unavailable
//Properties and methods of jQuery object, dom object
$("#testDiv").click(function () {
alert("click()yes jQuery Object method");
})
/*document.getElementById("testDiv").click(function () {
alert("clicl Method is the method of the dom object ")
})*/ //unavailable
});
</script>
</head>
<body>
<div id="testDiv">English is Very Good!</div>
<button id="dom2dom">use DOM Object call DOM method</button>
<button id="dom2jQuery">use DOM Object call jQuery method</button>
<button id="jQuery2jQuery">use jQuery Object call jQuery method</button>
<button id="jQuery2dom">use jQuery Object call DOM method</button>
</body>
</html>
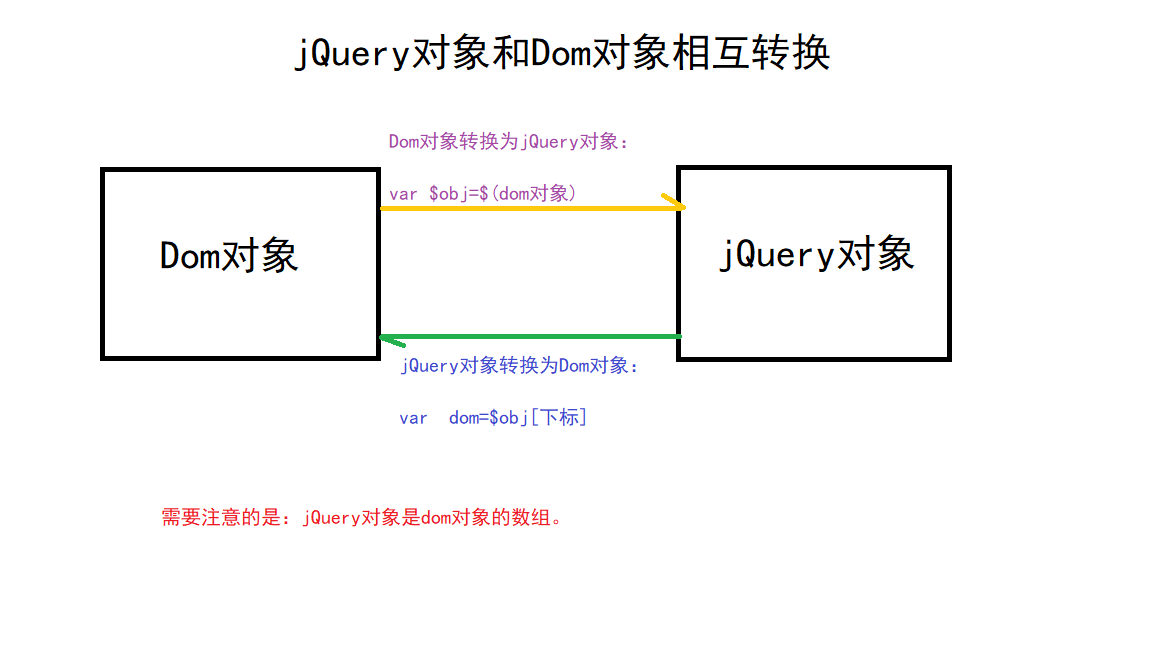
3.3 Dom object and jQuery object inter conversion
-
Converting DOM objects to jQuery objects: 1 DOM object 2$ (DOM object) can be converted into a jQuery object.
-
Convert jQuery object to DOM object: 1 Existing jQuery object 2 JQuery object [subscript] retrieves the corresponding DOM object.

4.jQuery selector (key points)
4.1 basic selector
| Common basic selectors |
|---|
| #id selector: find label objects by id |
| . class selector: find label objects by class |
| element selector: find the label object according to the label name |
| *Selector: represents any and all elements |
| selector1, selector2 combine selectors: merge the results of selector 1 and selector 2 and return |
Note: p.myClass means that the tag name must be p tag, and the class type must be myClass
Basic selector exercise:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//1. Select the element "R" with id one, "#bbffaa"
//First bind the click event to button 1 (note that the page needs to be loaded first)
$(function () {
$("#btn1").click(function () {
//css() method can set and get styles
$("#one").css("background-color","#bbffaa");
});
});
//2. Select all elements with class mini
//First bind the click event to button 2
$(function () {
$("#btn2").click(function () {
$(".mini").css("color","pink");
})
})
//3. Select all elements whose element name is div
//First bind a click event to button 3 (provided that the page is loaded)
$(function () {
$("#btn3").click(function () {
$("div").css("color","blue");
})
})
//4. Select all elements
$(function () {
$("#btn4").click(function () {
$("*").css("color","red");
})
})
//5. Select all span elements and elements with id two
$(function () {
$("#btn5").click(function () {
$("span","#two").css("color","red");
})
})
</script>
</head>
<body>
<!-- <div>
<h1>Basic selector</h1>
</div> -->
<input type="button" value="choice id by one Element of" id="btn1" />
<input type="button" value="choice class by mini All elements of" id="btn2" />
<input type="button" value="The selected element name is div All elements of" id="btn3" />
<input type="button" value="Select all elements" id="btn4" />
<input type="button" value="Select all span Element and id by two Element of" id="btn5" />
<br>
<div class="one" id="one">
id by one,class by one of div
<div class="mini">class by mini</div>
</div>
<div class="one" id="two" title="test">
id by two,class by one,title by test of div
<div class="mini" title="other">class by mini,title by other</div>
<div class="mini" title="test">class by mini,title by test</div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini" title="tesst">class by mini,title by tesst</div>
</div>
<div style="display:none;" class="none">style of display by"none"of div</div>
<div class="hide">class by"hide"of div</div>
<div>
contain input of type by"hidden"of div<input type="hidden" size="8">
</div>
<span class="one" id="span">^^span element^^</span>
</body>
</html>
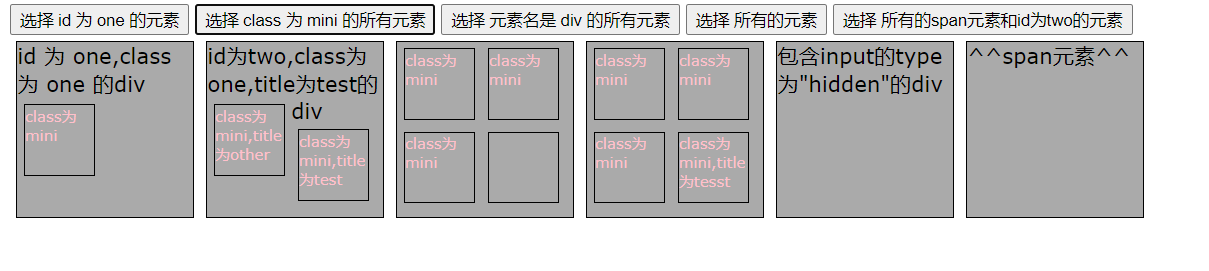
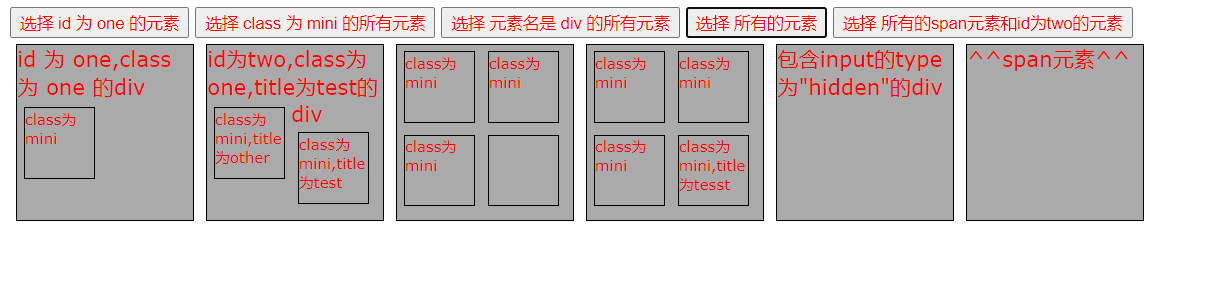
The results after operation are:




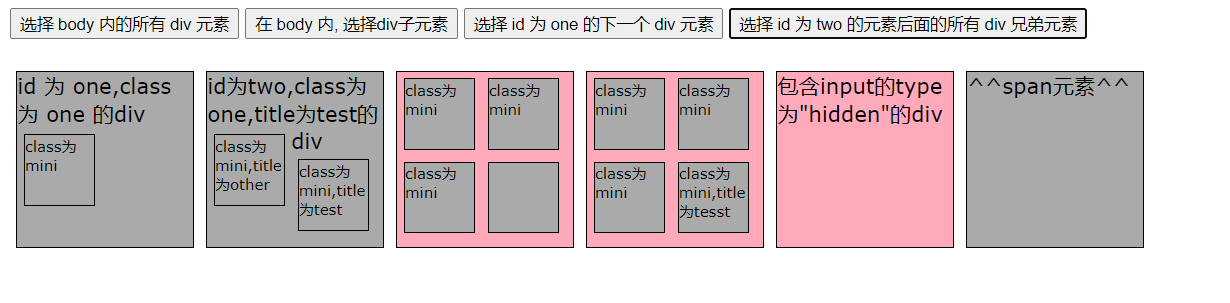
4.2 level selector
| Level selector | explain |
|---|---|
| ancestor descentdant | Descendant selector: matches all descendant elements under a given ancestor element |
| parent>child | Child element selector: matches all child elements under a given parent element |
| prev+next | Adjacent element selector: matches all the next elements immediately following the prev element |
| prev~siblings | Sibling element selector after: matches all siblings elements after prev element |
Level selector exercise:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){ //Is $(function() {}); Write all
//1. Select all div elements in the body
//Bind the click event to button 1 first
$("#btn1").click(function () {
$("body div").css("background","#ffaabb");
})
//2. In the body, select the div sub element
$("#btn2").click(function () {
$("body > div").css("background","#aabbff");
})
//3. Select the next div element with id one
$("#btn3").click(function () {
$(" #one + div").css("background","#aaffbb");
})
//4. Select all div sibling elements after the element with id two
$("#btn4").click(function () {
$("#two ~ div").css("background","#ffaabb");
})
});
</script>
</head>
<body>
<!-- <div>
<h1>Level selector:Select elements according to their hierarchical relationship</h1>
ancestor descendant :Descendant Selectors
parent > child : Child Selector
prev + next : Adjacent element selector
prev ~ siblings : Subsequent sibling element selector
</div> -->
<input type="button" value="choice body All within div element" id="btn1" />
<input type="button" value="stay body within, choice div Child element" id="btn2" />
<input type="button" value="choice id by one Next div element" id="btn3" />
<input type="button" value="choice id by two All after the element of div Sibling element" id="btn4" />
<br><br>
<div class="one" id="one">
id by one,class by one of div
<div class="mini">class by mini</div>
</div>
<div class="one" id="two" title="test">
id by two,class by one,title by test of div
<div class="mini" title="other">class by mini,title by other</div>
<div class="mini" title="test">class by mini,title by test</div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini" title="tesst">class by mini,title by tesst</div>
</div>
<div style="display:none;" class="none">style of display by"none"of div</div>
<div class="hide">class by"hide"of div</div>
<div>
contain input of type by"hidden"of div<input type="hidden" size="8">
</div>
<span id="span">^^span element^^</span>
</body>
</html>
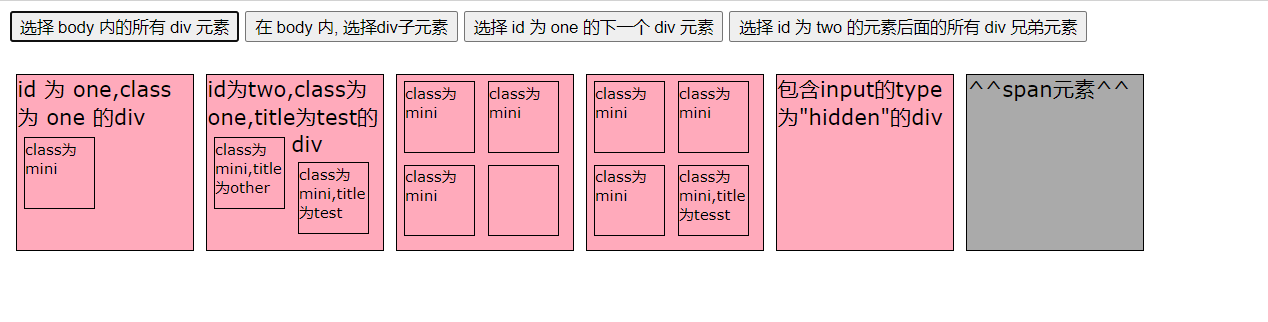
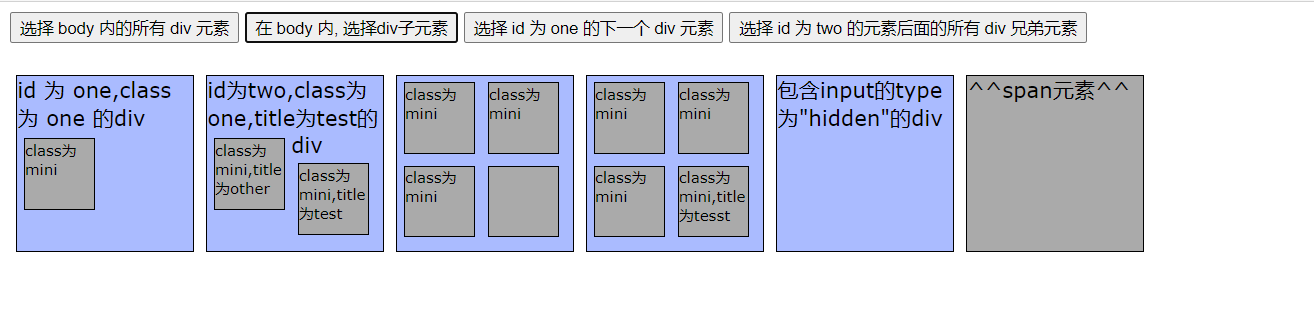
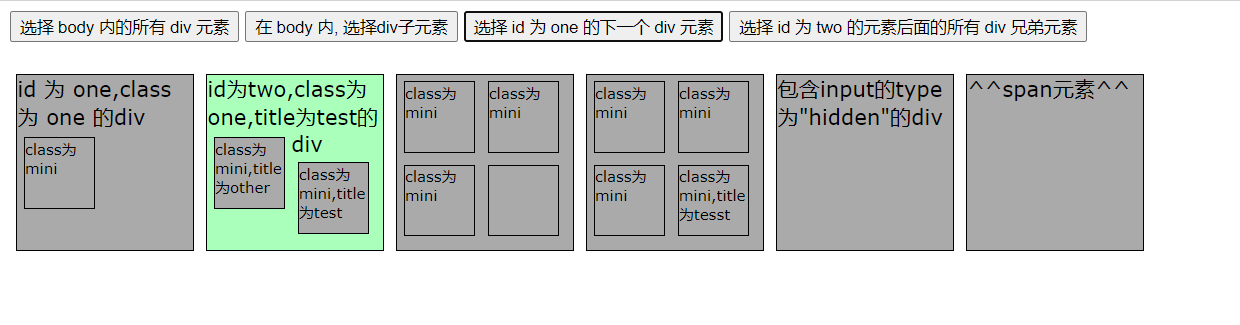
The results after operation are:




4.3 filter selector
4.3.1 basic filter
| Basic filter | explain |
|---|---|
| : first | Gets the first element that matches |
| : last | Gets the last element that matches |
| : not(selector) | Removes all elements that match the given selector |
| : event | Matches all elements with an even index value, counting from 0 |
| : odd | Matches all elements with odd index values, counting from 0 |
| : eq(index) | The element that matches the given index value. Note that the index starts at 0 |
| : gt(index) | Matches all elements greater than the index value |
| : lt(index) | Matches all elements less than the index value |
| : header | Match Title elements such as H1 and H2 |
| : animated | Matches all elements that are performing animation effects |
Basic filter exercise:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
$(document).ready(function(){
//1. Select the first div element
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2. Select the last div element
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
//3. Select all div elements whose class is not one
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#bbffaa");
});
//4. Select div element with even index value
$("#btn4").click(function(){
$("div:even").css("background", "#bbffaa");
});
//5. Select div elements with odd index values
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6. Select div elements with index value greater than 3
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7. Select the div element whose index value is equal to 3
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//8. Select div element with index value less than 3
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9. Select all title elements
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10. Select all the elements currently executing the animation
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<!-- <div>
:first
:last
:not(selector)
:even
:odd
:eq(index)
:gt(index)
:lt(index)
:header
:animated
</div> -->
<input type="button" value="Select first div element" id="btn1" />
<input type="button" value="Select last div element" id="btn2" />
<input type="button" value="choice class Not for one All div element" id="btn3" />
<input type="button" value="Select a with an even index value div element" id="btn4" />
<input type="button" value="Select a with an odd index value div element" id="btn5" />
<input type="button" value="Select an index with an index value greater than 3 div element" id="btn6" />
<input type="button" value="Select an index with an index value equal to 3 div element" id="btn7" />
<input type="button" value="Select an index with an index value less than 3 div element" id="btn8" />
<input type="button" value="Select all Title Elements" id="btn9" />
<input type="button" value="Select all elements currently executing the animation" id="btn10" />
<input type="button" value="Select the last one that does not perform the animation div" id="btn11" />
<h3>Basic selector.</h3>
<br><br>
<div class="one" id="one">
id by one,class by one of div
<div class="mini">class by mini</div>
</div>
<div class="one" id="two" title="test">
id by two,class by one,title by test of div
<div class="mini" title="other">class by mini,title by other</div>
<div class="mini" title="test">class by mini,title by test</div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini" title="tesst">class by mini,title by tesst</div>
</div>
<div style="display:none;" class="none">style of display by"none"of div</div>
<div class="hide">class by"hide"of div</div>
<div>
contain input of type by"hidden"of div<input type="hidden" size="8">
</div>
<div id="mover">Executing animation div element.</div>
</body>
</html>
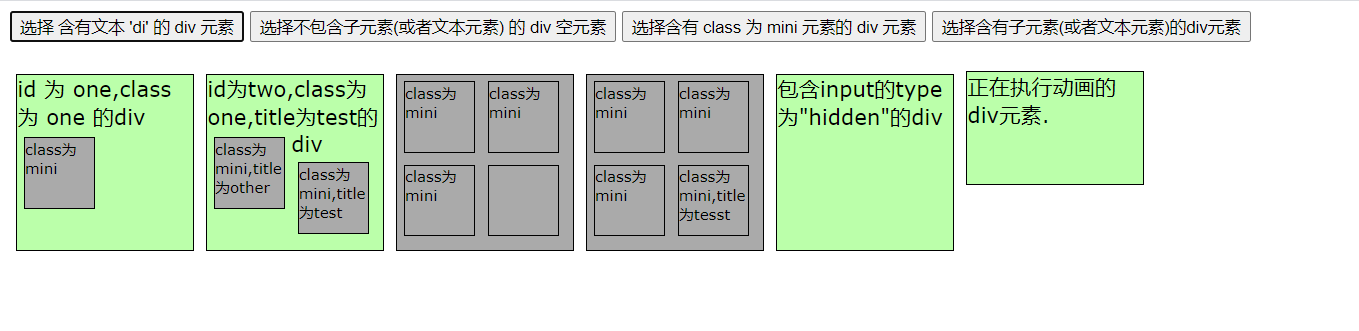
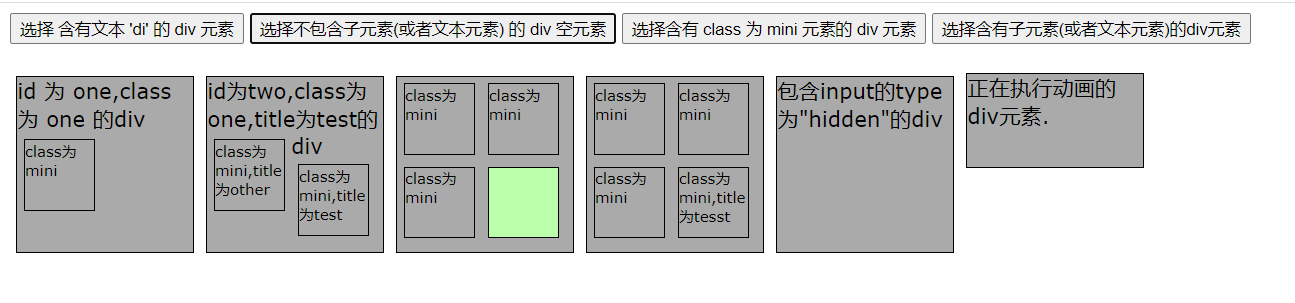
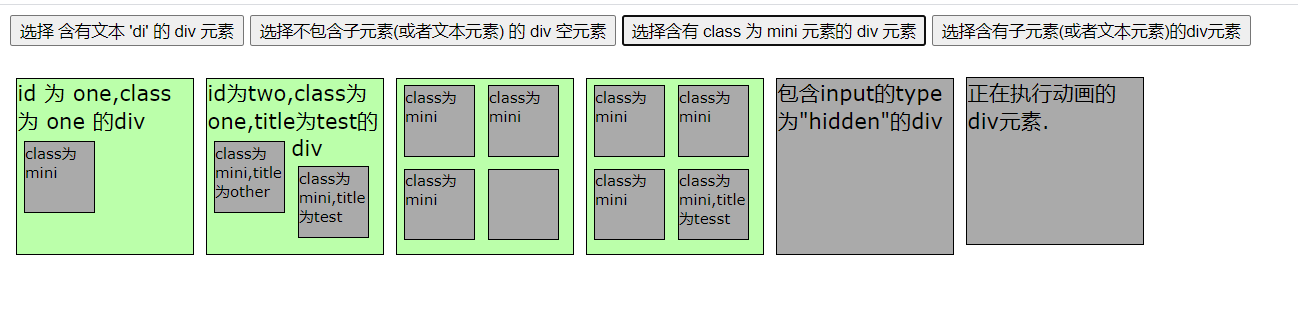
4.3.2 content filter
| Content filter | explicate |
|---|---|
| : contains(text) | Matches the element that contains the given text |
| : empty | Matches all empty elements that do not contain child elements or text |
| : parent | Matches elements that contain child elements or text |
| : has(selector) | Matches the element that contains the element that the selector matches |
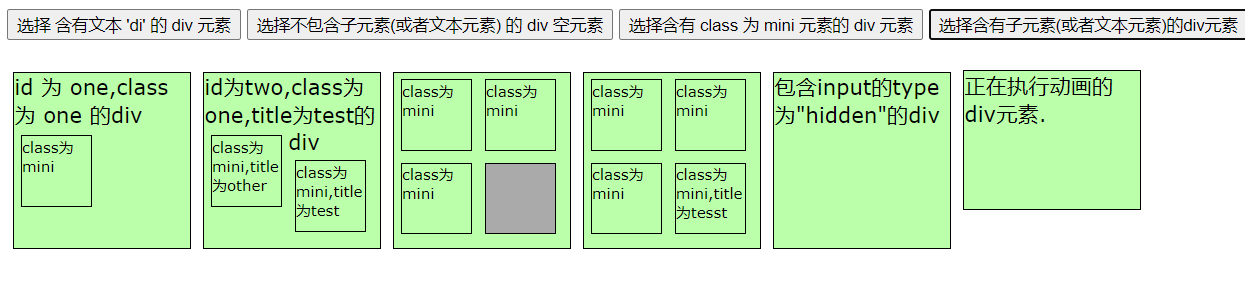
Content filter exercise
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
/**
:contains(text)
:empty
:has(selector)
:parent
*/
$(document).ready(function(){
//1. Select div element with text 'di'
$("#btn1").click(function(){
$("div:contains('di')").css("background", "#bbffaa");
});
//2. Select a div empty element that does not contain child elements (or text elements)
$("#btn2").click(function(){
$("div:empty").css("background", "#bbffaa");
});
//3. Select div element with class as mini element
$("#btn3").click(function(){
$("div:has(.mini)").css("background", "#bbffaa");
});
//4. Select a div element that contains child elements (or text elements)
$("#btn4").click(function(){
$("div:parent").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="Select containing text 'di' of div element" id="btn1" />
<input type="button" value="The selection does not contain child elements(Or text element) of div Empty element" id="btn2" />
<input type="button" value="Select include class by mini Elemental div element" id="btn3" />
<input type="button" value="Select a child element(Or text element)of div element" id="btn4" />
<br><br>
<div class="one" id="one">
id by one,class by one of div
<div class="mini">class by mini</div>
</div>
<div class="one" id="two" title="test">
id by two,class by one,title by test of div
<div class="mini" title="other">class by mini,title by other</div>
<div class="mini" title="test">class by mini,title by test</div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini" title="tesst">class by mini,title by tesst</div>
</div>
<div style="display:none;" class="none">style of display by"none"of div</div>
<div class="hide">class by"hide"of div</div>
<div>
contain input of type by"hidden"of div<input type="hidden" size="8">
</div>
<div id="mover">Executing animation div element.</div>
</body>
</html>
The effect after running is:




4.3.3 attribute filter
| Attribute filter | explain |
|---|---|
| [attribute] | Matches the element that contains the given attribute |
| [attribute=value] | The element that matches a given attribute is a specific value |
| [attribute!=value] | Matches all elements that do not contain the specified attribute or whose attribute is not equal to a specific value |
| [attribute^=value] | Matching a given attribute is an element that starts with some value |
| [attribute$=value] | Matching a given attribute is an element that ends with some value |
| [attribute*=value] | Matching a given attribute is an element that contains some values |
| [attrSel1] [attrSet2] [attrSelN] | Composite attribute selector, which needs to meet multiple conditions at the same time |
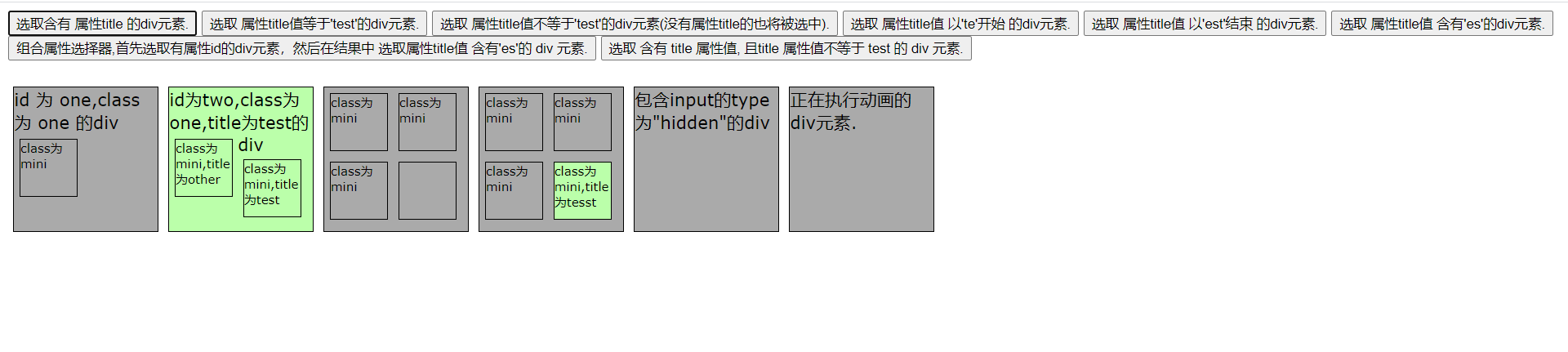
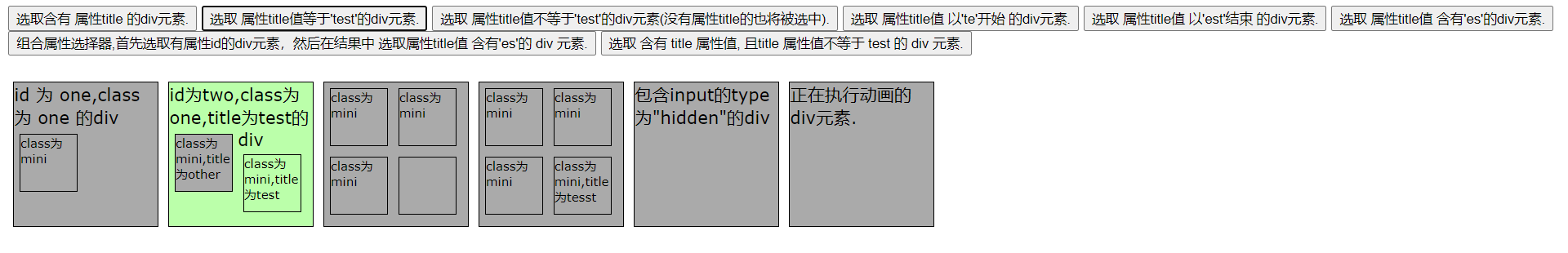
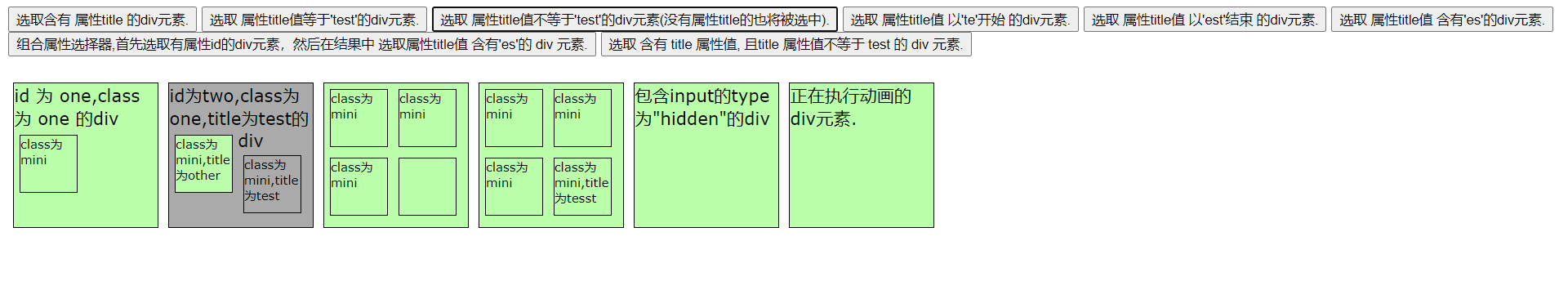
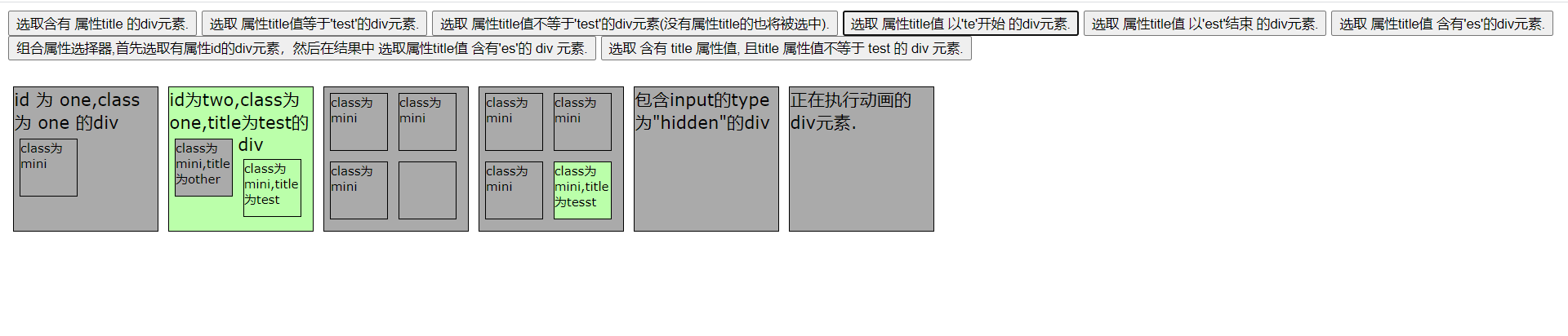
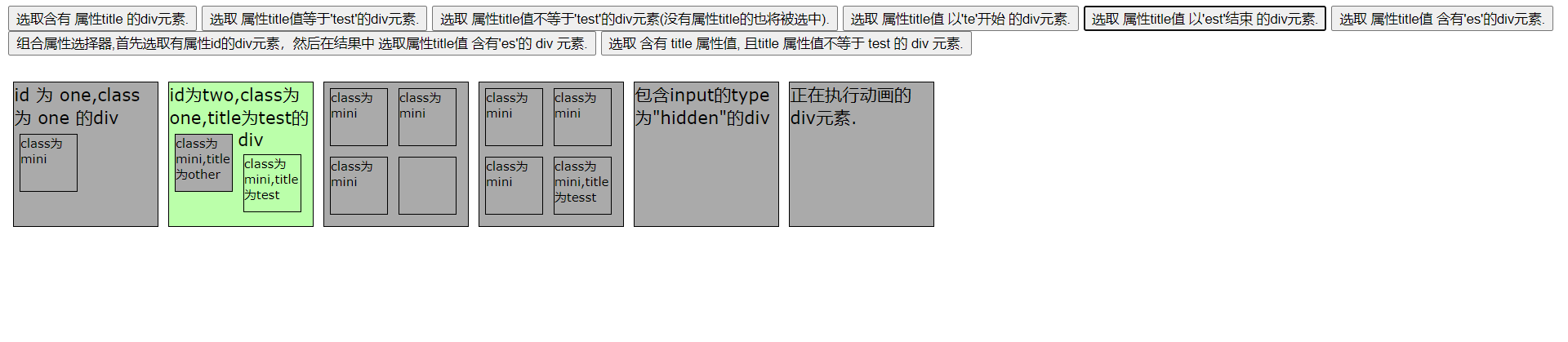
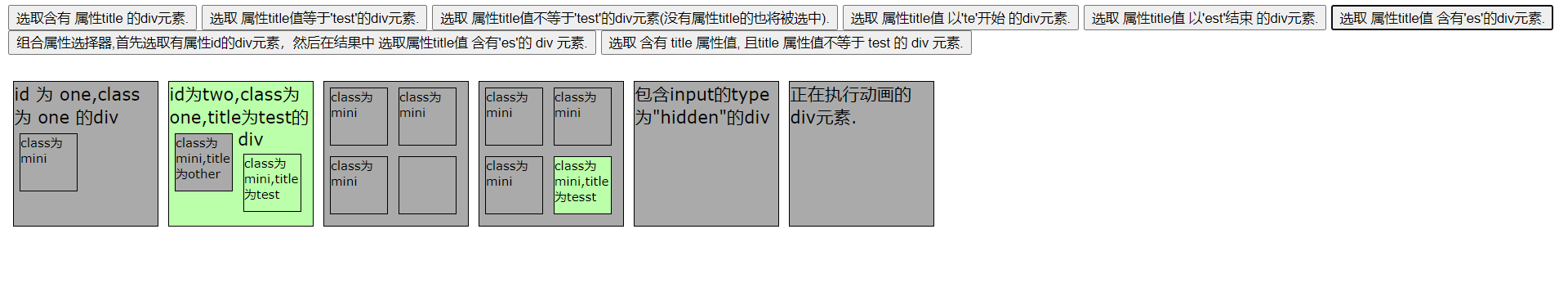
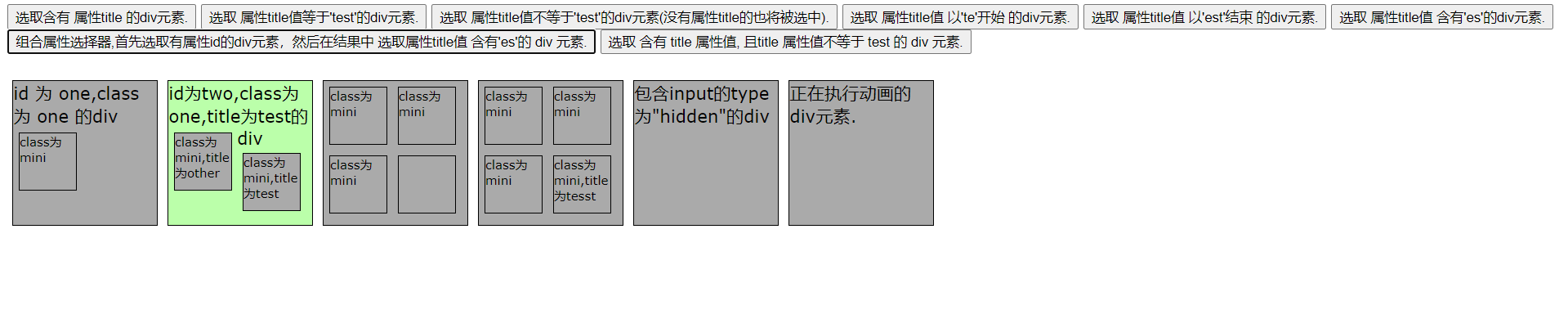
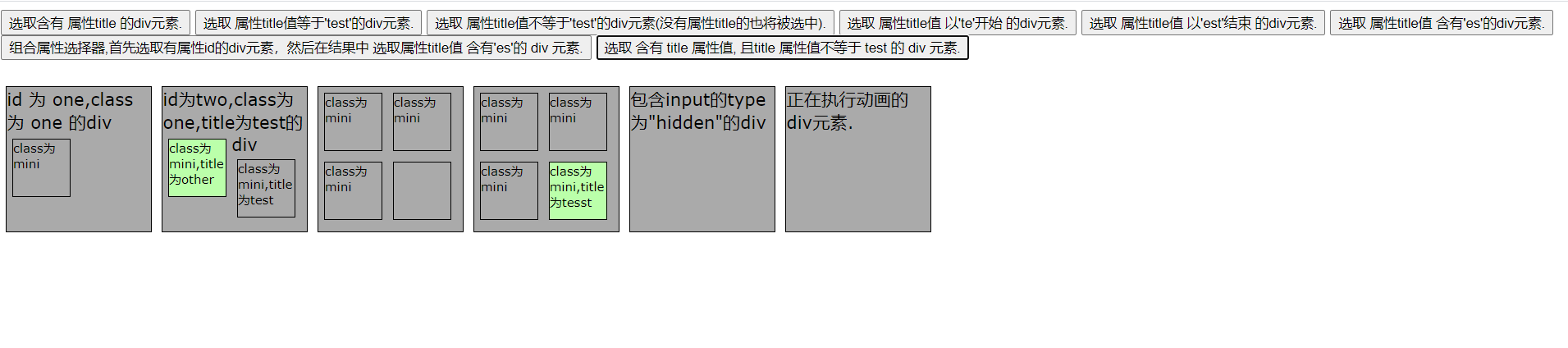
Attribute filter exercise
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div,span,p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/**
[attribute]
[attribute=value]
[attribute!=value]
[attribute^=value]
[attribute$=value]
[attribute*=value]
[attrSel1][attrSel2][attrSelN]
*/
$(function() {
//1. Select the div element containing the attribute title
$("#btn1").click(function() {
$("div[title]").css("background", "#bbffaa");
});
//2. Select the div element whose attribute title Value is equal to 'test'
$("#btn2").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//3. Select div elements whose attribute Title Value is not equal to 'test' (* those without attribute title will also be selected)
$("#btn3").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
//4. Select the div element whose attribute title Value starts with 'te'
$("#btn4").click(function() {
$("div[title^='te']").css("background", "#bbffaa");
});
//5. Select the div element whose attribute title Value ends with 'est'
$("#btn5").click(function() {
$("div[title$='est']").css("background", "#bbffaa");
});
//6. Select the div element whose attribute title Value contains' es'
$("#btn6").click(function() {
$("div[title*='es']").css("background", "#bbffaa");
});
//7. First select the div element with attribute id, and then select the div element with attribute title Value containing 'es' in the result
$("#btn7").click(function() {
$("div[id][title*='es']").css("background", "#bbffaa");
});
//8. Select the div element that contains the title attribute value and the title attribute value is not equal to test
$("#btn8").click(function() {
$("div [title][title!='test']").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="Select a file that contains attributes title of div element." id="btn1" />
<input type="button" value="Select Properties title Value equal to'test'of div element." id="btn2" />
<input type="button"
value="Select Properties title Value is not equal to'test'of div element(No attributes title Will also be selected)." id="btn3" />
<input type="button" value="Select Properties title Value to'te'Beginning div element." id="btn4" />
<input type="button" value="Select Properties title Value to'est'Ending div element." id="btn5" />
<input type="button" value="Select Properties title Value contains'es'of div element." id="btn6" />
<input type="button"
value="Composite attribute selector,First, select the attribute with id of div Element, and then select the attribute in the result title Value contains'es'of div element."
id="btn7" />
<input type="button"
value="Select contains title Attribute value, And title Property value is not equal to test of div element." id="btn8" />
<br>
<br>
<div class="one" id="one">
id by one,class by one of div
<div class="mini">class by mini</div>
</div>
<div class="one" id="two" title="test">
id by two,class by one,title by test of div
<div class="mini" title="other">class by mini,title by other</div>
<div class="mini" title="test">class by mini,title by test</div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini" title="tesst">class by mini,title by tesst</div>
</div>
<div style="display: none;" class="none">style of display by"none"of div</div>
<div class="hide">class by"hide"of div</div>
<div>
contain input of type by"hidden"of div<input type="hidden" value="123456789"
size="8">
</div>
<div id="mover">Executing animation div element.</div>
</body>
</html>
The results after operation are:








4.3.4 form filter
| Form Filters | explicate |
|---|---|
| : input | Match all input, textarea,select, and button elements |
| : text | Match all single line text boxes |
| : password | Match all password boxes |
| : radio | Match all radio buttons |
| : checkbox | Match all check boxes |
| : submit | Match all submit buttons |
| : reset | Match all Reset buttons |
| : button | Match all buttons |
| : file | Match all file fields |
| : hidden | Match all invisible elements, or elements of type hidden |
| Form object properties | explain |
|---|---|
| : enabled | Match all available elements |
| : disabled | Match all unavailable elements |
| : checked | Match all selected elements (check box, radio box, etc., excluding option in select) |
| : selected | Match all selected option elements |
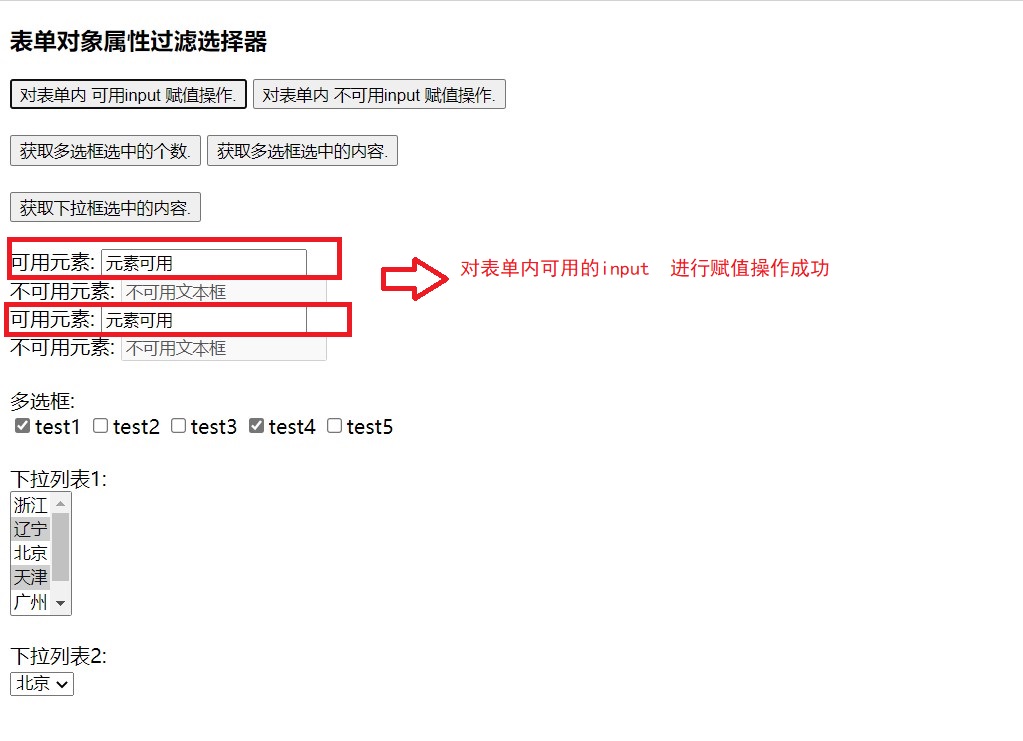
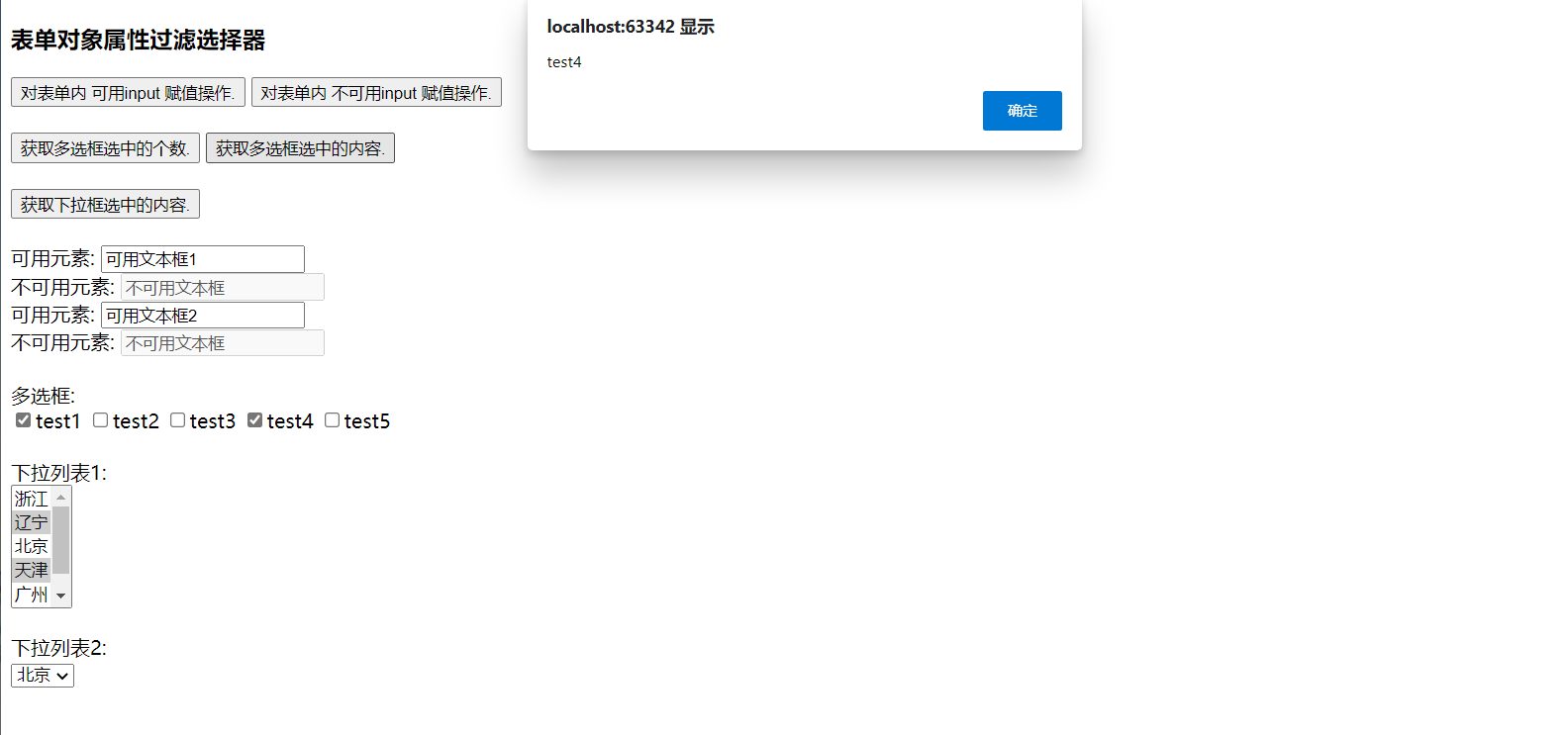
Form filter exercise
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
/**
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
:hidden
Properties of the form object
:enabled
:disabled
:checked
:selected
*/
//1. Assign values to the available input s in the form
$("#btn1").click(function(){
//The val() method can manipulate the value attribute value of the form item. Note that div is not a form item
//It can set and get
$(":text:enabled").val("Element available");
});
//2. Assignment of unavailable input in the form
$("#btn2").click(function(){
$(":text:disabled").val("Element not available");
});
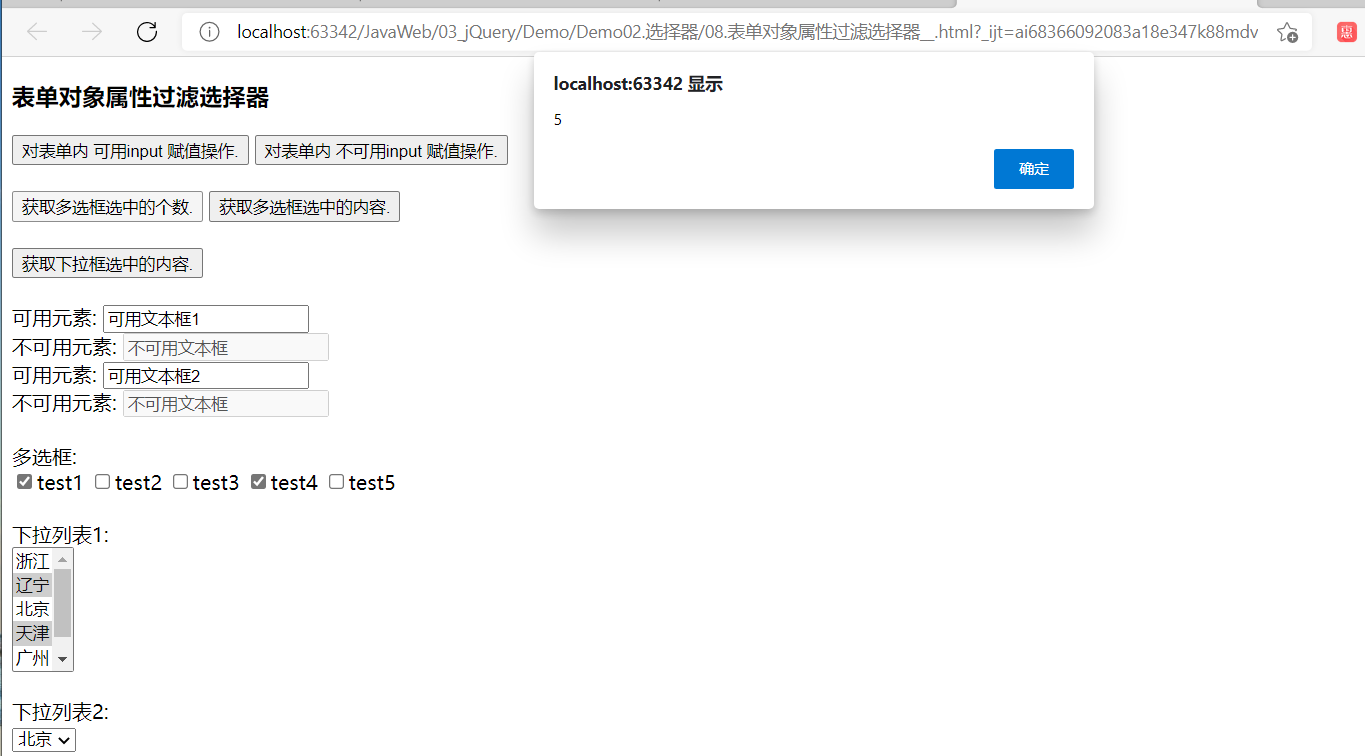
//3. Get the number of selected elements in the multiple selection box, and use the size() method to get the number of elements in the selected element set
$("#btn3").click(function(){
alert($(":checkbox").size());
});
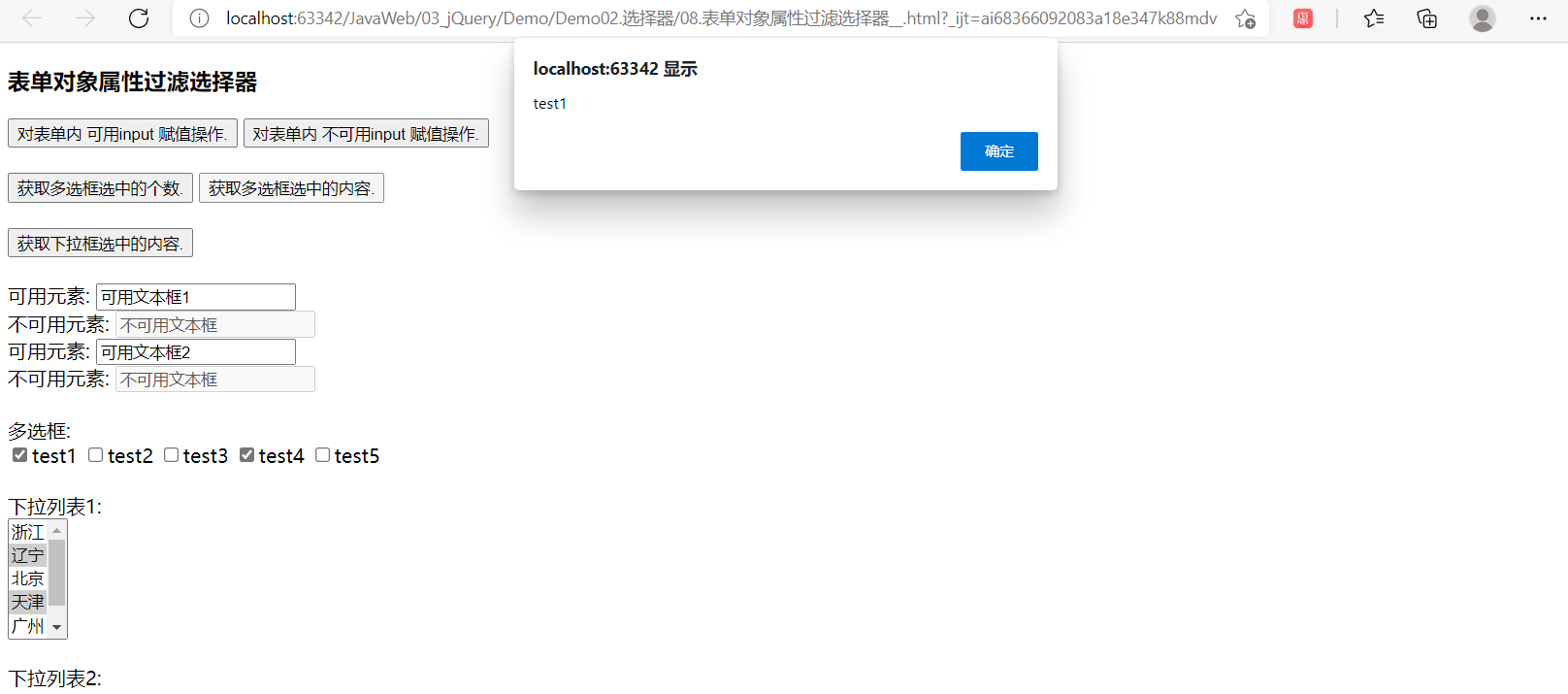
//4. Get the value of each selected value in multiple selection boxes
$("#btn4").click(function(){
//Gets all selected check box label objects
var $checkboxes = $(":checkbox:checked");
//Old traversal
/*for(var i=0;i<$checkboxes.length;i++){
alert($checkboxes[i].value);
}*/
//jQuery provides traversal methods
//each method is a method provided by the jquery object to traverse elements
//In the traversed function function, there is a this object, which is the dom object currently traversed
$checkboxes.each(function () {
alert(this.value);
});
});
//5. Get the content selected in the drop-down box
$("#btn5").click(function(){
//Gets the selected option label object
var $option = $("select option:selected");
//Traverse to get the text content in the option tag
$option.each(function () {
//In the function() function traversed by each, there is a this object, which is the dom object currently traversed
alert(this.value);
})
});
})
</script>
</head>
<body>
<h3>Form object property filter selector</h3>
<button id="btn1">Available within the form input Assignment operation.</button>
<button id="btn2">Not available within the form input Assignment operation.</button><br /><br />
<button id="btn3">Gets the number of multiple check boxes selected.</button>
<button id="btn4">Gets the selected content of the multi check box.</button><br /><br />
<button id="btn5">Get the content selected in the drop-down box.</button><br /><br />
<form id="form1" action="#">
Available elements: <input name="add" value="Available text box 1"/><br>
Unavailable element: <input name="email" disabled="disabled" value="Unavailable text box"/><br>
Available elements: <input name="che" value="Available text box 2"/><br>
Unavailable element: <input name="name" disabled="disabled" value="Unavailable text box"/><br>
<br>
Checkbox : <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
Drop down list 1: <br>
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>Zhejiang</option>
<option selected="selected">Liaoning</option>
<option>Beijing</option>
<option selected="selected">Tianjin</option>
<option>Guangzhou</option>
<option>Hubei</option>
</select>
<br><br>
Drop down list 2: <br>
<select name="test2">
<option>Zhejiang</option>
<option>Liaoning</option>
<option selected="selected">Beijing</option>
<option>Tianjin</option>
<option>Guangzhou</option>
<option>Hubei</option>
</select>
</form>
</body>
</html>
The results after running are:





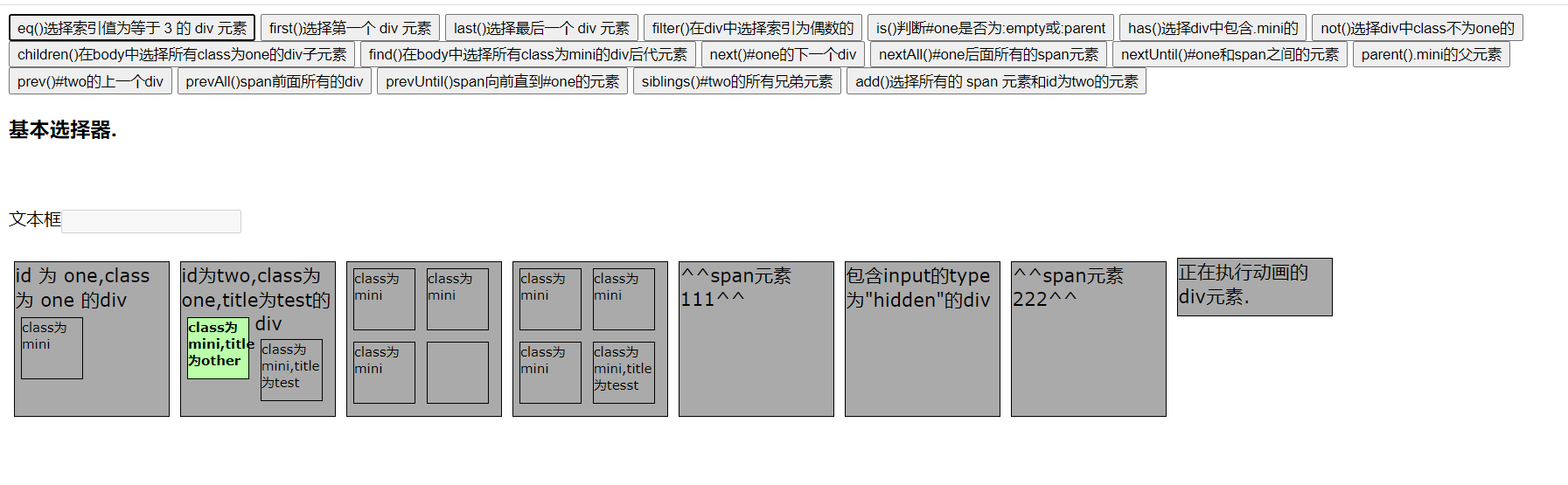
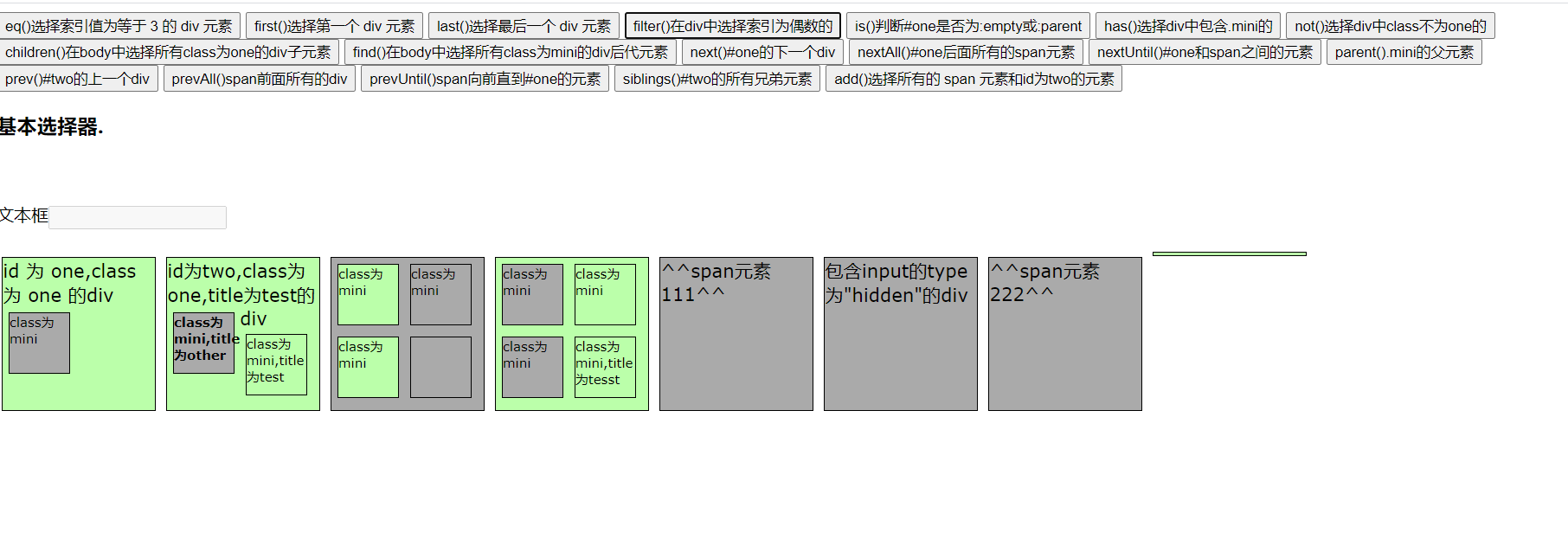
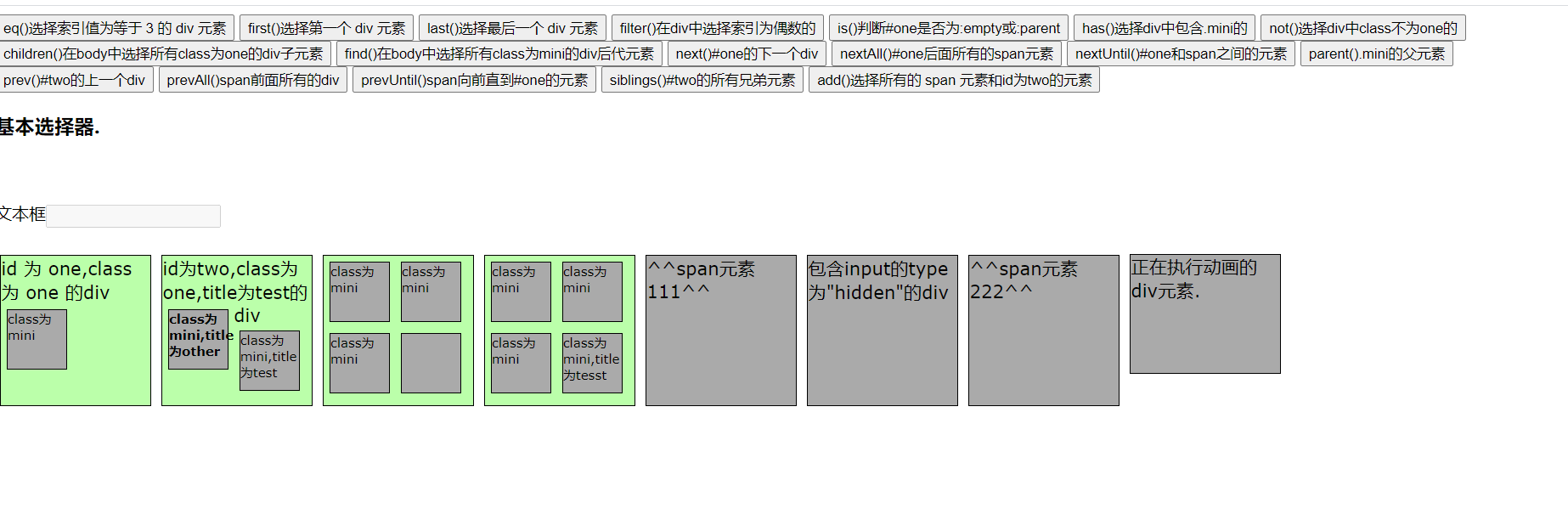
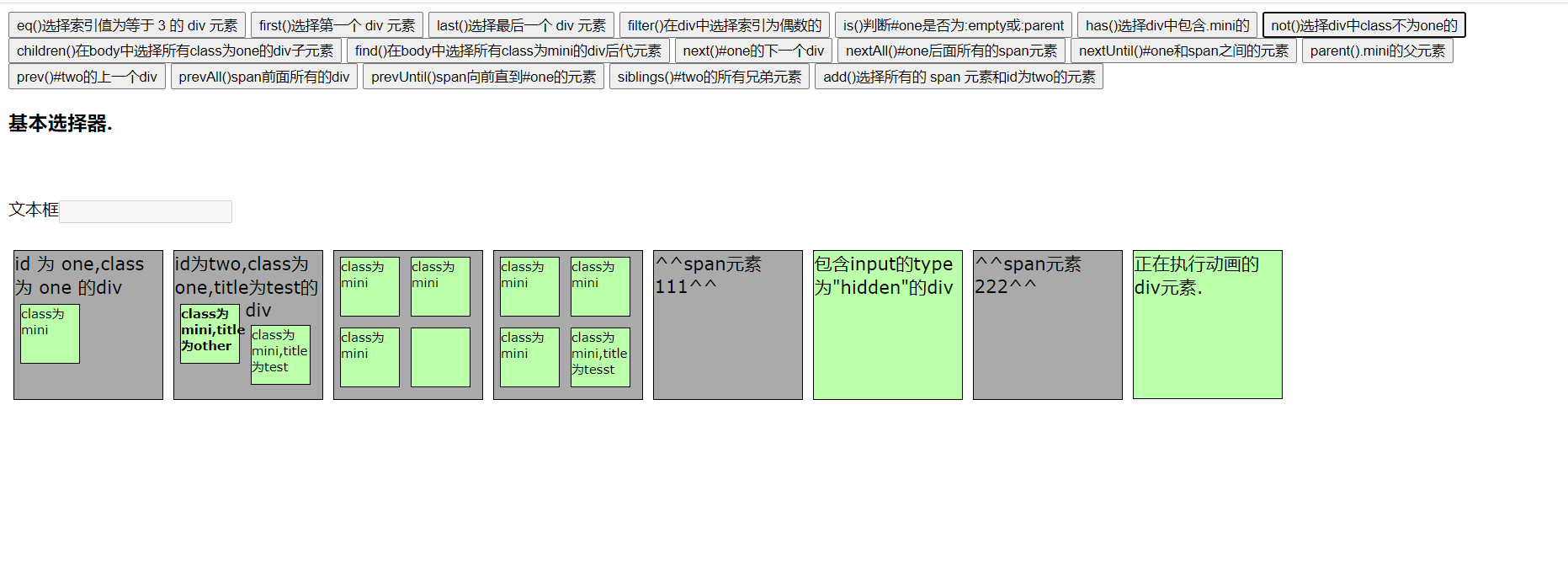
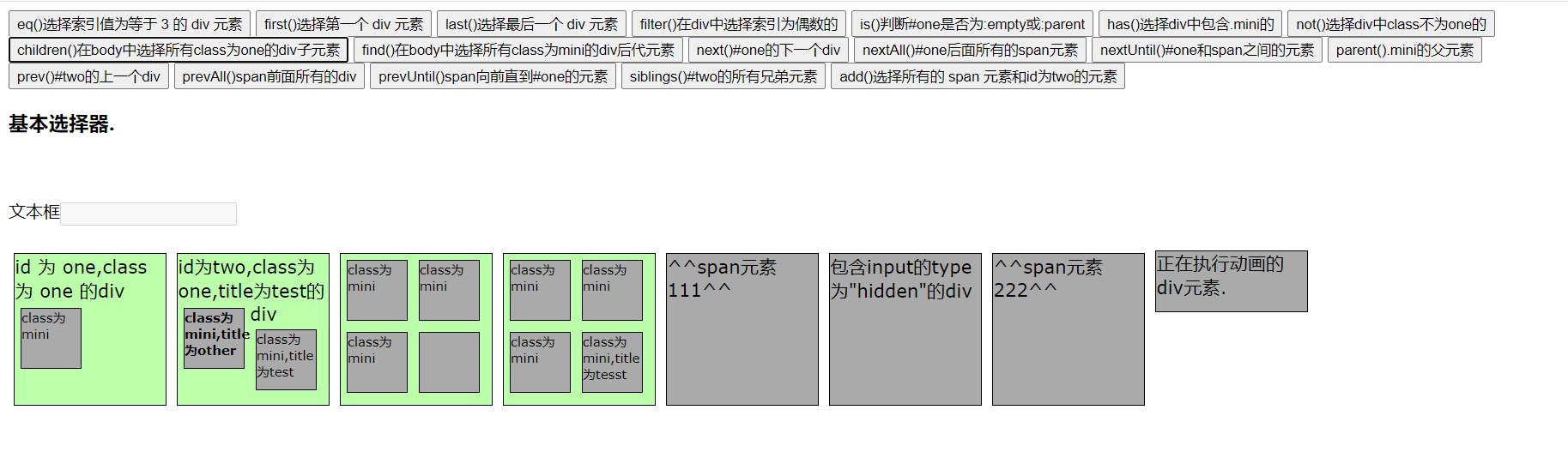
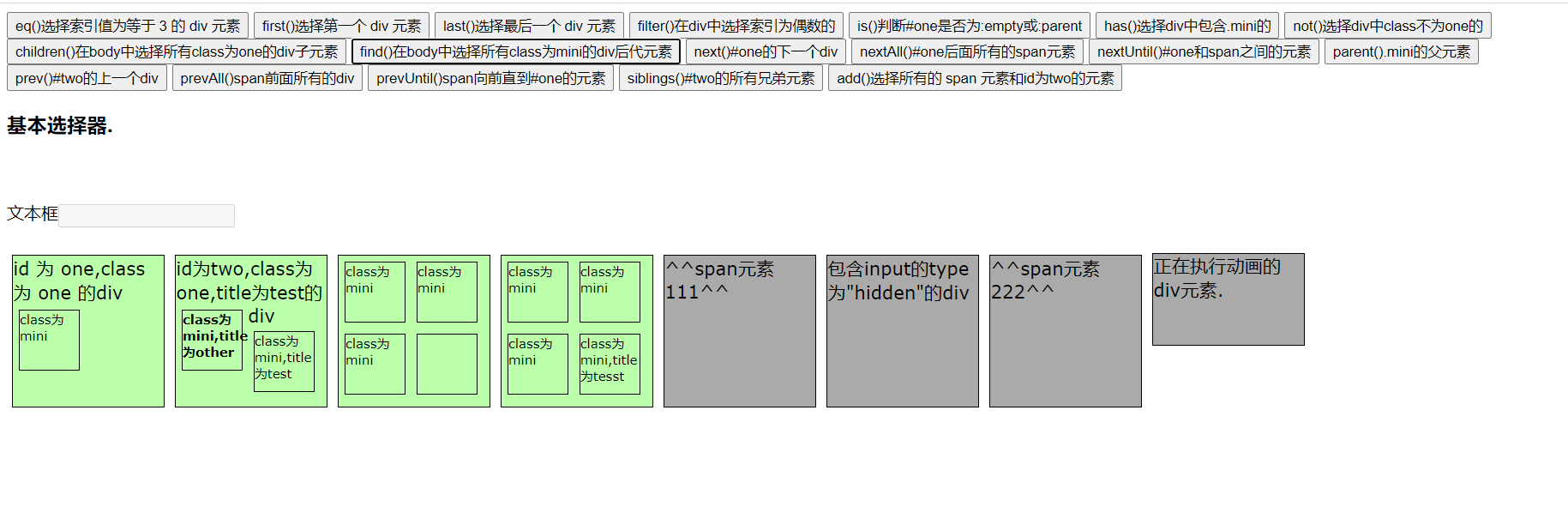
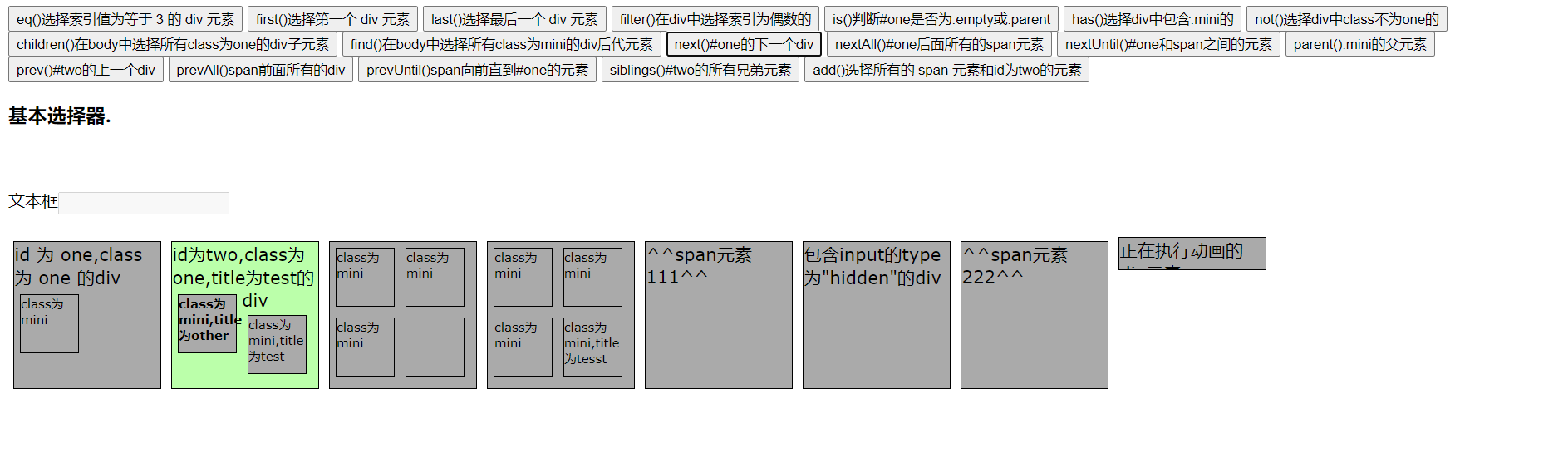
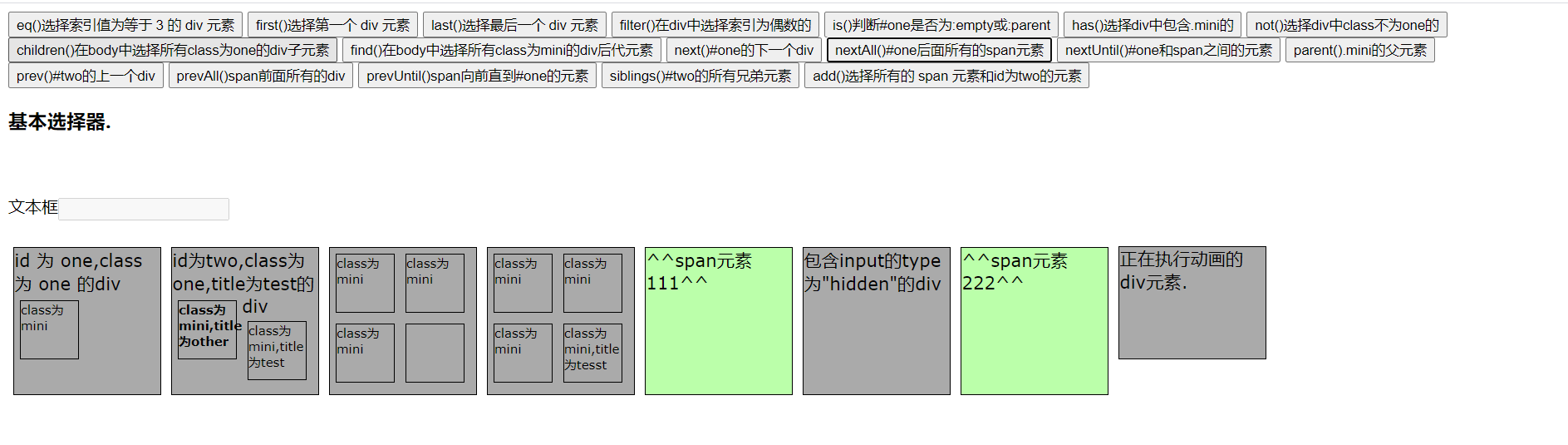
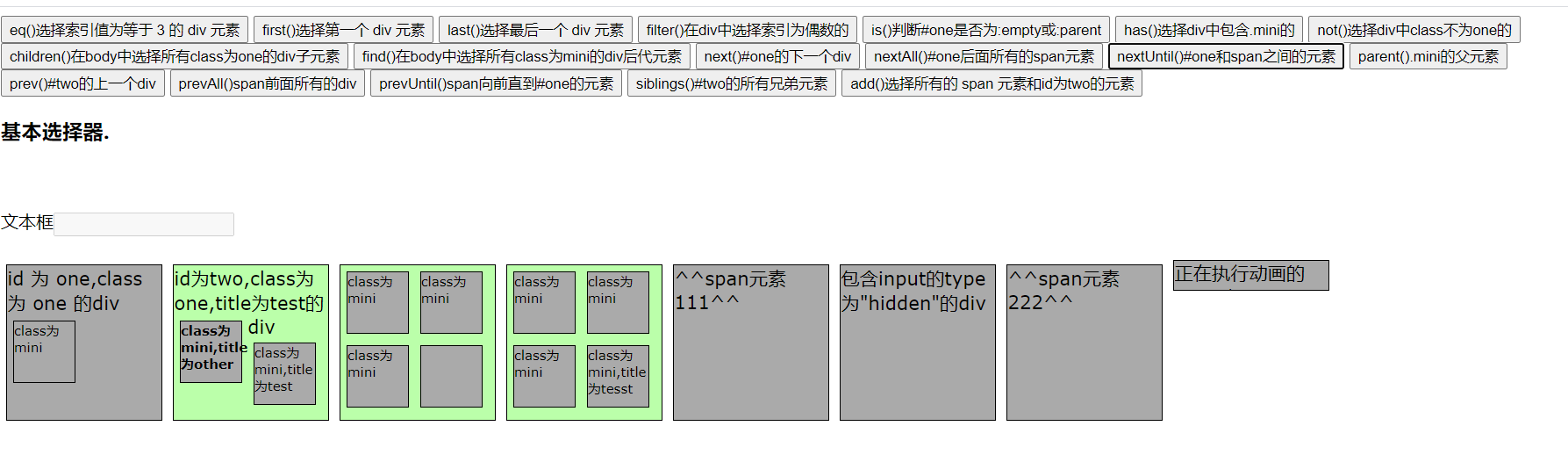
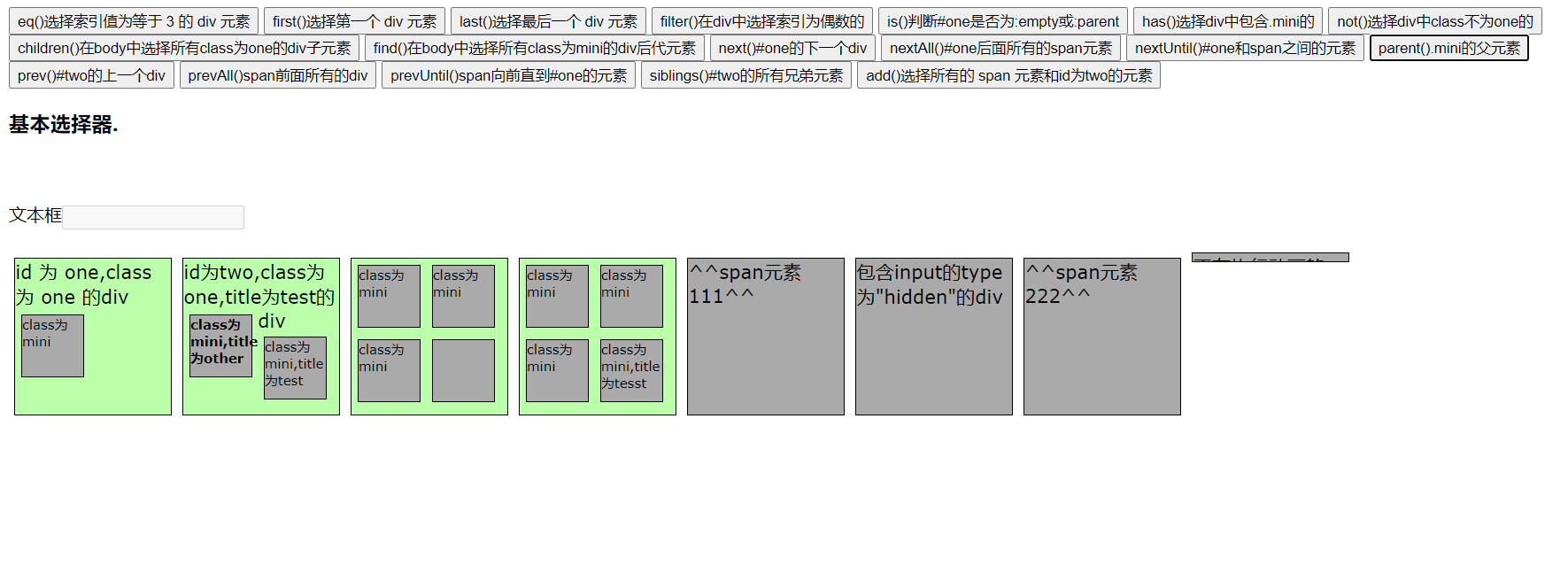
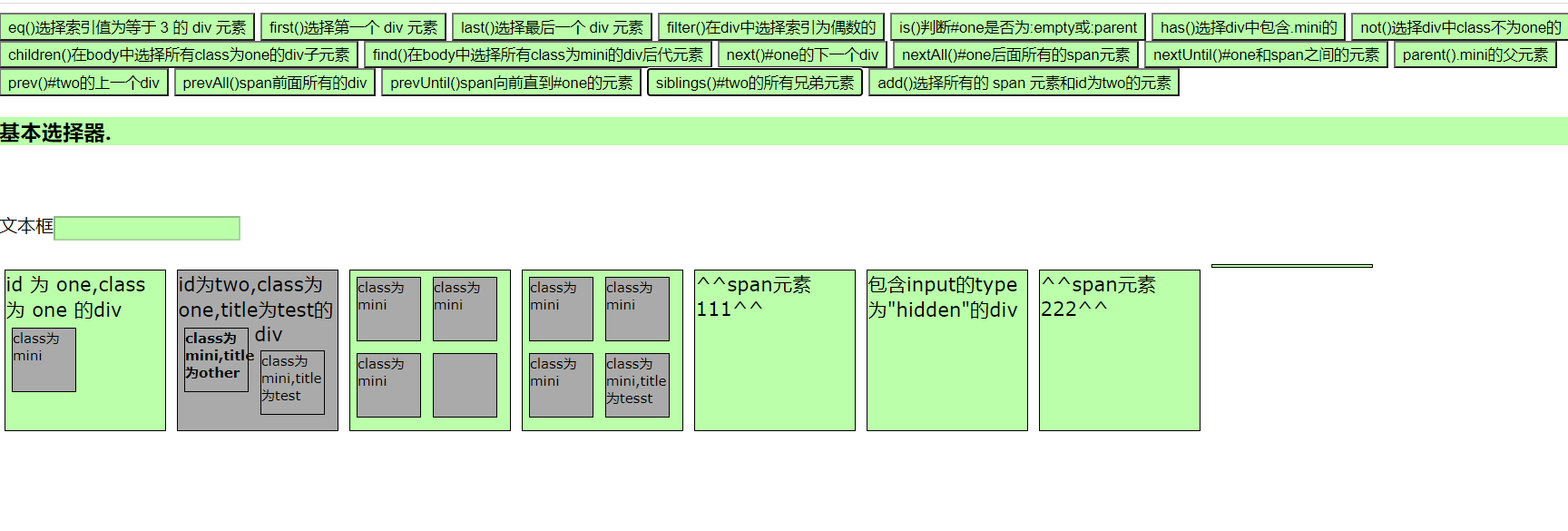
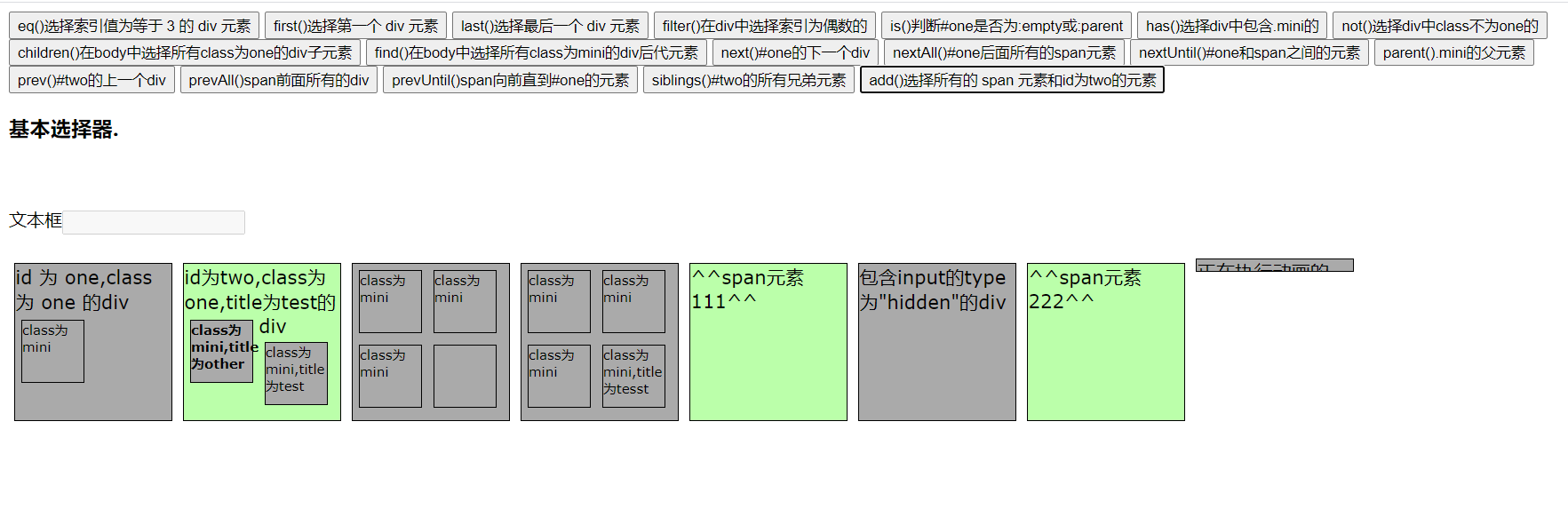
6.jQuery element filtering
| jQuery common element filtering | explain |
|---|---|
| eq() | Get the given element index. Note that the starting order of the index starts from 0 |
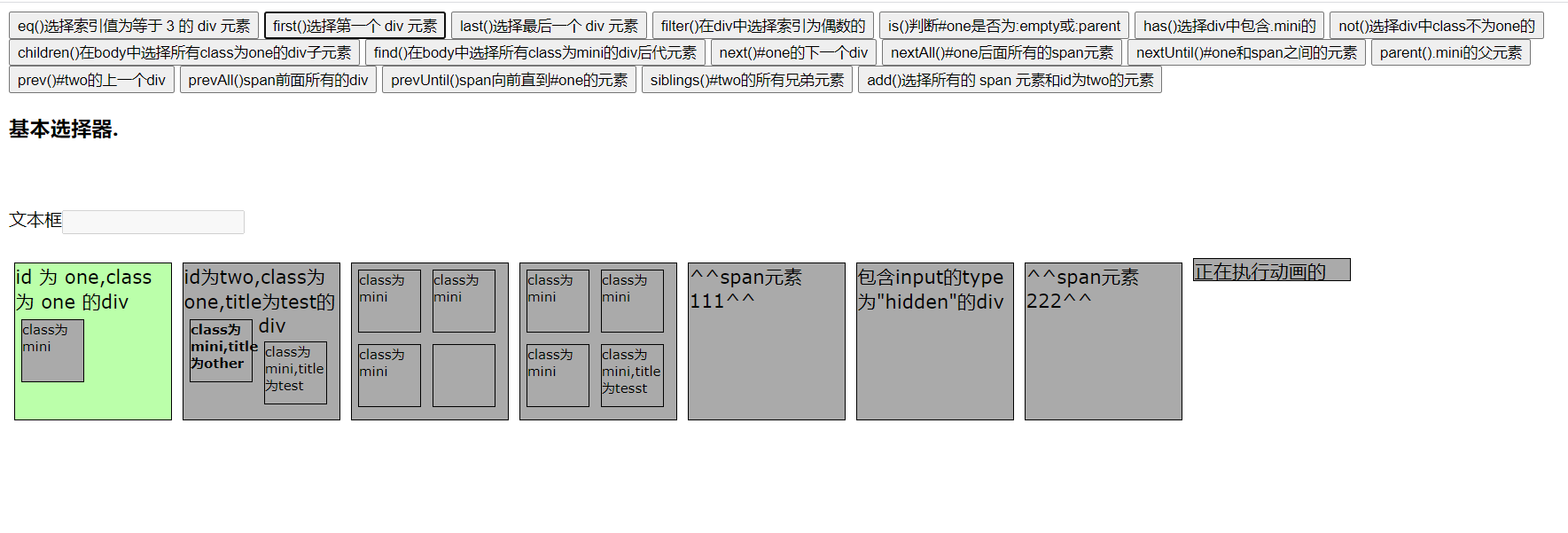
| first() | Get the first element |
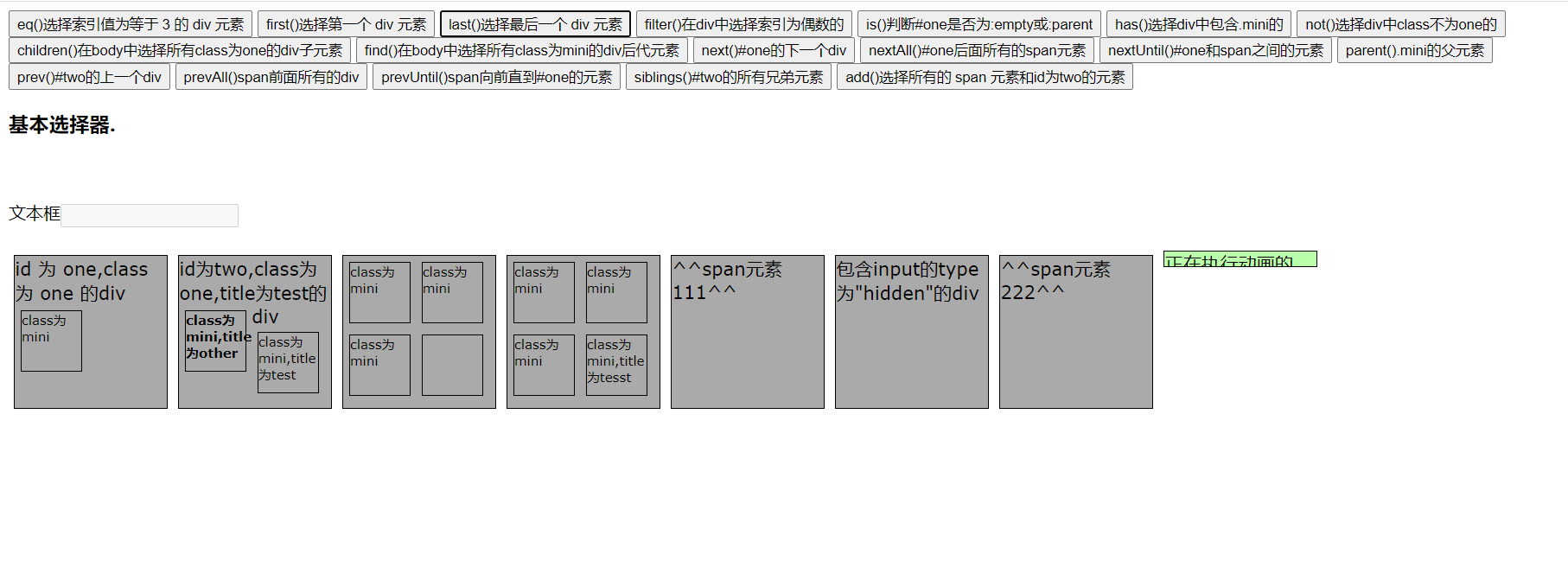
| last() | Get the last element |
| fiilter(exp) | Leave matching elements |
| is(exp) | Judge whether to match the given selector, and return true as long as there is a match |
| has(exp) | Returns an element that contains a matching selector element |
| not(exp) | Delete elements that match the selector |
| childre(exp) | Returns the child element that matches the given selector |
| find(exp) | Returns the descendant element of the selector that matches |
| next() | Returns the next sibling element of the current element |
| nextAll() | Returns all sibling elements after the current element |
| nextUntil() | Returns the following elements from the current element to the specified matching element |
| parent() | Return parent element |
| prev(exp) | Returns all sibling elements after the current element |
| prevAll() | Returns all sibling elements preceding the current element |
| prevUntil(exp) | Returns the previous element from the current element to the specified matching element |
| siblings(exp) | Returns all sibling elements |
| add() | Add the element of the selector matching add to the current jquery object |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOM query</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
/**
filter
eq(index|-index)
first()
last()
hasClass(class)
filter(expr|obj|ele|fn)
is(expr|obj|ele|fn)1.6*
has(expr|ele)
not(expr|ele|fn)
slice(start,[end])
lookup
children([expr])
closest(expr,[con]|obj|ele)1.6*
find(expr|obj|ele)
next([expr])
nextall([expr])
nextUntil([exp|ele][,fil])1.6*
parent([expr])
parents([expr])
parentsUntil([exp|ele][,fil])1.6*
prev([expr])
prevall([expr])
prevUntil([exp|ele][,fil])1.6*
siblings([expr])
series connection
add(expr|ele|html|obj[,con])
*/
//(1)eq() selects a div element with an index value equal to 3
$("#btn1").click(function(){
$("div").eq(3).css("background-color","#bfa");
});
//(2)first() selects the first div element
$("#btn2").click(function(){
//first() selects the first element
$("div").first().css("background-color","#bfa");
});
//(3)last() selects the last div element
$("#btn3").click(function(){
//last() selects the last element
$("div").last().css("background-color","#bfa");
});
//(4)filter() selects even index in div
$("#btn4").click(function(){
//filter() filters the incoming selector string
$("div").filter(":even").css("background-color","#bfa");
});
//(5)is() determines #one whether it is: empty or: parent
//Is is used to detect whether the jq object conforms to the specified selector
$("#btn5").click(function(){
alert($("#one").is(":empty"));//false
alert($("#one").is(":parent"));//true
});
//(6)has() select the contained in div mini
$("#btn6").click(function(){
//has(selector) whether the selector string contains a selector
$("div").has(".mini").css("background-color","#bfa");
});
//(7)not() select the div whose class is not one
$("#btn7").click(function(){
//not(selector) selects elements that are not selectors
$("div").not(".one").css("background-color","#bfa");
});
//(8)children() selects all div child elements with class one in the body
$("#btn8").click(function(){
//children() selects all child elements
$("body").children("div.one").css("background-color","#bfa");
});
//(9)find() selects all div elements with class mini in the body
$("#btn9").click(function(){
//find() selects all descendant elements
$("body").find("div.mini").css("background-color","#bfa");
});
//(10)next() #one's next div
$("#btn10").click(function(){
//next() selects the next sibling element
$("#one").next("div").css("background-color","#bfa");
});
//(11) All span elements after nextall() #one
$("#btn11").click(function(){
//nextAll() selects all the following elements
$("#one").nextAll("span").css("background-color","#bfa");
});
//(12) Element between nextuntil() #one and span
$("#btn12").click(function(){
$("#one").nextUntil("span").css("background-color","#bfa")
});
//(13)parent() . Parent element of Mini
$("#btn13").click(function(){
$(".mini").parent().css("background-color","#bfa");
});
//(14)prev() #two's previous div
$("#btn14").click(function(){
//prev()
$("#two").prev().css("background-color","#bfa")
});
//(15) Prevlall() span all previous div s
$("#btn15").click(function(){
//Prevlall() selects all the previous elements
$("span").prevAll("div").css("background-color","#bfa")
});
//(16)prevUntil() span goes forward until #one's element
$("#btn16").click(function(){
//prevUntil(exp) finds all previous sibling elements until exp is found
$("span").prevUntil("#one").css("background-color","#bfa")
});
//(17)siblings() #two
$("#btn17").click(function(){
//siblings() finds all sibling elements, including the front and back
$("#two").siblings().css("background-color","#bfa")
});
//(18)add() selects all span elements and elements with id two
$("#btn18").click(function(){
$("span").add("#two").css("background-color","#bfa");
});
});
</script>
</head>
<body>
<input type="button" value="eq()Select an index with an index value equal to 3 div element" id="btn1" />
<input type="button" value="first()Select first div element" id="btn2" />
<input type="button" value="last()Select last div element" id="btn3" />
<input type="button" value="filter()stay div Select the with even index in" id="btn4" />
<input type="button" value="is()judge#Is one: empty or: parent "id =" btn5 "/ >
<input type="button" value="has()choice div Contains.mini of" id="btn6" />
<input type="button" value="not()choice div in class Not for one of" id="btn7" />
<input type="button" value="children()stay body Select all from class by one of div Child element" id="btn8" />
<input type="button" value="find()stay body Select all from class by mini of div Descendant element" id="btn9" />
<input type="button" value="next()#one's next div "id =" btn10 "/ >
<input type="button" value="nextAll()#All span elements after one "id =" btn11 "/ >
<input type="button" value="nextUntil()#Element "id =" btn12 "/ > between one and span
<input type="button" value="parent().mini Parent element of" id="btn13" />
<input type="button" value="prev()#two's previous div "id =" btn14 "/ >
<input type="button" value="prevAll()span All in front div" id="btn15" />
<input type="button" value="prevUntil()span Forward until#one's element "id =" btn16 "/ >
<input type="button" value="siblings()#All sibling elements of two "id =" btn17 "/ >
<input type="button" value="add()Select all span Element and id by two Element of" id="btn18" />
<h3>Basic selector.</h3>
<br /><br />
Text box<input type="text" name="account" disabled="disabled" />
<br><br>
<div class="one" id="one">
id by one,class by one of div
<div class="mini">class by mini</div>
</div>
<div class="one" id="two" title="test">
id by two,class by one,title by test of div
<div class="mini" title="other"><b>class by mini,title by other</b></div>
<div class="mini" title="test">class by mini,title by test</div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini">class by mini</div>
<div class="mini" title="tesst">class by mini,title by tesst</div>
</div>
<div style="display:none;" class="none">style of display by"none"of div</div>
<div class="hide">class by"hide"of div</div>
<span id="span1">^^span Element 111^^</span>
<div>
contain input of type by"hidden"of div<input type="hidden" size="8">
</div>
<span id="span2">^^span Element 222^^</span>
<div id="mover">Executing animation div element.</div>
</body>
</html>
Results after running:














summary
This section mainly studies jQuery core functions, jQuery objects, jQuery selectors, and jQuery element filtering. The differences between jQuery objects and Dom objects need to be understood. JQuery selectors are the key knowledge in this section and should be practiced more.
