1, What is a prototype
Prototype: when each javascript object (except null) is created, it will be associated with another object. This object is what we call the prototype, and each object will "inherit" properties from the prototype.
for example

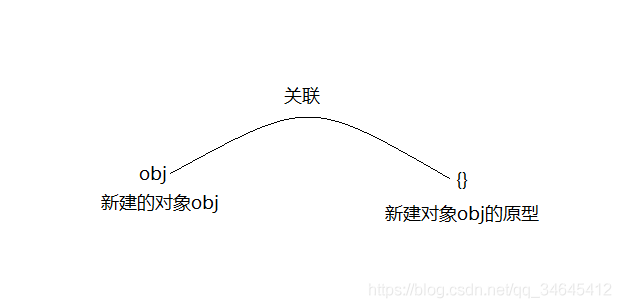
var obj = new Object();
When creating an object, an object will be associated at the same time, as shown in the figure. The associated object is the prototype of the new object obj
2, prototype
In JavaScript, each function has a prototype attribute, which points to the prototype object of the function. (ps: the function is actually an object, so it does not conflict with the examples in 1 and 2 above.)
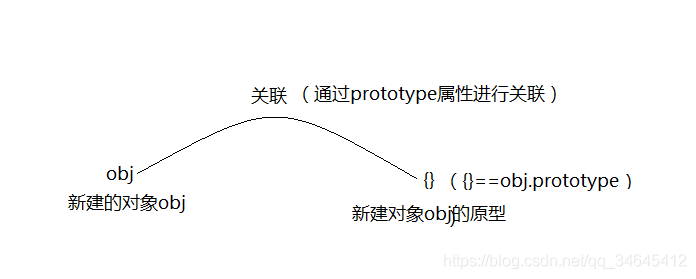
var obj = new Object();
The so-called prototype is actually the attribute associated with the prototype of the object, as shown in the figure

For example:
function Animal(weight) {
this.weight = weight
}
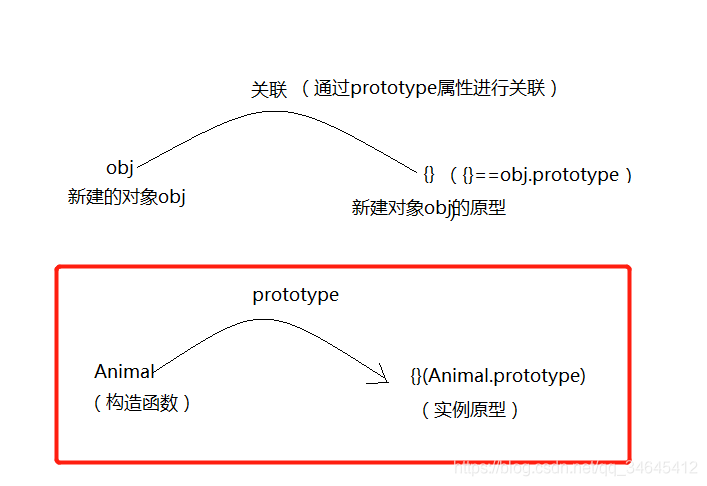
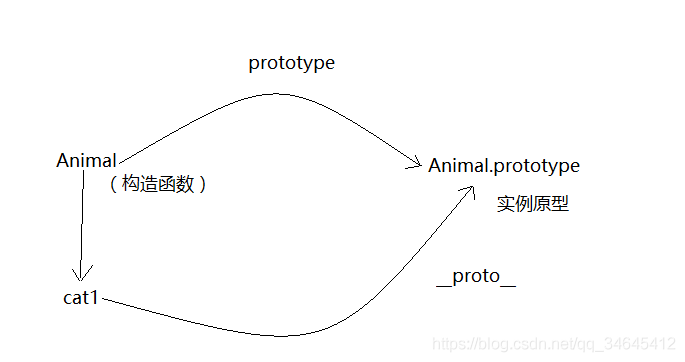
The figure shows the association between the object and the prototype:

Each object "inherits" properties from the prototype
For example, cat1 and cagt2 instantiate Animal. There is no hieght attribute in cat1 and cagt2, but the value of height can be printed as 10. In fact, cat1 and cagt2 inherit the prototype Animal Height attribute in prototype
function Animal(weight) {
this.weight = weight
}
Animal.prototype.height = 10
var cat1 = new Animal()
var cat2 = new Animal()
console.log('cat1',cat1.height)//10
console.log('cat2',cat2.height)//10
3, proto
This is a property that every object (except null) has, called__ proto__, This property points to the prototype of the object.
function Animal(weight) {
this.weight = weight
}
Animal.prototype.height = 10
var cat1 = new Animal()
var cat2 = new Animal()
console.log('cat1.__proto__ === Animal.prototype',cat1.__proto__ === Animal.prototype)
console.log('cat2.__proto__ === Animal.prototype',cat2.__proto__ === Animal.prototype)

__ proto__ And prototype
__ proto__ Is the property that the instance points to the prototype
Prototype is a property of an object or constructor that points to a prototype

4, constructor
Each prototype has a constructor attribute that points to the associated constructor.
function Animal(weight) {
this.weight = weight
}
Animal.prototype.height = 10
var cat1 = new Animal()
var cat2 = new Animal()
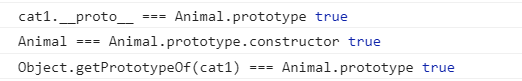
console.log('cat1.__proto__ === Animal.prototype',cat1.__proto__ === Animal.prototype)
console.log('Animal===Animal.prototype.constructor',Animal===Animal.prototype.constructor)
// Get prototype object
console.log('Object.getPrototypeOf(cat1) === Animal.prototype',Object.getPrototypeOf(cat1) === Animal.prototype)

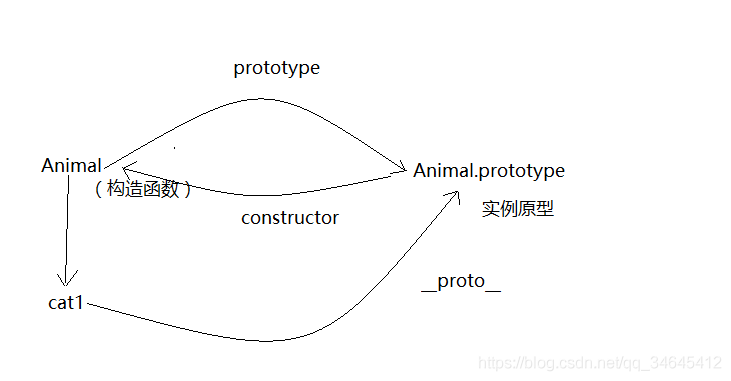
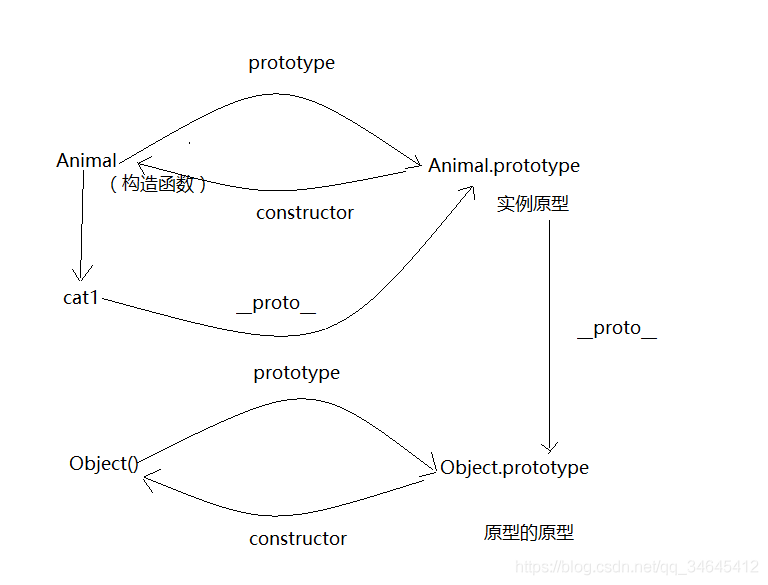
Update diagram

cat1.proto === Animal.prototype
Animal === Animal.prototype.constructor
So cat1 Is constructor = = = animal true? The answer is true, because every object will "inherit" the attribute from the prototype. There is no attribute constructor in cat1, but its prototype cat1 Proto points to animal Prototype, however, animal There is a constructor attribute in the prototype, so the constructor attribute of cat1 inherits from the constructor attribute in the prototype. Here we can see a little shadow of the prototype chain. Let's go on
So CAT1 Constructor = = = animal is also true
5, Examples and prototypes
When reading the properties of an instance, if it cannot be found, it will find the properties in the prototype associated with the object. If it cannot be found, it will find the prototype of the prototype until the top level is found. This forms the prototype chain
function Animal(weight) {
this.weight = weight
}
Animal.prototype.name = 'animal'
var cat1 = new Animal()
cat1.name = 'littleCat'
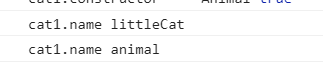
console.log('cat1.name',cat1.name)
delete cat1.name;
console.log('cat1.name',cat1.name)

It can be seen that before deleting the attribute, it is littleCat. After deleting the attribute, the instance has no name attribute. When the name attribute cannot be found, it will go to its object prototype, that is, CAT1__ proto__ Chinese is animal Prototype, and animal The value of the name attribute in the prototype is animal, so the value after deleting the name attribute becomes the value of the name attribute in the prototype
Then, what if there is no name attribute in the cat1 prototype? What will you do? Look in the prototype of the prototype? So what is the prototype of the prototype?
6, Prototype prototype
We say that the prototype is another object associated with the object when it is created, so the prototype is also an object. Since it is an object, the prototype should also be associated with an object, which is the prototype of the prototype
Then the prototype object will be associated with an object when it is created
var obj = new Object();
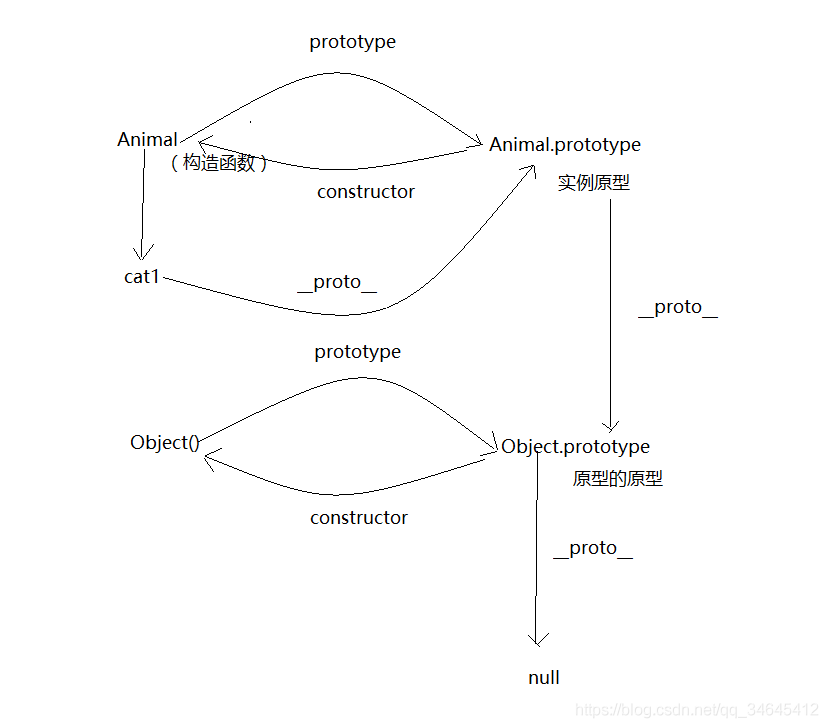
Look at the diagram

Then object What about the prototype?
That is, object prototype.__ proto__ What is it
console.log('Object.prototype.__proto__ === null',Object.prototype.__proto__ === null)
You can see the results

That is, object prototype. The value of proto is null, that is, object Prototype has no prototype, so you can imagine that in the prototype chain, when the attribute finds the top-level prototype, there is no attribute, that is, there is no attribute

7, Prototype chain
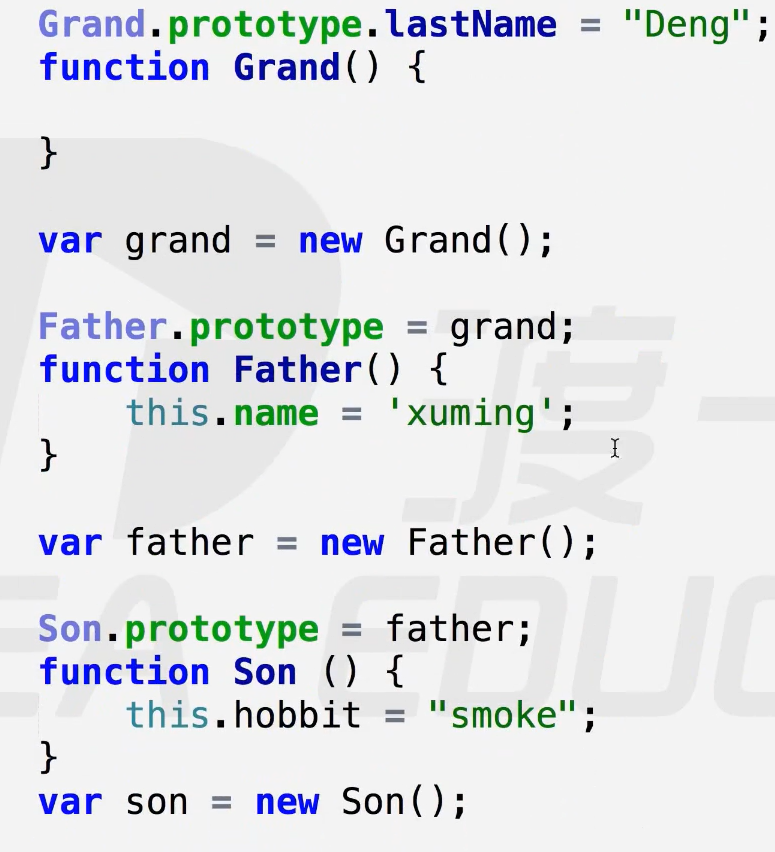
To sum up, assigning an instance of the prototype to another object and another object to another object will form a prototype chain by assigning different values to the object in the actual code. That may be abstract. Let's take an example

The above is the prototype chain, which is linked layer by layer to form a chain, which is the so-called prototype chain; The above constructor son instantiates son, and father is assigned to son Prototype and grand are assigned to father Prototype forms a prototype chain, from son,father to grand, and finally to object prototype
--------
Copyright notice: This is the original article of CSDN blogger "silly little fat", which follows the CC 4.0 BY-SA copyright agreement. Please attach the original source link and this notice for reprint.
Original link: https://blog.csdn.net/qq_34645412/article/details/105997336