How to have a small program of your own, the surprise is below!
preface
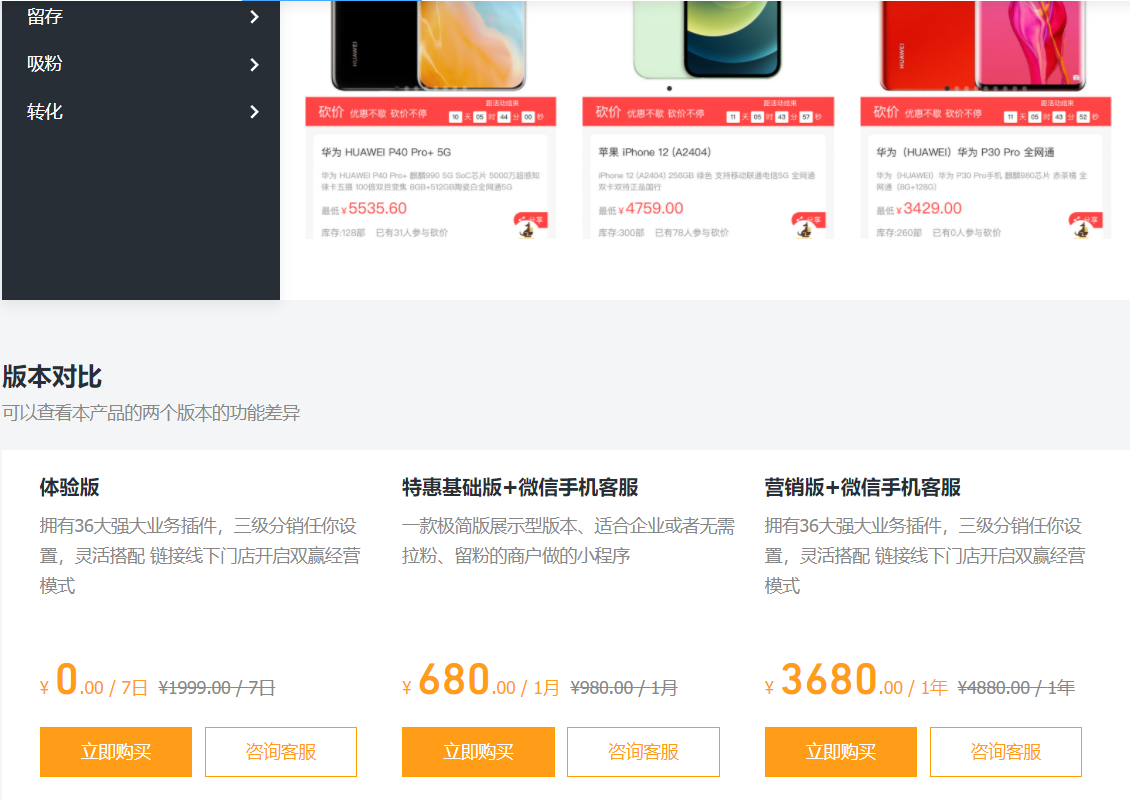
At present, the small program industry has become one of the hot dark horses of Internet marketing. Relying on major traffic platforms, the small program industry has a natural user base and unique resource advantages. With its convenient and fast operation and simple and popular mode, it has ushered in explosive growth in just one year. At present, a small program has been developed in the market, ranging from thousands to tens of thousands. Take Tencent cloud as an example. A small program designed by Tencent's official team and put into operation immediately after going online is sold at the price of 680 ~ 3680 per year. Let's not talk about the design of complex small programs, but start with the simplest.

There are two ways to develop small programs, one is custom development, and the other is third-party platform development. The customized development price is high, ranging from tens of thousands to hundreds of thousands, and the development cycle is long;
The development price of the third-party platform is low. It can be developed according to thousands of functions. The main reason is that the development cycle is short, and it can be put into operation in about a week.

1, Necessary technologies for wechat applet development
1, HTML language
Html is the abbreviation of hypertext markup language. Html is mainly responsible for the skeleton of web pages. Just like the skeleton of animals, HTML language is the skeleton that supports the layout of web pages.
2, CSS
CSS is the abbreviation of cascading style sheets. It is mainly responsible for web page style, how to distribute web page content, plate background, color and other appearance problems, which can be controlled by CSS.
3, JavaScript
js, for short, is a dynamic scripting language. In the past, js was only a scripting language for web page interaction. With the front-end frameworks such as Google v8 engine, angular and react, the trend of front-end and back-end separation became more and more obvious, and the development of node, js and other technologies made js burst out extraordinary vitality on the server side and become one of the most active languages at present.
4, Server language
If you are not a professional back-end developer, the back-end may be difficult, and its learning curve is steep. However, it is still recommended that developers learn the back-end language. At least they need to understand the general reason framework and understand its code logic. In this way, they can not only achieve the cooperation between the front and back ends, but also quarrel when there are bug s in the applet. There are many server languages. The commonly used ones are PHP, Java, Python, ASP and other technologies. It is recommended that beginners choose to learn according to their specific needs.
5, Database language
If you develop a small program with small amount of data and uncomplicated architecture, the database language is relatively simple. Generally, you can cope with some common commands and common problems. Commonly used databases include free MySQL, msSQL, MongoDB, Oracle and other databases. If the amount of data is very large, it is easy to lead to a white page on the first screen of the applet. At this time, optimization should be considered.
Note: the specific implementation is similar to the development of software. Each software has its own characteristics, and the language standard rules are somewhat different. The common development tools include wechat developer tool, byte beating developer tool and Sublime Text 3. Here we use wechat developer tools.
2, Wechat developer tools
1, Download and install
Baidu "wechat public platform", select applet

Select the corresponding version to download in the developer tool

It is recommended to install 64 bit stable version

2, New project
Fill in the project name, directory and AppID (select the test number) on the startup page

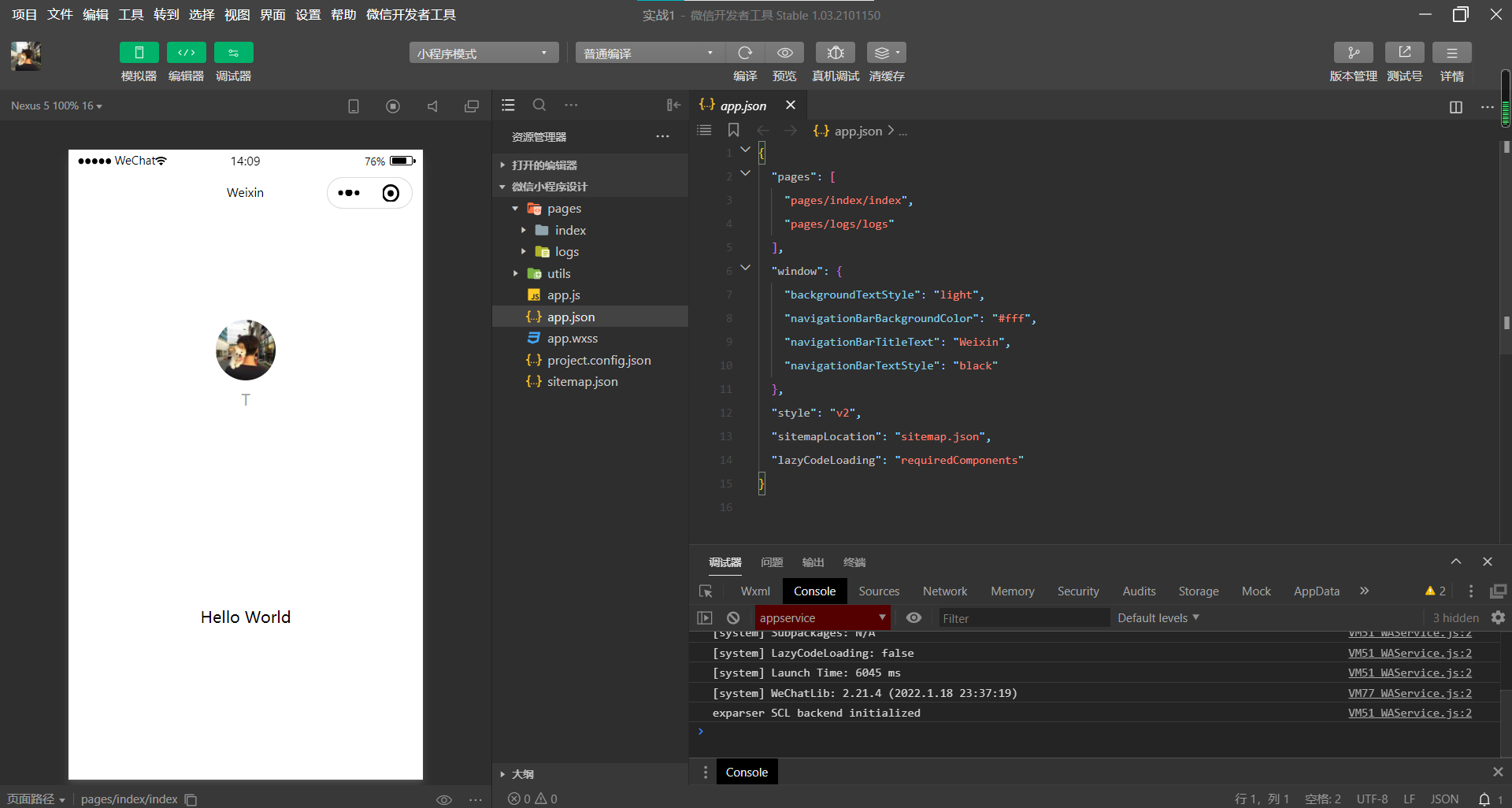
This is the basic framework

The tool comes with its own startup log. Let's start to understand the framework of applet development

3, Procedural framework
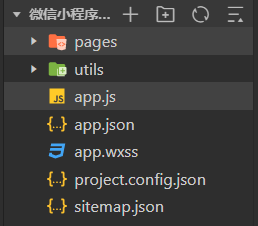
Two folders under the root directory
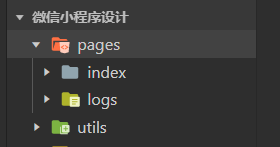
pages is a folder for storing page files;
utils is a folder for storing public js;

The applet is roughly divided into two parts, home page and paging. The home page is the first page displayed after logging in. The home page and page occupy a folder respectively, and both are included in the pages folder. Obviously, the initialized applet has only two pages (home page index and log page logs)

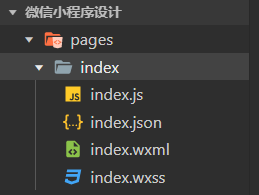
The index also contains the files required for the interface design of the home page (index.js, index.json, index.wxss, index.wxml)
index.js is the logic file of the front page, similar to js document;
index.json is the configuration file of the front page, such as title word, background, etc;
index.wxss is the style sheet file on the front page, similar to CSS documents;
index.wxml is the structure file of the front page, which is similar to HTML document.

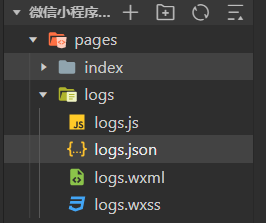
Similarly, the log file logs is basically similar to index (if you add a new page, you need to add a folder under the pages file)

And app. In the root directory js,app.json,app.wxss,project.config.json,sitemap.json is the global setting of the applet.

app.js is the entry file of the project, which is used to create application objects. It is called first when starting the applet;
app.json is the global variable of the current applet, including the page path, interface performance, bottom tab, etc;
app.wxss is the public style sheet of the applet. Developers can directly use app on the class attribute of the page component Style rules declared in wxss;
project.config.json is the project configuration file. Generally speaking, it is the personalized configuration when developing the project at the beginning. It will include a series of options, such as the color of the editor, automatic compression when uploading code, and so on.
sitemap.json is used to configure whether the applet and its page can be indexed by wechat. The file content is a JSON object. If there is no sitemap JSON, all pages are allowed to be indexed by default;
After creating the project, the developer tool automatically extracts some public code into a separate js (utils.js) file as a module; That is, the utils folder, which is used to put its own encapsulated tool class functions. It is a shared method.

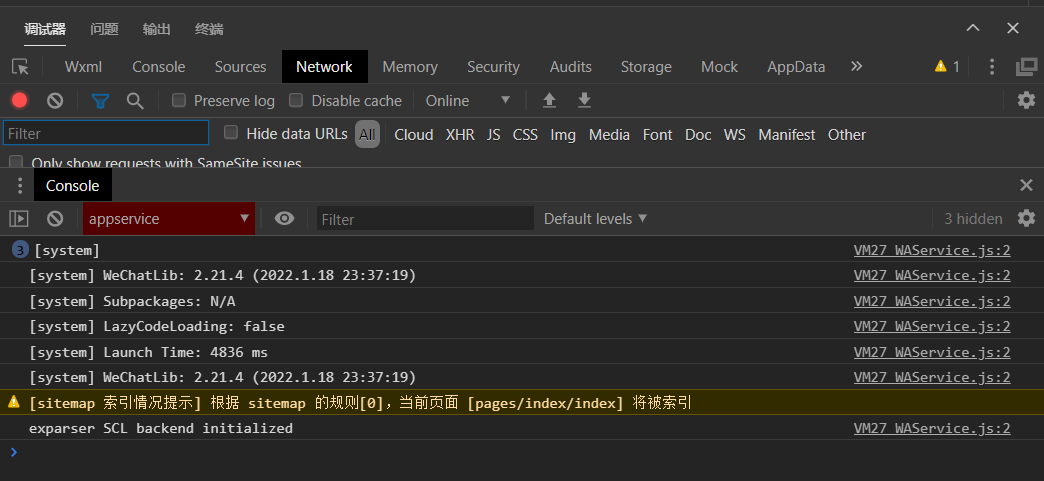
4, Program debugging area
There are several common debugging modes in the program debugging area
1.Console
Console is the console, which can display error information and print variable information

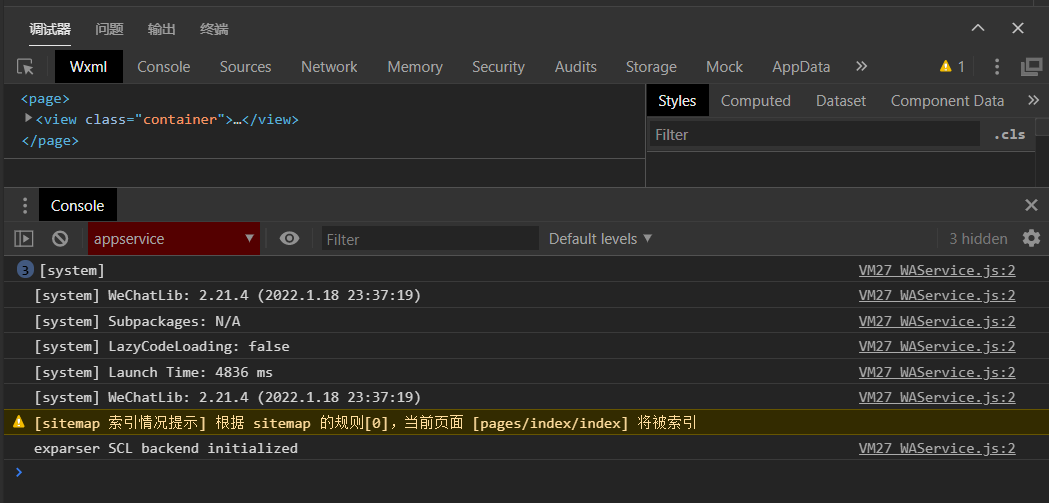
2.Wxml
Wxml is equivalent to HTML+CSS, and the area on the left is some tag attributes of HTML language + CSS. You can easily set CSS properties on the right

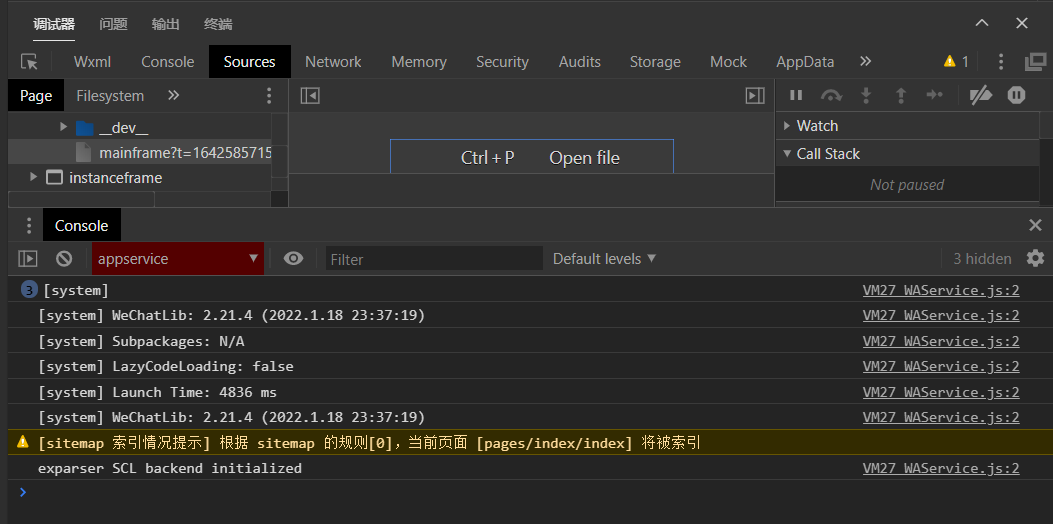
3.Sources
Sources displays all script files of the current project, which will be compiled by wechat applet framework

4.Network
Network is used to display network related information. There is no network request here

5.AppData
AppData displays the specific data displayed by the current project, which can be compiled here and displayed in real time on the page

3, Project practice (with core code)
1, Project introduction
Using wechat developer tools, we have made a most basic small program "Taihang Wizard", which is only for display and has no commercial functions.

The effect picture of the home page is as follows

2, Project framework
The "Taihang Wizard" applet has 6 pages, including home page index, content page discovery, personal home page setting, login registration page login, clock in page Calendar and code scanning payment page please

1.index
1)index.js
var api = require('../../utils/api.js')
var app = getApp()
Page({
data: {
lists: [
{
'id': '1',
'image': '/img/1.jpg',
'title': 'Taihang leader| CiH ·Shangdang County [deeply understand Changzhi red tourist attractions]',
'num':'304',
'state':'have in hand',
'time': '4 July 21-17:59',
'address': 'Changzhi City·Luzhou District'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': 'CiH ·Wuxiang·sacred place of the revolution',
'num':'380',
'state':'Has ended',
'time': '4 May 15-17:39',
'address': 'Changzhi City·Wuxiang County'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': 'Beauty of Qinyuan·Lingkong mountain',
'num':'500',
'state':'have in hand',
'time': '2 April 17:31',
'address': 'Changzhi City·Qinyuan County'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': 'Revolutionary Taihang invites you to "talk to the world"',
'num':'150',
'state':'have in hand',
'time': '5 September 17:21',
'address': 'Changzhi City·Luzhou District'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': 'Red Taihang · Taihang Mountain revolutionary area',
'num':'217',
'state':'have in hand',
'time': '10 September 16:59',
'address': 'Changzhi City·Luzhou District'
}
],
list: [
{
'id': '1',
'image': '/img/1.jpg',
'title': 'Taihang leader| CiH ·Shangdang County [deeply understand Changzhi red tourist attractions]',
'num':'304',
'state':'have in hand',
'time': '10 September 17:59',
'address': 'Changzhi City·Luzhou District'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': 'CiH ·Wuxiang·sacred place of the revolution',
'num':'380',
'state':'Has ended',
'time': '10 September 17:39',
'address': 'Changzhi City·Wuxiang County'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': 'Beauty of Qinyuan·Lingkong mountain',
'num':'500',
'state':'have in hand',
'time': '10 September 17:31',
'address': 'Changzhi City·Qinyuan County'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': 'Revolutionary Taihang invites you to "talk to the world"',
'num':'150',
'state':'Has ended',
'time': '10 September 17:21',
'address': 'Changzhi City·Luzhou District'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': 'Red Taihang · Taihang Mountain revolutionary area',
'num':'217',
'state':'have in hand',
'time': '10 September 16:59',
'address': 'Changzhi City·Luzhou District'
}
],
imgUrls: [
'/img/26.jpg',
'/img/13.jpg',
'/img/28.jpg',
'/img/14.jpg',
'/img/24.jpg',
'/img/15.jpg',
'/img/27.jpg',
'/img/27.jpg',
'/img/16.jpg'
]
},
onLoad () {
var that = this
app.getSystemInfo(function(res) {
that.setData({
systemInfo: res
})
})
that.setData({
_api: api
})
this.getSwipers()
this.pullUpLoad()
},
/**
*
*/
getSwipers () {
api.get(api.SWIPERS)
.then(res => {
this.setData({
swipers: res.data.ads
})
})
},
scrollR: function(e){
this.setData({
lists: this.data.lists.concat(this.data.list),
});
},
onLoad: function (e) {
this.scrollR(e);
},
scroll: function(e){
this.scrollR(this.data.offset);
},
//Page jump function (find bindtap="go2detail" in wxml)
go2detail: function(param){
wx.navigateTo({
url: '/pages/discovery/discovery',
})
}
})
2)index.json
{
"usingComponents": {}
}
3)index.wxml
<scroll-view scroll-y="true" bindscroll="scroll">
<view class="swiper">
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}" wx:key="item.id">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
</view>
<view class="mobi_title">
<text class="mobi_icon"></text>
<text>Taihang spirit recommends it to you</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="list" wx:key="list.id">
<view class="list" data-id="{{list.id}}">
<view class="list-img">
<image class="video-img" bindtap="go2detail" mode="scaleToFill" src="{{list.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title" bindtap="go2detail"><text>{{list.title}}</text></view>
<view class="list-tag"><view class="state">{{list.state}}</view><view class="join"><text class="list-num">{{list.num}}</text>People sign up</view></view>
<view class="list-info"><text>{{list.address}}</text>|<text>{{list.time}}</text></view>
</view>
</view>
</block>
</scroll-view>
<include src="../layout/footer.wxml"/>
4)index.wxss
/**index.wxss**/
page{
height: 100%;
background-color: #efeff4;
}
scroll-view{
height: 100%;
}
.swiper{
top: 0px;
width: 100%;
height: 240px;
}
.swiper swiper{
height: 240px;
}
.slide-image{
width: 100%;
}
.mobi_title{
font-size: 15px;
color: #777;
line-height: 110%;
font-weight: normal;
width: 100%;
padding: 10px;
background-color: #f3f3f3;
position: relative;
}
.mobi_icon{
padding: 0px 1.5px;
border-radius: 1.5px;
background-color: #ff7777;
position: relative;
margin-right: 5px;
}
/*list*/
.list{
overflow: hidden;
width: 100%;
padding: 0 20px 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 15px;
}
.list-img{
position: relative;
float: left;
width: 120px;
}
.list-img .video-img{
width: 120px;
height: 120px;
}
.list-detail{
position: absolute;
margin-top: 15px;
margin-left: 135px;
margin-right: 10px;
}
.list-title text{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 17px;
color: #333;
font-weight: bold;
line-height: 120%;
}
.list-tag view.state{
display: block;
font-size: 11px;
color: #81aaf7;
width: 50px;
padding: 2px;
border: 1px solid #93b9ff;
border-radius: 2px;
text-align: center;
margin-top: 10px;
float: left;
}
.list-tag .join{
font-size: 13px;
line-height: 120%;
color: #bbb;
position: absolute;
display: inline;
margin: 10px 0 0 20px;
}
.list-tag .list-num{
font-size: 16px;
color: #ff6666;
}
.list-info{
font-size: 13px;
color: #bbb;
line-height: 110%;
font-weight: normal;
margin-top: 40px;
}
2.app.json
{
"pages": [
"pages/index/index",
"pages/setting/setting",
"pages/login/login",
"pages/please/please",
"pages/Calendar/Calendar",
"pages/discovery/discovery"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Taihang spirit",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#a0a0a0",
"selectedColor": "#ec5c30",
"backgroundColor": "#f2f2f2",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "home page",
"iconPath": "img/shouye.png",
"selectedIconPath": "img/shouye1.png"
},
{
"pagePath": "pages/setting/setting",
"text": "my",
"iconPath": "img/me.png",
"selectedIconPath": "img/me1.png"
}
]
},
"debug": true,
"sitemapLocation": "sitemap.json"
}
The above codes are for reference only. You can refer to the following documents
Link:
Official documents of wechat applet
Applet framework
3, Project launch
Wechat public platform, enter the applet to register

After registration, there will be an AppID, replace the previous test number with a new ID, open the wechat developer tool again, and the upload button will appear at the top of the editing area

After the upload is successful, enter the wechat public platform, you will see the development version, submit it for review, about half an hour, notify the approval, submit the review version, and see your online applet in about 10 minutes.

summary
After talking so much, in the final analysis, you still need to get the most difficult code done by yourself. Before, I knew nothing about small program development. Young people rely on an aggressive spirit. The more they discover the new world, the more excited they are, just like a hungry lion sees its prey. Bugs are changed one by one. Come on!