Learning objectives:
Learn front-end knowledge and make clear the fuzzy knowledge points- Jump page with parameters
- Differences between V-model, v-bind and v-on
- The design of components and the use of props
- Front and rear end interaction
Learning content:
- Jump page with parameters, refer to the link: Add link description
Specific implementation method:
| step | code |
|---|---|
| Click the button | < El button size = "mini" @ Click = "signstatistics (scope. Row)" > check in statistics < / El button > |
| Method implementation | signStatistics(row){this.$router.push("/activitysign"+row.act_id);} |
| Page response | created:function (){this.actId=this.$route.params.act_id } |
- Differences between V-model, v-bind and v-on
| name | usage | abbreviation |
|---|---|---|
| v-model | It is used in a form control (or a custom component) for two-way binding. The bound value is the value of the form control | |
| v-bind | Bind one or more attribute s or a component prop to an expression, one-way binding | : value |
| v-on | Binding event | @click |
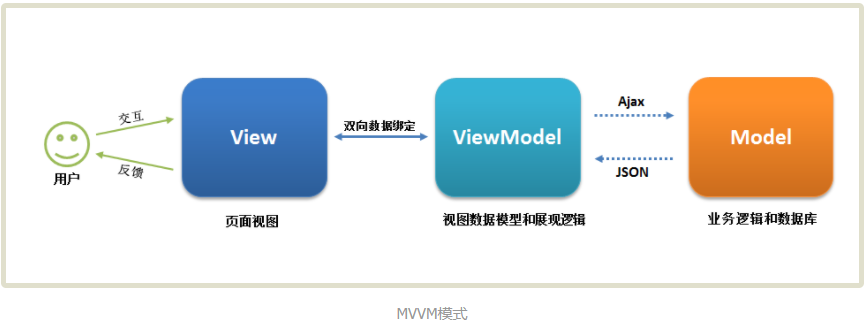
MVVM development mode:
Reference link Add link description
The abbreviation of Model view ViewModel, the core of which is the ViewModel layer, which is responsible for transforming the data objects in the Model to make the data easier to manage and use. This layer performs bidirectional data binding with the view layer upward and data interaction with the Model layer downward through interface requests

| layer | characteristic |
|---|---|
| View layer | View is the view layer, that is, the user interface. The front end is mainly built by HTML and CSS |
| Model layer | Model refers to the data model, which generally refers to various business logic processing and data manipulation at the back end, mainly focusing on the database system |
| ViewModel layer | In this layer, the front-end developer converts the Model data obtained from the back-end and makes secondary encapsulation to generate a View data Model that meets the expected use of the View layer. It should be noted that the data Model encapsulated by ViewModel includes two parts: View state and behavior, while the data Model of Model layer only includes state, such as what is displayed in this part of the page and what is displayed in that part, which belong to View state (display), what happens when the page is loaded and what happens when you click this part, What happens when this piece scrolls belongs to the View behavior (interaction), and the View state and behavior are encapsulated in the ViewModel. Such encapsulation enables the ViewModel to completely describe the View layer. Due to the realization of two-way binding, the content of ViewModel will be displayed in the View layer in real time, which is exciting, because front-end developers no longer have to update the View by manipulating DOM inefficiently and troublesome. MVVM framework has done the dirty and tired part well. Our developers only need to process and maintain ViewModel, and the updated data View will be updated automatically, Truly realize data-driven development. See, the View layer shows not the data of the Model layer, but the data of the ViewModel. The ViewModel is responsible for interacting with the Model layer, which completely decouples the View layer and the Model layer. This decoupling is very important. It is an important part of the implementation of the front-end and rear-end separation scheme |
Bidirectional binding:
The two-way binding between the data model and the view. When the defined variable changes, the value displayed by the object called in the page also changes, that is, the user's modifications on the view will be automatically synchronized to the data model.
One way binding:
Once the HTML code is generated, there is no way to change the one-way binding between the data model and the view. If new data appears, the previous HTML code must be deleted first, and then the new data and template must be integrated together to form a new HTML code, and then inserted into the document stream
- Component design and props usage
(1) Component usage:
<div id="app">
//Use components
<my-component></my-component>
<div>
<script>
//Declare the component, where the DOM element of the template must be contained by * * an element * *.
Vue.component('my-component',{
template:'<div>Here is the content of the component</div>'
});
var app=new Vue({
el:'#app'
})
</script>
In special cases, component templates are limited (for example, in table, you can use special attributes to mount components < tbody is = "my component" > < / tbody >
(2) Usage of props
Usually, the template of the parent component contains child components. The parent component should forward transfer data or parameters to the child components. After receiving them, the child components will render different contents or perform operations according to different parameters. This forward data transfer process is realized through props.
Receive a data from the parent and render it in the component template:
<div id="app">
<my-component message="Data from parent component"></my-component>
<div>
<script>
Vue.component('my-component',{
props:{'message'},
template:'<div>message</div>'
});
var app=new Vue({
el:'#app'
})
</script>
Sometimes you can use v-bind to dynamically bind props values:
<div id="app">
//The v-model is bound to the parentMessage in the vm in both directions. The value of parentMessage in the vm can be modified by modifying in the input box
//v-bind unidirectionally binds the parentMessage in the vm, passes the value to the my component component template and renders it
<input type="text" v-model="parentMessage">
<my-component :message="parentMessage"></my-component>
<div>
<script>
Vue.component('my-component',{
props:{'message'},
template:'<div>message</div>'
});
var vm=new Vue({
el:'#app'
data:{
parentMessage:''
}
})
</script>
- Interaction instance with backend:
(1)
View layer:
<div id="app">
<p>{{message}}</p>
<button v-on:click="showMessage()">Click me</button>
</div>
ViewModel layer:
var app = new Vue({
el: '#app',
data: { // It is used to describe the view state (either based on the Model layer data definition or pure front-end definition)
message: 'Hello Vue!', // Pure front end definition
server: {}, // Store secondary encapsulation data based on Model layer data
},
methods: { // Used to describe view behavior (fully front-end definition)
showMessage(){
let vm = this;
alert(vm.message);
}
},
created(){
let vm = this;
// Ajax gets the data of the Model layer
ajax({
url: '/your/server/data/api',
success(res){
// TODO converts the obtained Model data for secondary encapsulation
vm.server = res;
}
});
}
})
Model layer of the server (business logic processing is omitted, and only external interfaces are described)
{
"url": "/your/server/data/api",
"res": {
"success": true,
"name": "IoveC",
"domain": "www.cnblogs.com"
}
}
(2)
axios: reference resources
await and asynchronous: reference resources