Web front end final assignment html+css+javascript winery web design example (5 pages) ~ student web design and production
Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much? No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
Original HTML+CSS+JS page design, web college students' web design homework source code, this is a good web page production, the picture is smart, and is very suitable for beginners to learn and use.
Introduction to works
1. Introduction to web works: wine winery HTML website template, DIV+CSS layout design, a full set of templates, including home page, products, company profile, company news, contact us and other HTML enterprise template pages.
2. Editing of web page works: this work is the subject of web page design of students' personal home page, and the code is made of simple student level html+css layout. After downloading the work, you can use any HTML editing software (for example, all editors of DW, HBuilder, NotePAD, vscade, Sublime and Webstorm can be used)
3. Web page work layout: the overall web page layout includes LOGO, navigation and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the layout of picture list. The table is inserted into the score page. Contact us to set the left alignment using the picture alignment.
4. Web page work technology: CSS is used to make web page background, mouse passing, selected navigation color change effect, underline, etc. A message form is made on the home page, and a form judgment is made simply using JavaScript (the form cannot be empty when submitted)
1, Work demonstration
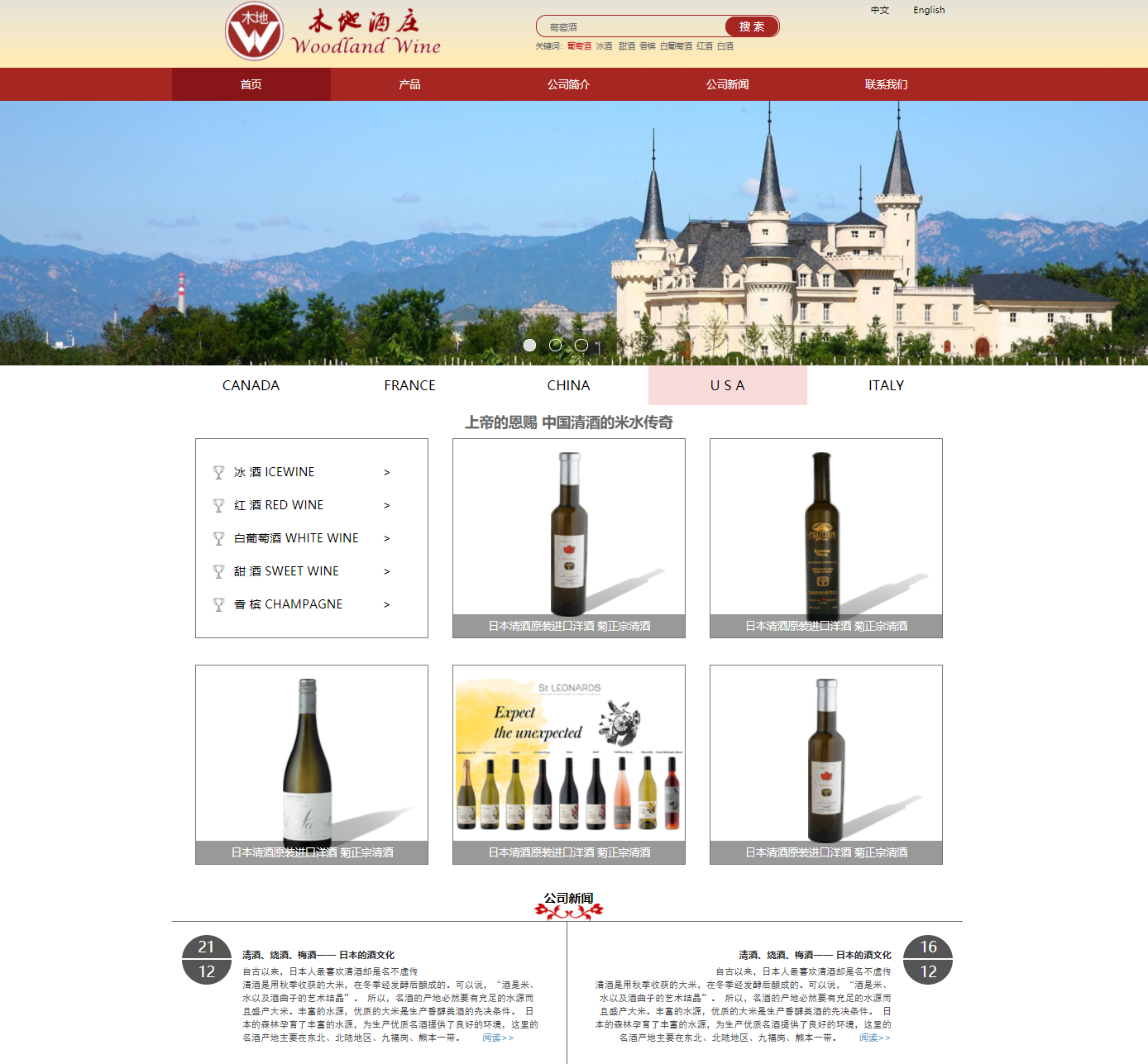
1. Home page

2. Products

3. Company profile

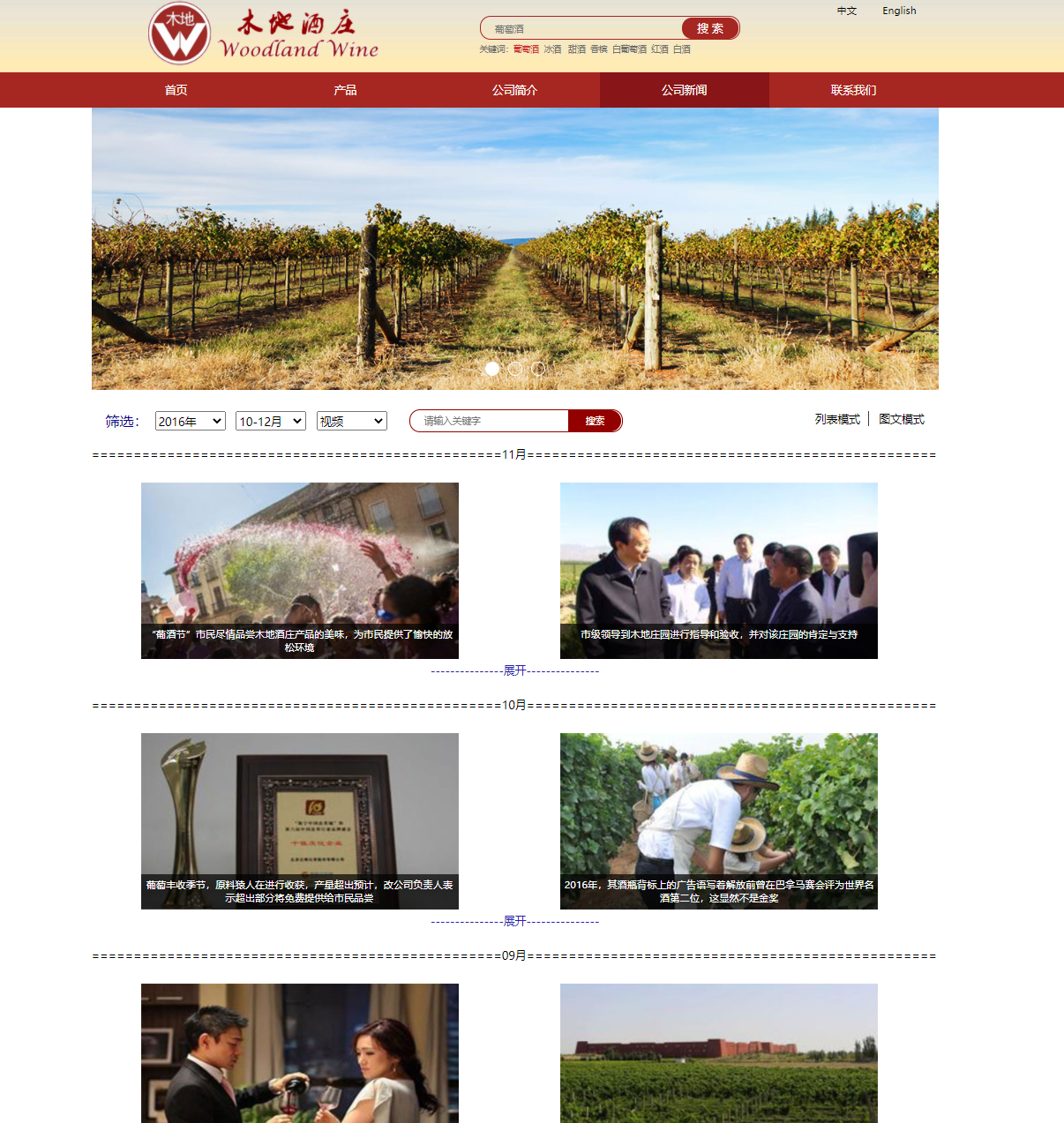
4. Company news

5. Contact us

2, Code directory

3, Code implementation
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Woody winery training project</title>
<link href="css/font-awesome.css" rel="stylesheet">
<link href="css/header.css" type="text/css" rel="stylesheet">
<link href="css/spxq.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="js/chanping.js"></script>
</head>
<body>
<div class="box">
<!--Head area-->
<div class="topbox">
<div class="top">
<a href="index.html"><img src="images/top-logo.png" class="top-logo"></a>
<div class="t-sousuo">
<div class="sousuok">
<input type="text" placeholder="Wine" class="t-txt">
<input type="button" value="search Rope" class="t-btn">
</div>
<span class="t-gjc">key word:<span style="color: #cf3232; "> wine < / span > & nbsp; ice wine
Sweet wine champagne White Wine red wine Baijiu</span>
</div>
<ul>
<li><i class="fa fa-star" aria-hidden="true"></i><a href="">chinese</a></li>
<li><i class="fa fa-star" aria-hidden="true"></i><a href="#">English</a></li>
</ul>
</div>
</div>
<!--Navigation area-->
<div class="navbox">
<nav class="nav">
<ul>
<li><a href="index.html" >home page</a></li>
<li class="navhover"><a href="chanping.html">product</a></li>
<li><a href="jianjie.html">Company profile</a></li>
<li><a href="new.html">Company news</a></li>
<li><a href="lxwm.html">contact us</a></li>
</ul>
</nav>
</div>
<!--Content area-->
<div class="conbox">
<div class="c-top">
<div class="c-top-l">
<img src="images/spxq/zhutu.jpg" >
<img src="images/spxq/xiaotu.jpg" class="xiaotu">
<img src="images/spxq/xiaotu.jpg" class="xiaotu">
<img src="images/spxq/xiaotu.jpg" class="xiaotu">
</div>
<div class="c-top-r">
<h3>Mudi winery Zhizhen Vidal white ice wine 2012<br><small>Woodland Vidal Premium Icewine</small></h3>
<p>type Type : Sweet white ice wine Sweet Icewine</p>
<p>Grape variety Grape Variety: vidal Vidal</p>
<p>Alcohol degree Alcoholic Strength : 10.5%vol.</p>
<p>Grape picking year Vintage: 2012</p>
<p>Production area Wine Region: Canada/Niagara lakeside town </p>
<p>Grade Class: VQA</p>
<p>Net content Net Weight: 375ml</p>
<h4>Price:¥368</h4>
<ul class="xznf">
Select year:
<li class="xznfhover">2002</li>
<li>1996</li>
<li>1982</li>
</ul>
<div class="goumai">
<input type="button" value="+" id="jia">
<input type="text" value="1" id="sltxt">
<input type="button" value="-" id="jian">
<input type="button" value="add to cart">
<input type="button" value="Buy now">
</div>
<div class="scbox">
<i class="fa fa-heart-o shoucan" aria-hidden="true"></i>
<i class="fa fa-heart shoucan2" aria-hidden="true"></i>
<p>Collection</p>
</div>
<div class="fxbox">
<i class="fa fa-heart-o shoucan" aria-hidden="true"></i>
<i class="fa fa-heart shoucan2" aria-hidden="true"></i>
<p>share</p>
</div>
<br>
<p style="clear: both; color: #666666; font-size:14px; line-height: 40px; "> warm reminder: it does not affect secondary sales and supports return</p>
</div>
</div>
<div class="c-bottom">
<ul class="c-b-nav">
<li>Product details</li>
<li>Commodity evaluation</li>
<li>Community activities</li>
</ul>
<div class="xqnr">
<p class="xqwz">Tasting tips: the wine has a bright and charming gem color, emitting bursts of rich aroma of red berries, raspberries and other berries. The aftertaste is long and lasting, lingering in the mouth for a long time. It is worthy of being a Zhizhen treasure in Canada<br>
Tasting Notes:
Wonderful bright red color with dark hues elude to the berry filled nose and palate concentrated full of cherry, raspberry , and red currant . This rare Cabernet Icewine is a real Canadian treasure and has a lengthy finish that is simply heavenly.</p>
<img src="images/spxq/wentu.jpg" style="margin-left: 10px;">
</div>
<div class="sppj hide">
<p>This product has no evaluation content in recent 30 days!!!</p>
</div>
<div class="sqhd hide">
<p>This product has no community activities in recent 30 days!!!</p>
</div>
</div>
</div>
<!--Footer area-->
<div class="footbox">
<div class="foot">
<div class="huiding"><a href="#">
<i class="fa fa-arrow-up" aria-hidden="true"></i>
</a></div>
<ul>
<li><a href="lxwm.html">contact us</a></li>
<li><a href="jianjie.html">Company profile</a></li>
<li><a href="new.html">Company news</a></li>
<select class="f-xl">
<option>Links</option>
<option>Weng Fengtong</option>
<option>Hu Jiajun</option>
<option>Zhang Mingcong</option>
</select>
</ul>
<p class="f-small">Copyright @ 2010-2016 Mudi Winery Co., Ltd wengfengtong More templates:<a href="http://www.mycodes. net/" target="_ Blank "> source code house</p>
<p class="f-sj">Persuade you to make more wine<br/><span>Man Yunxiang has only this family</span></p>
<img src="images/foot-logo.jpg" style="position:absolute;bottom:10px;right:30px; ">
</div>
</div>
</div>
</body>
</html>
4, A complete set of web front-end introduction to advanced (Video + source code + materials + interview) (Tutorial)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ ~ pay attention to me and praise the blog ~ bring you up knowledge every day!
❉1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, whole station templates, college students' Graduation HTML templates, final homework templates, etc! "There are many front-end developers here to discuss front-end Node knowledge and learn from each other"!
❉3. You can learn from each other about the above technical issues. You can pay attention to ↓ Gong Z to get more source code!

6, More HTML final assignment articles
5.HTML final assignment ~ design and implementation of tourism website based on HTML+CSS+JavaScript
7.HTML final assignment ~ imitation Xiaomi mall web design template (HTML+CSS+JavaScript)
8.HTML final assignment ~ catering culture student web design assignment (HTML+CSS+JavaScript)
11.HTML web design and production homework - making cartoon web design 6 pages (HTML+CSS+JavaScript)
14. Final assignment ~ hotel website template (HTML+CSS+JavaScript)
16.HTML Olympic web page 5 page culture ~ sports student web page design homework
17.HTML my hometown Hangzhou web design source code (div+css)
27. Final HTML assignment ~ finished maldives tourism web design assignment
29. Final HTML assignment ~ finished Fengyang tourism web design assignment (HTML+CSS+JavaScript)
37.HTML final assignment ~ fresh handmade soap website shows 4 pages (HTML+CSS+JavaScript+Bootstrap)
38. Students' HTML personal web work ~ cake dessert shop has 11 pages in total (HTML+CSS+JavaScript)
39.HTML final assignment ~ static website of chess and card games (6 pages) HTML+CSS+JavaScript
49.HTML final assignment ~ web front end development personal blog HTML whole station template
56.HTML web design and production homework (div+css) ~ environmental protection (5 pages)
60.HTML static web page operation - 8 pages of catering food web page (HTML+CSS+JavaScript)
61.HTML static web page assignment - 4 pages of online florist (HTML+CSS+JS)
63. Freshman training web page making homework ~ agricultural products web page 2 pages (div+css)
7, More confession source code
❤ 100 html+css+JavaScript confession source code demonstration address