number
For EE Number() creates a digital object on the server. For example, use {math The ejabist method creates a constant value on the server:
The EE String () and EE The number() method is a {construct. The constructor takes its parameters (and possibly other parameters), puts them into a container, and then returns the container and its contents as an Earth Engine object that can be manipulated in code. Any constructor that starts with will ee{return an Earth Engine object.
Methods on Earth Engine objects
Note that once the earth engine object is created, you must use the earth engine method to process it. In this example, you cannot use JavaScript Math.log() To process the Earth Engine object. You must use the equivalent method defined for Number:
log() is an EE Method of the number object. (use the on the left side of the code editor.) Docs tab View a list of all methods for each Earth Engine object type, such as EE Number > log()). Note that the methods of the Earth Engine object return other Earth Engine objects.
list
To change the JavaScript list to EE List objects on the server, you can put JavaScript text into containers like numbers and strings. Earth Engine also provides a convenient server-side method for generating digital sequences. For example:
Due to EE List objects exist only on the server, so use the functionality provided by the earth engine to interact with them. For example, to get something from a list, use the object's get() method EE List
FAQ
Sometimes, the Earth Engine does not know the type of object returned from the method. As a programmer, you know that the variable in the previous example of value is a numeric object. But if you try to use the add() an method EE Number, you will get the following error:
value.add is not a function
This is common in the get() function, which can return various earth engine objects. To correct it, use EE The number constructor is used to cast the result of the
Dictionaries
You can use Dictionary to build the Earth Engine from JavaScript objects, just like using strings, numbers, and lists. At build time, you can use JavaScript functionality to initialize the Earth Engine object. In this case, anee Dictionaries are constructed directly from JavaScript text objects
Once you have ee Dictionary, you must use the method EE Dictionary to get the value (different from the JavaScript dictionary in the previous lesson). Specifically, get(key) returns the value key associated with the. Since the returned object type get() can be any type, if you want to do anything on the object instead of printing it, you need to cast it to the correct type. Also note that the keys() method returns an EE List.
date
Date objects are the way the earth engine represents time. As with the previous example, distinguish JavaScript Date Object and earth engineee Date objects are important. ee.Date from string, JavaScript date, or using EE The static method {construct provided by the date class. (for more information, see Document tab The date section of the. This example illustrates constructing a date from a string or JavaScript date that represents the number of milliseconds since midnight on January 1, 1970 Dates are useful for filtering collections, especially as parameters to the filterDate() method
Pass parameters by name
The parameters of the Earth Engine method can be passed in order, such as creating an EE Date is the parameter of the fromYMD() static method starting from mm / DD / yy. The parameters can be passed in the order of year, month and day:
Alternatively, you can pass parameters by name in any order. Although it may be more code, it can improve readability and reusability. To pass parameters by name, pass in a JavaScript object, where the key of the object is the name of the method parameter and the value is the parameter of the method.
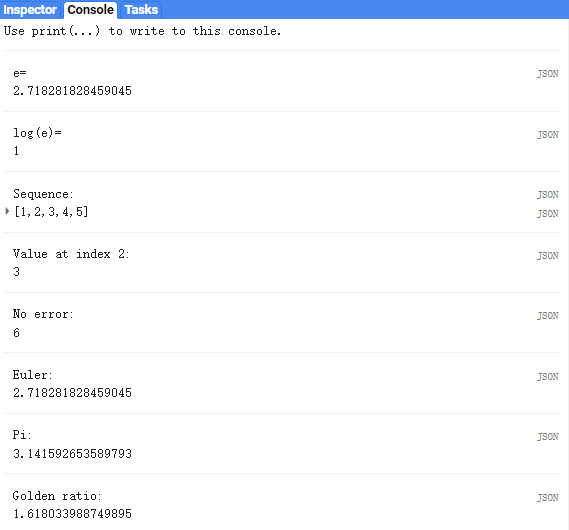
code:
// Number type
var serverNumber = ee.Number(Math.E);
print('e=', serverNumber);
// Use a built-in function to manipulate numbers.
var logE = serverNumber.log();
print('log(e)=', logE);
// Create a list in the form of a fool
var eeList = ee.List([1, 2, 3, 4, 5]);
// Create a list form: simple
var sequence = ee.List.sequence(1, 5);
print('Sequence:', sequence);
// Extract values from list
var value = sequence.get(2);
print('Value at index 2:', value);
// Convert the return value of get() to a number. Convert to numeric type and add or subtract
print('No error:', ee.Number(value).add(3));
// Make a dictionary in the form of key value. If it is a string, remember to add ""
var dictionary = ee.Dictionary({
e: Math.E,
pi: Math.PI,
phi: (1 + Math.sqrt(5)) / 2
});
// Gets the value in the dictionary
print('Euler:', dictionary.get('e'));
print('Pi:', dictionary.get('pi'));
print('Golden ratio:', dictionary.get('phi'));
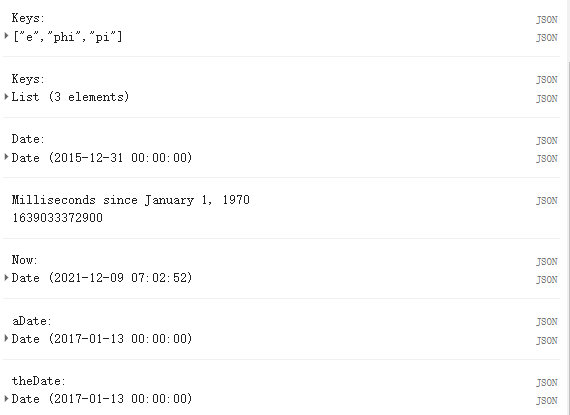
// Get all keys and values
print('Keys: ', dictionary.keys());
print('Keys: ', dictionary.values());
// Define time
var date = ee.Date('2015-12-31');
print('Date:', date);
// Get current time
//This operation can be used to calculate the length of time in the process of running code
//Use to see how fast the code runs
var now = Date.now();
print('Milliseconds since January 1, 1970', now);
// Initialize an EE Date object.
var eeNow = ee.Date(now);
print('Now:', eeNow);
//Define time format
var aDate = ee.Date.fromYMD(2017, 1, 13);
print('aDate:', aDate);
//Another format for defining time
var theDate = ee.Date.fromYMD({
day: 13,
month: 1,
year: 2017
});
print('theDate:', theDate);result:


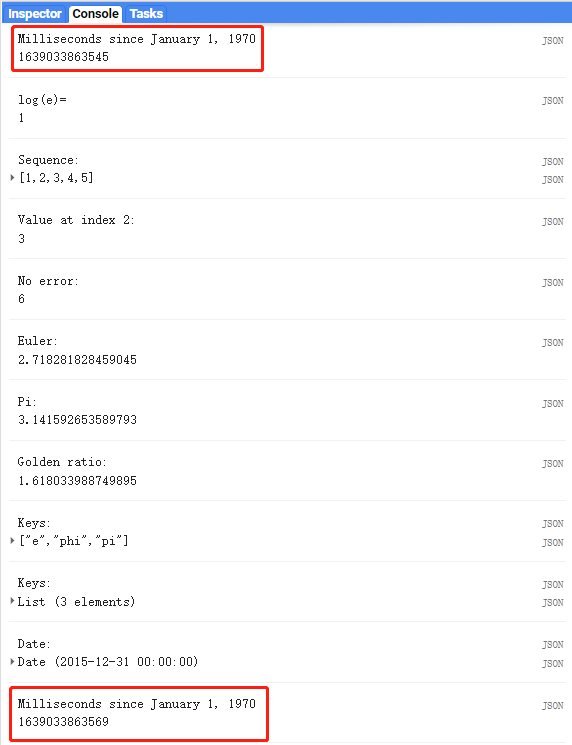
During the calculation, we found that although there are few programs, there are also time differences. The results are shown in the figure below: