Make a beautiful and simple personal web page with HTML+CSS ~ personal photo album introduces personal home page template (6 pages) students' HTML personal web page homework works
Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much? No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
Original HTML+CSS+JS page design, web college students' web design homework source code, this is a good web page production, the picture is smart, and is very suitable for beginners to learn and use.
Introduction to works
1. Introduction to web works: Black general IT programmer information exchange personal blog website template. You can download what you like. The article page supports the responsive layout of mobile PC. IT mainly includes: login, registration, home page, Mars members, huazi family contact us, etc. a total of 6 pages html download.
2. Editing of web page works: this work is the subject of web page design of students' personal home page, and the code is made of simple student level html+css layout. After downloading the work, you can use any HTML editing software (for example, all editors of DW, HBuilder, NotePAD, vscade, Sublime and Webstorm can be used)
3. Web page work layout: the overall web page layout includes LOGO, navigation and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the picture list layout. The score page inserts a table. Contact us to set the left alignment using the picture alignment.
4. Web page work technology: CSS is used to make web page background, mouse passing, selected navigation color change effect, underline, etc. A message form is made on the home page, and a form judgment is made simply using JavaScript (the form cannot be empty when submitted)
1, Work demonstration
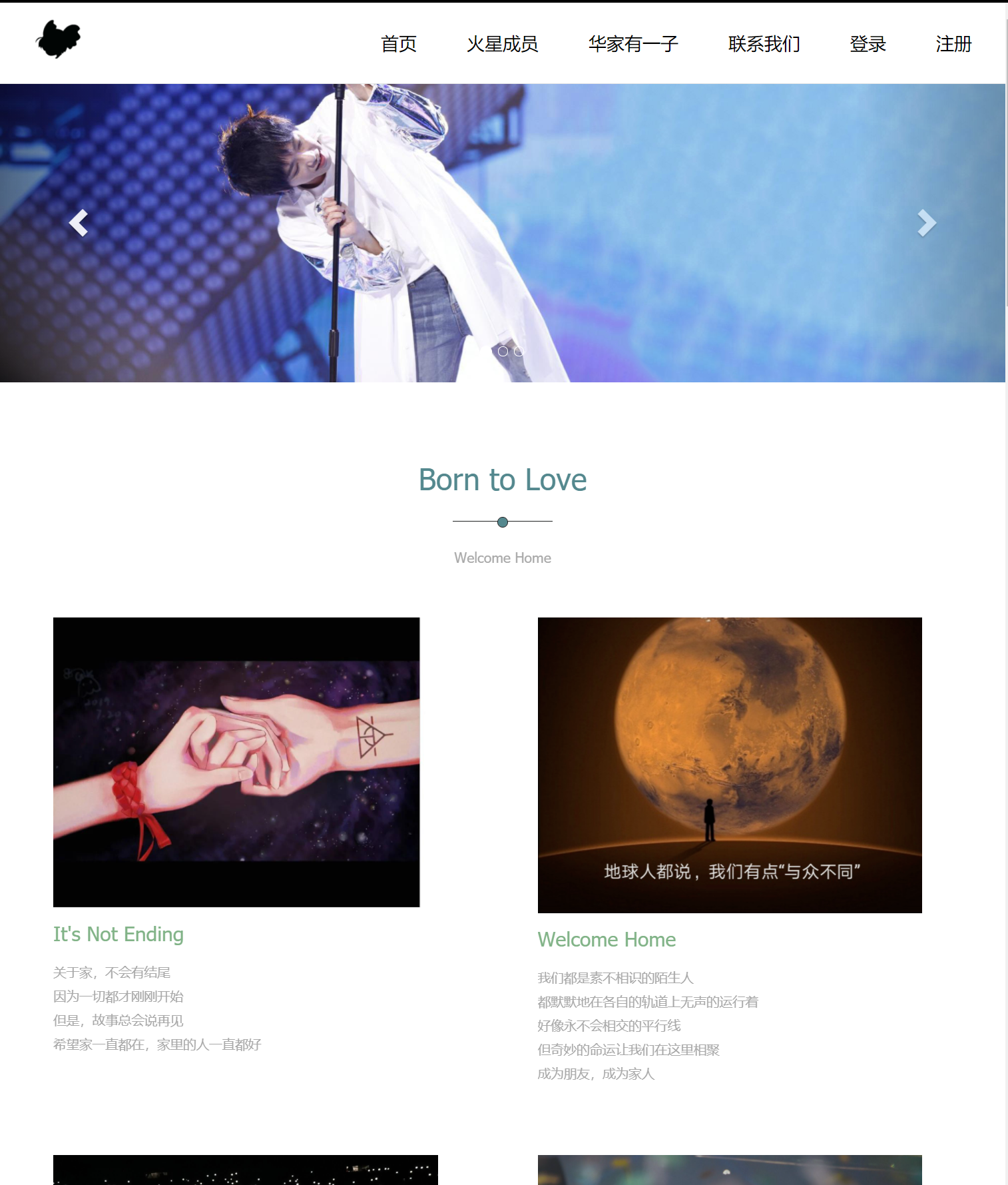
1. Home page

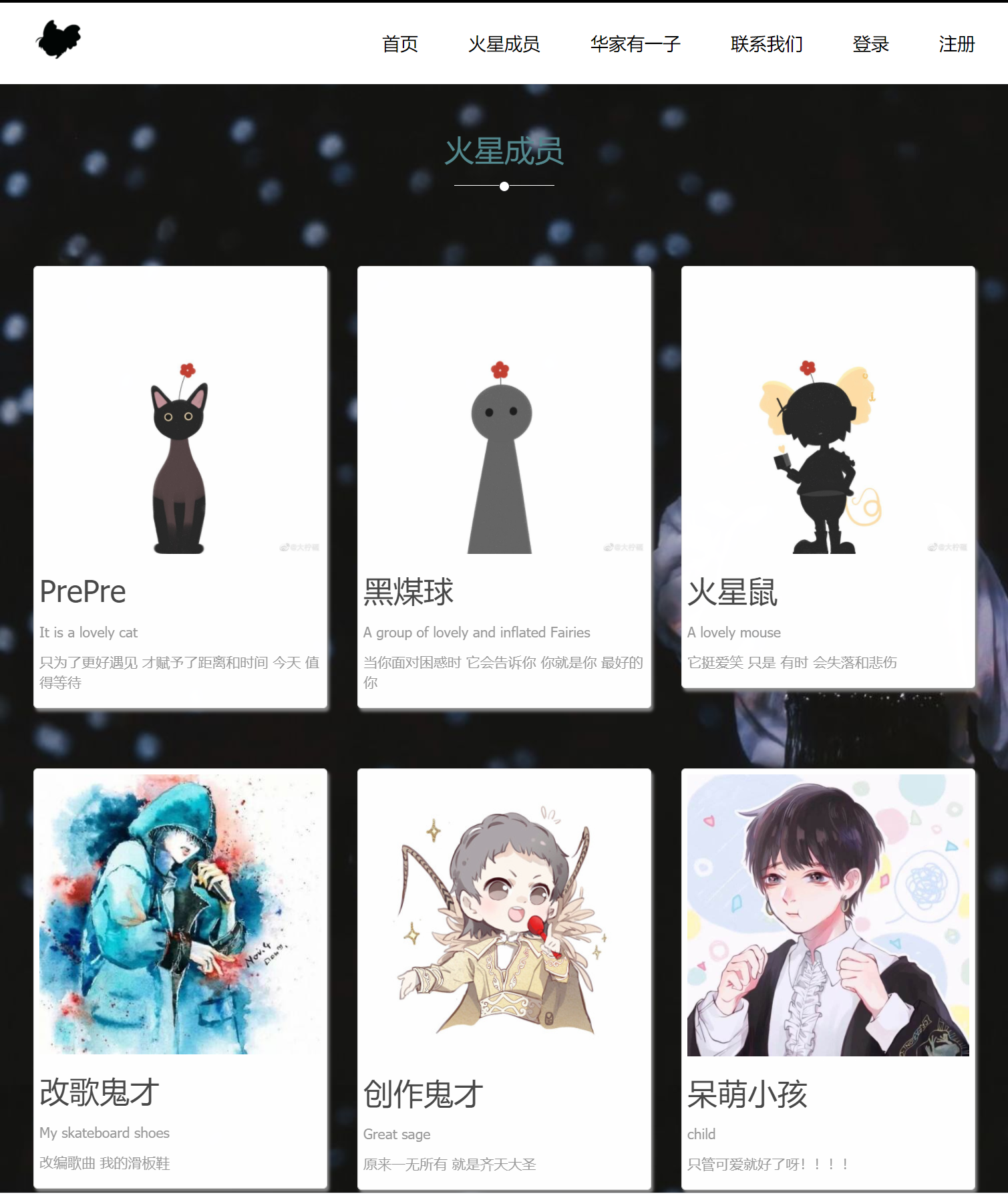
2. Mars members

3. Huazi has one

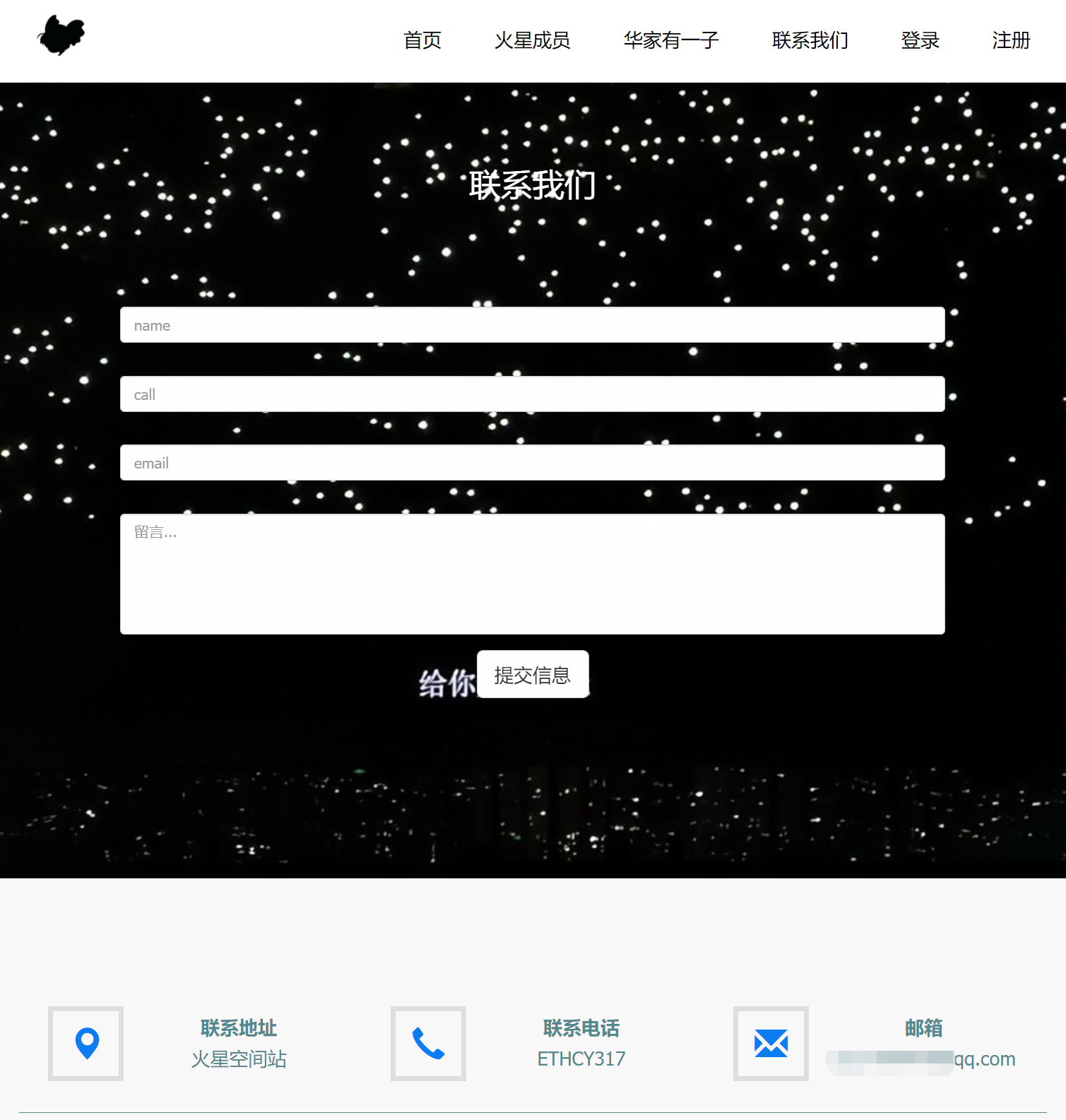
4. Contact us

5. Login / registration


2, Code directory

3, Code implementation
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>Born to love</title>
<!-- Sliding plug-in library -->
<link rel="stylesheet" type="text/css" href="css/animate.css">
<!-- bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Own style -->
<link rel="stylesheet" href="css/style.css">
<!-- Common style -->
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<header id="header" class="header">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="index.html" class="navbar-brand logo hidden-xs">
<img src="images/logo.png" alt="logo" class="img-responsive">
</a>
<a href="index.html" class="navbar-brand logo hidden-md hidden-sm hidden-lg">Born to love</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class=""><a href="index.html">home page</a></li>
<li><a href="team.html">Mars member</a></li>
<li><a href="activity.html">The Chinese family has a son</a></li>
<li><a href="us.html">contact us</a></li>
<li><a href="login.html">Sign in</a></li>
<li><a href="register.html">register</a></li>
</ul>
</div>
</div>
</nav>
</header>
<section>
<div id="myCarousel" class="carousel slide wow fadeInDown">
<ul class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ul>
<div class="carousel-inner">
<div class="item active">
<img src="images/lunbo2.jpg" alt="First one" class="img-responsive">
</div>
<div class="item">
<img src="images/lunbo3.jpg" alt="Second sheet" class="img-responsive">
</div>
<div class="item">
<img src="images/lunbo1.jpg" alt="Third sheet" class="img-responsive">
</div>
</div>
<a href="#myCarousel" data-slide="prev" class="carousel-control left">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a href="#myCarousel" data-slide="next" class="carousel-control right">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</section>
<section id="welcome">
<div class="container">
<div class="col-md-12">
<div class="welcome-title text-center wow fadeInDown">
<h2>Born to Love</h2>
<p>Welcome Home</p>
</div>
</div>
<div class="row">
<div class="col-md-6 wow fadeInLeft col-sm-6">
<div class="li">
<a href="#" class="pull-left">
<img src="images/Welcome06.jpg" alt="bg" class="img-responsive">
</a>
<div class="media-body">
<h3>It's Not Ending</h3>
<p>There is no end to home</p>
<p>Because everything has just begun</p>
<p>But the story always says goodbye</p>
<p>I hope my family is always there and the people in my family are always good</p>
</div>
</div>
</div>
<div class="col-md-6 wow fadeInRight col-sm-6" data-wow-delay="0.2s" >
<div class="li">
<a href="#" class="pull-left">
<img src="images/Welcome01.png" alt="bg" class="img-responsive">
</a>
<div class="media-body">
<h3>Welcome Home</h3>
<p>We are all strangers</p>
<p>Are running silently on their respective tracks</p>
<p> Like parallel lines that never intersect</p>
<p>But the wonderful fate brings us together here</p>
<p>Become friends and family</p>
</div>
</div>
</div>
<div class="col-md-6 wow fadeInLeft col-sm-6">
<div class="li">
<a href="#" class="pull-left">
<img src="images/Welcome03.jpg" alt="bg" class="img-responsive">
</a>
<div class="media-body">
<h3>BORN TO LOVE</h3>
<p>Every inch of land standing under our feet comes from Mars</p>
<p>All from our common home</p>
<p>Everything at home is fine</p>
</p>
</div>
</div>
</div>
<div class="col-md-6 wow fadeInRight col-sm-6" data-wow-delay="0.2s">
<div class="li">
<a href="#" class="pull-left">
<img src="images/Welcome02.jpg" alt="bg" class="img-responsive">
</a>
<div class="media-body">
<h3>To Be Myself</h3>
<p>At home, we have no rules and regulations</p>
<p>There is no label of "good child", "good parent" and "good boss"</p>
<p>Will not be defined by others</p>
<p>I don't define others casually</p>
<p>What we do is based on kindness</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="team">
<div class="container">
<div class="col-md-12">
<div class="huoxin-title wow slideInLeft">
<h2>Mars member</h2>
</div>
</div>
<div class="row">
<div class="time">
<div class="col-md-4 wow zoomInRight col-sm-6">
<div class="thumbnail thm">
<img src="images/1.jpg" alt="head portrait">
<a href="#"><h2>PrePre</h2></a>
<span>It is a lovely cat </span>
<p>Distance and time are given only for better meeting. Today is worth waiting</p>
</div>
</div>
<div class="col-md-4 wow zoomInUp col-sm-6">
<div class="thumbnail thm">
<img src="images/2.jpg" alt="head portrait">
<a href="#"> < H2 > black briquette < / H2 ></a>
<span>A group of lovely and inflated Fairies</span>
<p>When you face confusion, it will tell you that you are your best you</p>
</div>
</div>
<div class="col-md-4 wow zoomInLeft col-sm-6">
<div class="thumbnail thm">
<img src="images/3.jpg" alt="head portrait">
<a href="#"> < H2 > Martian mouse < / H2 ></a>
<span>A lovely mouse</span>
<p>It likes to laugh, but sometimes it is lost and sad</p>
</div>
</div>
<div class="hidden-md wow zoomInLeft col-sm-6 hidden-lg hidden-xs">
<div class="thumbnail thm">
<img src="images/5.jpg" alt="head portrait">
<a href="#"> < H2 > Martian mouse < / H2 ></a>
<span>nubmer one</span>
<p>You are your only you</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- The Chinese family has a son -->
<section id="activity">
<div class="container">
<div class="col-md-12">
<div class="title wow slideInLeft">
<h2>The Chinese family has a son</h2>
<p>I'm not a genius. I just learned earlier than others</p>
</div>
</div>
<div class="row">
<div class="events-bottom">
<div class="col-md-6 event-left wow zoomIn">
<div class="col-md-6 event-right wow zoomIn">
<div class="e-2">
<a href=""><img src="images/tuan3.jpeg" alt="" >
<h4>I met you by chance, so you were born of love</h4>
</a>
</div>
</div>
<div class="col-md-6 event-right wow zoomIn">
<div class="e-2">
<a href=""><img src="images/tuan1.jpg" alt="" >
<h4>Stay cool and independent or enjoy loneliness</h4>
</a>
</div>
</div>
<img src="images/tuan5.jpg" alt="" >
<div class="event">
<a href=""><h4>Hua Chenyu</h4></a>
<p>Hua Chenyu, born in Shiyan City, Hubei Province on February 7, 1990, is a male singer and composer in mainland China. He graduated from Wuhan Conservatory of music. In 2013, he participated in Hunan Satellite TV's "happy male voice" and won the annual championship. It first appeared on the stage of CCTV Spring Festival Gala in January 2014; In April of the same year, he participated in the outdoor reality show "flowers and teenagers"; September 6th-7 Two "Mars" concerts were held in Beijing MasterCard center on June, and then the first solo album "Casimodo's gift" was released, which won the 2015 Award for this album QQ The best mainland male singer of the year and the most popular male singer of the year in the 15th music billboard.</p>
</div>
</div>
<div class="col-md-6">
<div class="col-md-6 event-right wow zoomIn">
<div class="e-2 wow zoomIn">
<a href=""><img src="images/tuan2.jpg" alt="" >
<h4>Feel love and freedom or live your true self</h4>
</a>
</div>
</div>
<div class="col-md-6 event-right wow zoomIn">
<div class="e-2 wow zoomIn">
<a href=""><img src="images/tuan4.jpg" alt="" >
<h4>May you touch Mars and touch the new world in the morning</h4>
</a>
</div>
</div>
<div class="col-md-12">
<a href=""><img src="images/tuan6.jpg" alt="" class="img-responsive"></a>
<div class="event">
<a href=""><h4>Hua Chenyu</h4></a>
<p>2016 On September 27, 2016, he attended the 2016 grand ceremony of the Asian new song list and won the best male singer award; In October of the same year, he joined Dongfang satellite TV in the battle of sounds of nature; On December 2, 2016 MAMA Best artist in Asia. Released on March 14, 2017< H>;In June of the same year, he participated in the travel reality show "tricks of the journey". In February 2018, he participated in Hunan Satellite TV singer 2018 and won the second place in the finals; September 8 of the same year-9 Two 2018 Mars concerts were held at the bird's Nest stadium. November 15, 2019-17 Three 2019 Mars concerts were held at wuyuanhe stadium in Haikou on the th.</p>
</div>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</section>
<section id="we">
<div class="container">
<div class="col-md-12">
<div class="title1 wow slideInLeft">
<h2>contact us</h2>
</div>
</div>
<div class="row">
<div class="col-md-10 col-md-offset-1" >
<form method="get" >
<div class="form-group wow fadeInRight form-height">
<input type="text" class="form-control form-control-white" placeholder="name" value="" required>
</div>
<div class="form-group wow fadeInLeft form-height">
<input type="text" class="form-control form-control-white" placeholder="call" value="" required>
</div>
<div class="form-group wow fadeInRight form-height">
<input type="email" class="form-control form-control-white" placeholder="Email" value="" required>
</div>
<div class="form-group wow fadeInLeft">
<textarea class="form-control form-control-white" placeholder="Please leave a message..." required rows="5"></textarea>
</div>
<div class="form-group wow fadeInLeft form-height">
<button type="submit" class="btn btn-default btn-lg" required>Submit information</button>
</div>
</form>
</div>
</div>
</div>
</div>
</section>
<footer id="footer">
<div class="container">
<div class="row">
<div class="footer-top wow wobble">
<div class="col-md-4 footer-left col-sm-4">
<span class="glyphicon glyphicon-map-marker" aria-hidden="true"></span>
<p>
<label>Contact address</label>
Mars space station
</p>
</div>
<div class="col-md-4 footer-left col-sm-4">
<span class="glyphicon glyphicon-earphone" aria-hidden="true"></span>
<p><label>contact number</label>
ETHCY317</p>
</div>
<div class="col-md-4 footer-left col-sm-4">
<span class="glyphicon glyphicon-envelope" aria-hidden="true"></span>
<p><label>mailbox</label>
<a href="mailto:2137784448@qq.com">2137784448@qq.com</a></p>
</div>
</div>
<!-- Dividing line -->
<div class="col-md-4 xian col-sm-4"></div>
<div class="col-md-12 col-sm-12">
<img src="images/vx.png" alt="WeChat official account"/>
</div>
<div class="col-md-12">
<p>Born to Love Welcome</p>
</div>
</div>
</div>
</footer>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/wow.min.js"></script>
<script type="text/javascript">
//Animation library
$(function(){
new WOW().init();
});
</script>
</body>
</html>
4, A complete set of web front-end introduction to advanced (Video + source code + materials + interview) (Tutorial)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ ~ pay attention to me and praise the blog ~ bring you up knowledge every day!
❉1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, whole station templates, college students' Graduation HTML templates, final homework templates, etc! "There are many front-end developers here to discuss front-end Node knowledge and learn from each other"!
❉3. You can learn from each other about the above technical issues. You can pay attention to ↓ Gong Z to get more source code!

6, More HTML final assignment articles
5.HTML final assignment ~ design and implementation of tourism website based on HTML+CSS+JavaScript
7.HTML final assignment ~ imitation Xiaomi mall web design template (HTML+CSS+JavaScript)
8.HTML final assignment ~ catering culture student web design assignment (HTML+CSS+JavaScript)
11.HTML web design and production homework - making cartoon web design 6 pages (HTML+CSS+JavaScript)
14. Final assignment ~ hotel website template (HTML+CSS+JavaScript)
16.HTML Olympic web page 5 page culture ~ sports student web page design homework
17.HTML my hometown Hangzhou web design source code (div+css)
21. A complete set of static HTML web page templates (including 38 independent HTML)
27.HTML final assignment ~ finished product of Maldives Tourism Web page design
29. Final HTML assignment ~ finished Fengyang tourism web design assignment (HTML+CSS+JavaScript)
37.HTML final assignment ~ fresh handmade soap website shows 4 pages (HTML+CSS+JavaScript+Bootstrap)
38. Students' HTML personal web work ~ cake dessert shop has 11 pages in total (HTML+CSS+JavaScript)
39.HTML final assignment ~ static website of chess and card games (6 pages) HTML+CSS+JavaScript
49.HTML final assignment ~ web front end development personal blog HTML whole station template
7, More confession source code
❤ 100 html+css+JavaScript confession source code demonstration address