1. General
Relevant laws tell us that there will be a certain connection between everything in the world. "The city gate catches fire and affects the fish in the pond" is a good example. Therefore, if we can find these invisible connections as soon as possible, we can solve more problems.
To get back to business, we talked about how to modify the value of the parameter passed by the main component in the sub component. At that time, we re declared a new data in the sub component, the initial value is the value of the parameter passed by the parent component, and then calculated the data of the sub component.
Today, we use the event method to modify the parameters of the parent component.
2. Event communication between components
2.1 sub components receive parameters and realize self increment
<body> <div id="myDiv"></div> </body> <script> const app = Vue.createApp({ data() { return { num : 1 } }, template:` <div> <test :num="num" /> </div> ` }); app.component("test", { props:['num'], methods : { incrNum() { this.num++; } }, template:` <div @click="incrNum" >{{num}}</div> ` }); const vm = app.mount("#myDiv");
We talked about this example before. The parent component has a data num, and the parent component passes this parameter to the test sub component. After the sub component receives it in the form of props:['num '], it automatically increments it in the event method

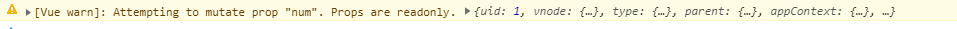
Obviously, an error will be reported during auto increment, because the num passed by the parent component is read-only and cannot be modified by the child component.
2.2 declare new data in the child component, and take the num of the parent component as the initial value
const app = Vue.createApp({ data() { return { num : 1 } }, template:` <div> <test :num="num" /> </div> ` }); app.component("test", { props:['num'], data() { return { myNum : this.num } }, methods : { incrNum() { // this.num++; this.myNum++; } }, template:` <div @click="incrNum" >{{myNum}}</div> ` });
This is our solution in the last lesson. Declare myNum in the sub component, take num as the initial value, and then increase myNum automatically. myNum is also displayed when it is displayed

Obviously, this is possible
2.3 method of child component calling parent component
Since the child component has no right to modify the parameter passed by the parent component, let the parent component modify the parameter itself
const app = Vue.createApp({ data() { return { num : 1 } }, methods : { handleIncr() { this.num++; } }, template:` <div> <test :num="num" @incrNum="handleIncr" /> </div> ` }); app.component("test", { props:['num'], methods : { incrNum() { this.$emit('incrNum') } }, template:` <div @click="incrNum" >{{num}}</div> ` });
In this example, when the parent component uses the child component, it binds an event incrNum, which will call the handleIncr method of the parent component, in which the data num is self incremented.
The subcomponent uses this in its incrNum method$ Emit ('incrNum ') triggers the incrNum event of the parent component, and then the event calls the handleIncr method of the parent component to modify the data num of the parent component.
The parent component modifies the data num, and the modified value of the data num will be passed to the child component to modify the num parameter.
Having said so much, it simply means that the child component calls the method of the parent component by some means.

After testing, it is completely useless. You can modify the value of num
2.4 the child component calls the method of the parent component and passes parameters
Light call is not enough. We have to pass parameters
const app = Vue.createApp({ data() { return { num : 1 } }, methods : { handleIncr(param1) { this.num += param1; } }, template:` <div> <test :num="num" @incrNum="handleIncr" /> </div> ` }); app.component("test", { props:['num'], methods : { incrNum() { this.$emit('incrNum', 2) } }, template:` <div @click="incrNum" >{{num}}</div> ` });
In this example, we determine the self increment according to the value of the parameter.
In this$ In the code of emit ('incrnum ', 2), in addition to indicating the triggered event, it also passes a parameter. The method of , handleIncr(param1) of the parent component can receive this parameter and use it
2.5} the child component calls the method of the parent component and passes multiple parameters
This time we need to pass multiple parameters. Of course, it's OK
const app = Vue.createApp({ data() { return { num : 1 } }, methods : { handleIncr(param1, param2) { this.num += param2; } }, template:` <div> <test :num="num" @incrNum="handleIncr" /> </div> ` }); app.component("test", { props:['num'], methods : { incrNum() { this.$emit('incrNum', 2, 3) } }, template:` <div @click="incrNum" >{{num}}</div> ` });
So it goes: this$ Emit ('incrnum ', 2, 3), and so on: handleIncr(param1, param2), and so on
2.6 computing logic in sub components
Self augmentation is originally a business of sub components. We don't want to put this logic into the parent component. The coupling is too strong. We can write this as follows
const app = Vue.createApp({ data() { return { num : 1 } }, methods : { handleIncr(param1) { this.num = param1; } }, template:` <div> <test :num="num" @incrNum="handleIncr" /> </div> ` }); app.component("test", { props:['num'], methods : { incrNum() { this.$emit('incrNum', this.num + 1) } }, template:` <div @click="incrNum" >{{num}}</div> ` });
In fact, it's just that the parameter is calculated in the child component, and then the parent component assigns a value directly
2.7 modify the value of parent component data through v-model
In the above example, we call the method of the parent component through the child component to modify the value of the parent component data. The coupling is still a little strong. The parent component needs to write a method for the child component.
In fact, there is a more concise way, which is to look at the following examples through v-model
const app = Vue.createApp({ data() { return { num : 1 } }, template:` <div> <test v-model="num" /> </div> ` }); app.component("test", { props:['modelValue'], methods : { incrNum() { this.$emit('update:modelValue', this.modelValue + 1); } }, template:` <div @click="incrNum" >{{modelValue}}</div> ` });
In this example, when the parent component uses the test child component, it uses the method of "v-model="num "to pass parameters.
When receiving the test subcomponent, use props:['modelValue ']. Note: modelValue is a fixed writing method.
Use {this. In the auto increment method of the subcomponent$ emit('update:modelValue', this.modelValue + 1); Modify the value of modelvalue in the form of. Note: update: modelvalue is a fixed writing method.
2.8 replacing modelValue with num
The above example is a little difficult to understand. For no reason, a , modelValue pops up. The parent component clearly transmits num. why do I accept using , modelValue? It's too strange
The following example is easier for us to understand
const app = Vue.createApp({ data() { return { num : 1 } }, template:` <div> <test v-model:num="num" /> </div> ` }); app.component("test", { props:['num'], methods : { incrNum() { this.$emit('update:num', this.num + 1); } }, template:` <div @click="incrNum" >{{num}}</div> ` });
This example is much easier to understand. First, when the parent component uses the test sub component, it uses v-model:num="num" to pass parameters.
When the sub component receives, it receives num and uses props:['num '] to receive.
Finally, use this$ emit('update:num', this.num + 1); The code modifies the received num.
When displayed, Num is also displayed, {{num}}
This makes it much easier to write. The parent component has no method, and the child component is equivalent to operating the received parameter num, which reduces the coupling degree a lot.
3. Overview
Today, I talked about the event communication between VUE3 components. I hope it can be helpful to everyone's work. In the next section, we will continue to talk about the relevant knowledge of components. Please look forward to it
Welcome to help, like, comment, forward and pay attention:)
Pay attention to those who follow the wind to talk about Java and update Java dry goods every day.
4. official account
Fans talk about Java. Welcome to pay attention
