shallowReactive and shallowRef
- shallowReactive: only handle the response of the outermost attribute of the object (shallow response)
- shallowRef: only the response of basic data type is processed, and the response of object is not processed
- When will it be used?
- If there is an object data, the structure is relatively deep, but the change is only the outer attribute change = > shallowreactive
- If there is an object data, the subsequent function will not modify the attributes in the object, but generate a new object to replace = > shallowref
readonly and shallowReadonly
- readonly: make a responsive data read-only (deep read-only)
- shallowReadonly: make a responsive data read-only (shallow read-only)
- Application scenario: when you do not want the data to be modified
toRaw and markRaw
- toRaw
- Function: convert a responsive object generated by reactive into a normal object
- Usage scenario: it is used to read the ordinary object corresponding to the responsive object. All operations on this ordinary object will not cause page update
- markRaw
- Purpose: mark an object so that it will never become a responsive object again
- Application scenario:
- Some values should not be set to be responsive, such as complex third-party class libraries
- Skipping reactive conversions can improve performance when rendering large lists with immutable data sources
customRef
- Function: create a custom ref and explicitly control its dependency tracking and update trigger
- Implement an input box to synchronously display the input content on the page. Small sample:
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import { ref, customRef} from 'vue'
export default {
setup() {
// Customize a myRef
function myRef(value) {
let timer
return customRef((track,trigger) => {
// customRef receives a function as a parameter and needs to return a getter and setter
return {
get() {
track(); // This value needs to be tracked. If it is not written here, the value page will not be changed synchronously
return value;
},
set(newValue) {
value = newValue;
trigger(); // Notify vue to re parse the template
}
}
})
}
let keyword = myRef('hello');
return {
keyword
}
}
}
</script>
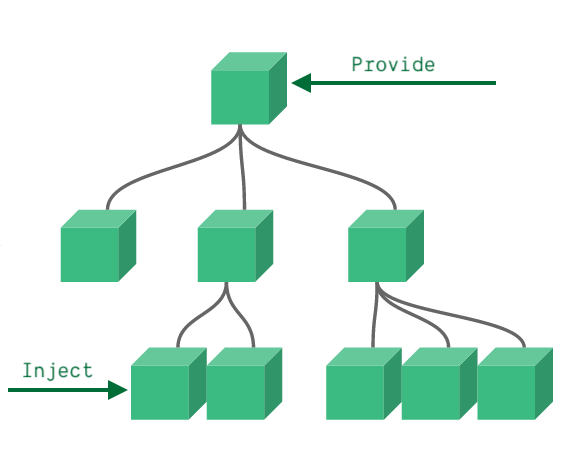
provide and inject

- Function: realize the communication between grandparents and grandchildren
- The ancestor component has a provide option to provide data, and the descendant component has an inject option to start using the data (parent and child components can also use it, but it is not necessary)
- Specific wording:
- In the parent assembly:
setup() {
......
let person = reactive({name:'AIpoem',age: 19});
provide('p',person);
}
- In the sub assembly:
setup() {
......
let person = inject('p');
return {person};
}
New component
Fragment
- In vue2: the component must have a root label
- In vue3: components can have no root tag, and multiple tags will be included in a Fragment virtual element
- Benefits: reduce tag levels and memory usage
Teleport
- Function: it can move the html structure of our component to the specified position
- Example: the following is a code to realize pop-up window. If this code is placed in a deep-seated component, but the pop-up window wants to be positioned relative to the body, it can be written as follows
<teleport to="body"> <!--there to Followed by the specified position-->
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>I am a pop-up window/h3>
<button @click="isShow = false">Close pop-up window</button>
</div>
</div>
</teleport>
Suspense
- Function: render some additional content while waiting for asynchronous components to have a better user experience
- Suspend is an experimental new feature whose api may change at any time. Do not use in production environment.
- Use steps:
- Asynchronous import component
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(() => import('./components/Child.vue'))
- Use suspend to wrap components and configure default and fallback
<template>
<div class="app">
<h3>I am App assembly</h3>
<Suspense>
<template #default>
<child></child>
</template>
<template #fallback>
<h3>Loading...</h3> // What is displayed when the asynchronous component is not rendered
</template>
</Suspense>
</div>
</template>
Transfer of global api
vue3.0 will the global api, Vue XXX is adjusted to the application instance (app)
| 2.x global API | 3.0 instance API |
|---|---|
| Vue.config.xxxx | Vue.config.xxxx |
| Vue.config.productionTip | remove |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
Other changes
- Remove keyCode as the modifier of v-on
- Remove v-on Native modifier
- Bind events in parent component
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" />
- Declare custom events in subcomponents
<script> export default { emits: ['close'] // Declared events are custom events, and unspecified click events are native events } </script>
finish