Based on the previous article, we only made a simple comparison between the two design ideas, without in-depth explanation of the implementation principle.
In this chapter, we focus on the implementation principle of form engine system based on relational database design and the key code structure of CCBPM implementation.

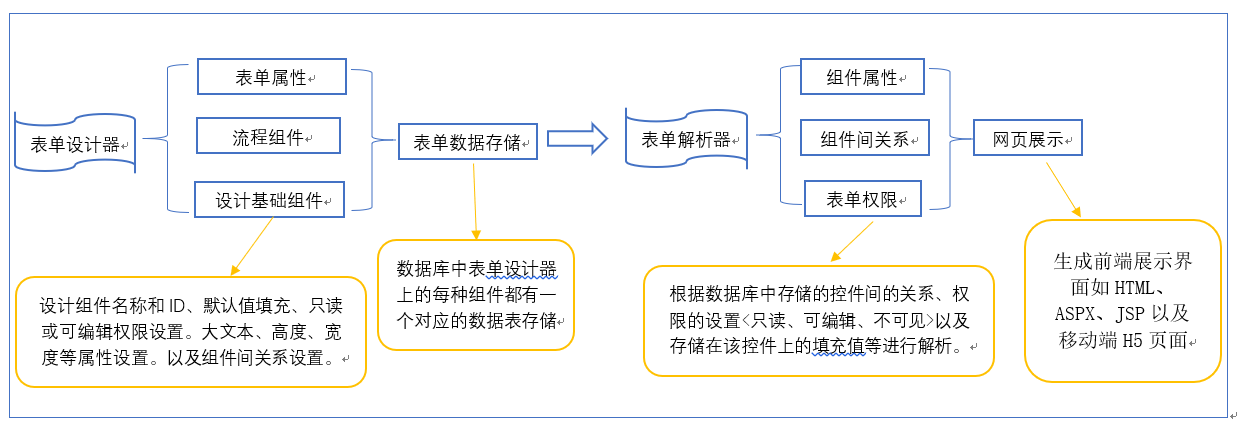
The form engine system is composed of form designer, form parser and form template.
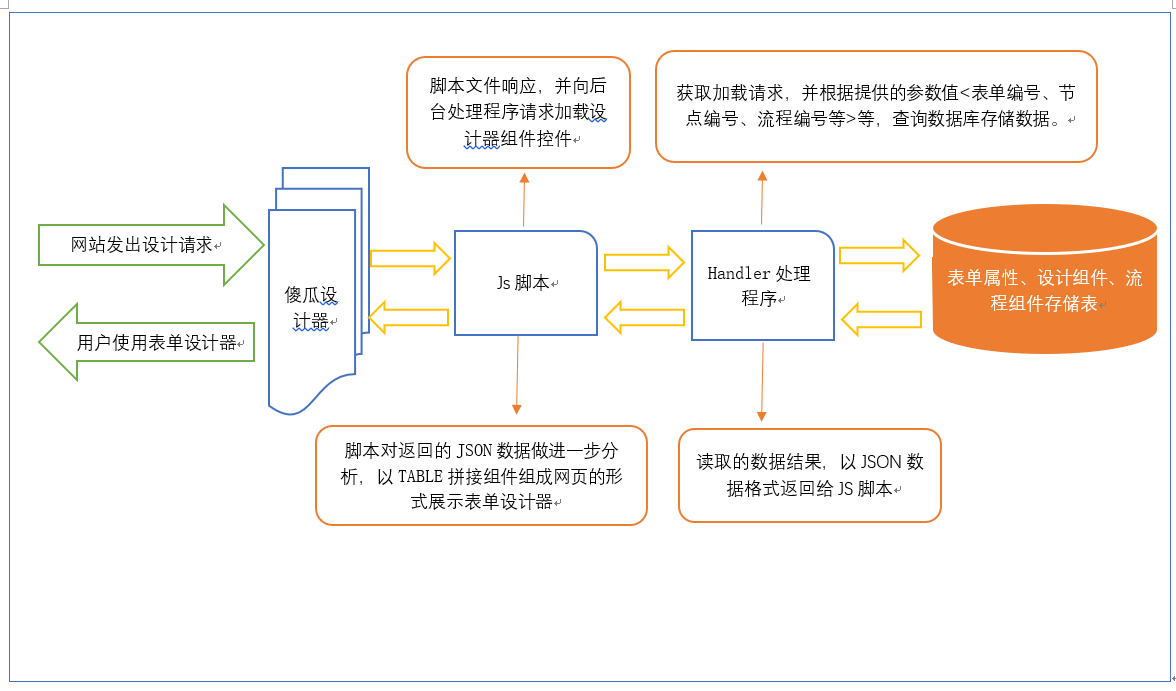
The form designer is the form design portal. The form elements are stored in the data table through the form design of the form designer. In the process of form display, the form template data is parsed and spliced through the form parser to generate web page content for display.
form designer
Detailed explanation of implementation principle

Gallop workflow engine - fool form implementation principle

Code details,
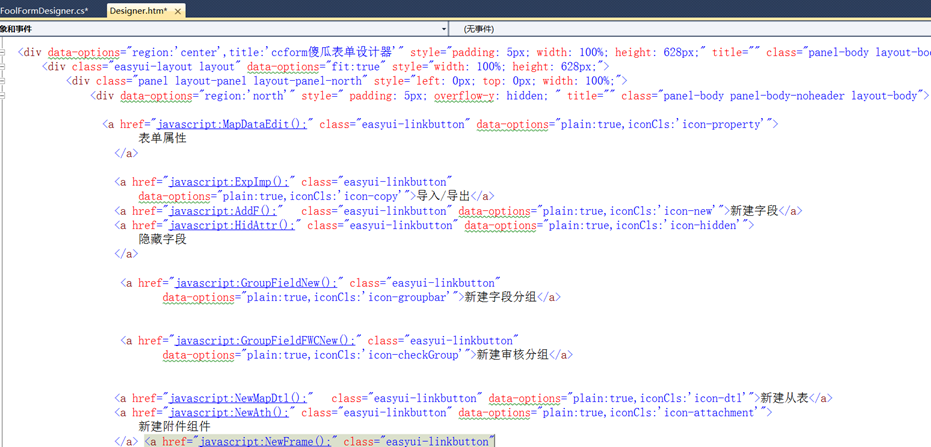
In designer Htm in the initialization interface, toolbar buttons are displayed directly on the form.
When creating a new component, the fieldtypelist.field interface pops up Htm page. Realize the new functions of various types of components.

When creating a new field, execute the AddF method to pop up the page.
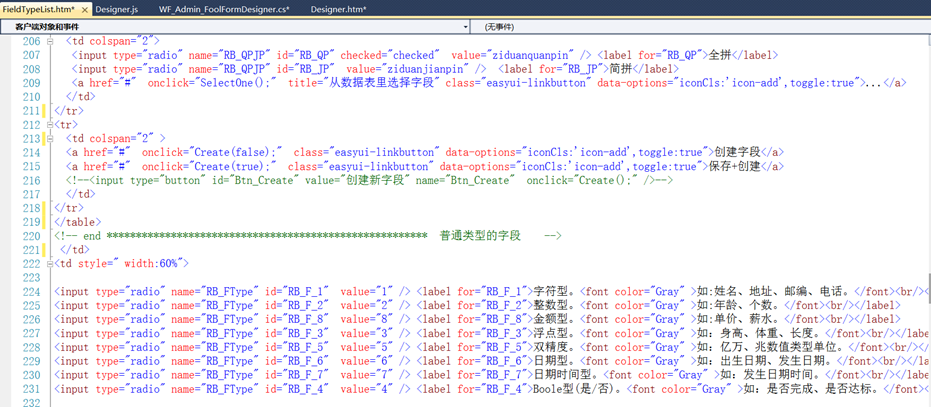
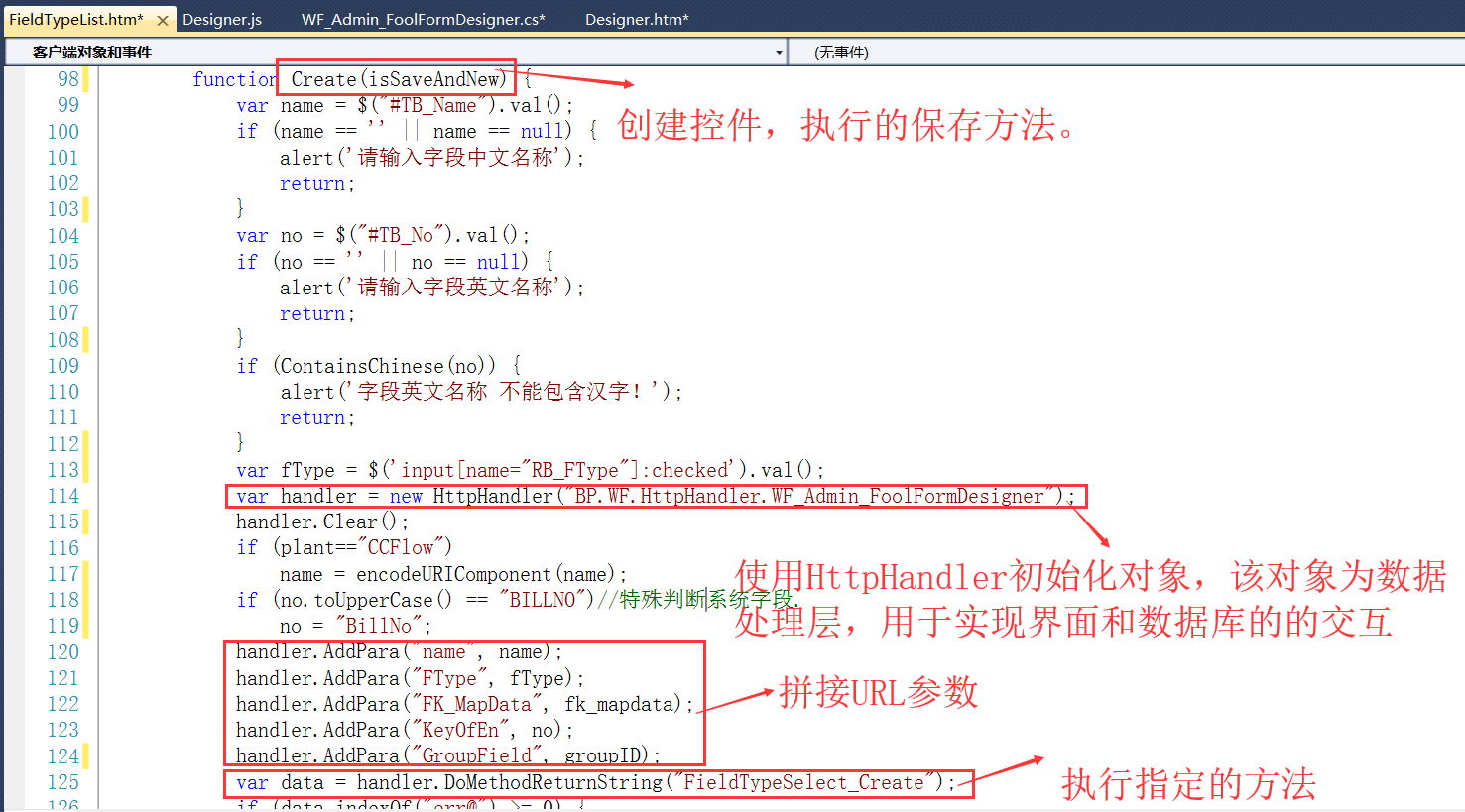
FieldTypeList.htm page details
This page will pop up when creating a new field, which will display the component control during initialization loading

When you click Save trigger, record the control information in the corresponding component data table.

Control in the database / / find the selected field type
Common text type, date type, numeric type, enumeration type and foreign key type are in sys_ Store in mapatrr. Attachment control, in Sys_FrmAttachment is stored in the attachment table. Common tag types in sys_ Stored in the frmlab table.
For more control type storage, please refer to the code implementation.
Form parser
The working principle of the form parser is to obtain the relationship between the storage data table and the component table from the data table of the storage component, and return to the display interface in JSON data format. After introducing JSON data in the display interface, different strings are spliced and displayed through JS script parsing for the parsing of various controls, such as text control, data control, date control, enumeration control, foreign key control, attachment control, schedule control, audit component control, etc. Finally, it is displayed in the form of htm web page.
Detailed explanation of form parser code
The design type of the form designer passed in from the same entry file determines whether the type of the loaded designer is a fool form designer or a free form designer.
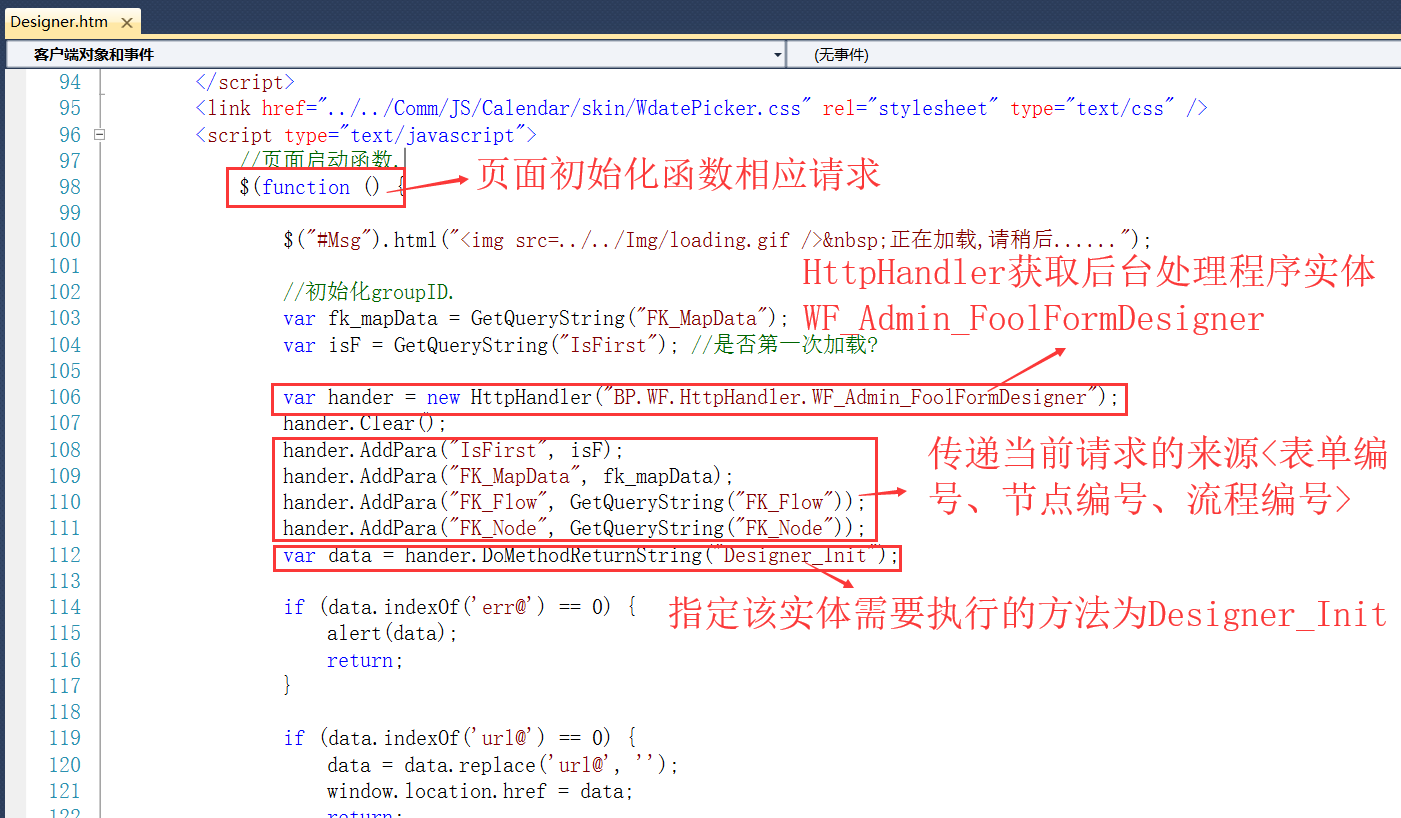
Designer.htm page initialization functions are as follows:

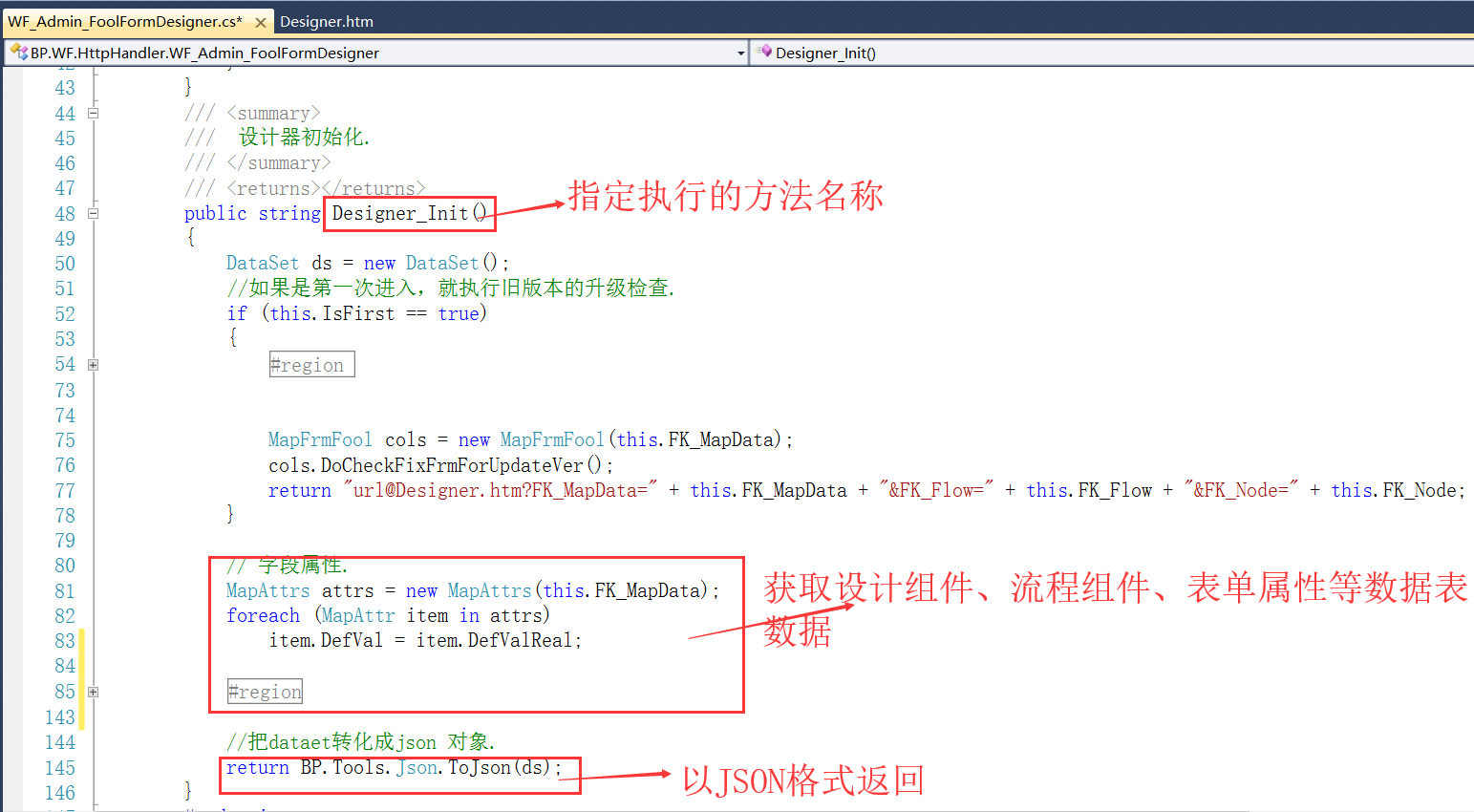
General handler method implementation:

Designer.htm page load Designer
Use data to accept the returned json data.

For the three objects in json < sys_ Mapdata,Sys_MapAttr,Sysy_ Groupfield > make a splicing table.
The form implementation of common text type, date type, numeric type, enumeration type and foreign key type will be loaded according to the control properties, permissions < read-only, editable, invisible >, defau lt value filling, etc.
Form implementation of attachment control
Display of parts list and slave list control
Audit component control display
For more implementation procedures, please refer to the code.