
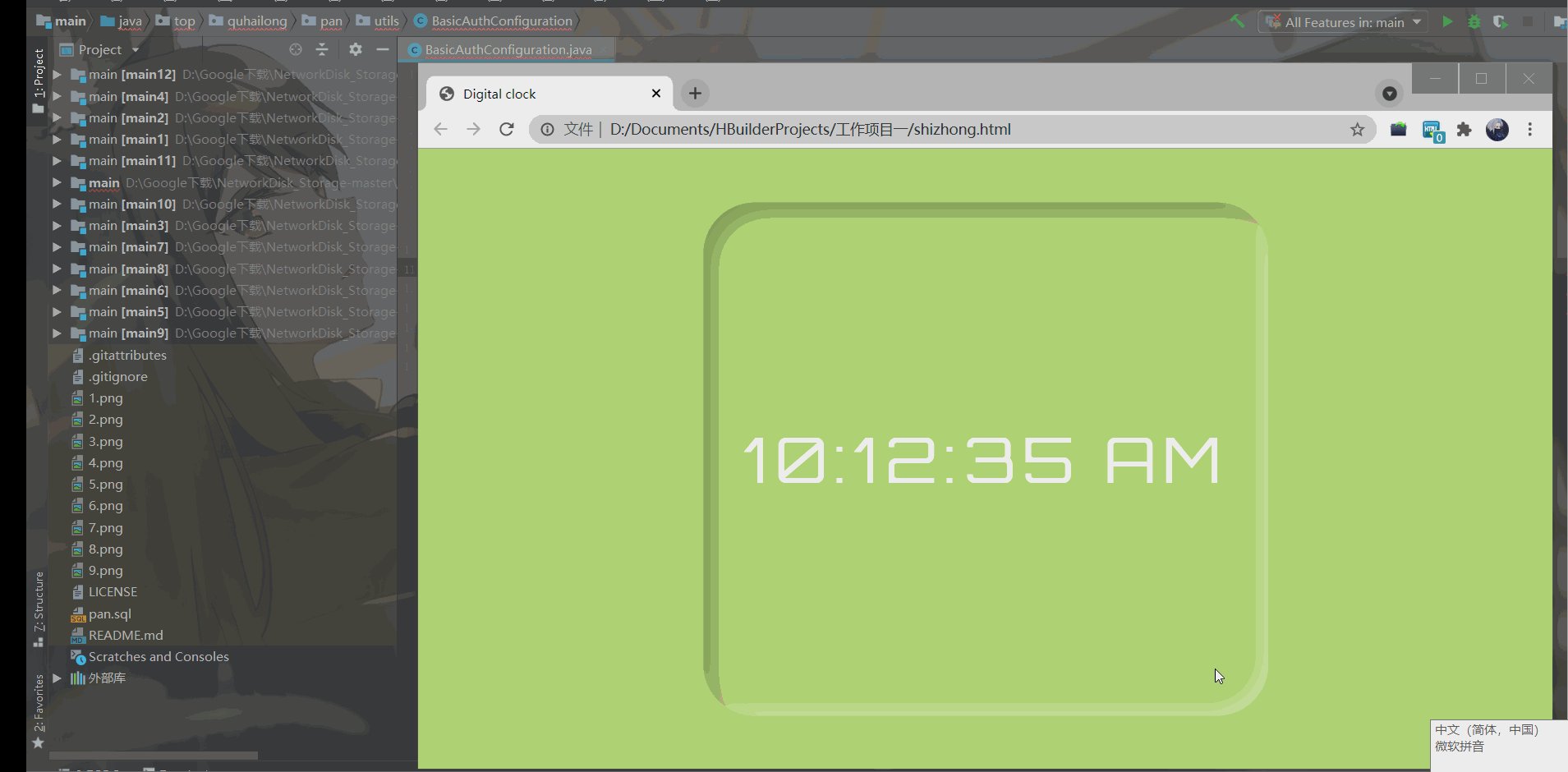
A clock is a device that we use to measure time. If used properly, the clock is a useful element for any UI. The clock can be used for websites with time as the main focus, such as some booking websites or some applications that display the arrival time of trains, buses, flights, etc. There are basically two types of clocks, analog and digital. Here, we will design the digital clock and add some styles to make it more attractive.
thinking
Use the date object to get the time per second, and then re render the time on the browser using the new time we get by calling the same function per second, making the clock look more attractive.
HTML & CSS code
In this section, we wrap the virtual time in "HH:MM:SS" format in the "div" tag, and we include CSS and JavaScript files externally.
HTML
<!DOCTYPE html> <html> <head> <title>Digital clock</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <div class="container"> <div id="MyClockDisplay" class="clock" onload="showTime()"> </div> </div> <script src="index.js"></script> </body> </html>
CSS
Get links to Google fonts
@import url( 'https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
Set body style
body {
/* Set the background color of the body */
background-color: #afd275;
/* Center Project */
align-items: center;
display: flex;
justify-content: center;
/* Specifies the vertical height */
height: 100vh;
overflow-y: hidden;
}
Set clock style
.clock {
position: absolute;
/* Put the clock content in the center of the screen */
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
color: white;
font-size: 60px;
font-family: Orbitron;
/* Provides space between clock letters */
letter-spacing: 7px;
align-items: center;
border-radius: 50px;
display: flex;
justify-content: center;
margin-right: 4rem;
height: 500px;
width: 550px;
/* Set the new homomorphic effect to the body of the clock */
background-color: #afd275;
box-shadow: inset 12px 12px 16px 0 rgba(0, 0, 0, 0.25),
inset -8px -8px 12px 0 rgba(255, 255, 255, 0.3);
}
JavaScript code:
- Step 1: create a function "showTime".
- Step 2: create an instance of the Date object.
- Step 3: use the method of Date object to obtain "hour", "minute" and "second".
- Step 4: set AM/PM according to the hour value. The Date object works in a 24-hour format, so when it is greater than 12, we change the hour back to 1. AM/PM will change accordingly.
- Step 5: now create a string in the same HH:MM:SS format, and change the hour, minute, and second values using the values we get from the Date object method.
- Step 6: now replace the string variable in "div" with the innerHTML attribute.
- Step 7: to call this function once per second, use the setInterval() method and set the time interval to 1000 milliseconds, which is equal to 1 second.
- Step 8: now call the last function to start the function at the exact reload / render time, because setInterval() will be called first 1 second after rendering.
index.js
1. function of displaying time
function showTime() {
}
2. Use the Date object to get today's Date and time
var date = new Date();
3.getHOurs() function is used to get the number of hours
var h = date.getHours(); // 0 - 23
4.getMinutes() function is used to get the minutes
var m = date.getMinutes(); // 0 - 59
5.getSecond() function is used to obtain the number of seconds
var s = date.getSeconds(); // 0 - 59
6. Show morning or afternoon
var session = "AM";
7. Check whether the time reaches 12, that is, it starts from 12 again
if (h == 0) {
h = 12;
}
8. If the hour exceeds 12, it will be subtracted from 12 and the session will be set to afternoon
if (h > 12) {
h = h - 12;
session = "PM";
}
h = (h < 10) ? "0" + h : h;
m = (m < 10) ? "0" + m : m;
s = (s < 10) ? "0" + s : s;
var time = h + ":" + m + ":"
+ s + " " + session;
10. Use DOM elements to display elements on the screen
document.getElementById("MyClockDisplay")
.innerText = time;
document.getElementById("MyClockDisplay")
.textContent = time;
11. Call this function once every second, use setInterval() method and set the time interval to 1000ms, which is equal to 1s
setTimeout(showTime, 1000);
Complete JS code
function showTime() {
var date = new Date();
var h = date.getHours(); // 0 - 23
var m = date.getMinutes(); // 0 - 59
var s = date.getSeconds(); // 0 - 59
var session = "AM";
if (h == 0) {
h = 12;
}
if (h > 12) {
h = h - 12;
session = "PM";
}
h = (h < 10) ? "0" + h : h;
m = (m < 10) ? "0" + m : m;
s = (s < 10) ? "0" + s : s;
var time = h + ":" + m + ":"
+ s + " " + session;
document.getElementById("MyClockDisplay")
.innerText = time;
document.getElementById("MyClockDisplay")
.textContent = time;
setTimeout(showTime, 1000);
}
showTime();
Contact author
I have written a technical blog for a long time and mainly published it through CSDN. This is my technical article / tutorial. I hope you will like it! More relevant articles and my contact information are here:
https://github.com/wanghao221
https://gitee.com/haiyongcsdn/haiyong
If you really learn something new from this article, like it, collect it and share it with your little friends. 🤗 Finally, don't forget ❤ or 📑 Support