Introduction:
New year's Eve is to get rid of trouble and meet new hope! Here, I wish you all a happy New Year's Eve, always laugh and everything goes well!

Text:
Create canvas
setup and draw are P5 JS, in which createCanvas is used to create the size of the canvas and background is used to set the background color of the canvas
function setup() {
createCanvas(1303 / 2, 734 / 2)
}
function draw() {
background(50);
}Draw fireworks particles
Considering that there will be many, it is generated through a function Particle. The code is as follows
var firework;
function Particle(x, y) {
this.pos = createVector(x, y)
this.vel = createVector(0, 0)
this.acc = createVector(0, 0)
this.update = function () {
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
point(this.pos.x, this.pos.y)
}
}
#Call firewall Update() and firewall Show() displays the fireworks particles
function setup() {
createCanvas(1303 / 2, 734 / 2)
stroke(255)
strokeWeight(4)
firework = new Particle(200, 150)
}
function draw() {
background(50);
firework.update()
firework.show()
}The results are as follows:

Let fireworks particles appear randomly at the bottom
Modify the firewall in setup to appear anywhere at the bottom
firework = new Particle(random(width), height)
The width and height here represent the width and height of the canvas
give the result as follows

Let the fireworks particles move upward
You only need to modify this in the Particle Vel is enough
this.vel = createVector(0, -4)
The first parameter in createVector represents the rate of the x-axis. A positive number is the rate to the right and a negative number is the rate to the left; The second parameter represents the velocity of the y-axis. Negative is up and positive is down
The effect is as follows

Let the particles move downward with the effect of gravity
First declare a variable gravity globally and set gravity in the setup function
gravity = createVector(0, 0.2)
firework.applyForce(gravity)
this.applyForce = function (force) {
this.acc.add(force)
}The effect is as follows

Need a lot of fireworks particles
You need to create a firewall function
function Firework() {
this.firework = new Particle(random(width), height)
this.update = function () {
this.firework.applyForce(gravity)
this.firework.update()
}
this.show = function () {
this.firework.show();
}
}
#Then in the draw, many fireworks particles are displayed through the for loop
function draw() {
background(50)
fireworks.push(new Firework())
for (var i = 0; i < fireworks.length; i++) {
fireworks[i].update()
fireworks[i].show()
}
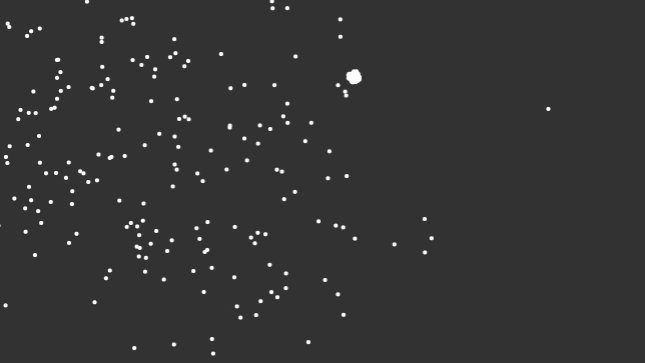
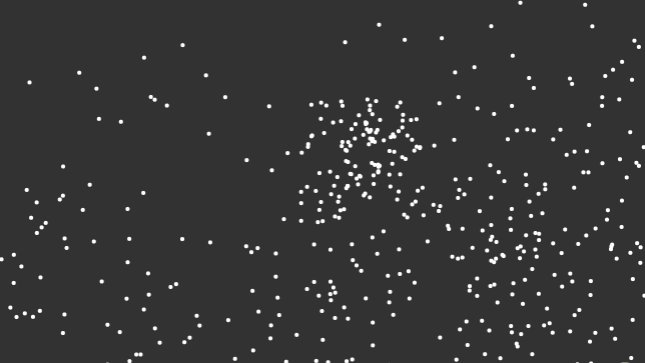
}give the result as follows

Let the fireworks particles disappear when they reach their vertices
function Firework() {
this.firework = new Particle(random(width), height)
this.update = function () {
if (this.firework) {
this.firework.applyForce(gravity)
this.firework.update()
if (this.firework.vel.y >= 0) {
this.firework = null
}
}
}
this.show = function () {
if (this.firework) {
this.firework.show();
}
}
}The effect is as follows

The moment it disappears, let the surroundings explode
There will be many changes here. The main changes are Firework:
function Firework() {
this.firework = new Particle(random(width), height, true)
this.exploded = false
this.particles = []
this.update = function () {
if (!this.exploded) {
this.firework.applyForce(gravity)
this.firework.update()
if (this.firework.vel.y >= 0) {
this.exploded = true
this.explode()
}
}
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].applyForce(gravity)
this.particles[i].update()
}
}
this.explode = function () {
for (let i = 0; i < 100; i++) {
var p = new Particle(this.firework.pos.x, this.firework.pos.y)
this.particles.push(p)
}
}
this.show = function () {
if (!this.exploded) {
this.firework.show();
}
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].show()
}
}
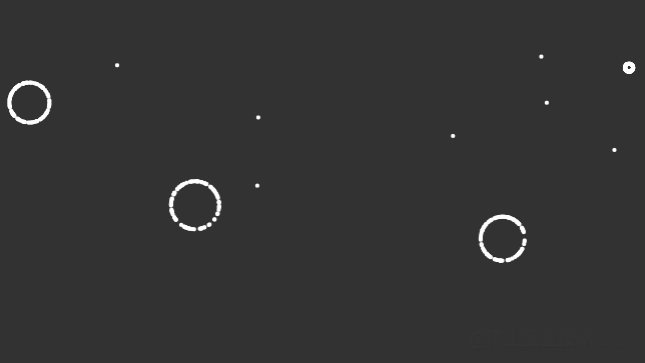
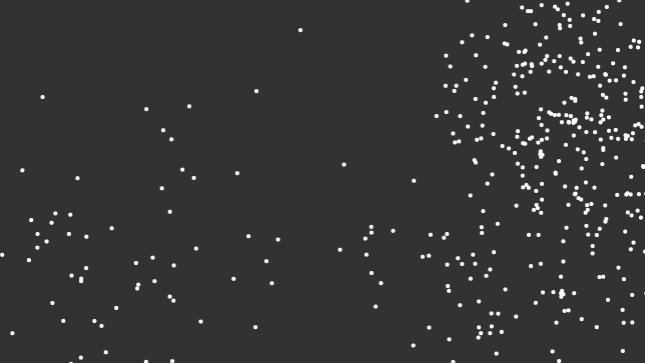
}give the result as follows

Random multiple burst
You can modify the Particle to improve the above effect. The modified code is
function Particle(x, y, firework) {
this.pos = createVector(x, y)
this.firework = firework
if (this.firework) {
this.vel = createVector(0, random(-12, -8))
} else {
this.vel = p5.Vector.random2D()
this.vel.mult(random(1, 6))
}
this.acc = createVector(0, 0)
this.applyForce = function (force) {
this.acc.add(force)
}
this.update = function () {
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
point(this.pos.x, this.pos.y)
}
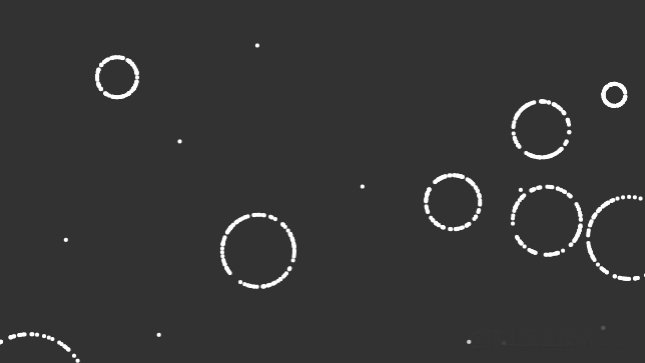
}The effect is as follows:

Show less fireworks
This can be achieved by adjusting the probability to show less fireworks
We will draw the
if(random(1)<0.1){
fireworks.push(new Firework())
} Amend to read:
if(random(1)<0.02){
fireworks.push(new Firework())
} That's less
Then we found that the fireworks were too scattered, so we modified the problem of too scattered fireworks
In the Particle, find the update method and add
if(!this.firework){
this.vel.mult(0.85)
}It can be understood that the greater the value of mult, the greater the force and the more scattered the explosion
Fade out effect implementation
After spreading, it needs to fade out and disappear slowly,
In fact, it mainly introduces a variable lifespan, which decreases from 255, and fades out through stroke(255,this.lifespan)
The following code
function Particle(x, y, firework) {
this.pos = createVector(x, y)
this.firework = firework
this.lifespan = 255
if (this.firework) {
this.vel = createVector(0, random(-12, -8))
} else {
this.vel = p5.Vector.random2D()
this.vel.mult(random(1, 6))
}
this.acc = createVector(0, 0)
this.applyForce = function (force) {
this.acc.add(force)
}
this.update = function () {
if(!this.firework){
this.vel.mult(0.85)
this.lifespan -= 4
}
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
if (!this.firework) {
strokeWeight(2)
stroke(255,this.lifespan)
} else {
strokeWeight(4)
stroke(255)
}
point(this.pos.x, this.pos.y)
}
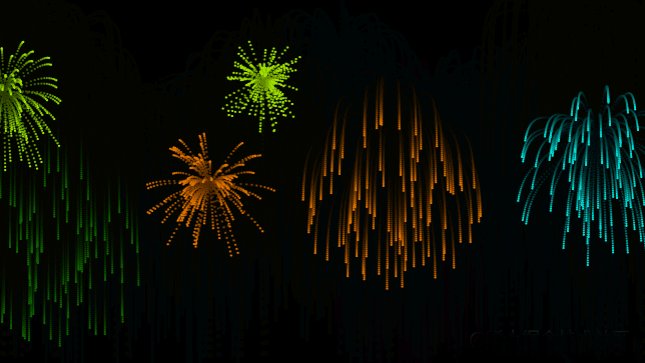
}The effect is as follows

Modify background color
In setup, change the background color to black through the background function
background(0)
Add in draw at the same time
colorMode(RGB) background(0, 0, 0, 25)
colorMode is used to set the color model. In addition to RGB, there is also HSB above; The four parameters of background correspond to rgba
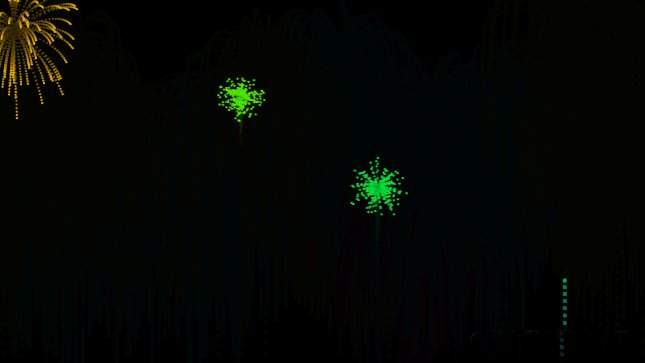
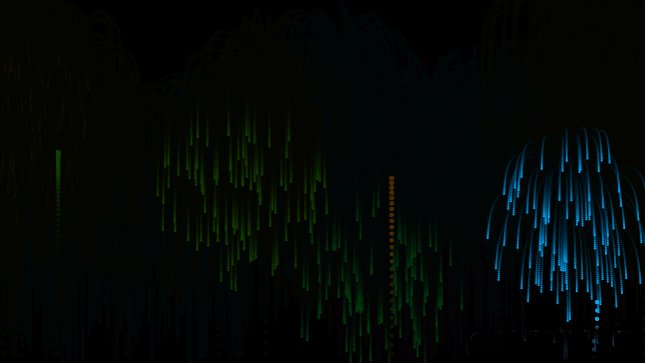
The effect is as follows

Add fireworks color
It mainly adds colors to fireworks. You can add random colors by random numbers. It is mainly added in fireworks
this.hu = random(255)

ending:
The above is all the content of this article. Welcome to praise and support ~ if you need a complete project source code, you can send me a private letter!
👇
This line of blue font is OK wo~
Finally, I wish you
Happy every year, happy New Year's Eve~ 🎉🎉🎉