Actual cases of websites I do: Game For You,Live football initial number (Apple IOS only)
The code is not modified much. In the background of the website, the role or weapon is a column, and the account is another column. Add an article in the account column, and you can see the article option in the role or weapon below, that is, quickly select the role or weapon.
As shown in the figure:

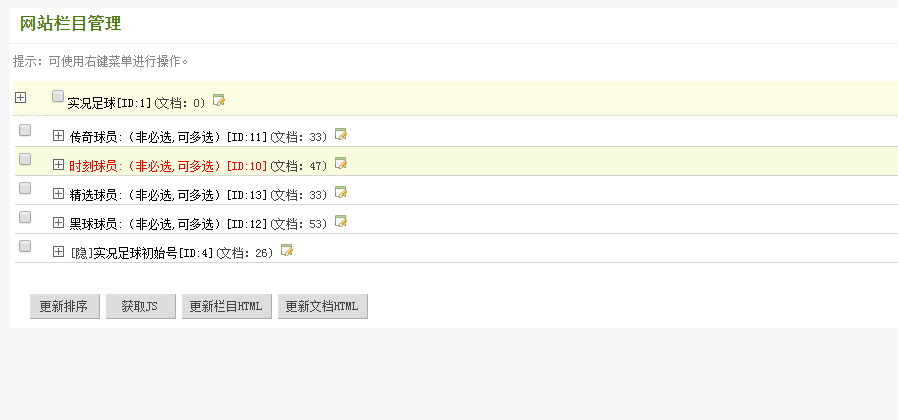
Figure 1: Game column page.

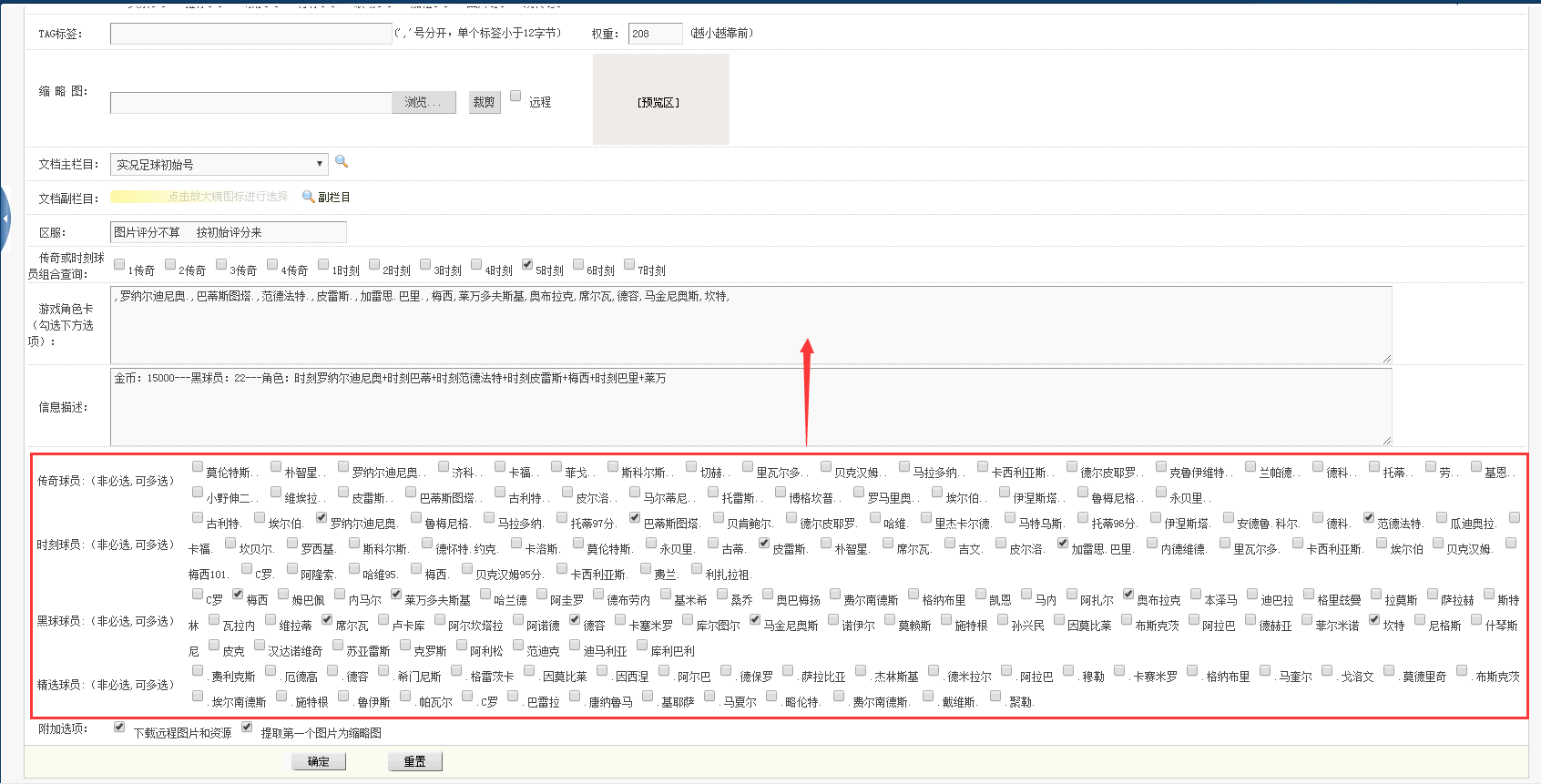
Figure 2: article modification page under account column.
The operation is as follows:
1. Add model, column and field
Add a new model, identification id: ch17, additional table: dede_addon17, channel name: user defined account model.
The addition form of columns is: XX game is the parent column, game characters and game weapons are the sub columns, the models of these columns are ordinary articles, and then add the sub column "account" whose model is "user-defined account model". As shown in Figure 1, the initial number of live football is "user defined account model".
Add a new field to "user defined account model", data field name: plno, data type: multiline text.
2,archives_ edit. Add code to htm
Path: / dede/templets/archives_edit.htm
Modification: in <? php PrintAutoFieldsEdit($cInfos['fieldset'],$addRow); ?> Add under code
Note: you need to add jquery JS, jquery environment is required
code:
<tr>
<td>
<?php PrintAutoFieldsEdit($cInfos['fieldset'],$addRow); ?>
</td>
</tr>
<tr>
<td>
<?php
global $dsql;
$cars = array();
$typenames = array();
$index = 0;
$typeid = $arcRow['typeid'];
$article_id = $arcRow["id"];
$sql = " SELECT plno From `dede_addon17` WHERE aid='$article_id' ";
$result = $dsql->GetOne($sql);
$plno = $result['plno'];
$hasfieldss = preg_split("/[s,]+/",$plno);
$sql = " SELECT reid From `dede_arctype` WHERE id='$typeid' ";
$result = $dsql->GetOne($sql);
$sql = "SELECT * From `dede_arctype` WHERE reid = ".$result["reid"]." AND id != '$typeid' ";
$dsql->SetQuery($sql);
$dsql->Execute();
while($arr = $dsql->GetArray())
{
$cars[$index] = "SELECT * FROM `dede_archives` WHERE typeid =".$arr['id']." AND arcrank = 0 ;";
$typenames[$index] = $arr['typename'];
$index++;
}
for($i=0;$i<=count($cars);$i++){
$myformItem = "";
$dsql->SetQuery($cars[$i]);
$dsql->Execute();
while($arr = $dsql->GetArray())
{
if(checkMyfieldsFun($hasfieldss,$arr["title"])){
$myformItem .= '<input type="checkbox" name="plnos" class="np" value="'.$arr["title"].'" checked="checked">'.$arr["title"].' ';
}else{
$myformItem .= '<input type="checkbox" name="plnos" class="np" value="'.$arr["title"].'">'.$arr["title"].' ';
}
}
$str .= "<table width=\"100%\" border=\"0\" cellspacing=\"0\" cellpadding=\"0\"><tr><td align=\"center\" width=\"120\">".$typenames[$i]."</td>
<td width=\"1000\">".$myformItem."</td></tr></table>\r\n";
}
echo $str;
?>
//Add jquery
<script src="/template/default/js/jquery-1.4.2.min.js" type="text/javascript" charset="utf-8"></script>
<script>
$(function(){
$("input[name='plnos']").change(function(){
var value = ",";
$("input[name='plnos']:checked").each(function(){
value += $(this).attr("value")+",";
})
$("#plno").val(value);
})
})
</script>
</td>
</tr>
3,archives_add.htm, as above
Path: / dede/templets/archives_add.htm
Modification: in <? php PrintAutoFieldsAdd($cInfos['fieldset']); ?> Add under code
Note: you need to add jquery JS, jquery environment is required
code:
<tr>
<td><?php PrintAutoFieldsAdd($cInfos['fieldset']); ?></td>
</tr>
<tr>
<td>
<?php
global $dsql;
$cars = array();
$typenames = array();
$index = 0;
$typeid = $cid;
$sql = " SELECT reid From `dede_arctype` WHERE id='$typeid' ";
$result = $dsql->GetOne($sql);
$sql = "SELECT * From `dede_arctype` WHERE reid = ".$result["reid"]." AND id != '$typeid' ";
$dsql->SetQuery($sql);
$dsql->Execute();
while($arr = $dsql->GetArray())
{
$cars[$index] = "SELECT * FROM `dede_archives` WHERE typeid =".$arr['id']." AND arcrank = 0 ;";
$typenames[$index] = $arr['typename'];
$index++;
}
for($i=0;$i<=count($cars);$i++){
$myformItem = "";
$dsql->SetQuery($cars[$i]);
$dsql->Execute();
while($arr = $dsql->GetArray())
{
$myformItem .= '<input type="checkbox" name="plnos" class="np" value="'.$arr["title"].'">'.$arr["title"].' ';
}
$str .= "<table width=\"100%\" border=\"0\" cellspacing=\"0\" cellpadding=\"0\"><tr><td align=\"center\" width=\"120\">".$typenames[$i]."</td>
<td width=\"1000\">".$myformItem."</td></tr></table>\r\n";
}
echo $str;
?>
//Add jquery
<script src="/template/default/js/jquery-1.4.2.min.js" type="text/javascript" charset="utf-8"></script>
<script>
$(function(){
$("input[name='plnos']").change(function(){
var value = ",";
$("input[name='plnos']:checked").each(function(){
value += $(this).attr("value")+",";
})
$("#plno").val(value);
})
})
</script>
</td>
</tr>
4. At extend func. Add code to PHP
Path: / include / extend func. php
Function: add the required code in step 2 to judge whether it is the selected data. If it is missing, an error will be reported.
Modify: add directly at the bottom of the code.
code:
function checkMyfieldsFun($hasvalue,$title){
$myflag = false;
for($j=0;$j<=count($hasvalue);$j++){
if($hasvalue[$j] == $title){
$myflag = true;
}
}
return $myflag;
}
5. Modify arc searchview. class. PHP file code
Path: / include / arc searchview. class. php
Function: find articles through sql statements, and search Htm templates are used with the search function.
Modify: find $query and replace the sql statement of $query.
code:
$str = "";
$arr = preg_split("/[\s,]+/", $this->Keyword);
foreach ($arr as $value)
{
if($value!=""){
$str .= "AND plno LIKE '%,".$value.",%'";
}
}
$query = "SELECT * FROM `dede_addon17` AS a2 , `dede_archives` AS a1 WHERE a1.id = a2.aid ".$str;
6. In search Htm template, modify the code in the list tab
Path: core template / default / search htm
Function: it is used to directly use the stored data to find characters or weapons.
Reference code:
{dede:list pagesize='999'}
<tr align="center">
<td align="center" style="width:60px;">[field:title/]</td>
<td align="left">
[field:plno runphp=yes]
global $dsql;
$plno = @me;
$arr = preg_split("/[\s,]+/", $plno);
$str = "";
foreach ($arr as $value)
{
if($value != "" && !empty($value)){
$sql = "SELECT litpic FROM `dede_archives` WHERE title = '".$value."' AND arcrank = 0;";
$result = $dsql->GetOne($sql);
$litpic = $result['litpic'];
if(empty($litpic) || $litpic==""){$litpic="/images/defaultpic.gif";}
$str .= '<img src="'.$litpic.'" width=/"94/" height=/"110/" />';
}
}
@me = $str;
[/field:plno]
<br>
</td>
</tr>
{/dede:list}
7. Check jquery on the page and fill in the input[name='keyword ']
Function: fill the role in value by clicking quick selection.
Reference code:
<div data-v-c2d8f402="" class="item_show_in" onclick="thisImg(this)" date-title="Male master">
<div class="ico_check">
<img src="/templets/default/images/ico_check.png">
</div>
<div data-v-c2d8f402="" class="item_pic"><img data-v-c2d8f402="" src="/templets/default/images/1641866197482.jpg"></div>
<div data-v-c2d8f402="" class="item_pic_des">Male master</div>
</div>
<input type="hidden" name="keyword" id="keyword" value="">
<script type="text/javascript">
//Get the picture of click query
function thisImg(obj) {
$(obj).toggleClass("active");
var characters = "";
$("#panel-wrapper-hmp .item_show_in.active").each(function(){
characters += $(this).attr("date-title")+",";
})
$("#keyword").attr("value",characters);
}
</script>
The value content in input[name='keyword '] is separated by commas, for example:
< input type = "hidden" name = "keyword" id = "keyword" value = "male master, you la, carve Qing, lock of the world," >