1,jQuery.merge() method
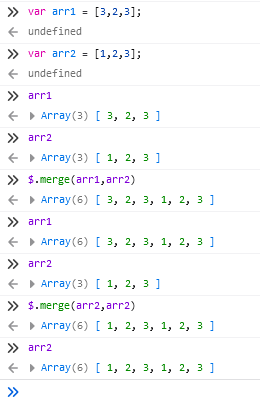
The $. merge() function is used to merge the contents of two arrays into the first array. * $* merge( first, second )

$(function () {
var arr = $.merge( [0,1,2], [2,3,4] );
$("span").text(arr.join(", "));
})
2,jQuery.inArray() method
The $. inArray() function is used to find the specified value in the array and return its index value (if it is not found, it returns - 1). Tip: the source array will not be affected, and the filtering results will only be reflected in the returned result array. * $* Inarray (value, array [, fromindex]) fromindex: an optional parameter, which is used to specify the search from an index of the array, which is equivalent to the search from the specified index of the array to the slice at the end. If it is found, the index value is returned. If it is not found, it returns - 1
example:
rosterjson = $.grep(rosterjsonx,
function(elem, index) {
return ($.inArray(elem.employeeNo, emplyeeList[1]) != -1);
}
);
// This is an example of using grep method and inArray method together. Use the inArray method as the filter condition to filter the elements in the array
3,jQuery.each() method
jQuery. The each() function is used to traverse the specified object and array. * $* each( object, callback )
$(function () {
$.each([52, 97], function(index, value) {
alert(index + ': ' + value);
});
})
4. jQuery prop() method
The rop() method sets or returns the attributes and values of the selected element.
When this method is used to return an attribute value, it returns the value of the first matching element.
When this method is used to set attribute values, one or more attribute / value pairs are set for the set of matching elements.
Note: the prop() method should be used to retrieve attribute values, such as DOM attributes (such as selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, and defaultSelected).
Tip: to retrieve HTML attributes, use attr() Method instead.
Tip: to remove an attribute, use removeProp() method.
Return the value of the property:
$(selector).prop(property)
Set properties and values:
$(selector).prop(property,value)
Set properties and values using functions:
$(selector).prop(property,function(index,**currentvalue))
Set multiple properties and values:
$(selector).prop({property:value, property:value,...})
example:
$("input:radio[value='RE']").prop('checked', true); // Set the radio type input control with value RE to the selected state
Supplement: in jQuery, attr() Function sum prop() Functions are used to set or get the specified properties, and their parameters and usage are almost the same. The differences are as follows:
attr() is a function of jQuery version 1.0, and prop() is a new function of jQuery version 1.6. There is no doubt that before 1.6, you could only use the attr() function; In version 1.6 and later, you can select the corresponding function according to your actual needs.
For the checked, selected, disabled and other attributes of form elements, before jQuery 1.6, attr() obtained the return value of these attributes as Boolean type: if it is selected (or disabled), it returns true, otherwise it returns false.
However, starting from 1.6, use attr() to get the return value of these attributes as String type. If it is selected (or disabled), it will return checked, selected or disabled. Otherwise (that is, the element node does not have this attribute), it will return undefined. Moreover, in some versions, these attribute values represent the initial state values when the document is loaded. Even if the selected (or disabled) state of these elements is changed later, the corresponding attribute values will not change.
Because jQuery thinks that checked, selected and disabled of attribute are the values indicating the initial state of the attribute, and checked, selected and disabled of property are the values indicating the real-time state of the attribute (the value is true or false).
Therefore, in jQuery 1.6 and later versions, please use the prop() function to set or obtain the checked, selected, disabled and other properties. For other operations that can be implemented with prop(), try to use the prop() function.
Original link: https://blog.csdn.net/qq_40015157/article/details/110823718
$spans
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rookie tutorial(runoob.com)</title>
<style>
div {
color: blue;
}
span {
color: red;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div>"John" When the index value is <span></span> The location of the was found</div>
<div>4 When the index value is <span></span> The location of the was found</div>
<div>"Karl" Not found, so return <span></span> </div>
<div>"Pete" In the array, but not where the index value is greater than or equal to 2, so it returns <span></span></div>
<script>
$(function () {
var arr = [ 4, "Pete", 8, "John" ];
var $spans = $( "span" );
$spans.eq( 0 ).text( jQuery.inArray( "John", arr ) );
$spans.eq( 1 ).text( jQuery.inArray( 4, arr ) );
$spans.eq( 2 ).text( jQuery.inArray( "Karl", arr ) );
$spans.eq( 3 ).text( jQuery.inArray( "Pete", arr, 2 ) );
})
</script>
</body>
</html>