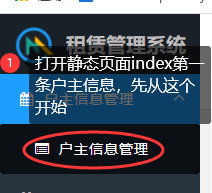
1, Implementation of front-end page and bottom data of household head management
Link: https://pan.baidu.com/s/1euQPqoZ21h80WjK0TPTogA
Extraction code: 0wb2
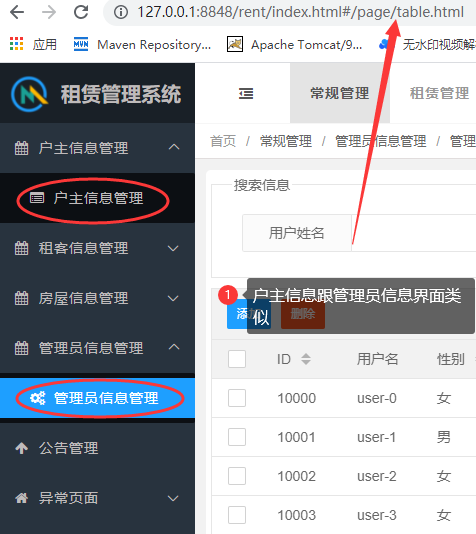
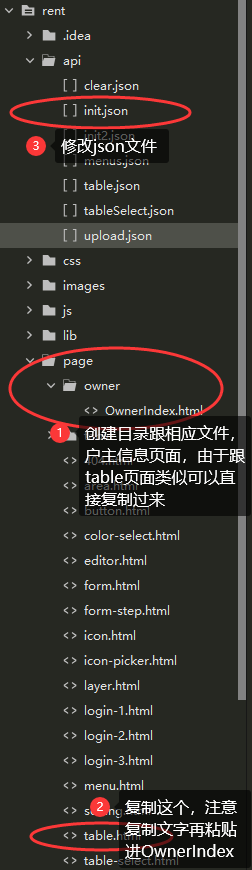
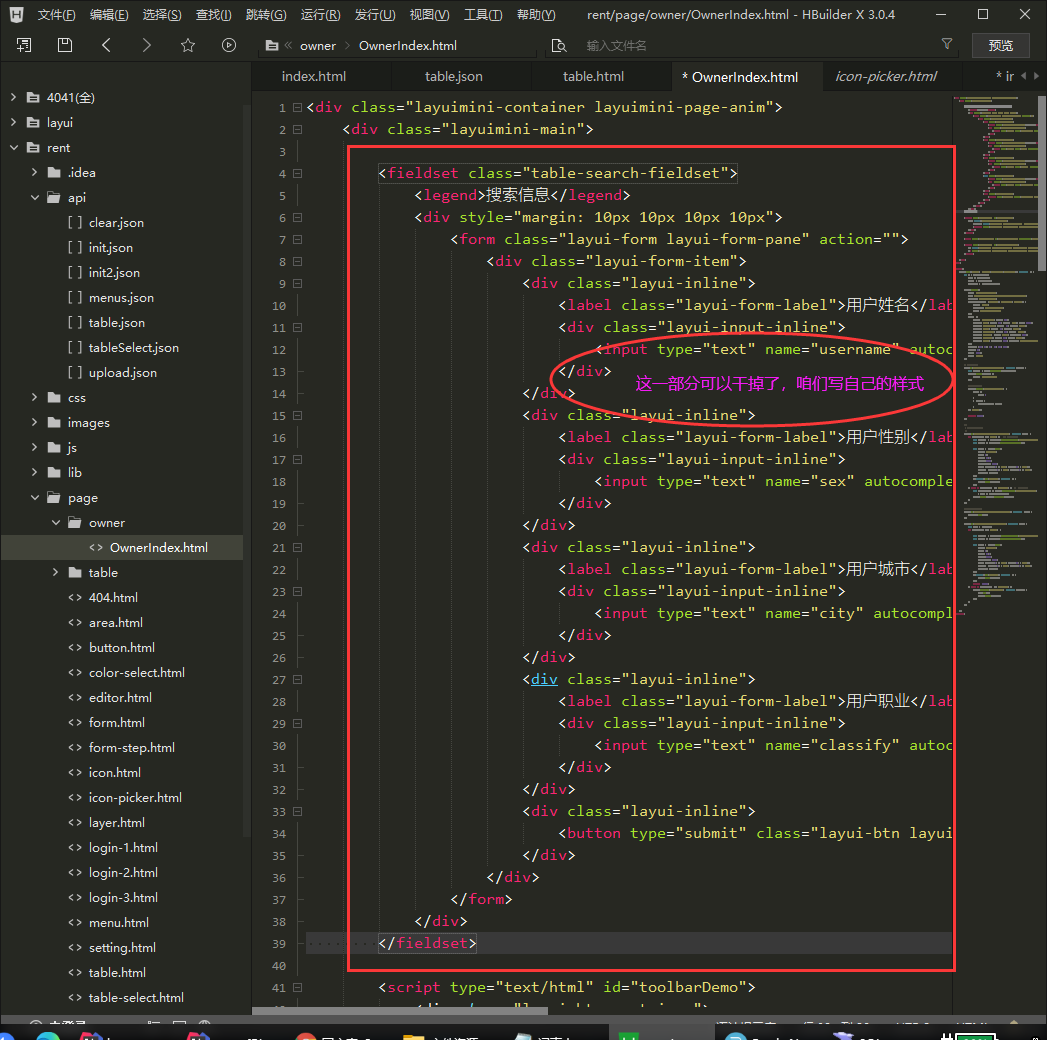
This is the static page of the modified part, which can be downloaded and used directly



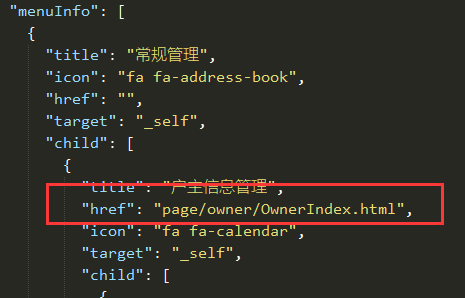
The json file modifies this paragraph to make the link take effect

Start backend code

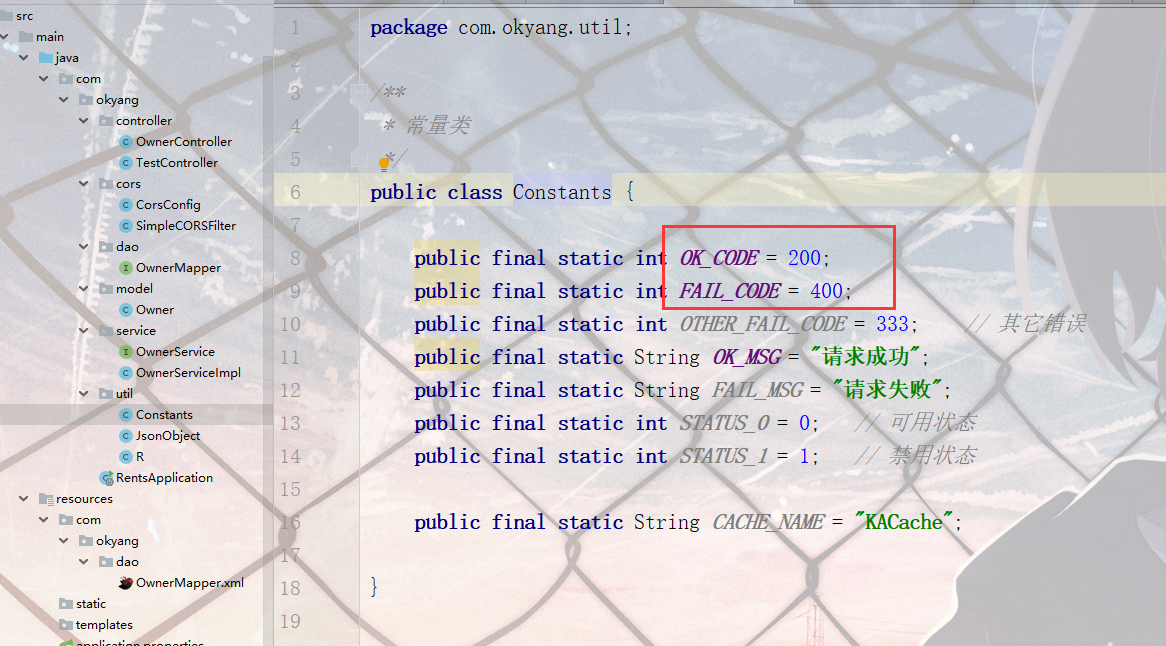
Create entity classes in the model layer
package com.okyang.model;
import com.baomidou.mybatisplus.annotation.IdType;
import java.util.Date;
import com.baomidou.mybatisplus.annotation.TableId;
import java.io.Serializable;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.experimental.Accessors;
/**
* Landlord information sheet
*/
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@ApiModel(value="Owner object", description="Landlord information sheet")
public class Owner implements Serializable {
// During serialization, in order to maintain the compatibility of the version, that is, during version upgrade, deserialization still maintains the uniqueness of the object.
private static final long serialVersionUID = 1L;
// @TableId annotation to realize the function of automatic insertion of self incrementing sequence id
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
private String identity;
private String custname;
// @ApiModelProperty() annotation is used for methods and fields to indicate the description of model property or data operation changes
@ApiModelProperty(value = "0 For women and 1 for men")
private String sex;
private String address;
private String phone;
private String career;
private String remarks;
private Date createTime;
private String djr;
}
dao layer

Interface
package com.okyang.dao;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.okyang.model.Owner;
import org.springframework.stereotype.Component;
import java.util.List;
//After inheriting basemapper, you do not need to implement it. At this time, you can call the addition, deletion, modification and query of basemapper
@Component("ownerDao")
public interface OwnerMapper extends BaseMapper<Owner> {
//Query all household head information
List<Owner> queryOwnerAll(Owner owner);
}
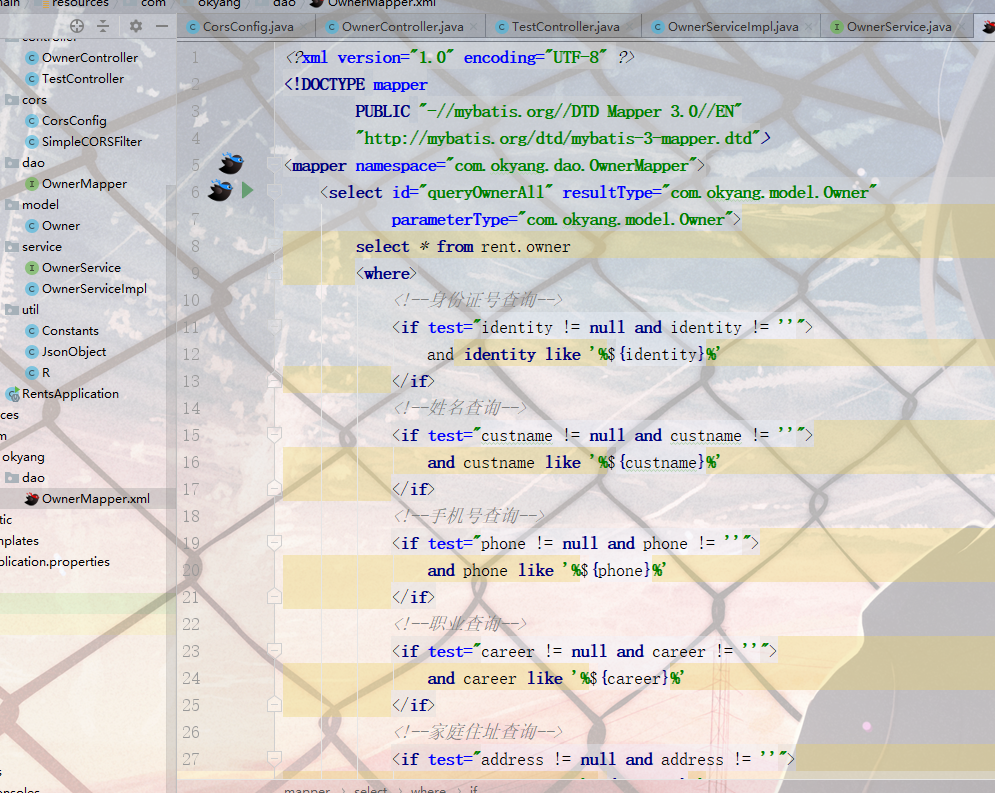
realization
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.okyang.dao.OwnerMapper">
<select id="queryOwnerAll" resultType="com.okyang.model.Owner"
parameterType="com.okyang.model.Owner">
select * from rent.owner
<where>
<!--ID number inquiry-->
<if test="identity != null and identity != ''">
and identity like '%${identity}%'
</if>
<!--Name inquiry-->
<if test="custname != null and custname != ''">
and custname like '%${custname}%'
</if>
<!--Mobile phone number query-->
<if test="phone != null and phone != ''">
and phone like '%${phone}%'
</if>
<!--Career inquiry-->
<if test="career != null and career != ''">
and career like '%${career}%'
</if>
<!--Home address inquiry-->
<if test="address != null and address != ''">
and address like '%${address}%'
</if>
</where>
</select>
</mapper>
Service layer

Interface
package com.okyang.service;
import com.github.pagehelper.PageInfo;
import com.okyang.model.Owner;
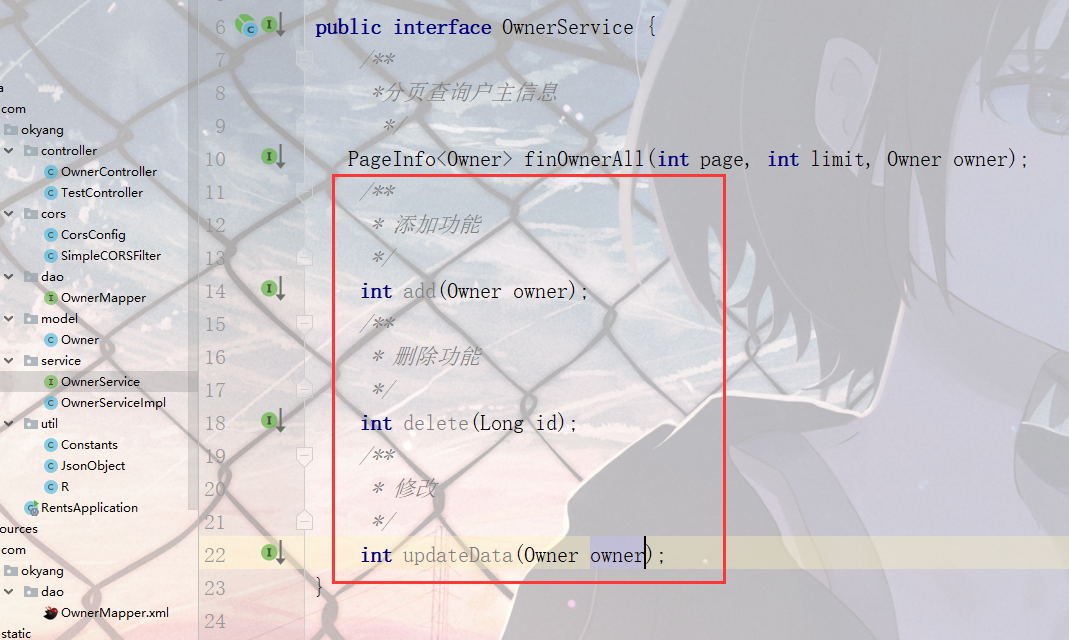
public interface OwnerService {
// Paging query of household head information
PageInfo<Owner> finOwnerAll(int page,int limit,Owner owner);
}
realization
package com.okyang.service;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.okyang.dao.OwnerMapper;
import com.okyang.model.Owner;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class OwnerServiceImpl implements OwnerService {
@Autowired
private OwnerMapper ownerDao;
@Override
public PageInfo<Owner> finOwnerAll(int page, int limit, Owner owner) {
// Paging plug-in
PageHelper.startPage(page, limit);
List<Owner> list = ownerDao.queryOwnerAll(owner);
PageInfo<Owner> pageInfo = new PageInfo<>(list);
return pageInfo;
}
}
Controller layer
First, write several tool classes
You can download and import directly into util package
Link: https://pan.baidu.com/s/1gq_oYlV2XypyT9wkeMpVjw
Extraction code: 0kt0

package com.okyang.controller;
import com.github.pagehelper.PageInfo;
import com.okyang.model.Owner;
import com.okyang.service.OwnerService;
import com.okyang.util.JsonObject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@RequestMapping("owner")
public class OwnerController {
// Query all household head information by conditions
@Autowired
private OwnerService ownerService;
@RequestMapping("/queryOwnerAll")
public Object queryOwnerAll(@RequestParam(defaultValue = "1") int page,
@RequestParam(defaultValue = "10") int limit, Owner owner){
JsonObject object = new JsonObject();
PageInfo<Owner> pageInfo = ownerService.finOwnerAll(page, limit, owner);
object.setCode(0);
object.setCount(pageInfo.getTotal());
object.setData(pageInfo.getList());
object.setMsg("ok");
return object;
}
}
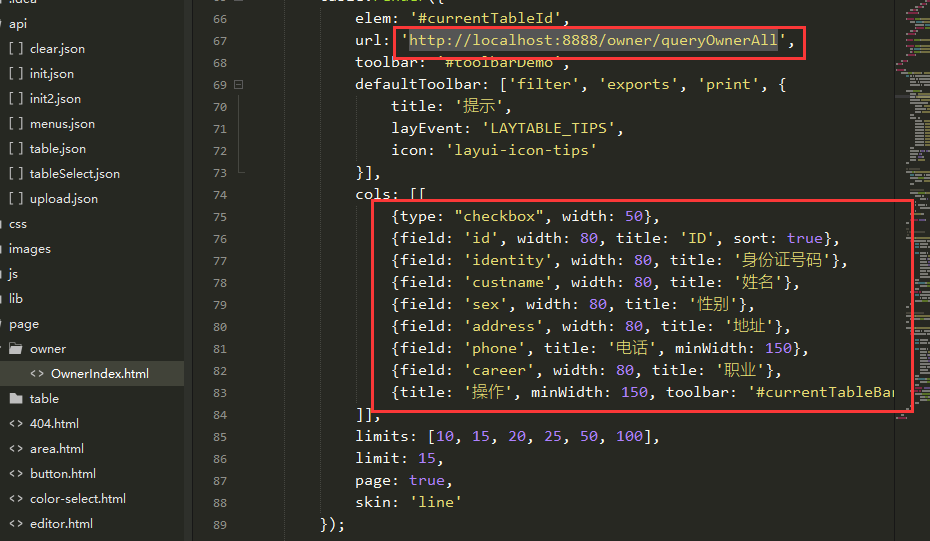
front end
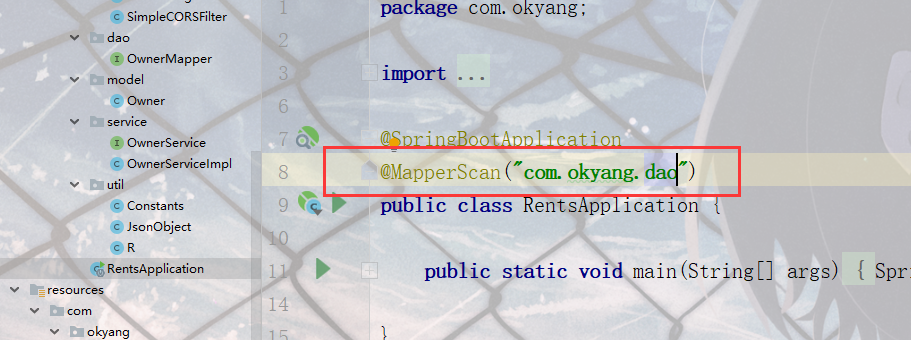
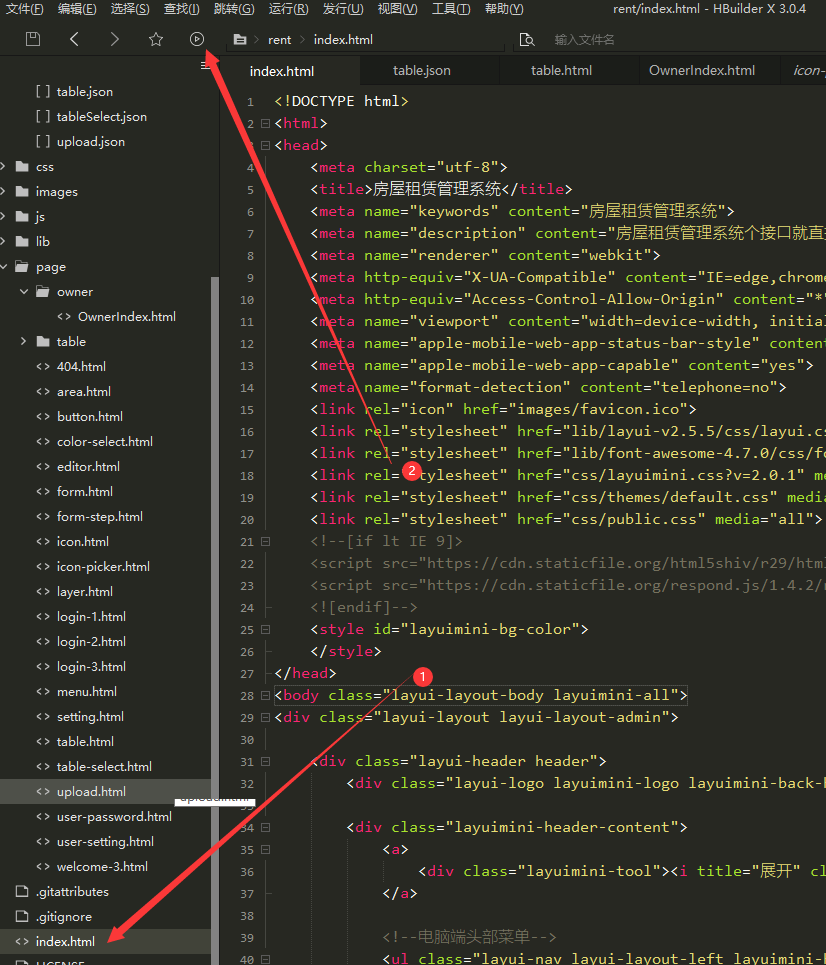
Modify these two places. The first place should be consistent with the mapper path of the controller layer, and the second place should be consistent with the name of the database. It's OK to follow my code, and then let's see the effect

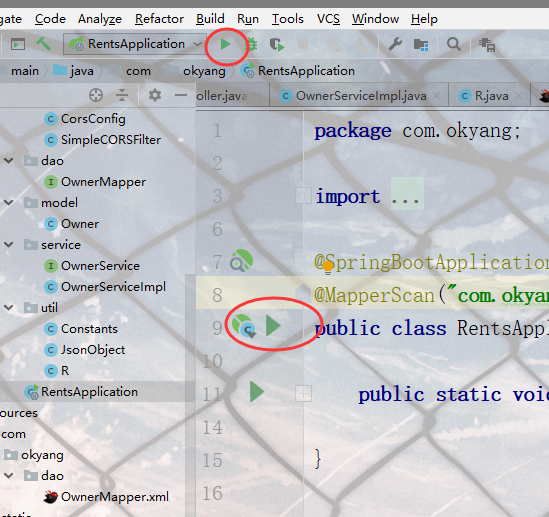
 Remember to add scanning
Remember to add scanning
Then run
Point to both places

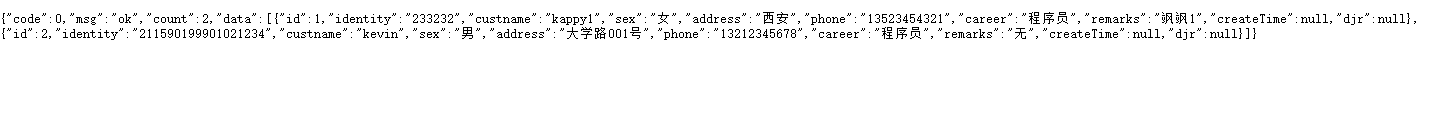
Copy the url of the first change after startup: http://localhost:8888/owner/queryOwnerAll
 This is a success
This is a success
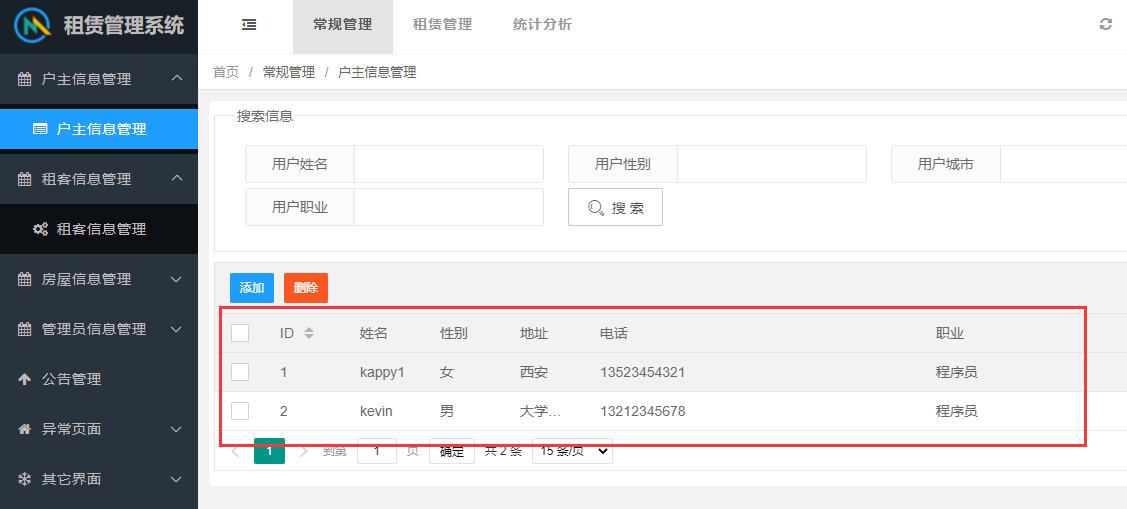
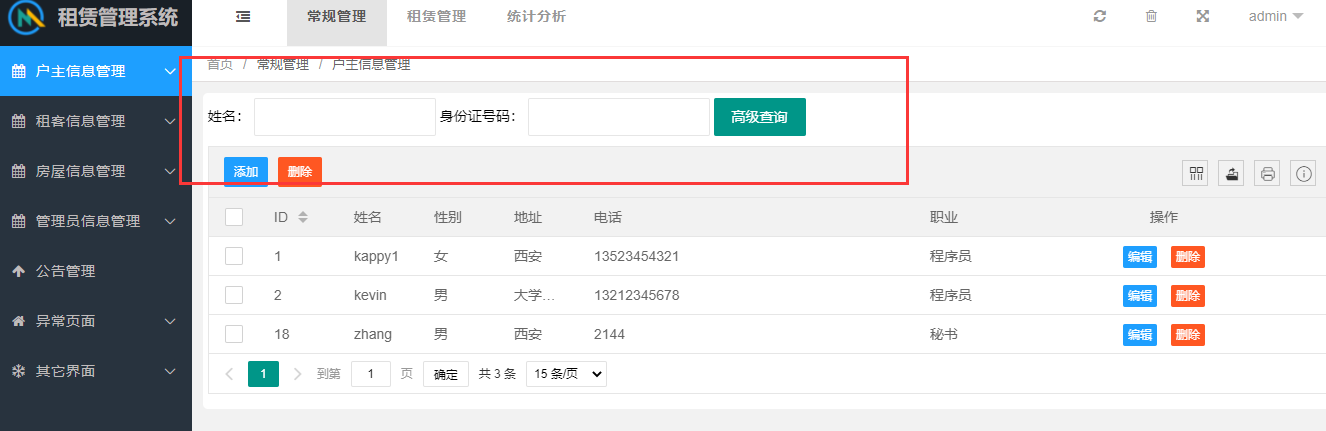
Then open the front-end to see if it can render the data from the database to the front-end

 You can see that our information has reached the front-end page. Please note that the back-end server should not be shut down. Otherwise, abnormal query
You can see that our information has reached the front-end page. Please note that the back-end server should not be shut down. Otherwise, abnormal query
2, Household head information query
Modify the static page

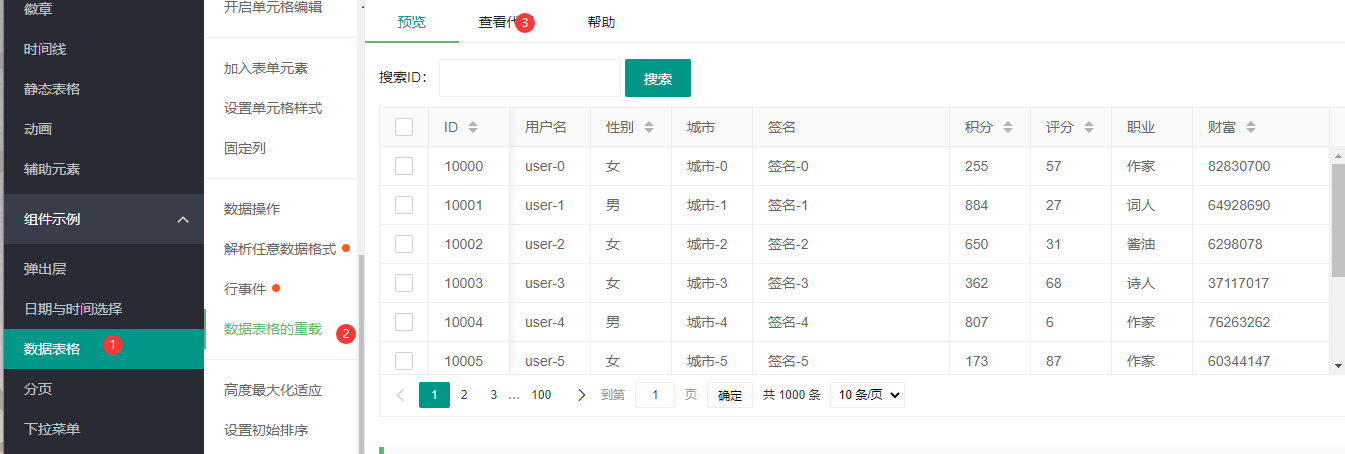
Go to the official website of layui to check some styles


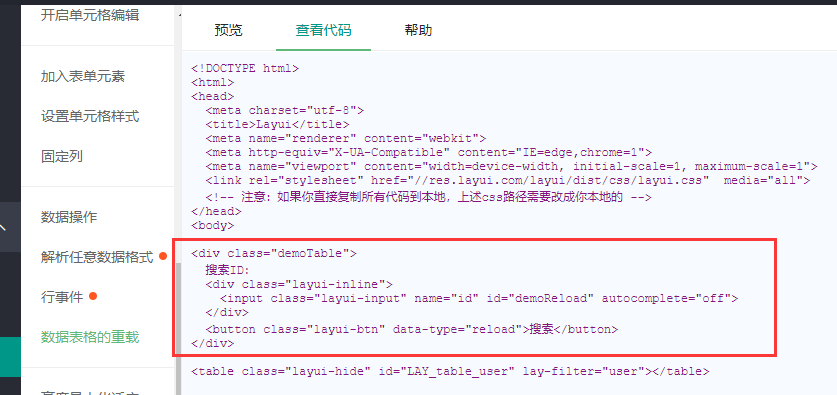
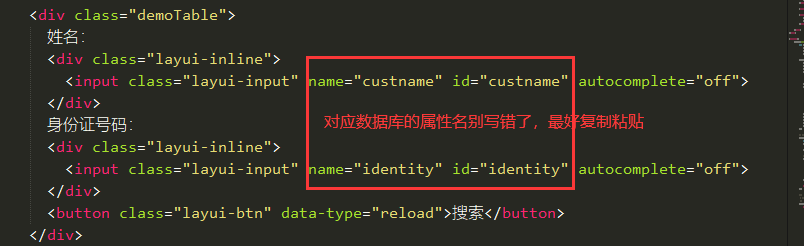
Copy this paragraph

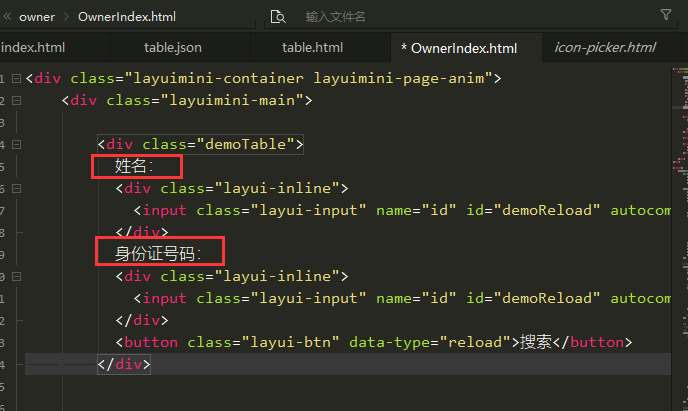
What is the name what you want to search for, where you can paste it to this location, name, ID number, address, etc.
<div class="demoTable"> full name: <div class="layui-inline"> <input class="layui-input" name="custname" id="custname" autocomplete="off"> </div> ID card No. <div class="layui-inline"> <input class="layui-input" name="identity" id="identity" autocomplete="off"> </div> <button class="layui-btn" data-type="reload">Advanced query</button> </div>
Because I have written this advanced query before, fuzzy query

 After saving and refreshing, the front page will find
After saving and refreshing, the front page will find

Isn't it nice
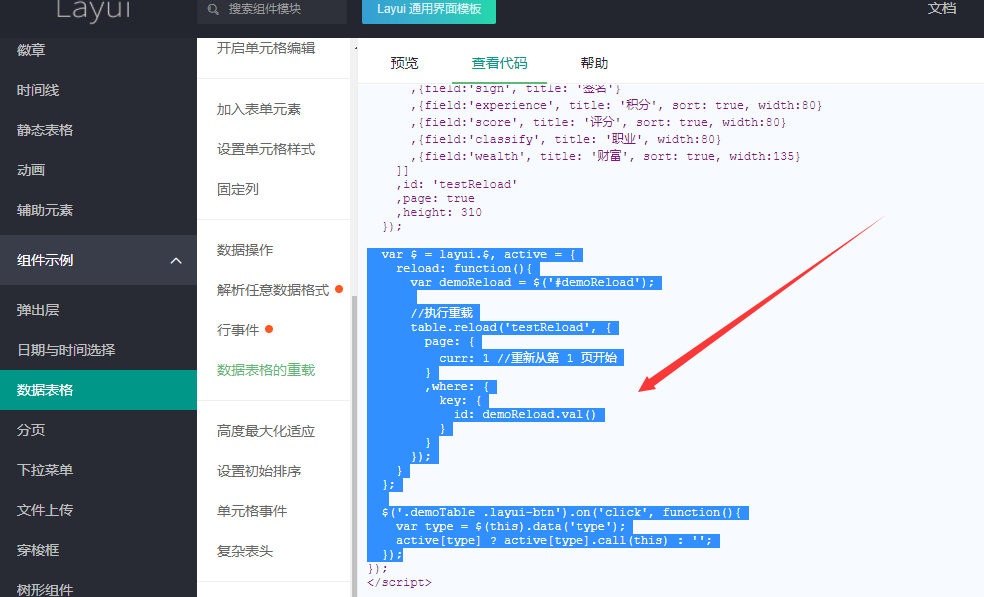
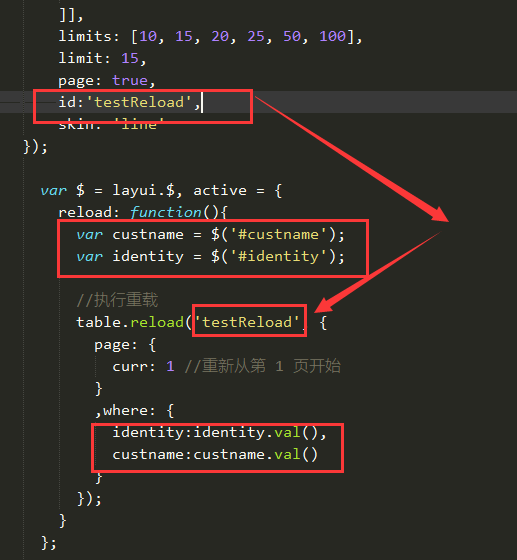
Continue to steal the code from layui

Make some changes after pasting

limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
id:'testReload',
skin: 'line'
});
var $ = layui.$, active = {
reload: function(){
var custname = $('#custname');
var identity = $('#identity');
//Execute overload
table.reload('testReload', {
page: {
curr: 1 //Start again on page 1
}
,where: {
identity:identity.val(),
custname:custname.val()
}
});
}
};
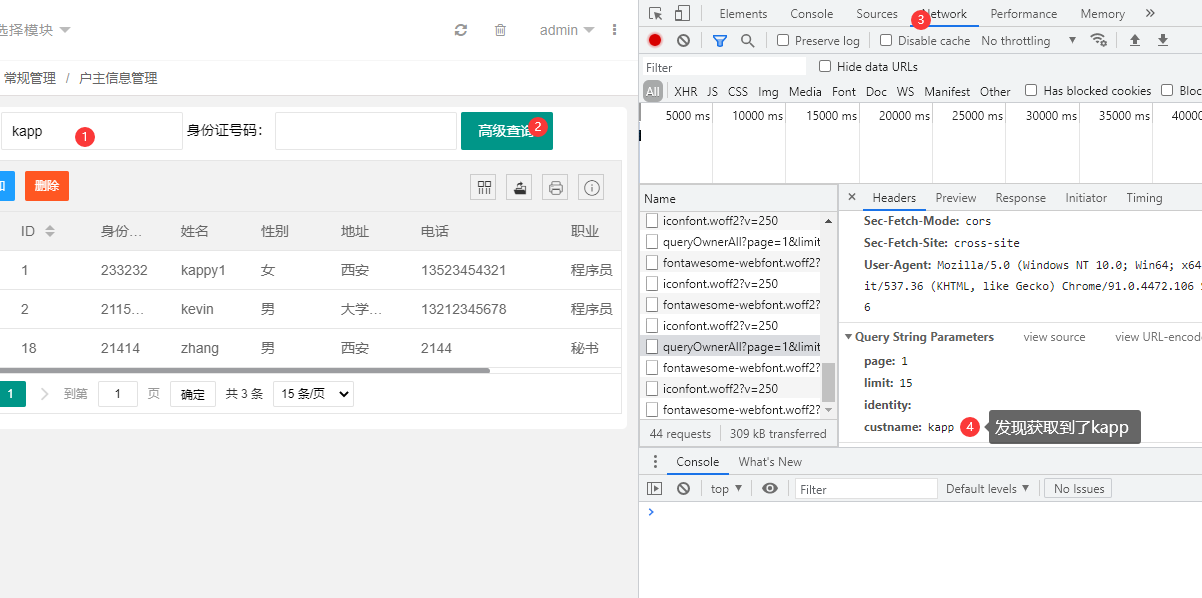
Open the front page, and then right-click the blank space to open the audit element, or check or f12
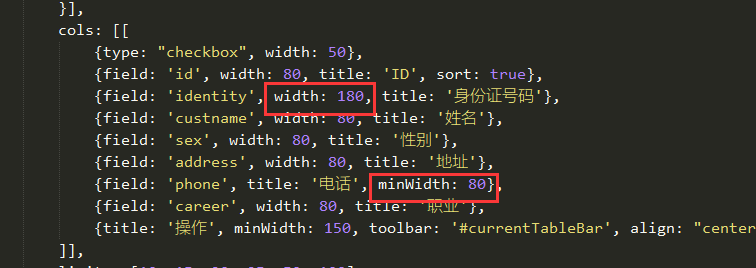
Think the interface is ugly?? It can be adjusted, the length of its own set, you can open the front page, and then adjust the code, code ctrl+s as long as one saved, the interface will automatically refresh, very convenient!!!

3, Add function of household head
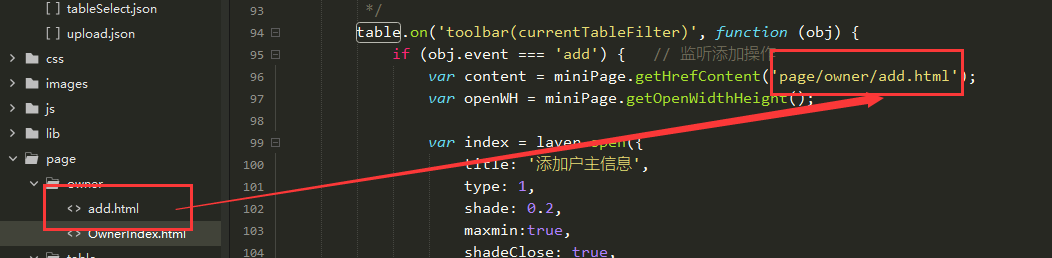
Create add HTML and add to the event
 add.html
add.html
<div class="layuimini-main">
<div class="layui-form layuimini-form">
<div class="layui-form-item">
<label class="layui-form-label required">ID card No.</label>
<div class="layui-input-block">
<input type="text" name="identity" lay-verify="required" lay-reqtext="The ID number can not be empty." placeholder="Please enter your ID number." value="" class="layui-input">
<tip>Fill in the name of your own management account.</tip>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">Gender</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="male" title="male" checked="">
<input type="radio" name="sex" value="female" title="female">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">full name</label>
<div class="layui-input-block">
<input type="text" name="custname" lay-verify="required" lay-reqtext="Name cannot be empty" placeholder="Please enter your name" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">mobile phone</label>
<div class="layui-input-block">
<input type="number" name="phone" lay-verify="required" lay-reqtext="Mobile phone cannot be empty" placeholder="Please enter your mobile phone" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">Home address</label>
<div class="layui-input-block">
<input type="text" name="custname" lay-verify="required" lay-reqtext="Home address cannot be empty" placeholder="Please enter your home address" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">occupation</label>
<div class="layui-input-block">
<input type="text" name="career" placeholder="Please enter occupation" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">Remark information</label>
<div class="layui-input-block">
<textarea name="remark" class="layui-textarea" placeholder="Please enter comments"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="saveBtn">Confirm save</button>
</div>
</div>
</div>
</div>
<script>
layui.use(['form', 'table'], function () {
var form = layui.form,
layer = layui.layer,
table = layui.table,
$ = layui.$;
/**
* When initializing the form, add, or refresh some components may not be loaded
*/
form.render();
// The current pop-up layer prevents the ID from being overwritten
var parentIndex = layer.index;
//Monitor submission
form.on('submit(saveBtn)', function (data) {
var index = layer.alert(JSON.stringify(data.field), {
title: 'Final submission information'
}, function () {
// Turn off pop-up layer
layer.close(index);
layer.close(parentIndex);
});
return false;
});
});
</script>Add some functions in the service layer

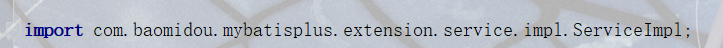
Because you use mybatisPlus, you don't need dao to write something. You can directly inherit ServiceImpl


package com.okyang.service;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.okyang.dao.OwnerMapper;
import com.okyang.model.Owner;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service("ownerService")
//The function of mybatisPlus inherits ServiceImpl
public class OwnerServiceImpl extends ServiceImpl<OwnerMapper,Owner> implements OwnerService {
@Autowired
private OwnerMapper ownerDao;
@Override
public PageInfo<Owner> finOwnerAll(int page, int limit, Owner owner) {
// Paging plug-in
PageHelper.startPage(page, limit);
List<Owner> list = ownerDao.queryOwnerAll(owner);
PageInfo<Owner> pageInfo = new PageInfo<>(list);
return pageInfo;
}
@Override
public int add(Owner owner) {
return baseMapper.insert(owner);
}
@Override
public int delete(Long id) {
return baseMapper.deleteById(id);
}
@Override
public int updateData(Owner owner) {
return baseMapper.updateById(owner);
}
}
controller layer

package com.okyang.controller;
import com.github.pagehelper.PageInfo;
import com.okyang.model.Owner;
import com.okyang.service.OwnerService;
import com.okyang.util.JsonObject;
import com.okyang.util.R;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("owner")
public class OwnerController {
// Query all household head information by conditions
@Autowired
private OwnerService ownerService;
@RequestMapping("/queryOwnerAll")
@ResponseBody
public Object queryOwnerAll(@RequestParam(defaultValue = "1") int page,
@RequestParam(defaultValue = "10") int limit, Owner owner){
JsonObject object = new JsonObject();
PageInfo<Owner> pageInfo = ownerService.finOwnerAll(page, limit, owner);
object.setCode(0);
object.setCount(pageInfo.getTotal());
object.setData(pageInfo.getList());
object.setMsg("ok");
return object;
}
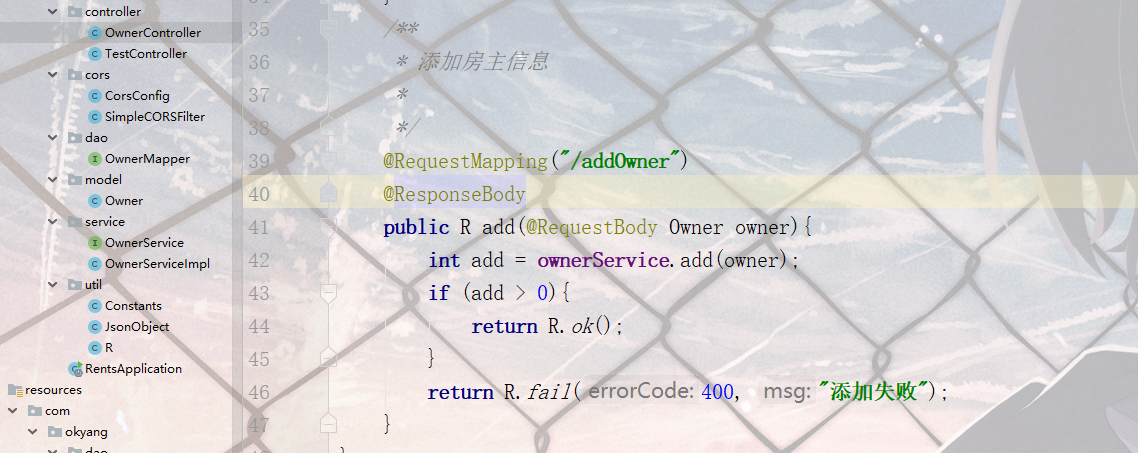
/**
* Add homeowner information
*
*/
@RequestMapping("/addOwner")
@ResponseBody
public R add(@RequestBody Owner owner){
int add = ownerService.add(owner);
if (add > 0){
return R.ok();
}
return R.fail(400, "Add failed");
}
}

Front end code
add.html
<script>
layui.use(['form', 'table'], function () {
var form = layui.form,
layer = layui.layer,
table = layui.table,
$ = layui.$;
/**
* When initializing the form, add, or refresh some components may not be loaded
*/
form.render();
form.on('submit(saveBtn)', function (data) {
console.log(data.field);
//Send data to the background and add it
$.ajax({
url:"http://localhost:8888/owner/addOwner",
type:"POST",
contentType:"application/json",
data:JSON.stringify(data.field),
success:function(result){
//Convert json object to string
// result=JSON.parse(result);
console.log(result)
if(result.code==200){
layer.msg("Added successfully",{
icon:6,
time:500
},function(){
parent.window.location.reload();//Re page
var iframeIndex =
parent.layer.getFrameIndex(window.name);
parent.layer.close(iframeIndex);
});
}else{
layer.msg("Add failed");
}
}
})
return false;
});
});
</script>Then start the server, open the front-end page to test, and find that the data is successfully added!!! nice