Main technologies: Java, springmvc, VUE, node JS, mybatis, mysql, tomcat, jquery, layui, bootstrap, JavaScript, html, css, jsp, log4j and other common basic technologies.
Main design of the document:
Design and implementation of information system based on Java epidemic prevention platform 3
2, Introduction and analysis of related technologies 4
3.2 system operation environment 7
3.3 overall technical design 8
3.4 social feasibility analysis 8
3.5 safety feasibility analysis 8
3.6 economic feasibility analysis 9
3.7 legal feasibility analysis 9
4.1 system mode architecture 9
4.3 detailed design of system functions 11
4.4 overall data flow analysis 12
4.5 source code architecture 13
5, Program design and implementation 15
5.1 main categories of procedures 15
5.2 design and Realization of main system functions 20
5.4 real time epidemic situation distribution map: 24
5.5 health punch in application: 25
5.6 historical itinerary list: 27
5.7 list of outgoing reports: 27
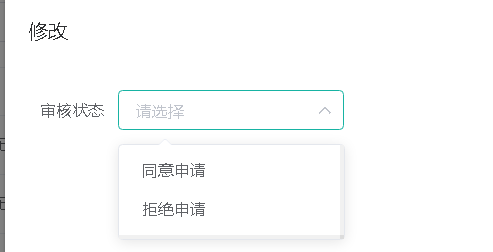
5.8 review of quarantine substances: 28
5.9 list of notice, announcement and review: 29
5.10 password modification: 29
5.11 global exception handling: 30
5.12 database connection configuration 31
6.2 requirements for three paradigms of database: 32
6.3 database table ER figure 32
6.7 design of historical itinerary 35
6.8 design of health punch in form 36
6.9 design of outgoing report form 37
6.10 application form for resumption of work 38
Main modules:
Administrator user login: user login.
User information: the list view, modification and deletion of user information data, and the corresponding menu display is displayed by user binding role.
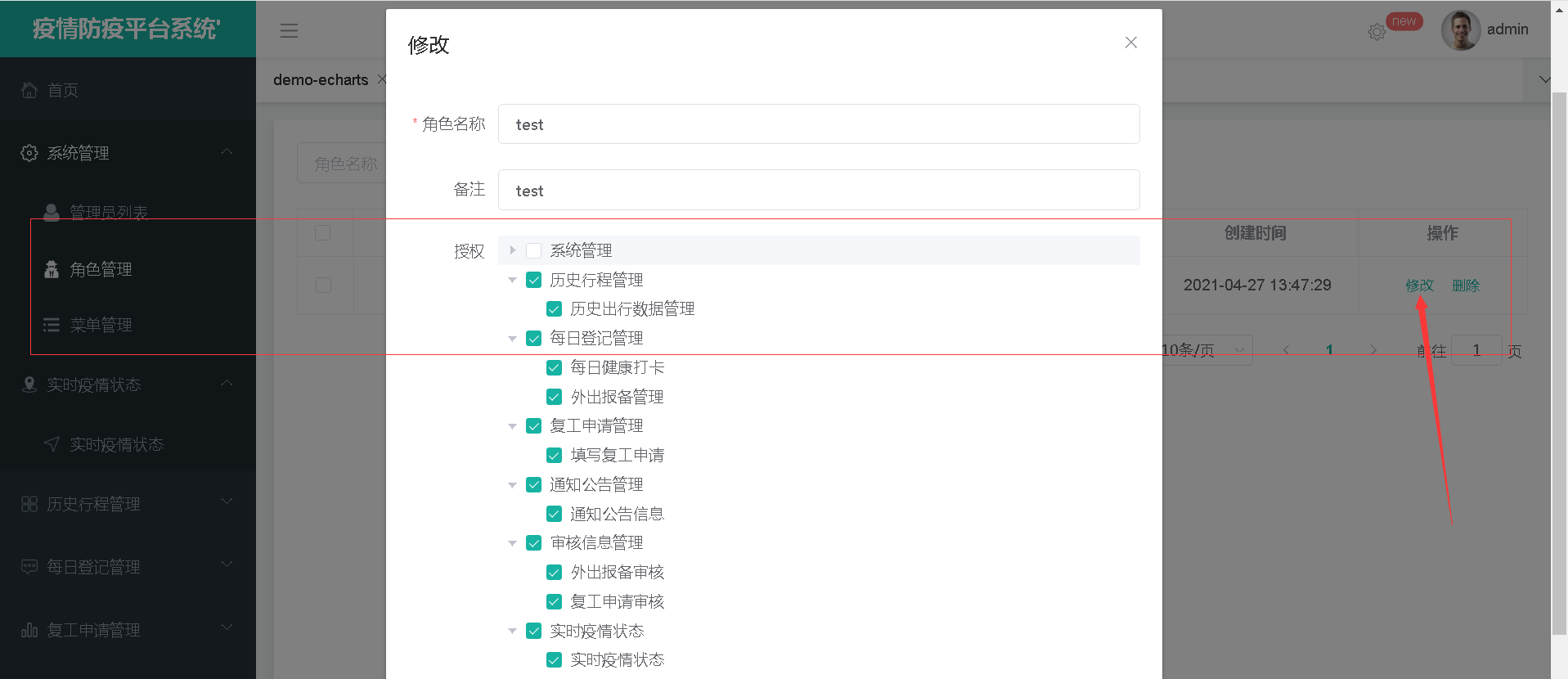
Role management: view, modify and delete the list of role information data. Different menu displays can be set for each role. Super administrator has the highest permission.
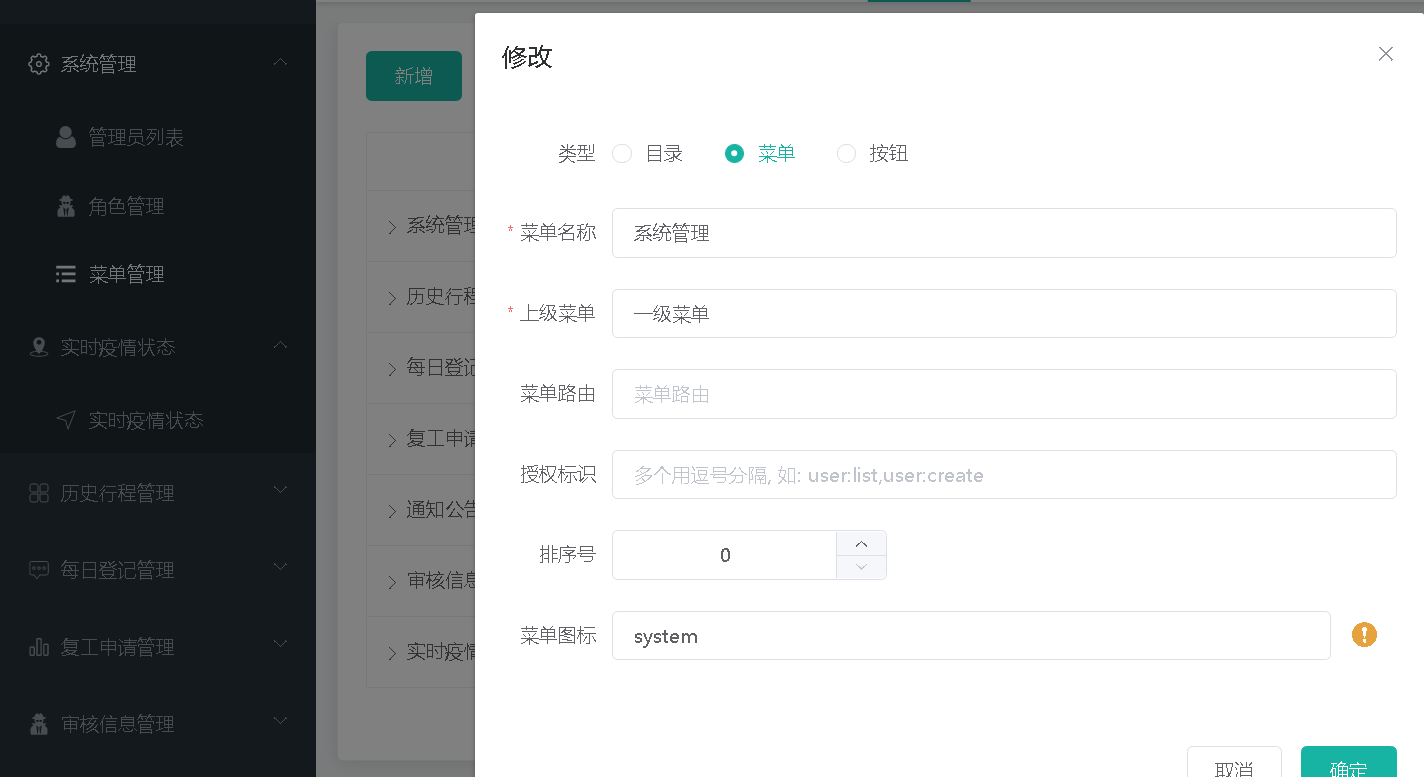
Menu management: the list view, modification and deletion of menu information data can be set through user roles
Menu permissions: bind roles according to users, bind menu display according to roles, and add, modify, and delete basic menus.
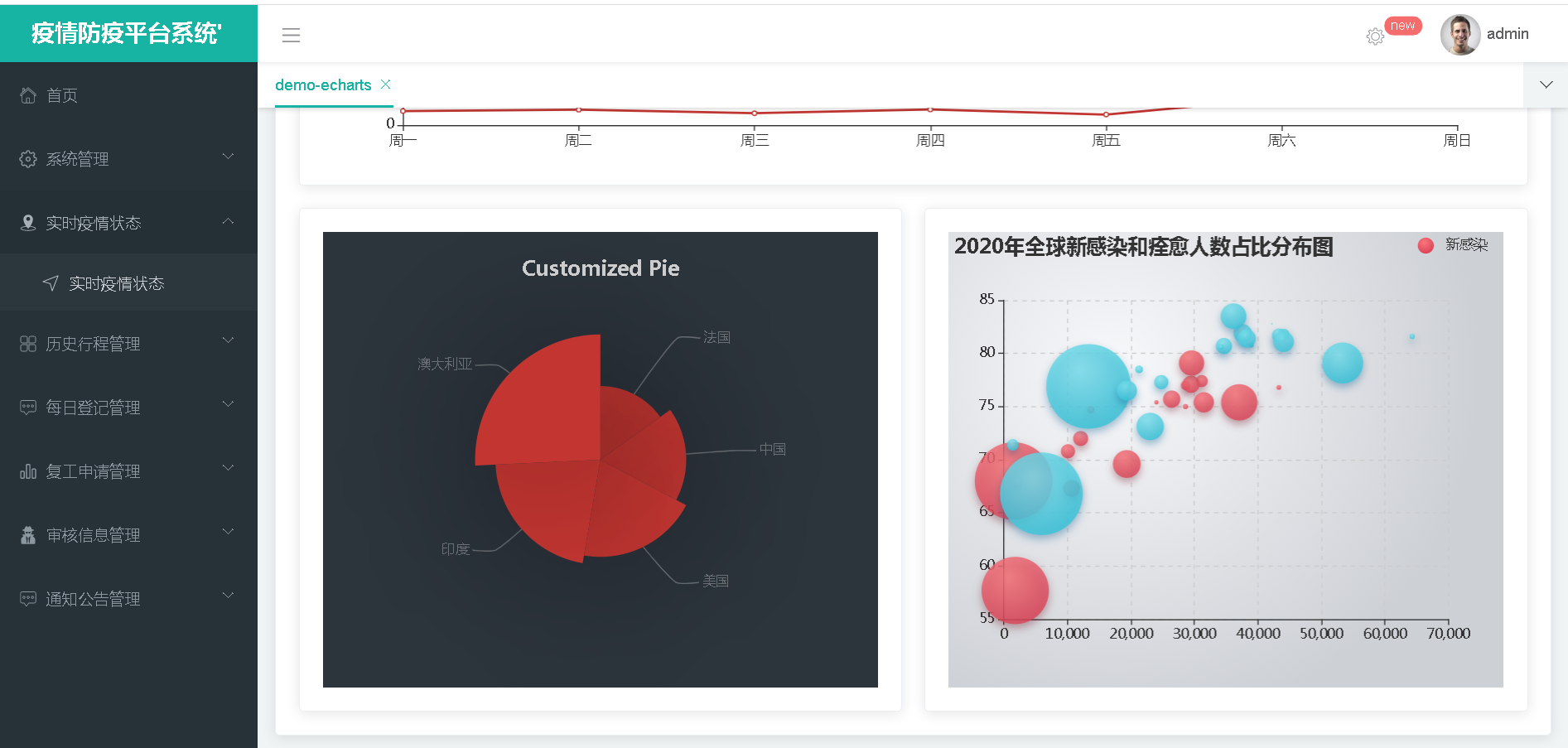
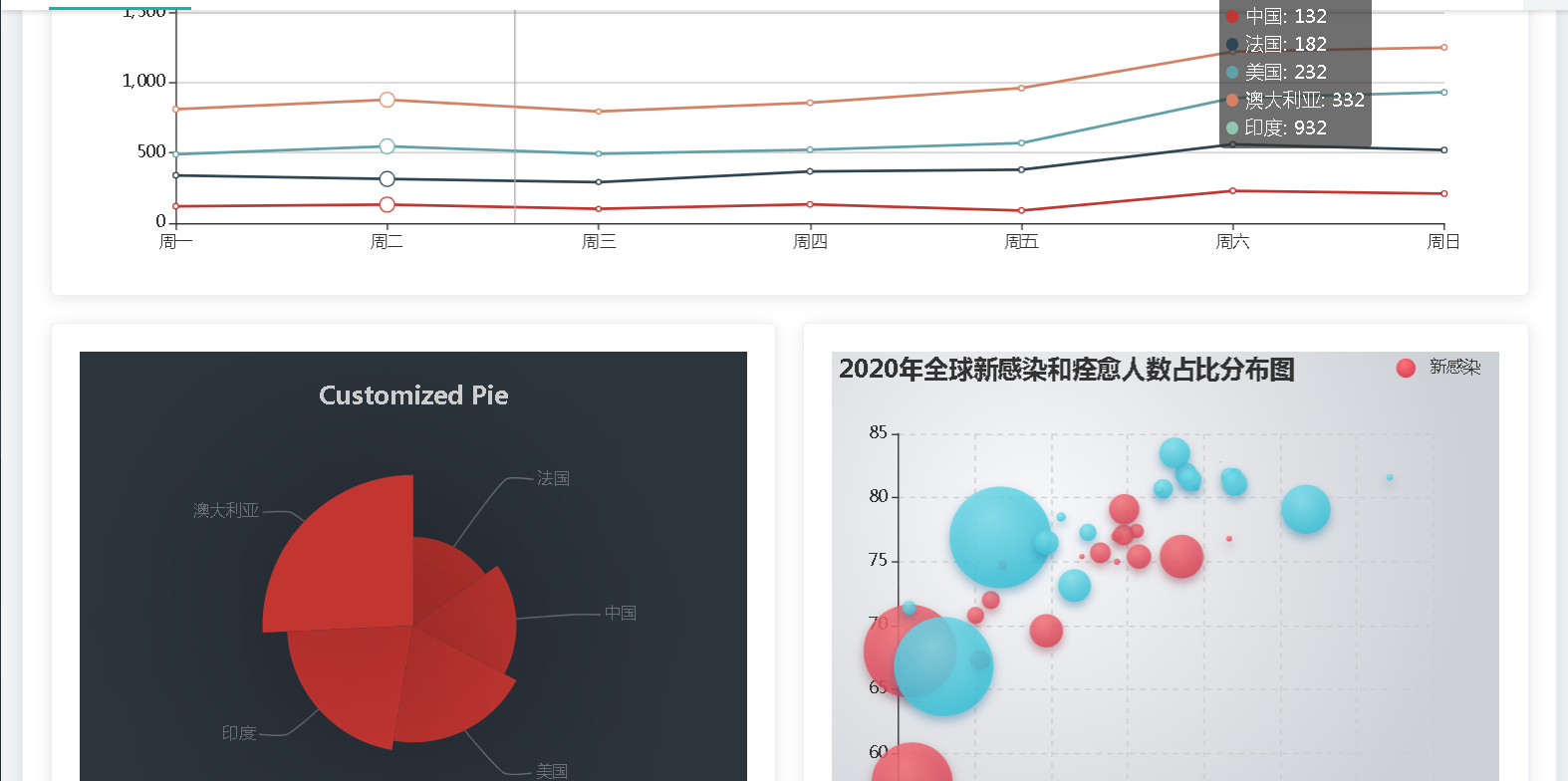
Real time epidemic situation status: data-driven identification, real-time display of epidemic situation distribution map and infected personnel information are simulated through the ecarts icon.
Historical itinerary Management: Daily registration management: out reporting management: resumption application management: audit information management:
Notice and announcement management: the administrator publishes some notice and announcement information and manages and views it
The screenshot of the main functions of the system is as follows:
After logging in, enter the system home page: at present, the main functions of the system are as follows

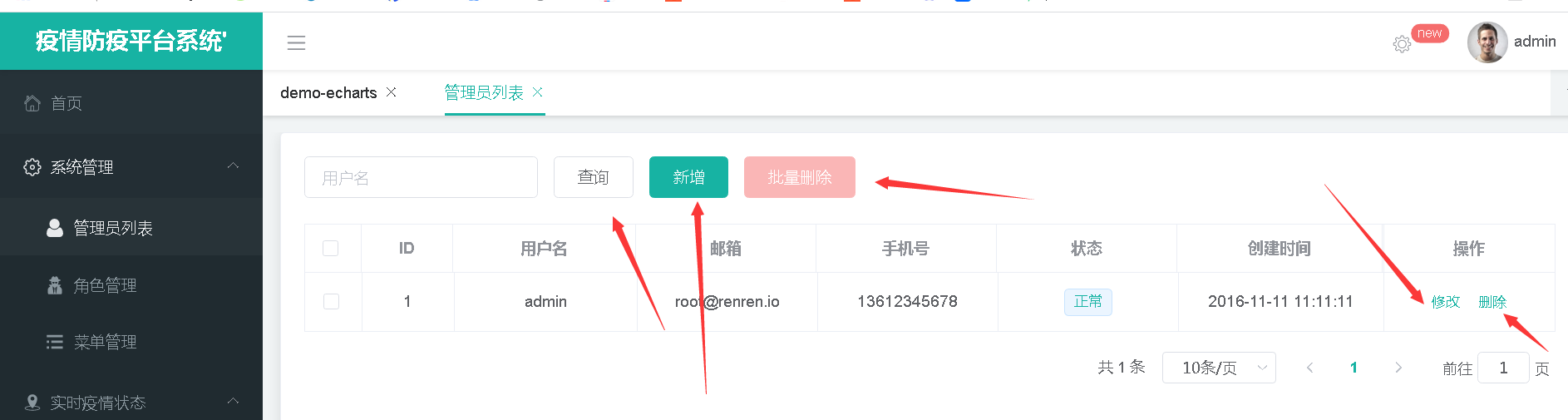
User management module: basic operations such as user addition, modification, deletion and query
Role management module, binding roles through users, role control menu display and flexible control menu.

Front end VUE code addition menu
<template>
<div class="mod-menu">
<el-form :inline="true" :model="dataForm">
<el-form-item>
<el-button v-if="isAuth('sys:menu:save')" type="primary" @click="addOrUpdateHandle()">newly added</el-button>
</el-form-item>
</el-form>
<el-table :data="dataList" row-key="menuId" border style="width: 100%; ">
<el-table-column prop="name" header-align="center" min-width="150" label="name" ></el-table-column>
<el-table-column prop="parentName" header-align="center" align="center" width="120" label="Superior menu">
</el-table-column>
<el-table-column header-align="center" align="center" label="Icon"><template slot-scope="scope">
<icon-svg :name="scope.row.icon || ''"></icon-svg></template>
</el-table-column>
<el-table-column prop="type" header-align="center" align="center" label="type">
<template slot-scope="scope">
<el-tag v-if="scope.row.type === 0" size="small">catalogue</el-tag>
<el-tag v-else-if="scope.row.type === 1" size="small" type="success">menu</el-tag>
<el-tag v-else-if="scope.row.type === 2" size="small" type="info">Button</el-tag>
</template>
</el-table-column>
<el-table-column prop="orderNum" header-align="center" align="center" label="Sort number">
</el-table-column>
<el-table-column prop="url" header-align="center" align="center" width="150" :show-overflow-tooltip="true" label="menu URL">
</el-table-column>
<el-table-column
prop="perms"
header-align="center"
align="center"
width="150"
:show-overflow-tooltip="true"
label="Authorization ID">
</el-table-column>
<el-table-column
fixed="right"
header-align="center"
align="center"
width="150"
label="operation">
<template slot-scope="scope">
<el-button v-if="isAuth('sys:menu:update')" type="text" size="small" @click="addOrUpdateHandle(scope.row.menuId)">modify</el-button>
<el-button v-if="isAuth('sys:menu:delete')" type="text" size="small" @click="deleteHandle(scope.row.menuId)">delete</el-button>
</template>
</el-table-column>
</el-table>
<!-- Popup, newly added / modify -->
<add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update>
</div>
</template>
<script>
import AddOrUpdate from './menu-add-or-update'
import { treeDataTranslate } from '@/utils'
export default {
data () {
return {
dataForm: {},
dataList: [],
dataListLoading: false,
addOrUpdateVisible: false
}
},
components: {
AddOrUpdate
},
activated () {
this.getDataList()
},
methods: {
// Get data list
getDataList () {
this.dataListLoading = true
this.$http({
url: this.$http.adornUrl('/sys/menu/list'),
method: 'get',
params: this.$http.adornParams()
}).then(({data}) => {
this.dataList = treeDataTranslate(data, 'menuId')
this.dataListLoading = false
})
},
// Add / modify
addOrUpdateHandle (id) {
this.addOrUpdateVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id)
})
},
// delete
deleteHandle (id) {
this.$confirm(`OK, yes[id=${id}]conduct[delete]operation?`, 'Tips', {
confirmButtonText: 'determine',
cancelButtonText: 'cancel',
type: 'warning'
}).then(() => {
this.$http({
url: this.$http.adornUrl(`/sys/menu/delete/${id}`),
method: 'post',
data: this.$http.adornData()
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: 'Operation successful',
type: 'success',
duration: 1500,
onClose: () => {
this.getDataList()
}
})
} else {
this.$message.error(data.msg)
}
})
}).catch(() => {})
}
}
}
</script>
Menu add modify list layer operation
Historical travel data management: add, modify, delete and other operations
Users' daily health punch list data display and add punch information
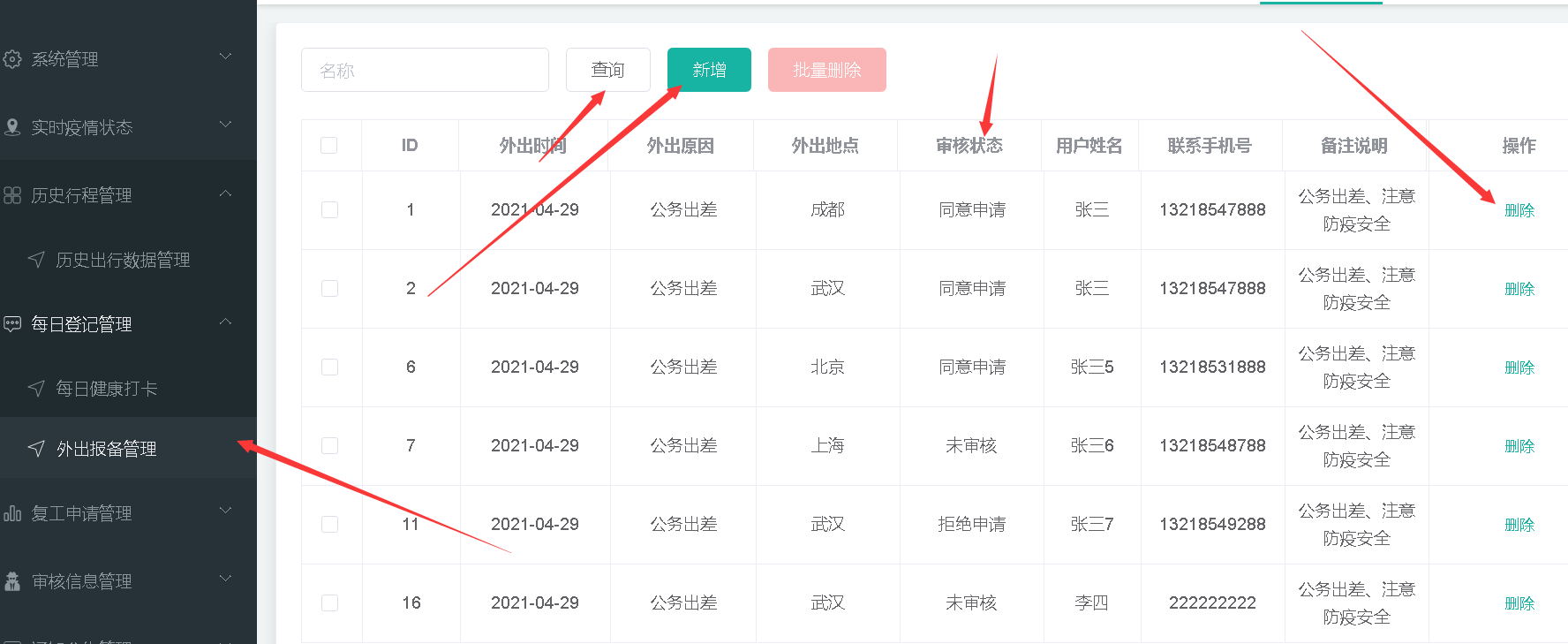
Application for management of employee travel report
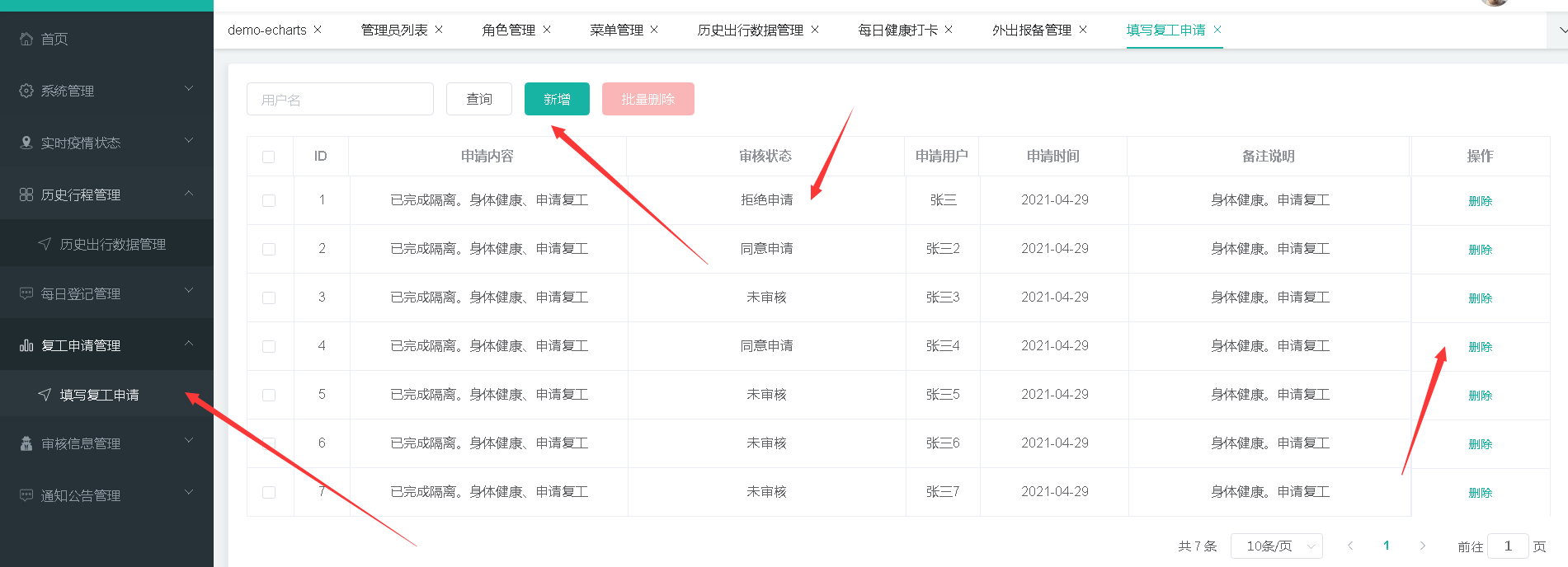
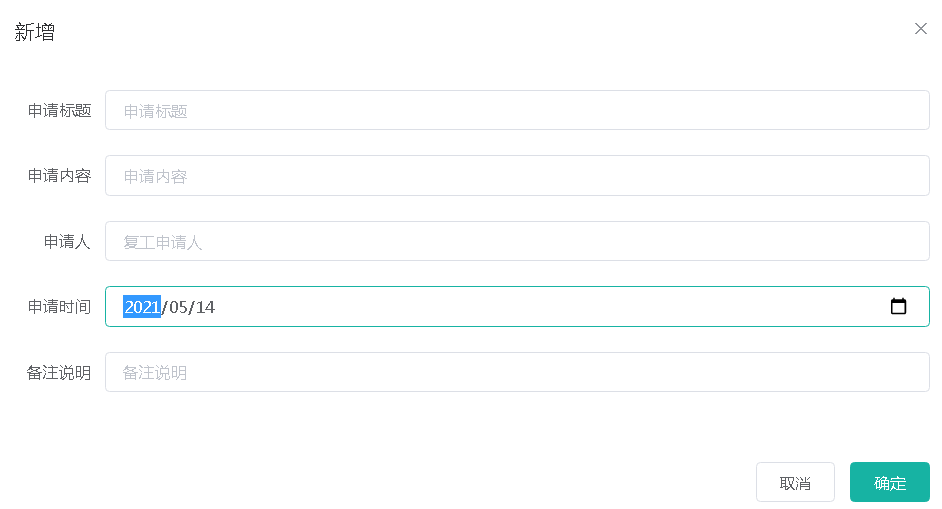
Employee resumption application

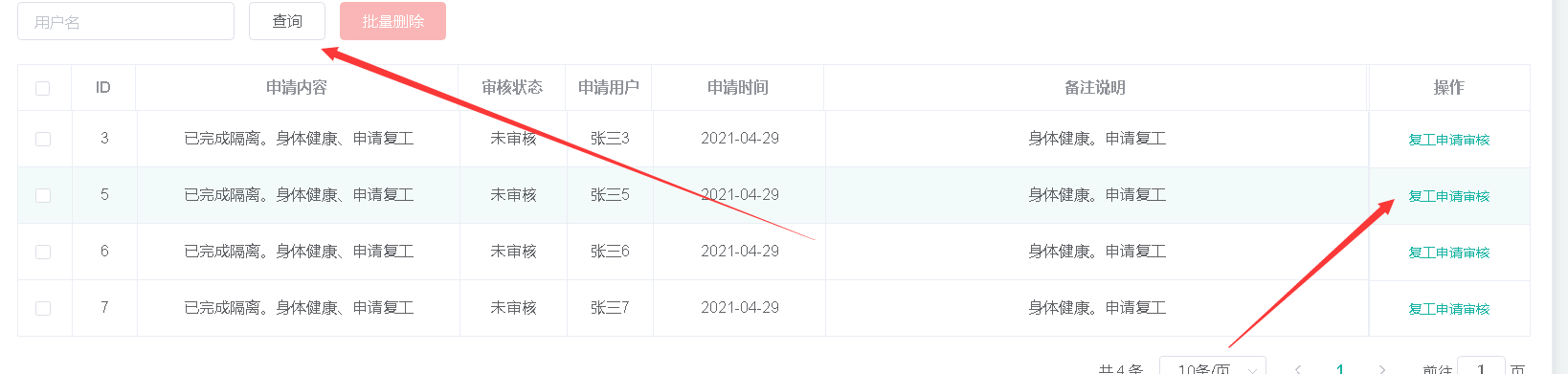
Administrator audit

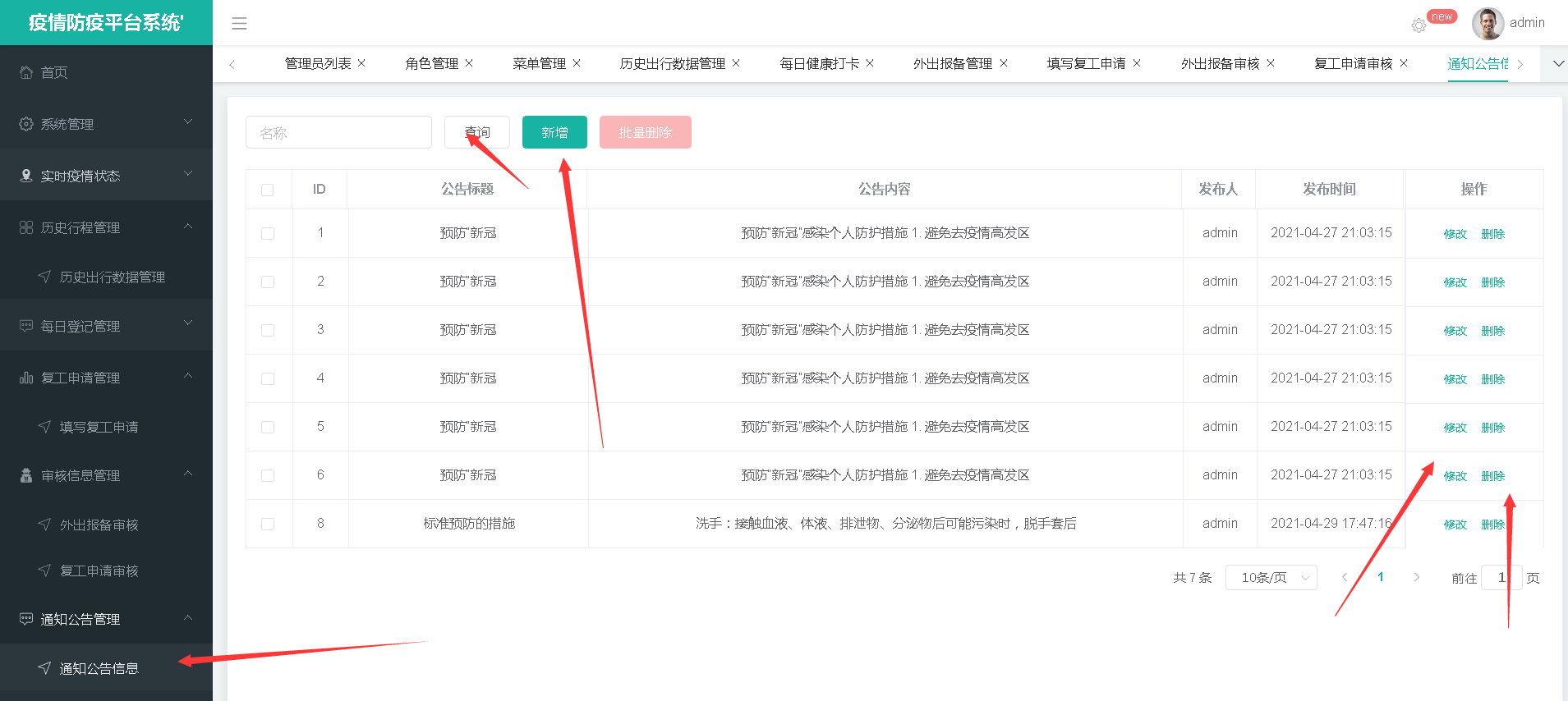
Notification and announcement module:
Database connection:
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
druid:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/renren_fast?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
initial-size: 10
max-active: 100
min-idle: 10
max-wait: 60000
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
time-between-eviction-runs-millis: 60000
min-evictable-idle-time-millis: 300000
#Oracle needs to open comments
#validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: false
test-on-return: false
stat-view-servlet:
enabled: true
url-pattern: /druid/*
#login-username: admin
#login-password: admin
filter:
stat:
log-slow-sql: true
slow-sql-millis: 1000
merge-sql: false
wall:
config:
multi-statement-allow: true
##Configuration of multiple data sources
#dynamic:
# datasource:
# slave1:
# driver-class-name: com.microsoft.sqlserver.jdbc.SQLServerDriver
# url: jdbc:sqlserver://localhost:1433;DatabaseName=renren_security
# username: sa
# password: 123456
# slave2:
# driver-class-name: org.postgresql.Driver
# url: jdbc:postgresql://localhost:5432/renren_security
# username: renren
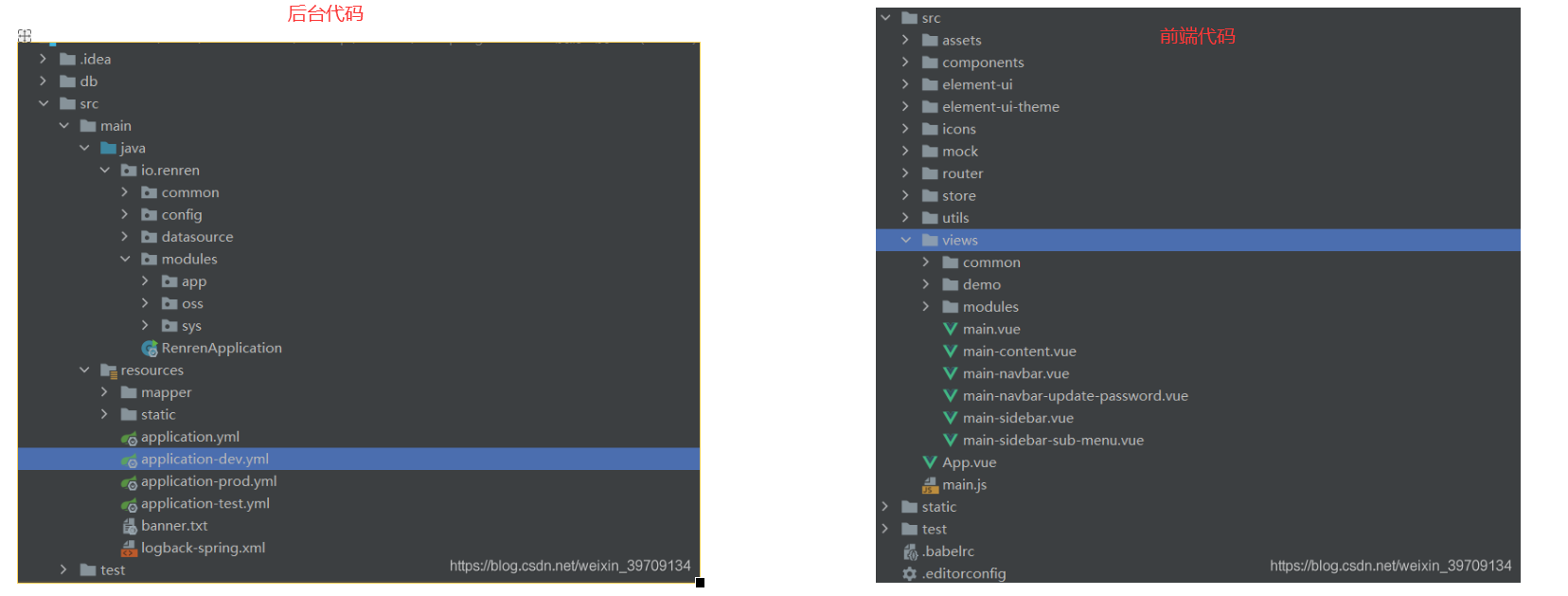
# password: 123456Front and back end code structure:
Main table design:
User table:
CREATE TABLE `NewTable` ( `user_id` bigint(20) NOT NULL AUTO_INCREMENT , `username` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT 'user name' , `password` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'password' , `salt` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'salt' , `email` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'mailbox' , `mobile` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'cell-phone number' , `status` tinyint(4) NULL DEFAULT NULL COMMENT 'Status 0: Disabled 1: normal' , `create_user_id` bigint(20) NULL DEFAULT NULL COMMENT 'creator ID' , `create_time` datetime NULL DEFAULT NULL COMMENT 'Creation time' , PRIMARY KEY (`user_id`), UNIQUE INDEX `username` (`username`) USING BTREE ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8mb4 COLLATE=utf8mb4_general_ci COMMENT='System user'
Outgoing report form:
CREATE TABLE `NewTable` ( `id` int(11) NOT NULL AUTO_INCREMENT , `wc_time` datetime NULL DEFAULT NULL COMMENT 'Out time' , `wc_yy` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Reasons for going out' , `wc_dd` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Place of going out' , `username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'User name' , `phone` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Contact mobile number' , `bz` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Remarks' , `stu` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=17 ROW_FORMAT=COMPACT ;
Health registration form:
CREATE TABLE `NewTable` ( `id` int(11) NOT NULL AUTO_INCREMENT , `name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'full name' , `phone` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'cell-phone number' , `szd` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Location' , `stzk` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Physical condition' , `grjc` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Contact with infected persons' , `bz` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `create_time` datetime NULL DEFAULT NULL COMMENT 'date' , `tw` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=10 ROW_FORMAT=COMPACT ;
User itinerary:
CREATE TABLE `NewTable` ( `id` int(11) NOT NULL AUTO_INCREMENT , `username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `cx_time` datetime NULL DEFAULT NULL , `place` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `bz` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `mobile` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=8 ROW_FORMAT=COMPACT ;
Some design reports and document description references
Recommendations for design and implementation of relevant systems:
Design and implementation of smart life sharing platform based on JAVA springboot+mybatis
Design and implementation of furniture mall platform based on Java springboot+vue+redis