1. Foreword
In your eyes, do you think the goddess is like an iceberg beauty? In the chat, it is very cold to you, or cold and hot, indifferent. Many boys are helpless in the face of this problem, or when the goddess ignores you, they are in a hurry to send a short message, and the goddess ignores you at all. Then what shall I do?
In fact, the goddess is also an emotional animal. Her emotions are controlled by emotions and will not be as rational and logical as men. You can't convince her to like you, but by mobilizing her emotions, you can make her like you. Therefore, it is particularly important to have some flirting and humorous love words. If you can make a woman happy, laugh, and sometimes sad, and make her emotions moved by you, she will have a lot of emotions for you.
2. Technology stack
- uniApp
- vue3
- Wechat developer tools
- Hbuilder X
- axios
- uView ui framework
3. Introduction to uniApp
Uni app is an application that uses Vue JS develops all front-end application frameworks, and developers write a set of code that can be distributed to iOS, Android, Web (response), and various small programs (WeChat / Alipay / Baidu / Kwai / fly book /QQ/ fast / nail / Taobao), fast application and other platforms.
With uni App in hand, you don't have to worry about anything. Even if it is not cross end, uni App is also a better applet development framework (see details), a better App cross platform framework and a more convenient H5 development framework. No matter what kind of project the leader arranges, you can deliver it quickly without changing development thinking and changing development habits.
Here we mainly deploy a set of code to h5 and wechat applet respectively.
4. Introduction to vue3
Vue (pronunciation / vju) ː/, Similar to view) is a progressive framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from bottom to top. Vue. The core of JS is a system that allows the use of concise template syntax to declaratively render data into DOM. It only focuses on layers and is easy to use. Everything is responsive.
4.1 vue3 advantages
- Responsive system improvement
- Virtual DOM rewriting
- Faster, 1.2 ~ 2 times faster than Vue2 (diff method optimization, static boost, time listener cache, ssr rendering)
- Smaller, on-demand compilation, smaller volume than Vue2
- Combine APIs, strengthen the consistency of API design, and realize logic modularization and reuse
- Enhanced TypeScript support
- Exposed custom rendering API
- Improve self maintainability
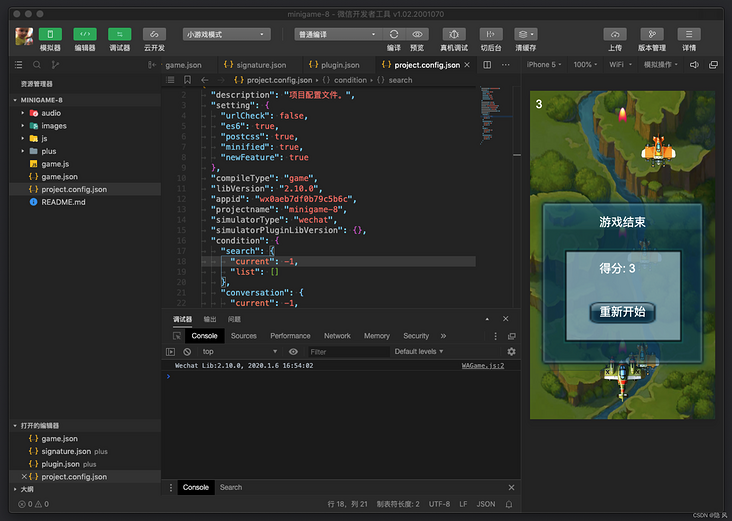
5. Introduction to wechat developer tools
The following are from wechat official documents:
To help developers develop and debug WeChat applets simply and efficiently, we launched a new WeChat developer tool based on the original official account debugging tool, which integrates two development modes of official account debugging and debugging.
Using official account web page debugging, developers can debug WeChat web authorization and WeChat JS-SDK details.
Using applet debugging, developers can complete the functions of applet API and page development and debugging, code viewing and editing, applet preview and release, etc.
For better development experience, we upgraded the developer tools from the aspects of vision, interaction and performance, and launched version 1.0 download. If you have any questions or suggestions during use, you can go to # wechat developer tool community to post feedback and exchange.

6,Hbuilder X
HBuilderX, H is the initial letter of HTML, Builder is the constructor, and X is the next generation version of HBuilder. We are also referred to as HX. HX is as light as an editor and as strong as an IDE.
Let's briefly understand the characteristics of HX
- Lightweight green distribution package with only more than 10 M (excluding plug-ins)
- High speed no matter the startup speed, large document opening speed and coding prompt, the architecture performance of C + + is much higher than that of Java or Electron architecture
- vue development enhancement HX has made a lot of optimization investment in vue, and the development experience is far better than other development tools. See details for details
- Applets support foreign development tools without optimizing the development of applets in China. HX can build new projects such as uni app applets to provide more efficient tools for Chinese people
- Markdown sharp tool HX is the only editor that creates a new file. The default type is markdown editor, which is also the editor with the strongest support for md. HX has strengthened many functions for md. please be sure to click menu help markdown syntax example to quickly master the strengthening skills of md and HX!
- The interface of refreshing eye care HX is more refreshing and concise than other tools. After scientific brain fatigue test, the green soft theme is the theme interface most suitable for human eyes to watch for a long time
- Powerful syntax prompt HX is the only company in China that has its own IDE syntax analysis engine. It provides accurate code prompt and go to definition (Alt + left mouse button) for front-end languages
- Efficient geek tool, more powerful multi cursor, intelligent double click Greatly improve the efficiency of word processing,
- Stronger json supports the writing of a large number of json structures in modern js development, and HX provides more efficient operation than other tools
7,axios
Axios is a promise based HTTP library that can be used in browsers and node JS.
characteristic
- Create XMLHttpRequests from the browser
- From node JS create http request
- Promise API supported
- Intercept requests and responses
- Convert request data and response data
- Cancel request
- Automatically convert JSON data
- Client support defense XSRF
8. uView ui framework
uView is a UI framework dedicated to the uni app ecosystem, which uses Vue JS develops all front-end application frameworks, and developers write a set of code that can be released to iOS, Android, H5, and a variety of small programs (WeChat / Alipay / Baidu / headband /QQ/ pins) and other platforms (introduction from uni-app net).
9. Create wechat applet project
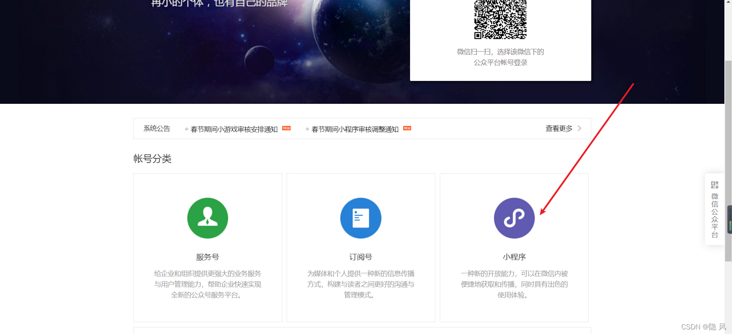
9.1 registered account
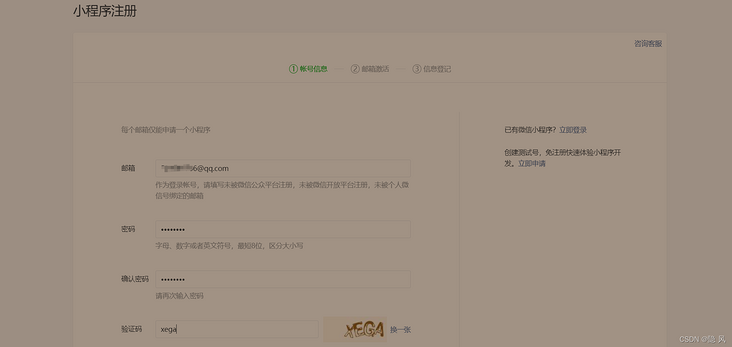
Register applet on wechat public platform, official website Wechat public platform



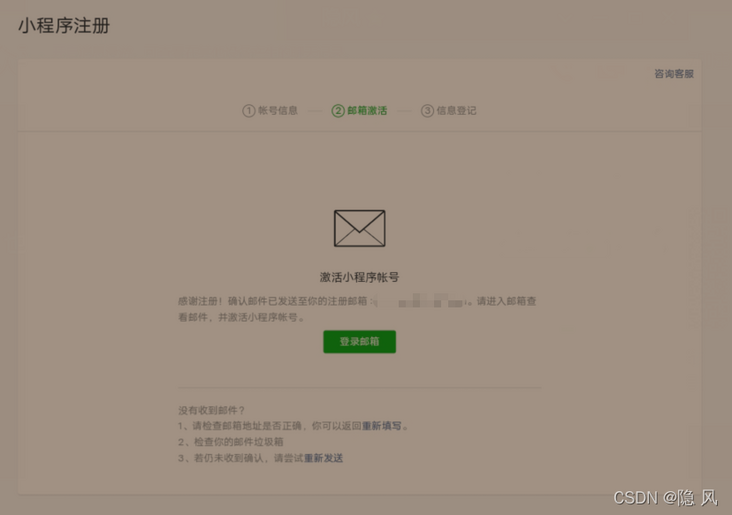
Press the email you filled in before to activate it, and then improve the relevant information


So far, our applet is registered
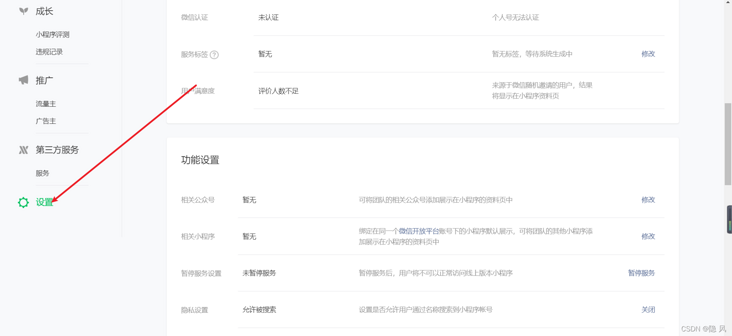
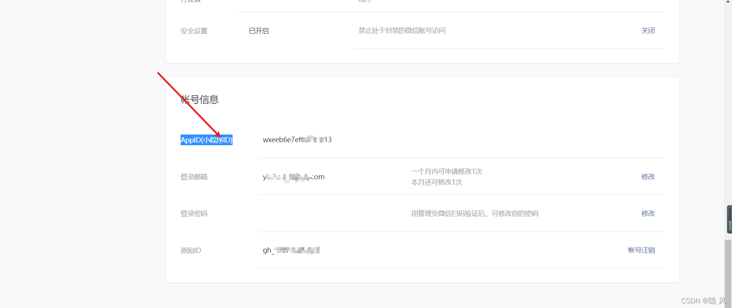
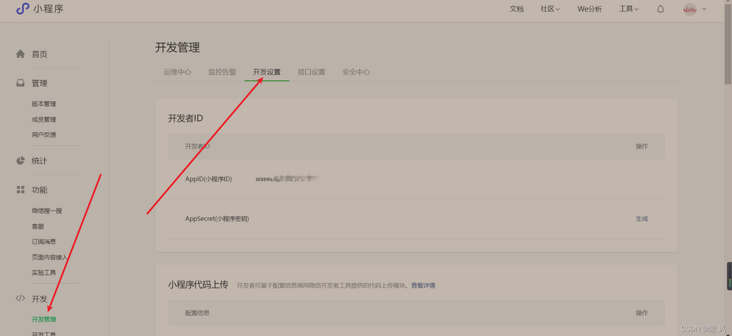
9.2 view the applet appid (applet ID), which is required for the subsequent project submission code


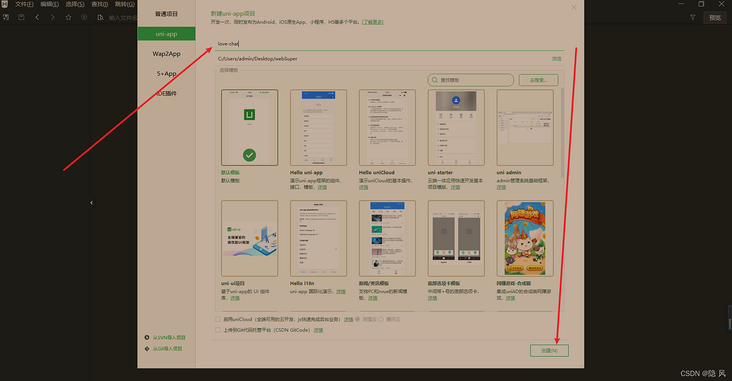
10. Create a uniapp project
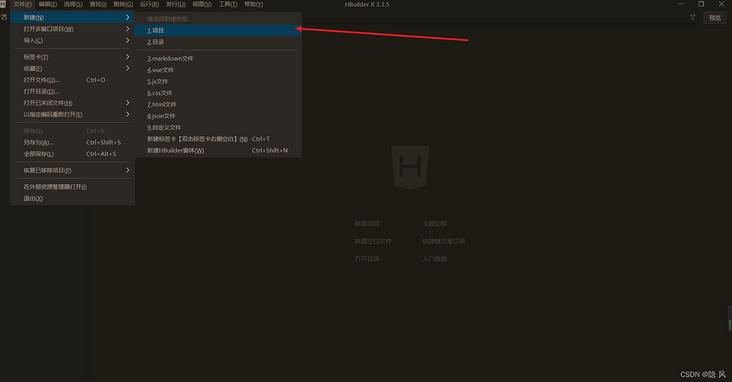
10.1 create a new uniapp project in Hbuilder X


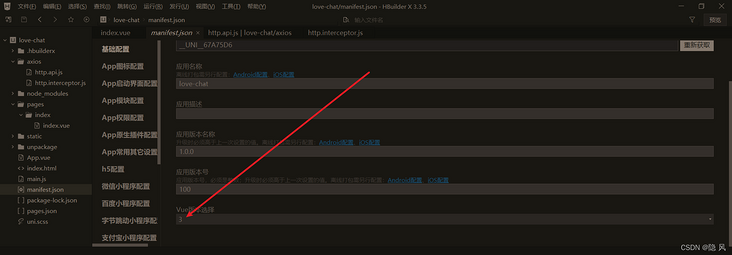
10.2 configuration vue3 syntax

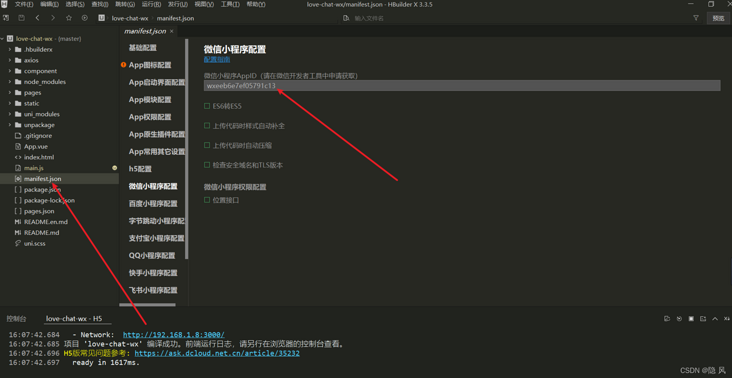
10.3 configure wechat applet appId
Refer to step 9.2 for appId acquisition
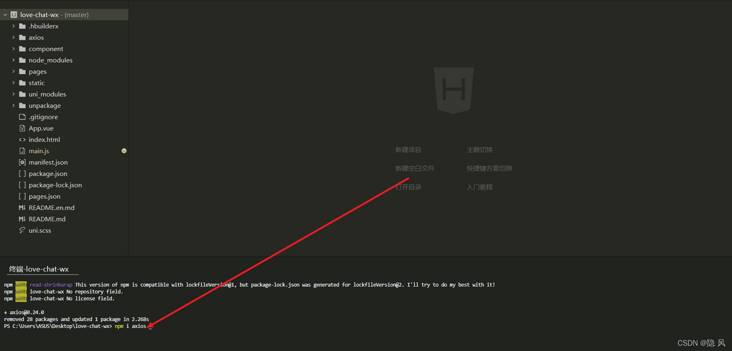
10.4 installing axios dependencies
npm i axios
Execute the above code on the console

11. Introducing uView ui framework
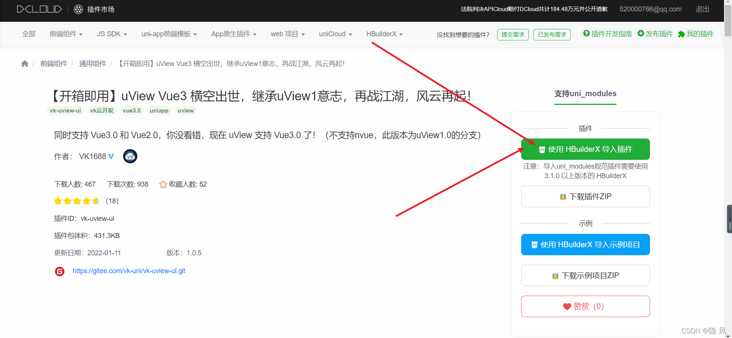
11.1 importing uView plug-in
Plug in official website uView
11.2 main. Introducing VK uview UI into JS
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import {
createSSRApp
} from 'vue'
// Import uView UI
import uView from './uni_modules/vk-uview-ui';
export function createApp() {
const app = createSSRApp(App)
// Using the uView UI
app.use(uView)
return {
app
}
}
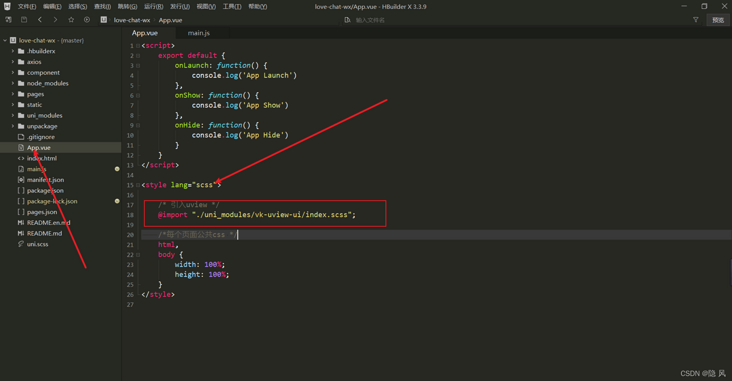
// #endif11.3 App.vue introduces the basic style (note that the style label needs to declare scss attribute support)
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style lang="scss">
/* Introduce uview */
@import "./uni_modules/vk-uview-ui/index.scss";
/*Public css for each page */
html,
body {
width: 100%;
height: 100%;
}
</style>

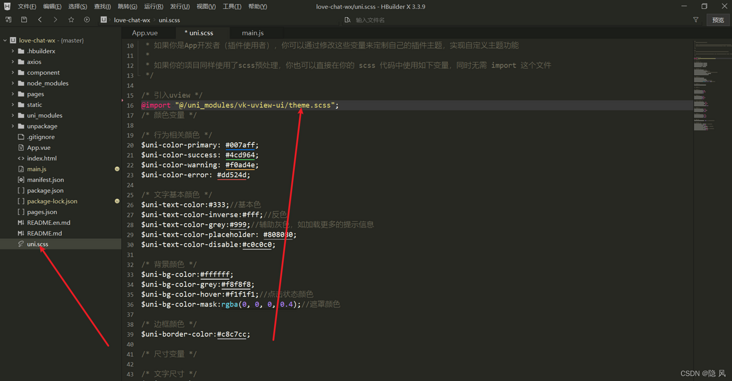
11.4 uni.scss IMPORT Global scss variable file
/** * Here are common style variables built into uni app * * uni-app Official extension and plug-in Market( https://ext.dcloud.net.cn )Many third-party plug-ins on use these style variables * If you are a plug-in developer, it is recommended that you use scss preprocessing and directly use these variables in the plug-in code (there is no need to import this file) to facilitate users to develop apps with the same overall style by building blocks * */ /** * If you are an App developer (plug-in user), you can customize your plug-in theme by modifying these variables to realize the custom theme function * * If your project also uses scss preprocessing, you can also directly use the following variables in your scss code without import ing this file */ /* Introduce uview */ @import "@/uni_modules/vk-uview-ui/theme.scss"; /* Color variable */ /* Behavior related colors */ $uni-color-primary: #007aff; $uni-color-success: #4cd964; $uni-color-warning: #f0ad4e; $uni-color-error: #dd524d; /* Basic color of text */ $uni-text-color:#333;// Basic color $uni-text-color-inverse:#fff;// Reverse color $uni-text-color-grey:#999;// Auxiliary gray, such as loading more prompt information $uni-text-color-placeholder: #808080; $uni-text-color-disable:#c0c0c0; /* background color */ $uni-bg-color:#ffffff; $uni-bg-color-grey:#f8f8f8; $uni-bg-color-hover:#f1f1f1;// Click status color $uni-bg-color-mask:rgba(0, 0, 0, 0.4);//Mask color /* Border color */ $uni-border-color:#c8c7cc; /* Dimensional variable */ /* Text size */ $uni-font-size-sm:12px; $uni-font-size-base:14px; $uni-font-size-lg:16; /* Picture size */ $uni-img-size-sm:20px; $uni-img-size-base:26px; $uni-img-size-lg:40px; /* Border Radius */ $uni-border-radius-sm: 2px; $uni-border-radius-base: 3px; $uni-border-radius-lg: 6px; $uni-border-radius-circle: 50%; /* Horizontal spacing */ $uni-spacing-row-sm: 5px; $uni-spacing-row-base: 10px; $uni-spacing-row-lg: 15px; /* Vertical spacing */ $uni-spacing-col-sm: 4px; $uni-spacing-col-base: 8px; $uni-spacing-col-lg: 12px; /* transparency */ $uni-opacity-disabled: 0.3; // Component disable transparency /* Article scene related */ $uni-color-title: #2C405A; // Article title color $uni-font-size-title:20px; $uni-color-subtitle: #555555; // Secondary Title Color $uni-font-size-subtitle:26px; $uni-color-paragraph: #3F536E; // Article paragraph color $uni-font-size-paragraph:15px;

12. Configure axios
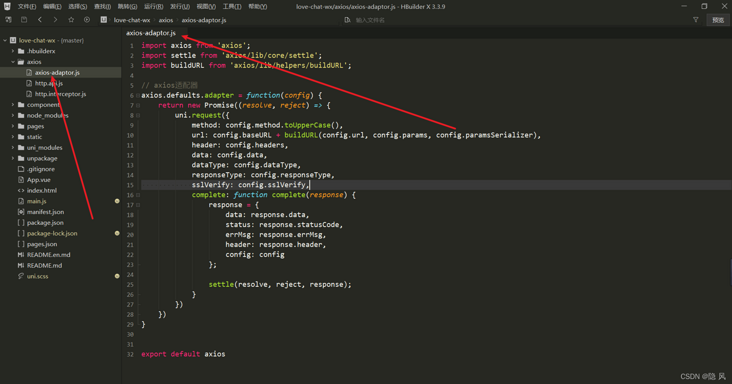
12.1 create axios adapter, which is applicable to uniapp
import axios from 'axios';
import settle from 'axios/lib/core/settle';
import buildURL from 'axios/lib/helpers/buildURL';
// axios adapter
axios.defaults.adapter = function(config) {
return new Promise((resolve, reject) => {
uni.request({
method: config.method.toUpperCase(),
url: config.baseURL + buildURL(config.url, config.params, config.paramsSerializer),
header: config.headers,
data: config.data,
dataType: config.dataType,
responseType: config.responseType,
sslVerify: config.sslVerify,
complete: function complete(response) {
response = {
data: response.data,
status: response.statusCode,
errMsg: response.errMsg,
header: response.header,
config: config
};
settle(resolve, reject, response);
}
})
})
}
export default axios
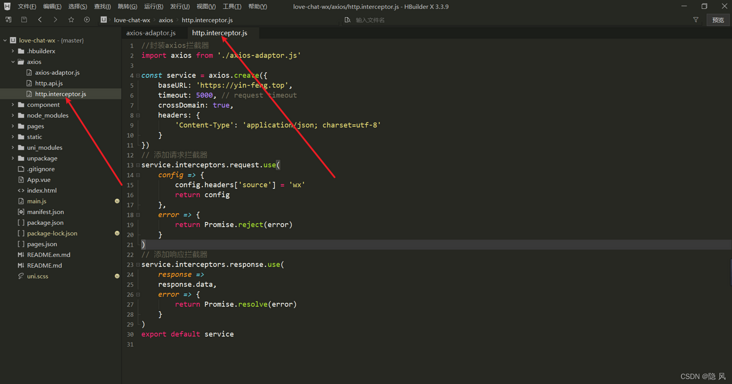
12.2 creating axios interceptors
//Encapsulate axios interceptor
import axios from './axios-adaptor.js'
const service = axios.create({
baseURL: 'https://yin-feng.top',
timeout: 5000, // request timeout
crossDomain: true,
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})
// Add request interceptor
service.interceptors.request.use(
config => {
config.headers['source'] = 'wx'
return config
},
error => {
return Promise.reject(error)
}
)
// Add response interceptor
service.interceptors.response.use(
response =>
response.data,
error => {
return Promise.resolve(error)
}
)
export default service

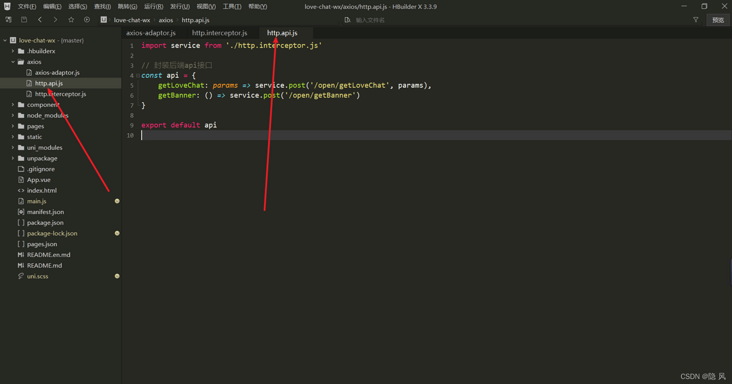
12.3 encapsulating back-end api interface
import service from './http.interceptor.js'
// Encapsulate back-end api interface
const api = {
// Script acquisition
getLoveChat: params => service.post('/open/getLoveChat', params),
// Get rotation map
getBanner: () => service.post('/open/getBanner')
}
export default api

12.4 back end interface documents
Refer to this blog Flirting artifact love Script Library , mainly used to obtain the interface of love talk.
13. Write core page
13.1 template html coding
<template>
<view class="content">
<u-swiper :list="bannerList" :effect3d="true" @click="clickBanner" height="245" bg-color="#e7f6ff"
img-mode="aspectFit">
</u-swiper>
<view class="search">
<u-search bg-color="#FFF "V-model =" SearchValue "shape =" round "placeholder =" please enter what the girl said ": cleared =" true“
:show-action="true" @search="getLoveChat" @custom="getLoveChat" @clear="clear"
:action-style="searchStyle" />
</view>
<view class="tag" v-if="!list.length">
<u-tag text="Love talk" shape="circle" @click="tagClick('Love talk')" />
<u-tag text="Earthy honey words" shape="circle" color="#Ff0000 "@click=" tagClick ("rustic love words") "/"
<u-tag text="Couple assistant" shape="circle" @click="tagClick('Couple assistant')" />
</view>
<view class="list">
<view v-for="item in list" :key="item.female" class="item">
<view class="title">
<u-icon :style="iconStyle" size="1.5rem" name="/static/imgs/question.png" />:
<text class="female">{{item.female}}</text>
</view>
<view class="answer" v-for="answer in item.answers" :key="answer.answer">
<u-icon :style="iconStyle" v-if="answer.gender==1" size="1.5rem" name="/static/imgs/man.png" />
<u-icon :style="iconStyle" v-if="answer.gender==2" size="1.5rem" name="/static/imgs/woman.png" />
<text class="answerItem">: {{answer.answer}}</text>
<u-button class="answerBtn" type="primary" plain size="mini" @click="copy(answer)">copy</u-button>
</view>
</view>
</view>
</view>
</template>13.2 core method, mainly using vue3 syntax
<script>
import {
toRefs,
reactive,
onMounted
} from 'vue'
import api from '../../axios/http.api.js'
export default {
name: 'index',
setup() {
const state = reactive({
// Enter the value of the box
searchValue: '',
// Input box style
searchStyle: {
color: '#ff0000',
border: '1px solid #DD6161',
fontWeight: '500',
padding: '1px',
borderRadius: '15%',
},
// Icon style
iconStyle: {
position: 'relative',
top: '6px'
},
// Script list
list: [],
loading: false,
// banner image array
bannerList: [],
})
const methods = reactive({
// Get script list
getLoveChat: async () => {
state.loading = true
let res = await api.getLoveChat({
"count": 16,
"key": state.searchValue,
"page": 1
})
state.loading = false
if (!res.code) {
}
state.list = res.data
console.log(res)
},
// Copy script to clipboard
copy(item) {
uni.setClipboardData({
data: item.answer
})
},
// Label Click
tagClick(value) {
state.searchValue = value
methods.getLoveChat()
},
// Click on the rotation chart
clickBanner(index) {
// Jump to the internal window and pass the link
uni.navigateTo({
url: `/component/WebView/WebView?url=${state.bannerList[index].hrefUrl}`
})
},
// Clear the input box
clear() {
state.searchValue = ''
state.list = []
}
})
onMounted(async () => {
// Get clipboard content
uni.getClipboardData({
success: function(res) {
state.searchValue = res.data;
}
});
// Get banner
let res = await api.getBanner()
if (!res.code) {
return
}
state.bannerList = res.data.map(item => {
return {
image: item.imgUrl,
...item,
}
})
// The sharing menu is displayed only in wechat applet
// #ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
})
// #endif
})
return {
...toRefs(state),
...toRefs(methods)
}
}
}
</script>13.3 css style coding
<style lang="less" scoped>
.content {
background-color: #f5ffff;
padding: 10px 18px 0;
font-size: 15px;
font-family: cursive;
height: 100%;
.search {
padding-top: 18px;
}
.tag {
padding: 10px;
display: flex;
justify-content: space-between;
}
.list {
height: calc(100vh - 230px);
overflow-y: auto;
margin-top: 10px;
padding-top: 5px;
.item {
box-shadow: 0 2px 6px 2px rgba(255, 0, 0, 0.3);
padding: 8px 0 10px;
line-height: 27px;
background-color: #ffebeb;
margin-bottom: 15px;
border-radius: 8px;
letter-spacing: 2px;
.title {
padding-left: 10px;
.female {
font-weight: 500;
color: #DD6161;
font-size: 19px;
}
}
.answer {
position: relative;
padding: 0 50px 0 10px;
.answerBtn {
position: absolute;
bottom: 0;
right: 5px;
}
}
}
}
}
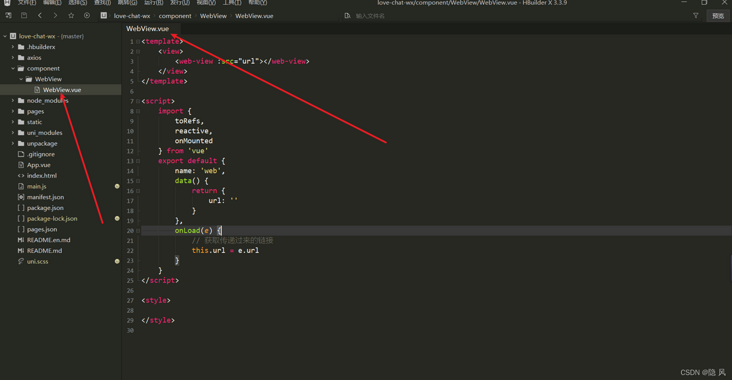
</style>14. Encapsulate webView, which is used for page Jump of rotation chart
<template>
<view>
<web-view :src="url"></web-view>
</view>
</template>
<script>
import {
toRefs,
reactive,
onMounted
} from 'vue'
export default {
name: 'web',
data() {
return {
url: ''
}
},
onLoad(e) {
// Get the passed link
this.url = e.url
}
}
</script>
<style>
</style>

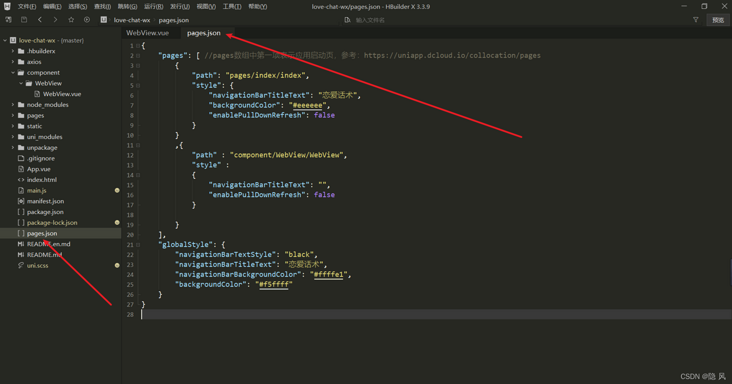
15,pages.json configure page routing
15.1 configuring core page routing
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Love talk",
"backgroundColor": "#eeeeee",
"enablePullDownRefresh": false
}
}15.2 configuring webView routing
{
"path" : "component/WebView/WebView",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}15.3 the complete routing configuration is as follows:

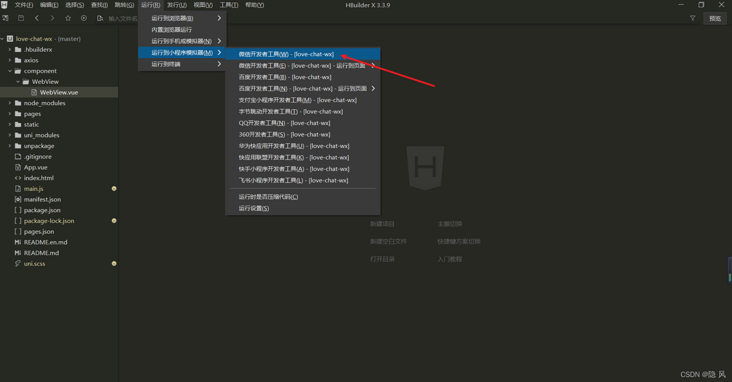
16. Wechat applet test
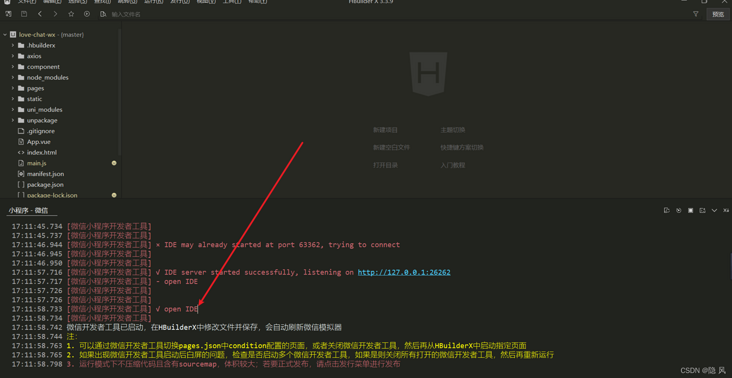
16.1 compile and start


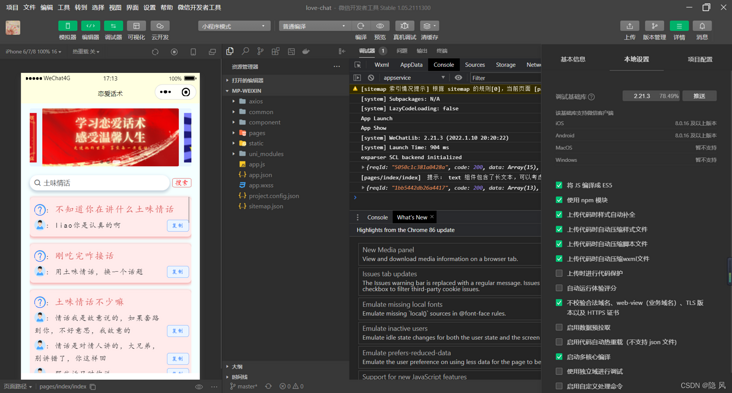
16.2 function under wechat developer tool test

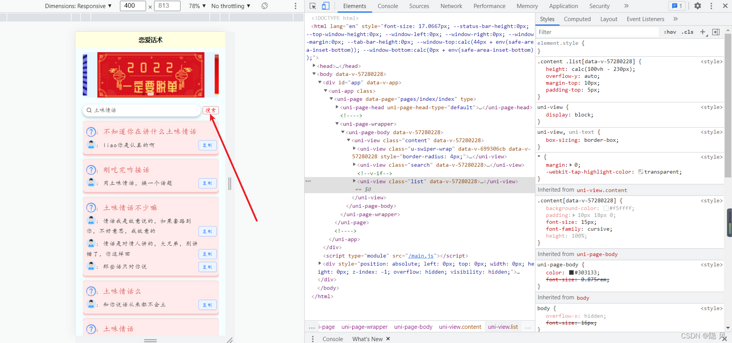
17. h5 page test
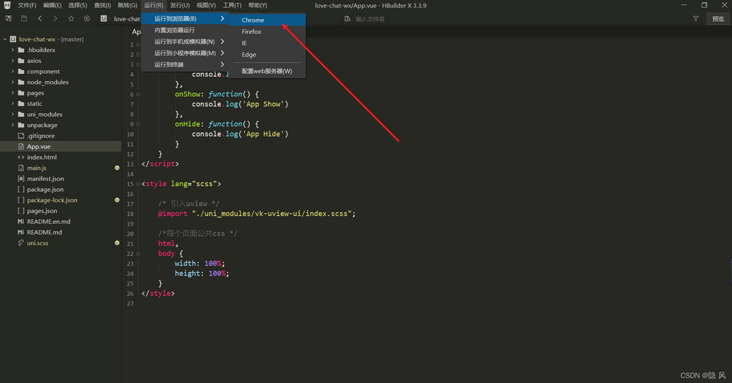
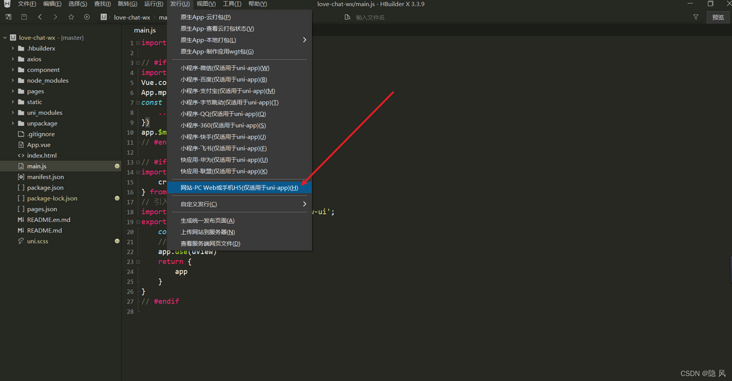
17.1 compile and launch h5 page

17.2 click the test function in the browser, and F12 opens the debugging mode

18. Release wechat applet
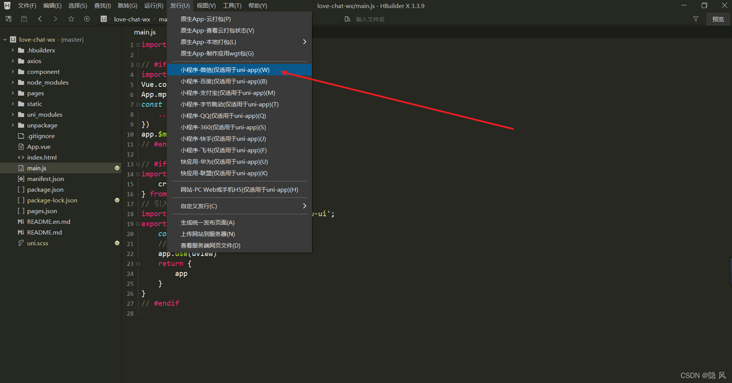
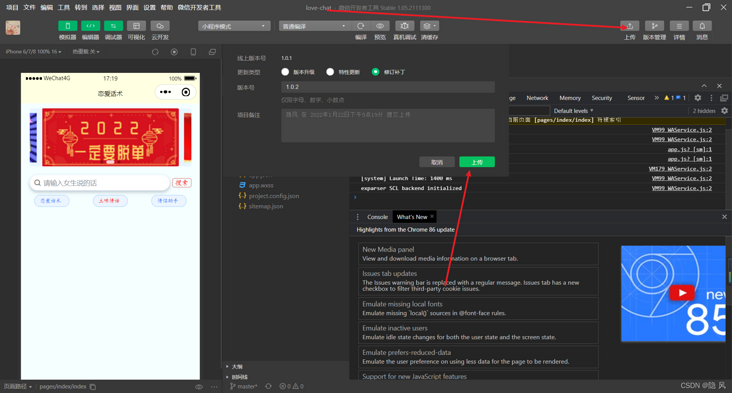
18.1 compiling code


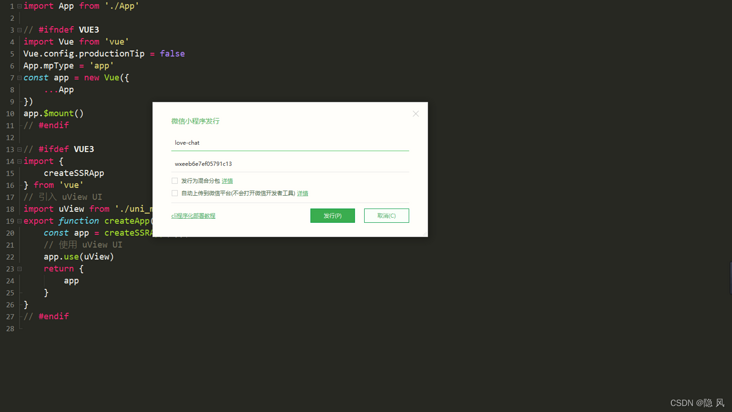
18.2 wechat developer tool upload code

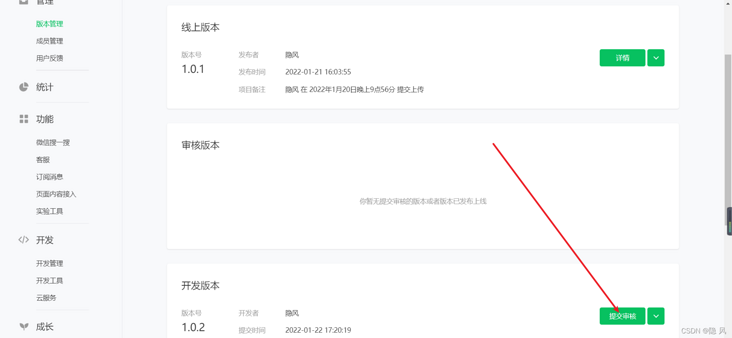
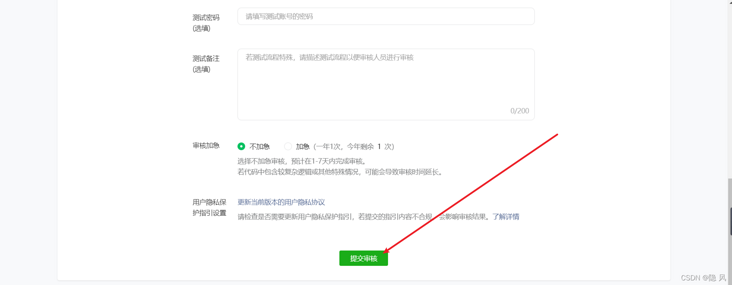
18.3 submission and approval of applet background


18.4 click publish here after review


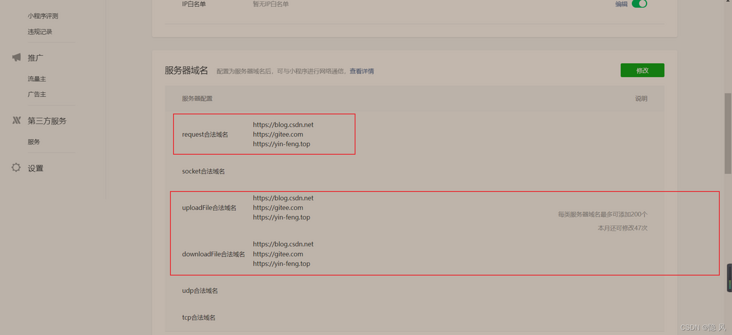
18.4 configure the legal domain name of the applet


18.6 brothers can experience it with wechat scanning code

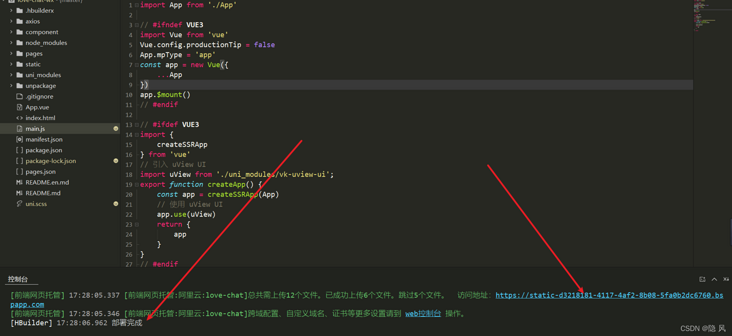
19. Publish h5 pages for hosting



Brothers can open the following link to experience
https://static-d3218181-4117-4af2-8b08-5fa0b2dc6760.bspapp.com
20. Source address
// The old fellow iron source under the source code points star ha. https://gitee.com/yinfeng-code/love-chat-wx.git
The liver is not easy, the old fellow is = three times a wave = = thank you.
The old fellow iron source under the source code points star ha.