Pinduoduo is becoming more and more popular now, but I don't know if you have found that pinduoduo seems to have been unable to access through the web page. Taobao and jd.com all have wechat clients, so how can you spell Duoduo without it? With this question, I specially went to the mobile phone to climb and get the pinduoduo client. (in fact, it can't be said to be crawling, just playing around!)
Spell a lot of domain names
The thing is, at that time, I took a fancy to a hand sanitizer

So I clicked on the copy link, like this

https://mobile.yangkeduo.com/goods.html?goods_id=251325707271&page_from=36&_oc_source=66&pxq_secret_key=DRSSQMYYXEKMEMA2NIMG3VFPBE4TFV3V4QT4IDZ7R7QML57MNXMQ&share_uin=OKCYL2UFPVNZK67UCUDUFQNRCQ_GEXDA&refer_share_id=694d23239e514c43b93dbfbfd2c675ef&refer_share_uid=8601252201574&refer_share_uin=OKCYL2UFPVNZK67UCUDUFQNRCQ_GEXDA&refer_share_channel=qq&refer_share_form=card&_wvx=10
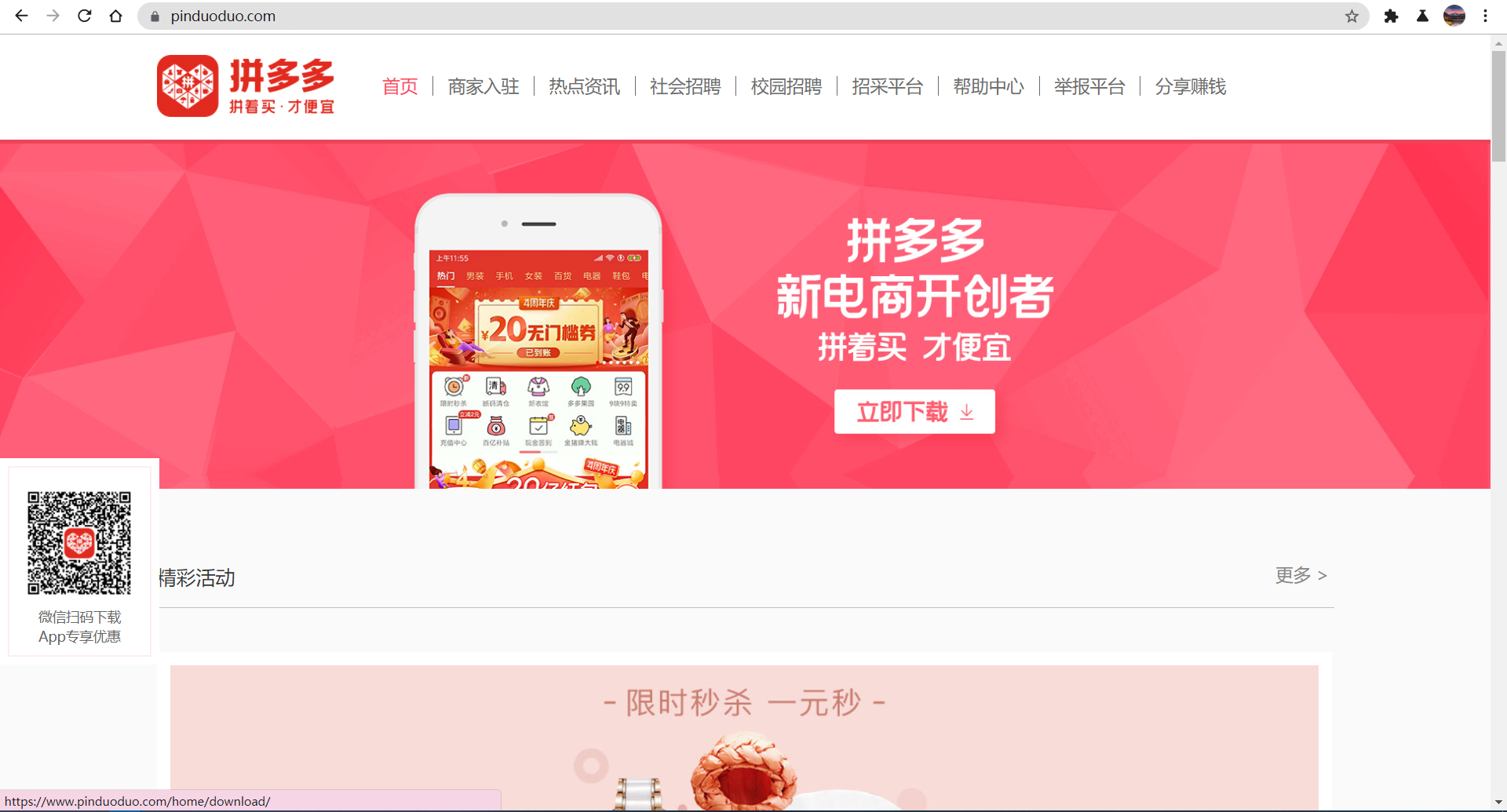
Yes, it's such a link, so I really feel very strange. It's not pingduoduo in the website version Com?

As a result, when I copied this link to the browser and ran it, I found it was true!

No, is pinduoduo I use pirated all the time?

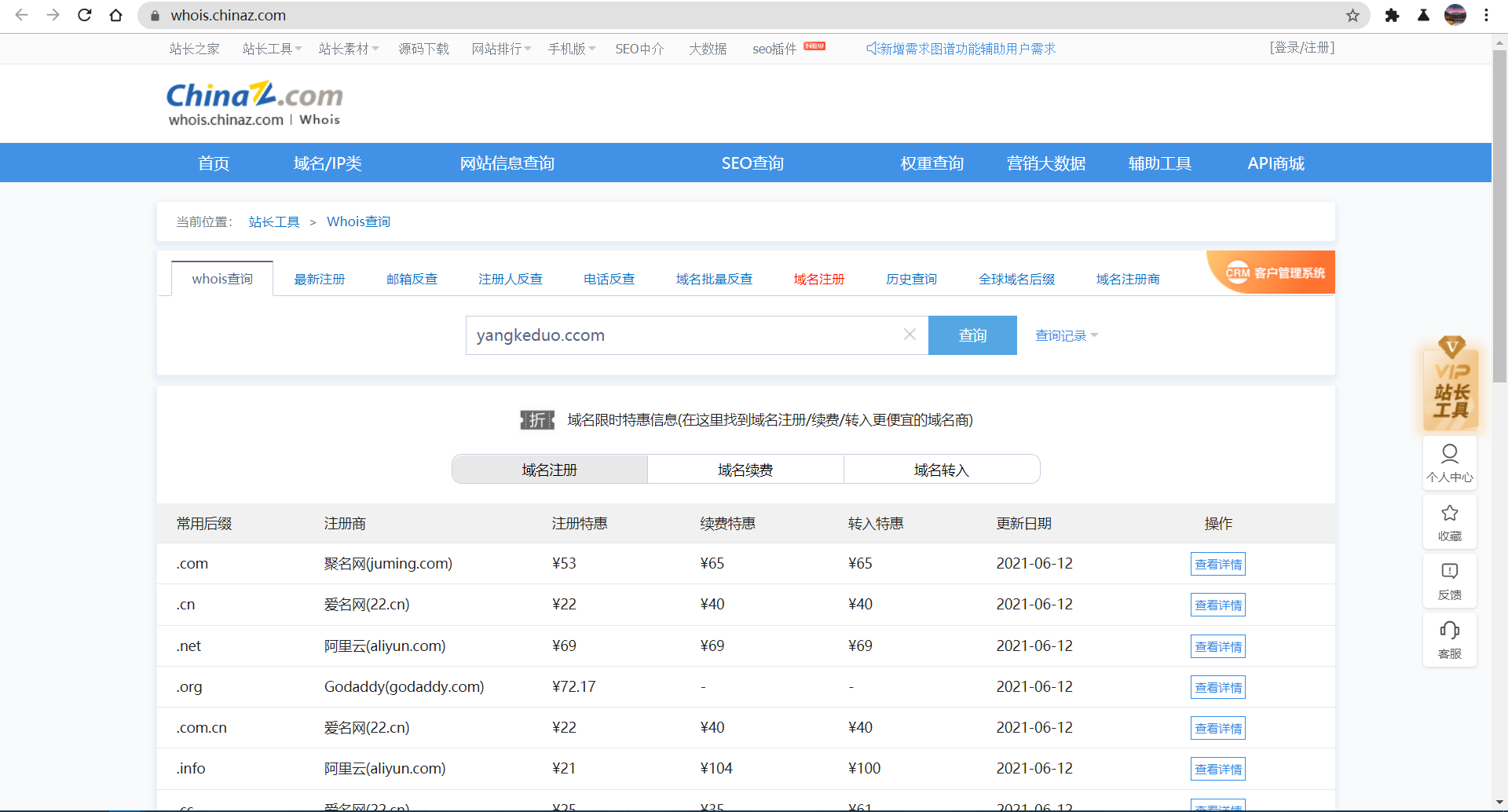
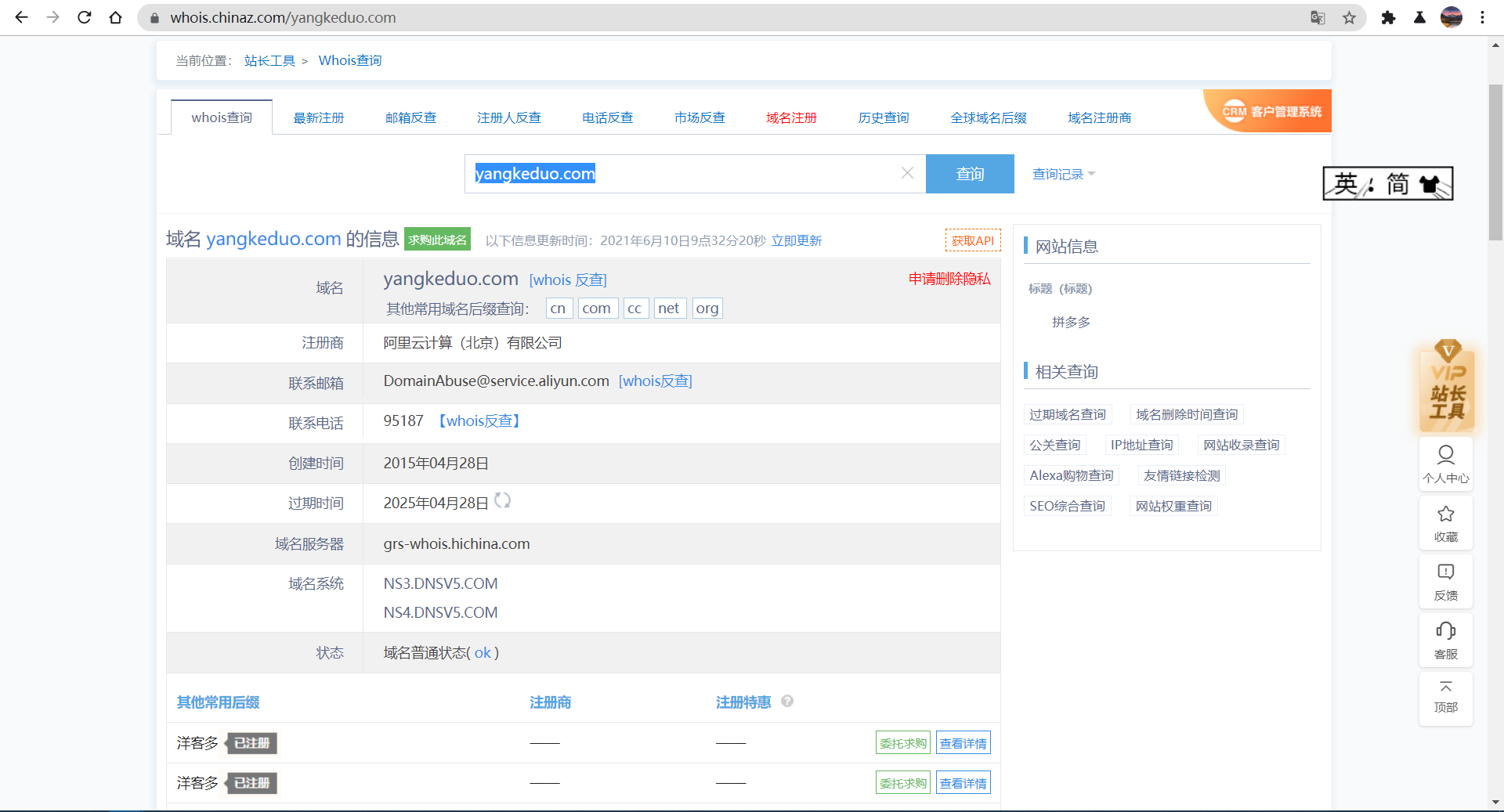
So I found a wave of domain names

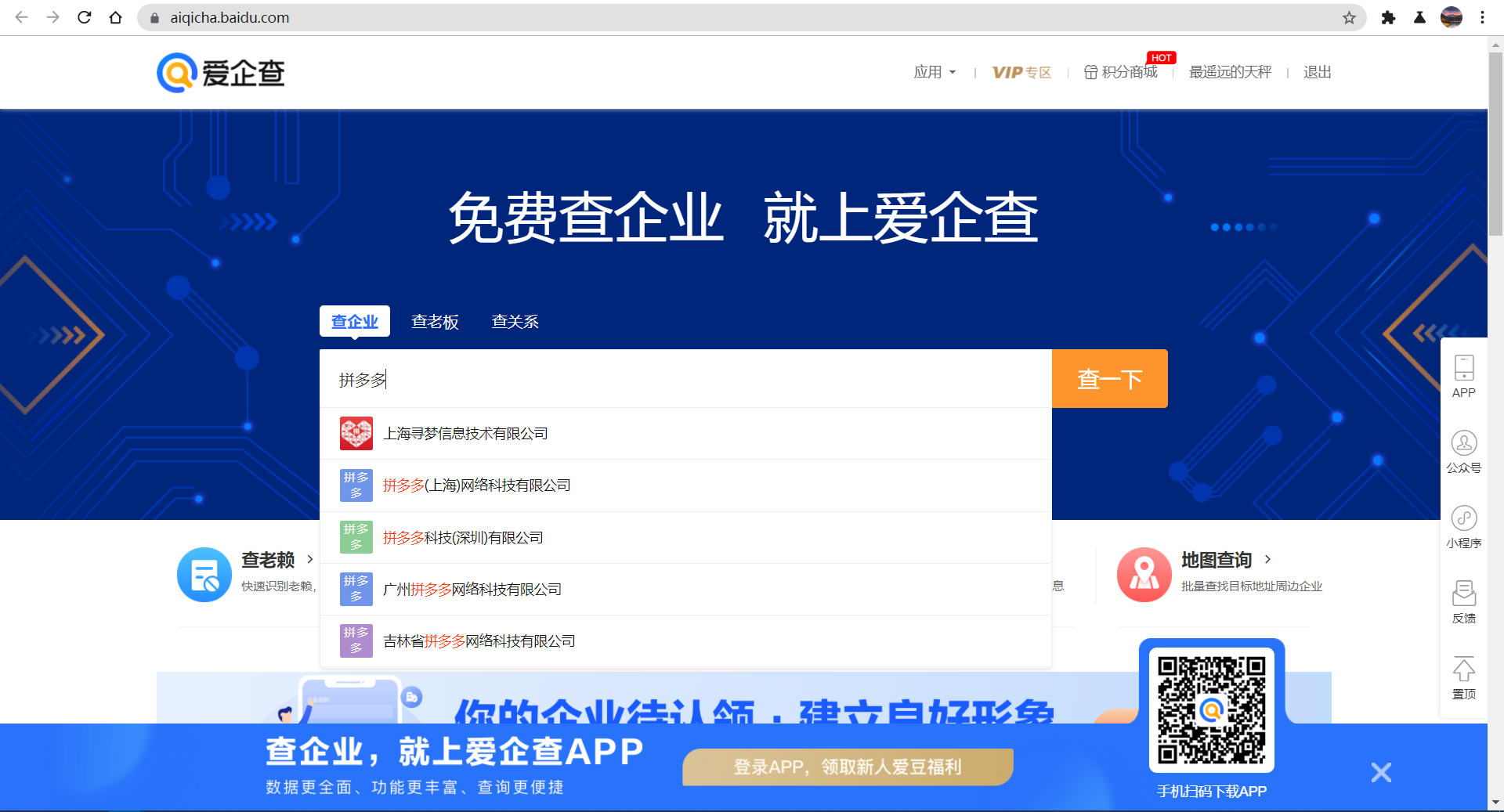
Alicloud registered websites should not be small websites, but we still don't know the owner, so I went to Aiqi for further inquiry

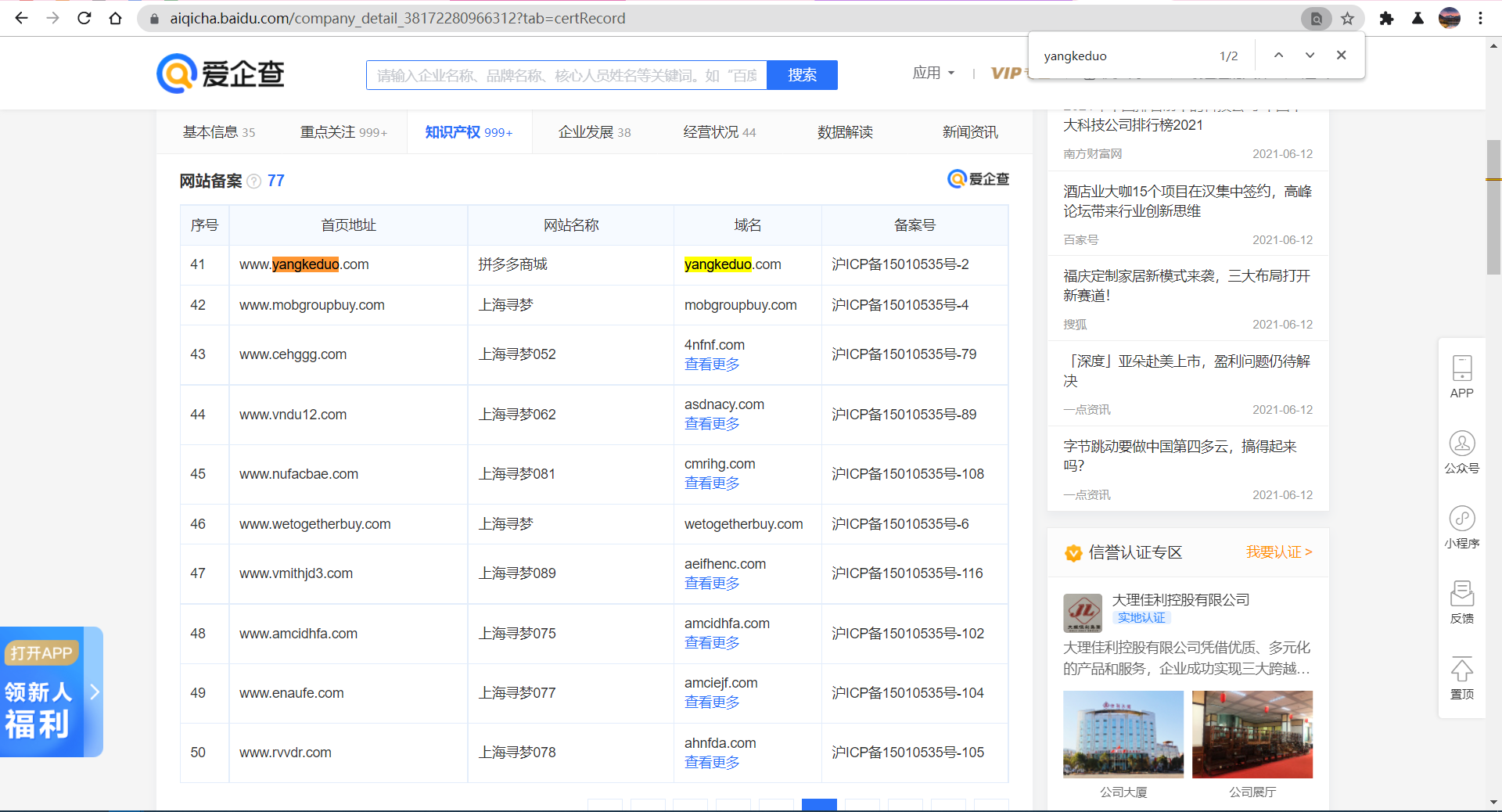
Under Shanghai dream technology, I finally found this line of domain names

Well, while browsing, I also found another pinduoduo domain name, http://yiqixiegushi.com/ So I thought, why don't I make a program so that I can compete for a lot of goods on the Internet
Program conception
Basic window
So I started. This is obviously a web page. We have many choices. Here, we chose PyQt library for operation, so we started coding

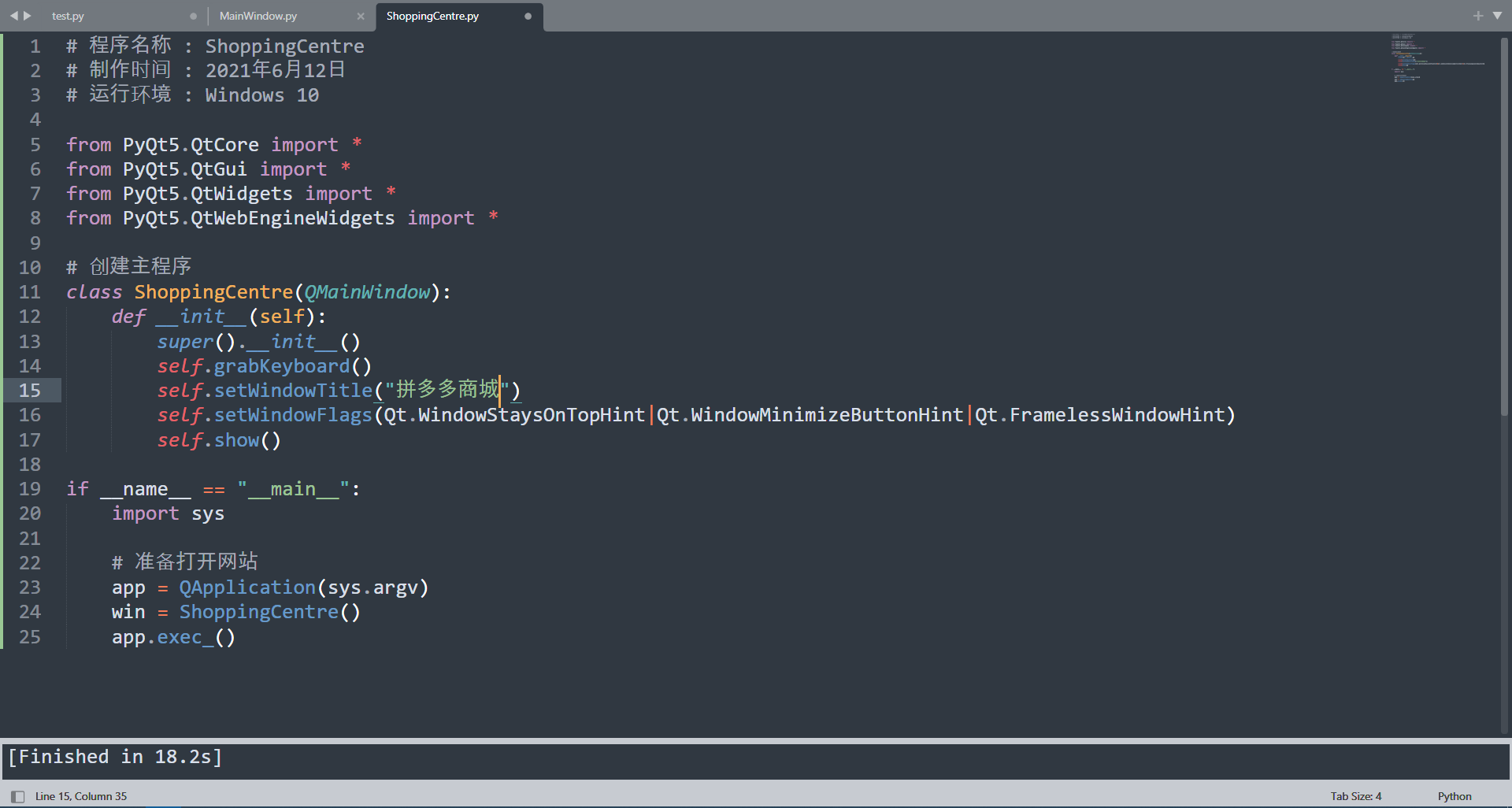
First, let's create a shopping center class, and then we will create a borderless window and display it on the main page.
# Program name: ShoppingCentre
# Production time: June 12, 2021
# Operating environment: Windows 10
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtWebEngineWidgets import *
# Create main program
class ShoppingCentre(QMainWindow):
def __init__(self):
super().__init__()
self.grabKeyboard()
self.setWindowTitle("Pinduoduo mall")
self.setWindowFlags(Qt.WindowStaysOnTopHint|Qt.WindowMinimizeButtonHint|Qt.FramelessWindowHint)
self.show()
if __name__ == "__main__":
import sys
# Ready to open web site
app = QApplication(sys.argv)
win = ShoppingCentre()
app.exec_()
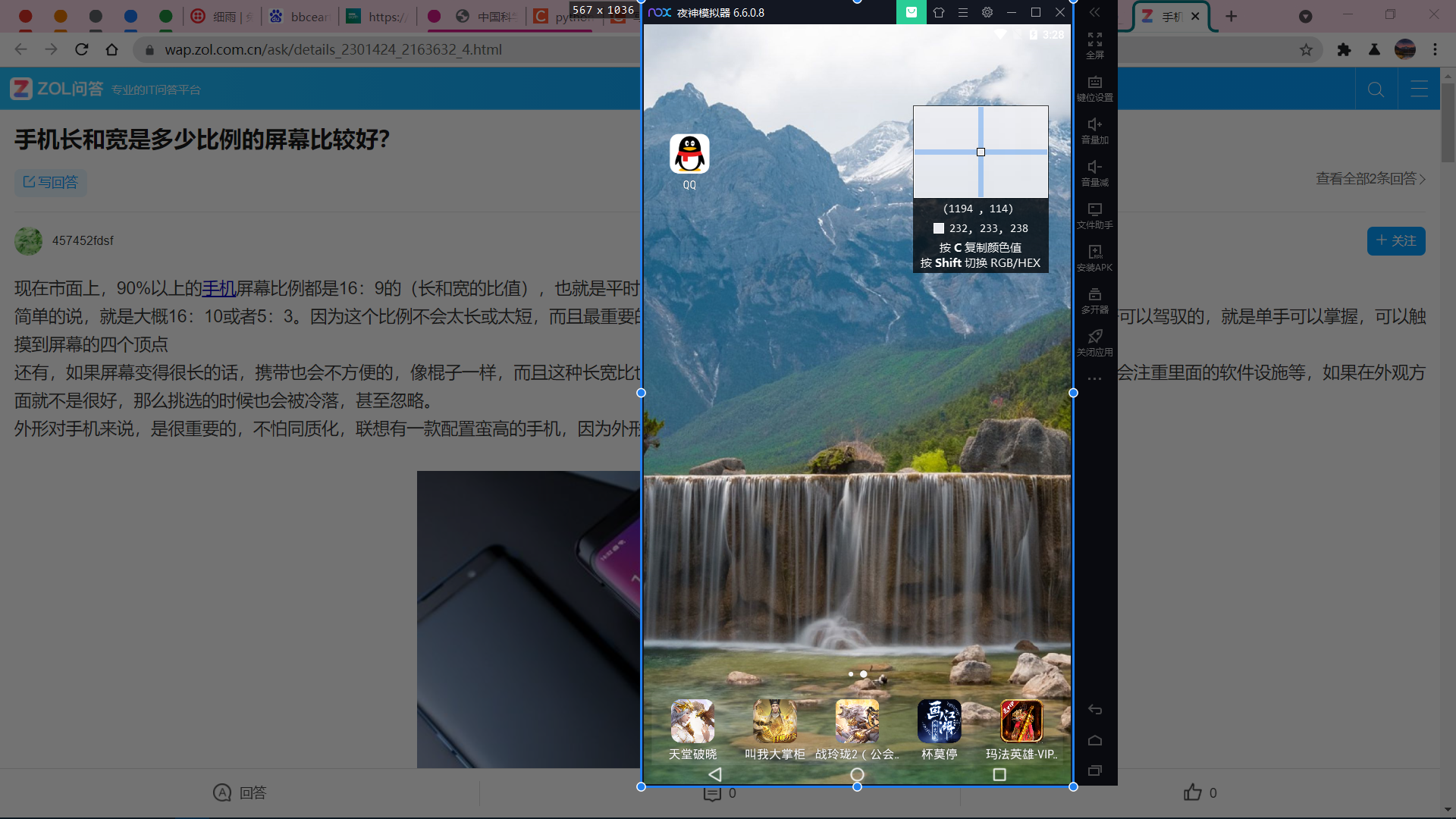
Next, we will set the size of this window and fix the size, so let's search the length width ratio of the mobile phone and refer to the length width value of the simulator

Therefore, the width is generally 600 and the height is generally about 1100. It is set to appear in the center of the screen, that is, the width of the computer screen minus the width of our window, and then divided by two. In my case, it is (1980-600) / 2, that is, 690

After my test, I found that the screen is the most suitable in the ratio of 600 to 1050, and then lock our length and width. Next, we go to the official website to crawl the pictures and set the icons

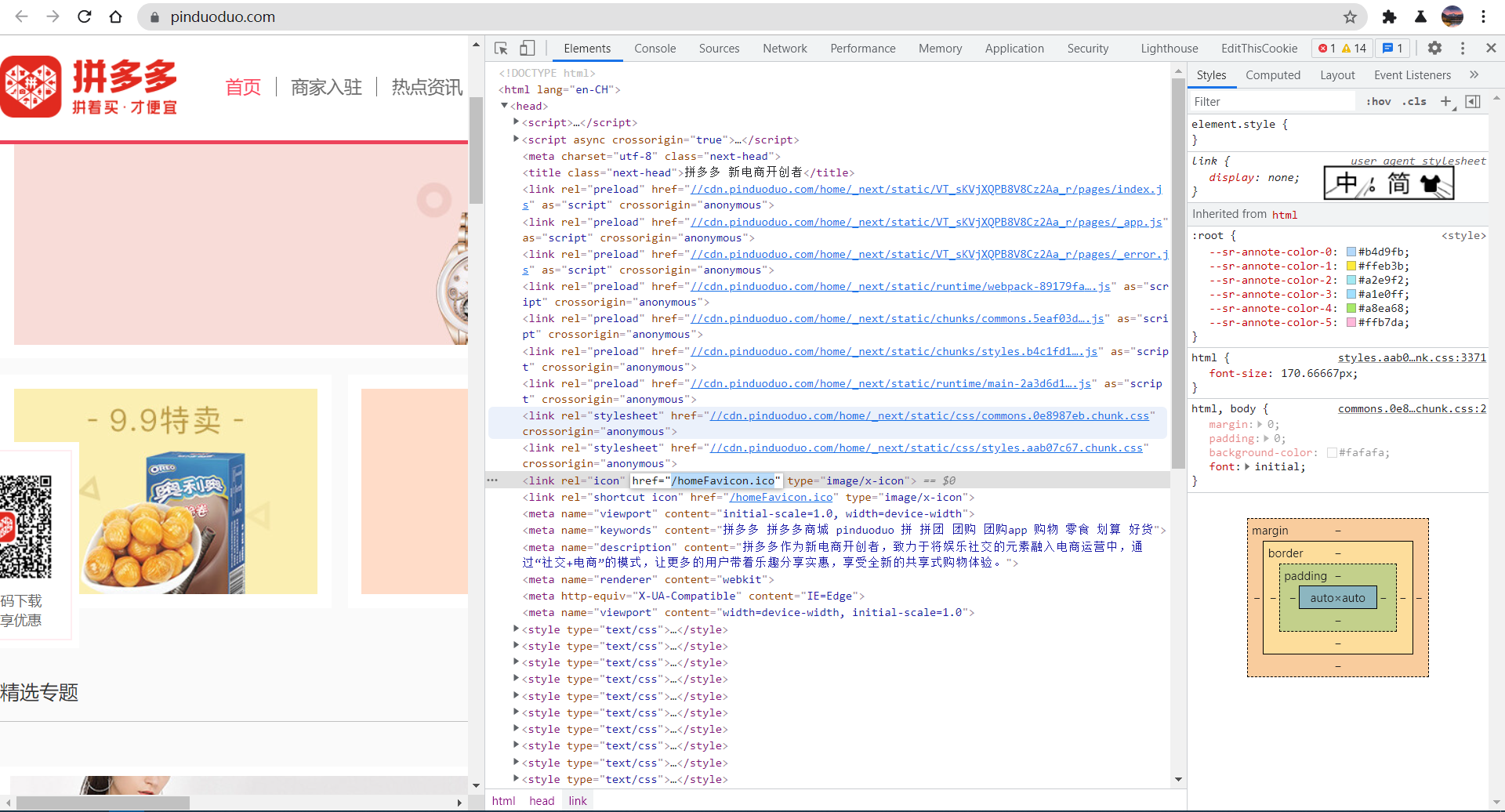
Splice the address, get the final icon and save it https://www.pinduoduo.com/homeFavicon.ico

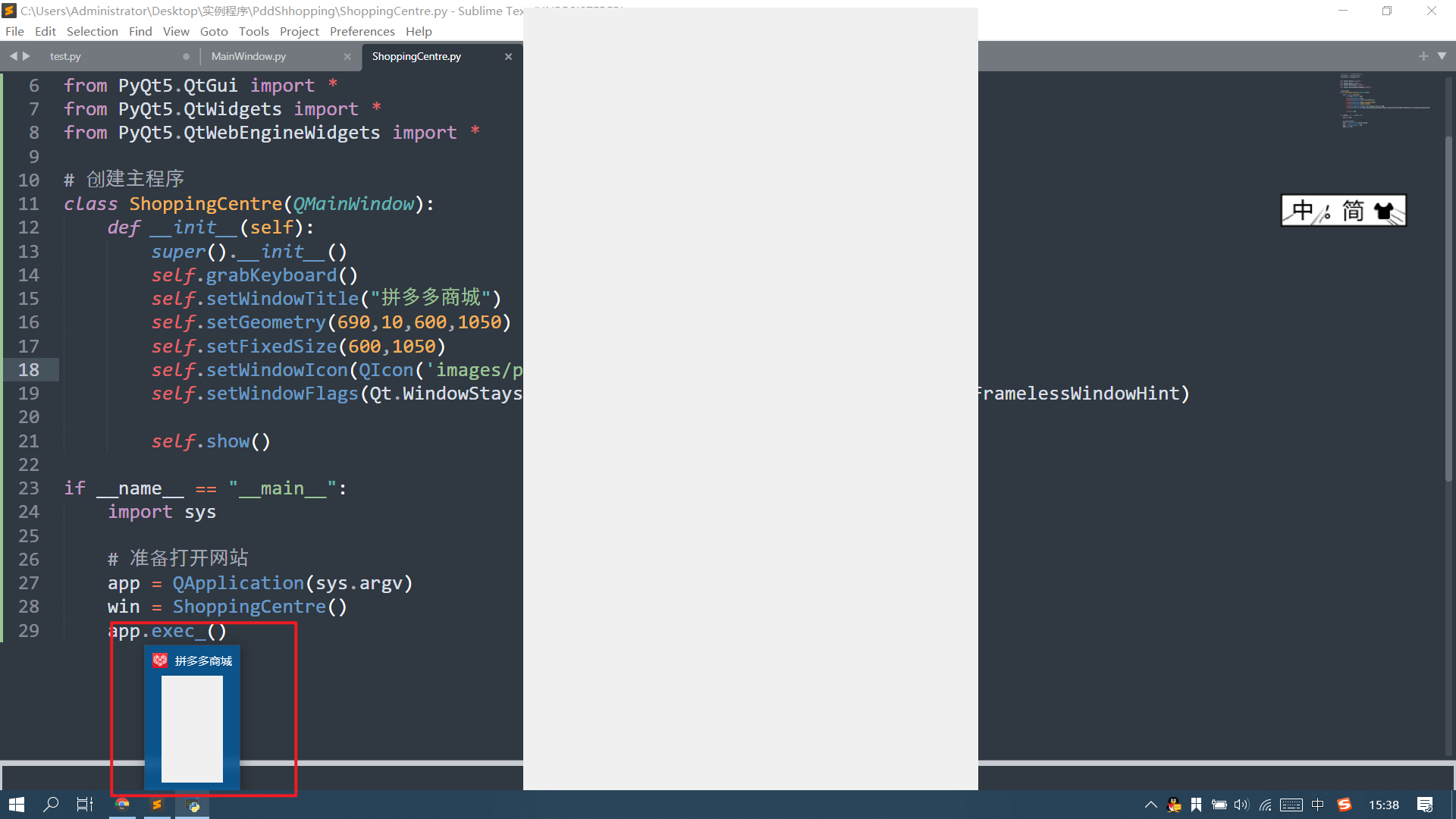
We can see that we have successfully set up the icon (note that the final image is named after the file downloaded from the website)

# Program name: ShoppingCentre
# Production time: June 12, 2021
# Operating environment: Windows 10
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtWebEngineWidgets import *
# Create main program
class ShoppingCentre(QMainWindow):
def __init__(self):
super().__init__()
self.grabKeyboard()
self.setWindowTitle("Pinduoduo mall")
self.setGeometry(690,10,600,1050)
self.setFixedSize(600,1050)
self.setWindowIcon(QIcon('images/pdd.ico'))
self.setWindowFlags(Qt.WindowStaysOnTopHint|Qt.WindowMinimizeButtonHint|Qt.FramelessWindowHint)
self.show()
if __name__ == "__main__":
import sys
# Ready to open web site
app = QApplication(sys.argv)
win = ShoppingCentre()
app.exec_()
Implement browser
First, we rewrite the method to realize web page Jump

Then add the browser to the settings

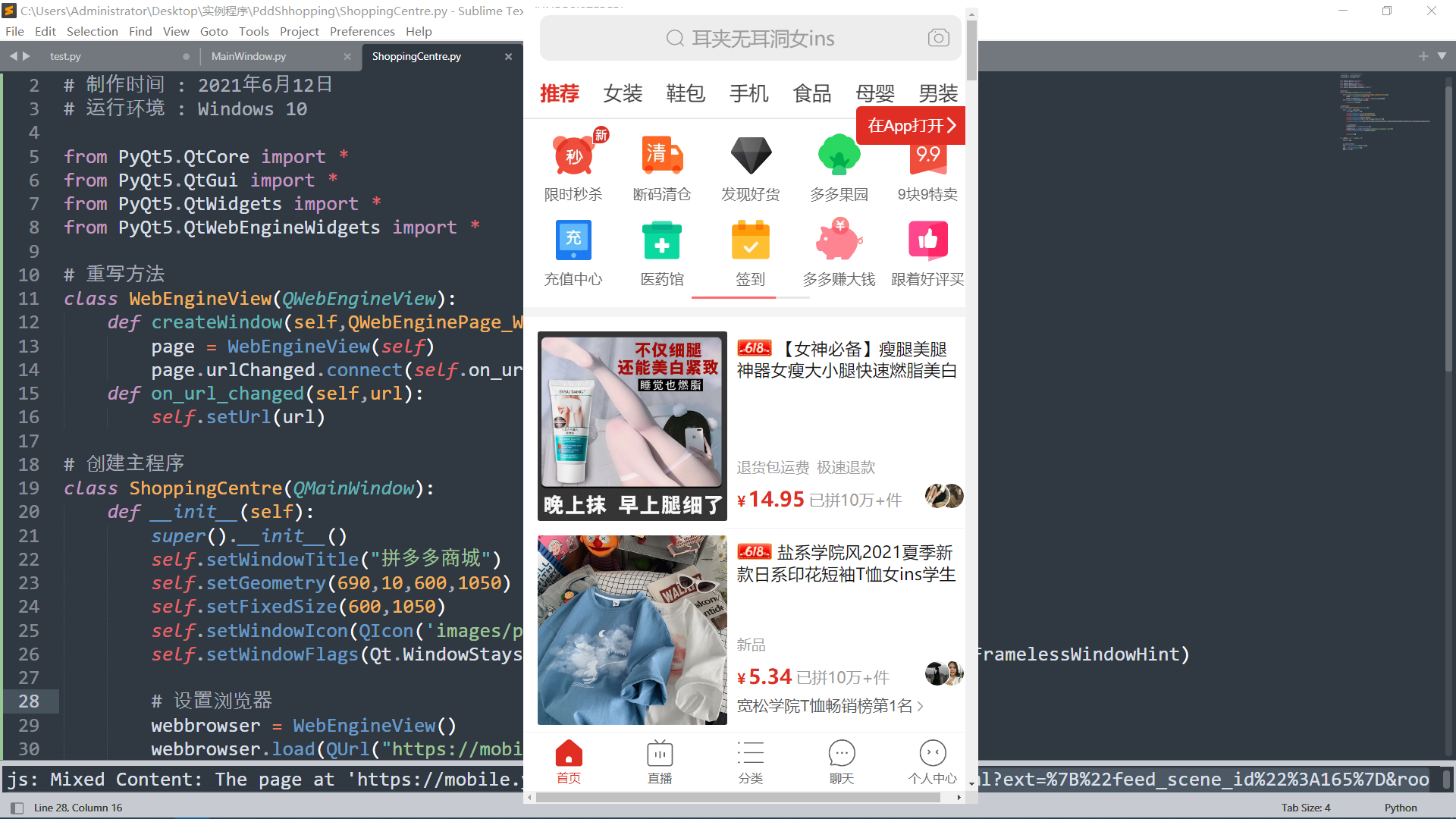
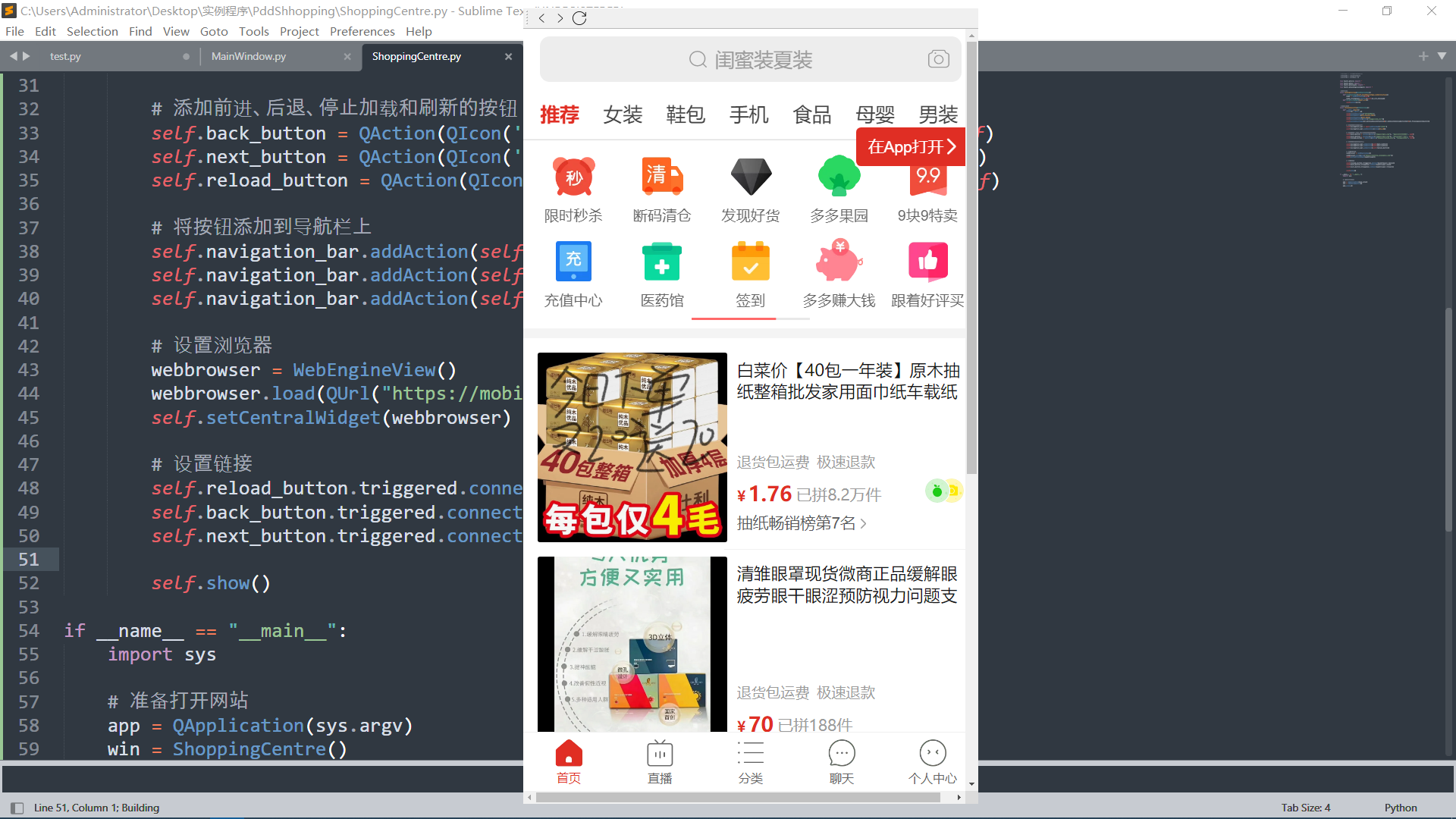
Running the program, we can find that the page can be displayed normally

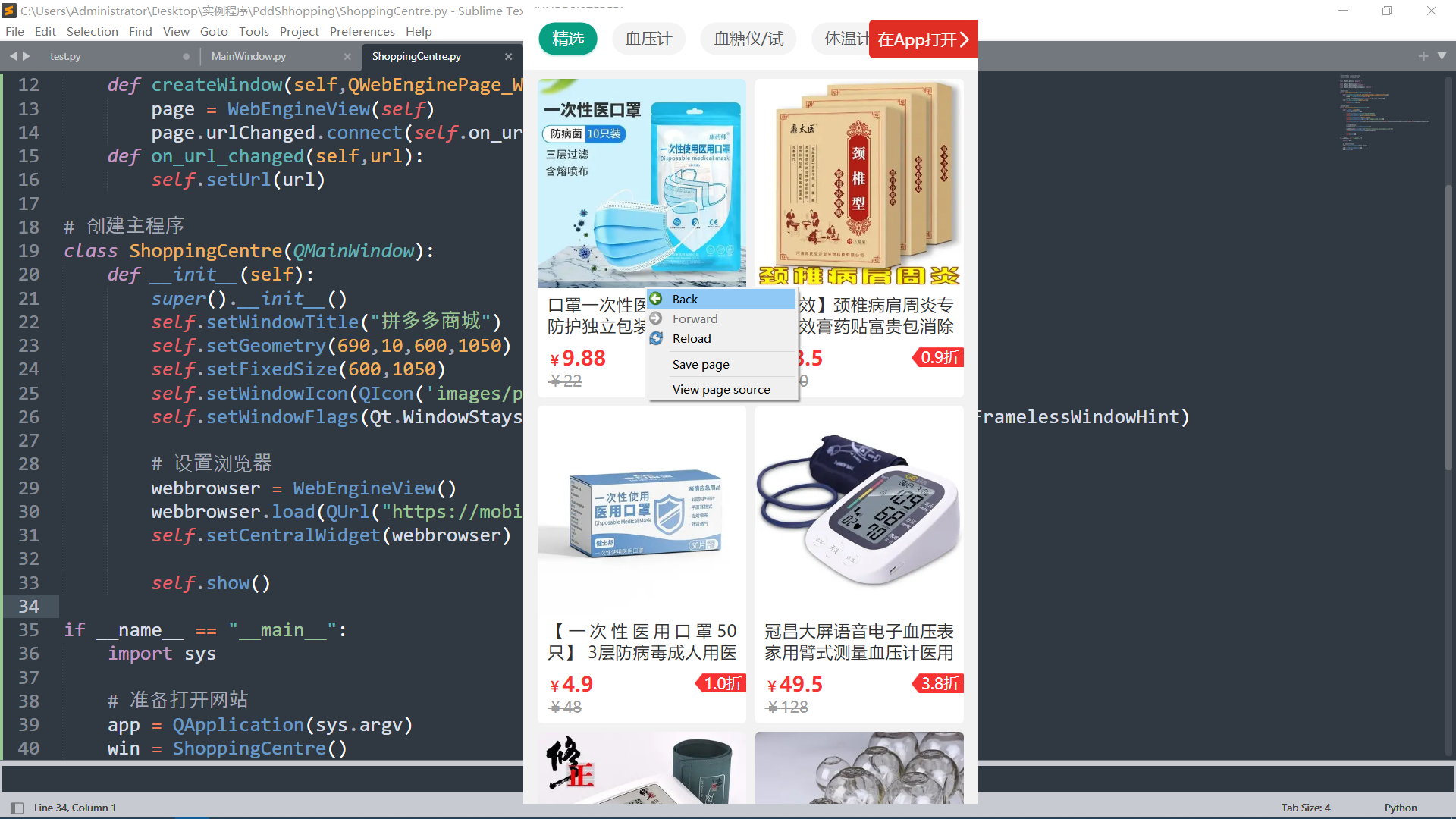
However, we will find that we have no buttons. We can only right-click to move back or forward, which is too troublesome

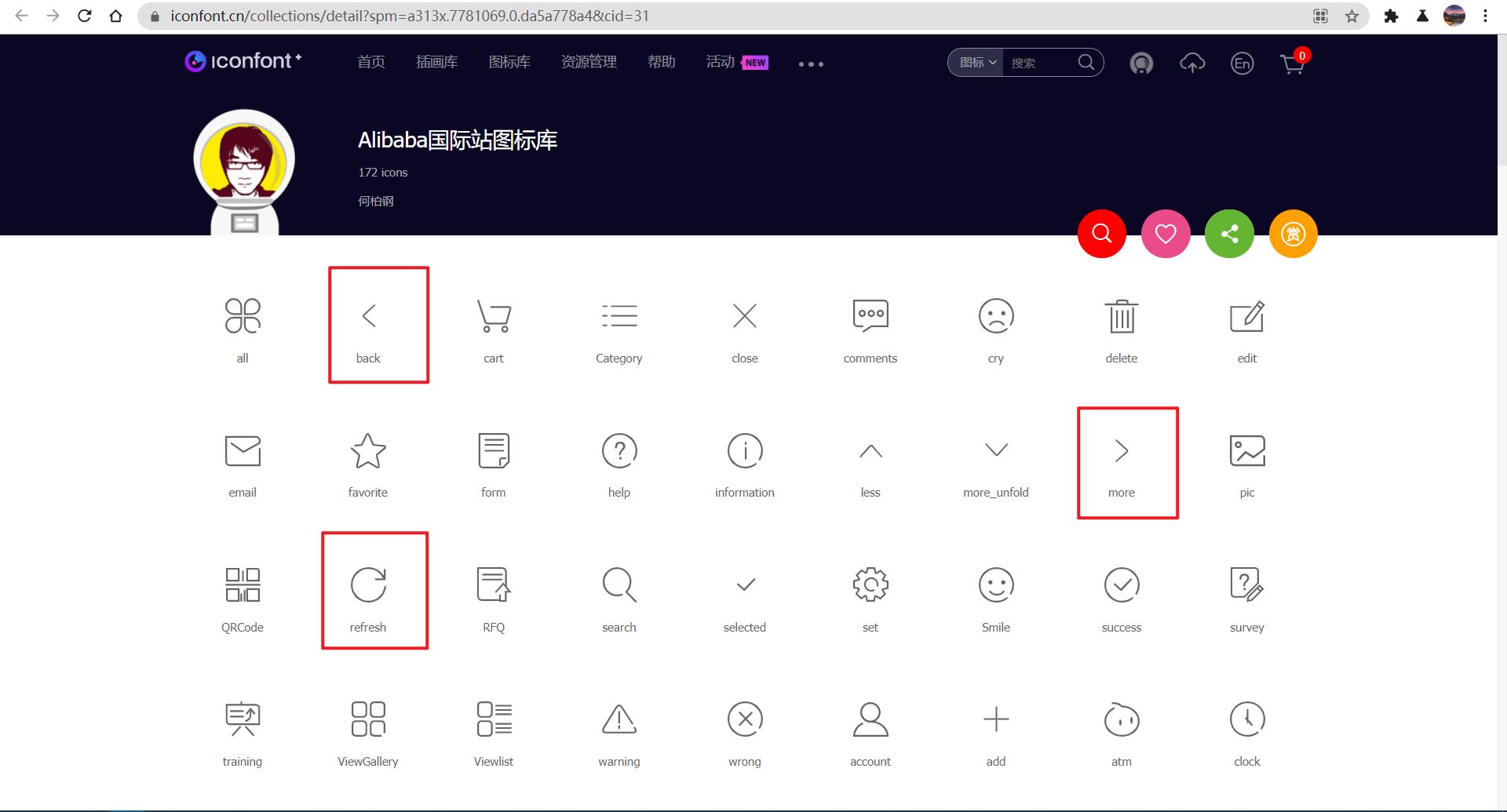
Then we set up a status bar to operate the program. Here we need to find the icon by ourselves. What I use here is Alibaba Icon Library Icon provided


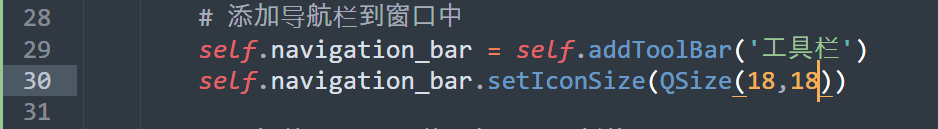
We add a toolbar to the code and then set the icon size

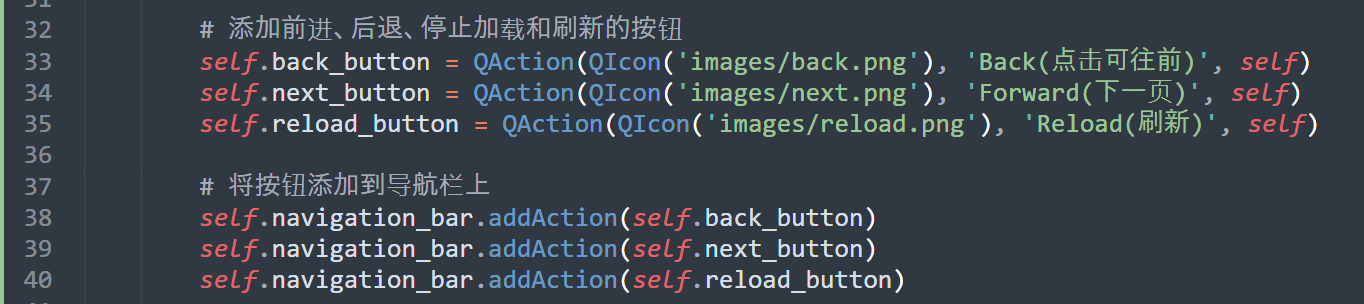
Add a picture and add it to the status bar

Finally, bind the event, and we have successfully made this program

If we use it again, we will find that the whole user experience has been strengthened

# Program name: ShoppingCentre
# Production time: June 12, 2021
# Operating environment: Windows 10
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtWebEngineWidgets import *
# override method
class WebEngineView(QWebEngineView):
def createWindow(self,QWebEnginePage_WebWindowType):
page = WebEngineView(self)
page.urlChanged.connect(self.on_url_changed)
def on_url_changed(self,url):
self.setUrl(url)
# Create main program
class ShoppingCentre(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Pinduoduo mall")
self.setGeometry(690,10,600,1050)
self.setFixedSize(600,1050)
self.setWindowIcon(QIcon('images/pdd.ico'))
self.setWindowFlags(Qt.WindowStaysOnTopHint|Qt.WindowMinimizeButtonHint|Qt.FramelessWindowHint)
# Add navigation bar to window
self.navigation_bar = self.addToolBar('toolbar')
self.navigation_bar.setIconSize(QSize(18,18))
# Add forward, backward, stop loading and refresh buttons
self.back_button = QAction(QIcon('images/back.png'), 'Back(Click to move forward)', self)
self.next_button = QAction(QIcon('images/next.png'), 'Forward(next page)', self)
self.reload_button = QAction(QIcon('images/reload.png'), 'Reload(Refresh)', self)
# Add button to navigation bar
self.navigation_bar.addAction(self.back_button)
self.navigation_bar.addAction(self.next_button)
self.navigation_bar.addAction(self.reload_button)
# Set browser
webbrowser = WebEngineView()
webbrowser.load(QUrl("https://mobile.yangkeduo.com"))
self.setCentralWidget(webbrowser)
# Set link
self.reload_button.triggered.connect(webbrowser.reload)
self.back_button.triggered.connect(webbrowser.back)
self.next_button.triggered.connect(webbrowser.forward)
self.show()
if __name__ == "__main__":
import sys
# Ready to open web site
app = QApplication(sys.argv)
win = ShoppingCentre()
app.exec_()
Enhance user experience
This window is always at the front, which is not a good thing for our program, so we edit the program again, comment out the code that sets the window properties, and change the window size again

Let's set the shortcut keys of the window again

In this way, I feel more perfect than before, so I'll call it a day
Example code
# Program name: ShoppingCentre
# Production time: June 12, 2021
# Operating environment: Windows 10
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtWebEngineWidgets import *
# override method
class WebEngineView(QWebEngineView):
def createWindow(self,QWebEnginePage_WebWindowType):
page = WebEngineView(self)
page.urlChanged.connect(self.on_url_changed)
def on_url_changed(self,url):
self.setUrl(url)
# Create main program
class ShoppingCentre(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Pinduoduo mall")
self.setGeometry(690,35,600,1040)
self.setFixedSize(600,1040)
self.setWindowIcon(QIcon('images/pdd.ico'))
#self.setWindowFlags(Qt.FramelessWindowHint)
# Add navigation bar to window
self.navigation_bar = self.addToolBar('menu bar')
self.navigation_bar.setMovable(True)
self.navigation_bar.setIconSize(QSize(16,16))
# Add forward, backward, stop loading and refresh buttons
self.back_button = QAction(QIcon('images/back.png'), 'Back(Click to move forward)', self)
self.next_button = QAction(QIcon('images/next.png'), 'Forward(next page)', self)
self.reload_button = QAction(QIcon('images/reload.png'), 'Reload(Refresh)', self)
# Set shortcut keys
self.back_button.setShortcut('Ctrl+Shift+F')
self.next_button.setShortcut('Ctrl+Shift+Z')
self.reload_button.setShortcut('Ctrl+R')
# Add button to navigation bar
self.navigation_bar.addAction(self.back_button)
self.navigation_bar.addAction(self.next_button)
self.navigation_bar.addAction(self.reload_button)
# Set browser
webbrowser = WebEngineView()
self.setCentralWidget(webbrowser)
webbrowser.load(QUrl("https://mobile.yangkeduo.com"))
# Set link
self.reload_button.triggered.connect(webbrowser.reload)
self.back_button.triggered.connect(webbrowser.back)
self.next_button.triggered.connect(webbrowser.forward)
self.show()
if __name__ == "__main__":
import sys
# Ready to open web site
app = QApplication(sys.argv)
win = ShoppingCentre()
app.exec_()
In fact, here I still want to explain why I want to add the shortcut key at the end, because I found that the browser directly blocked the toolbar so that it can't continue to access, but the solution still hasn't been found. I don't know which God can help solve the puzzle. Thank you!
Reprint statement
This article is launched to CSDN. If you need to reprint it, please attach the original link: Shopping online can also be related to Python! Shopping with your own program on the computer? Let alone, the implementation of QT is really simple (how Python uses QT to make a mobile version of a computer)