Requirement: when it is detected that the user uses the wechat browser to visit the website, jump to the wechat applet
IView admin used
The jump applet is written by uni app
Official website address: https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21
matters needing attention
Wechat open label has the minimum wechat version requirements and the minimum system version requirements. Wechat version requirements: 7.0.12 and above. System version requirements: iOS 10.3 and above, Android 5.0 and above.
Before use, it should be noted that the service number bound by the applet needs to be bound with "JS interface security domain name". Special attention is paid to Wx The appId used in config is the appId of the official account. I wrote small programs at the very beginning. (maybe someone here would ask the small program not to bind the official account, so I don't know if I can find a tie.)
1. Start with OK and install Weixin JS SDK
npm install weixin-js-sdk
This is the official JS SDK of wechat. It only publishes the official JS SDK to npm and supports CommonJS
2. In main JS introduction
// Wechat open label Vue.config.ignoredElements = ['wx-open-launch-weapp']
3. Import in the used page
import wx from "weixin-js-sdk";
<Modal v-model="weixin" :styles="{ top: '40%' }">
<p>Click the open applet button</p>
<div slot="footer">
<wx-open-launch-weapp
class="openweapp"
id="launch-btn"
username="gh_d3c8bb0eb396"
path="pages/home/home.html"
@error="error"
@click="weixinClick"
@launch="launch"
>
<!-- username Is the original of the applet id yes gh_initial -->
<!-- path Page path and parameter slot in the applet to jump -->
<!-- Click below script You can jump to the content in. Oh, it doesn't have to be a button-->
<script type="text/wxtag-template">
<style>
.btn{
-ms-touch-action: manipulation;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
-moz-user-select: none;
-ms-user-select: none;
height: 32px;
padding: 0 15px;
font-size: 14px;
border-radius: 4px;
transition: color .2s linear,background-color .2s linear,border .2s linear,box-shadow .2s linear;
color: #515a6e;
background-color: #fff;
border-color: #dcdee2;
}
</style>
<button class="btn">Open applet</button>
</script>
</wx-open-launch-weapp>
</div>
</Modal>
data() {
return {
weixin: false
}
},
methods: {
// Here is the interface that will be called only if it is a wechat browser
// The way to judge the browser is in the home page
// Just teach the back-end how to get the signature
wx() {
this.weixin = true;
// alert("I'm a wechat browser");
// Determine whether open labels can be used
document.addEventListener("WeixinOpenTagsError", function(e) {
// The error reason why the open label cannot be used requires fallback compatibility. Only the development tag cannot be used, and other functions of JS-SDK will not be affected
console.error(e.detail.errMsg);
});
let formdata = new FormData();
formdata.append("url", encodeURIComponent(location.href.split("#")[0]));
// Here is a dynamic url, which should be used when the back-end generates a signature
// The url address passed by the front end passes through the encodeURIComponent, so it needs to be decode d in the background
GetSign(formdata)
.then(res => {
let data = res.data;
wx.config({
// debug: true, / / turn on the debugging mode, and the return values of all APIs called will be alert ed on the client. To view the parameters passed in, you can turn it on the pc side, and the parameter information will be printed through the log, which will only be printed on the pc side.
appId: "xxxx", // The only sign of the official account is to fill in your own!
timestamp: data.timestamp, // Required, the timestamp of the generated signature, and the data just obtained by the interface
nonceStr: data.noncestr, // Required, generate random string of signature
signature: data.signature, // Required, signature, see Appendix 1
jsApiList: ["wx-open-launch-weapp"],
openTagList: ["wx-open-launch-weapp"] // Required when jumping applet
});
let _this = this;
wx.ready(function(res) {
// config information validation succeeded
// console.log(res);
});
wx.error(function(res) {
alert("Your version number does not support jumping to wechat applet,Can install'Vocational Education app'And use");
// If the verification of config information fails, the error function will be executed. For example, the verification fails due to the expiration of the signature. The specific error information can be viewed in the debug mode of config or in the returned res parameter. For SPA, the signature can be updated here
});
})
.catch(error => {
console.log(error);
});
},
weixinClick() {
this.weixin = false;
},
error(e) {
alear("Applet open failed");
},
launch(e) {
// Event triggered by opening applet
},
}
be careful:
1.invalid signature error. It is recommended to check in the following order:
(1) Confirm that the signature algorithm is correct and available http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign Page tool for verification.
(2) Confirm that nonceStr in config (hump standard capital S in js) and timestamp are consistent with the corresponding nonceStr and timestamp in the signature.
(3) Confirm that the url is the complete url of the page (please confirm in the current page alert(location.href.split('#') [0]), including 'http(s): / /' and '‘ The following GET parameter part, but excluding the part after '#' hash.
(4) Confirm that the appid in config is the same as that used to obtain the jsapi_ The ticket's appid is consistent.
(5) Make sure to cache access_token and jsapi_ticket.
(6) Make sure that the url you obtain for signature is obtained dynamically. See the implementation of php in the example code for the dynamic page. If it is a static html page, send the url to the background for signature through ajax at the front end. The front end needs to use js to obtain the link of the # 'hash part of the current page (available from location.href.split(' #) [0], and need encodeURIComponent), because once the page is shared, the wechat client will add other parameters at the end of your link. If it is not to obtain the current link dynamically, This will cause the signature of the shared page to fail.
2.invalid url domain
This error is the problem of setting up the js interface security domain name, which is not included in the small program set in the official account.
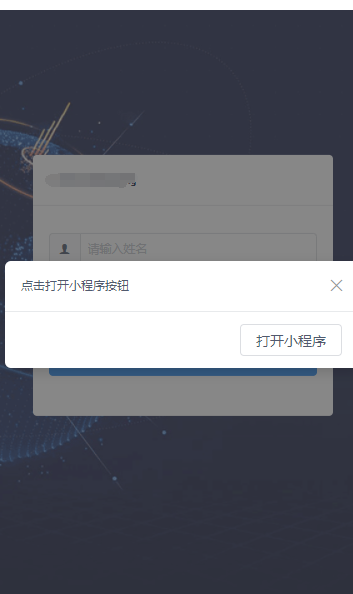
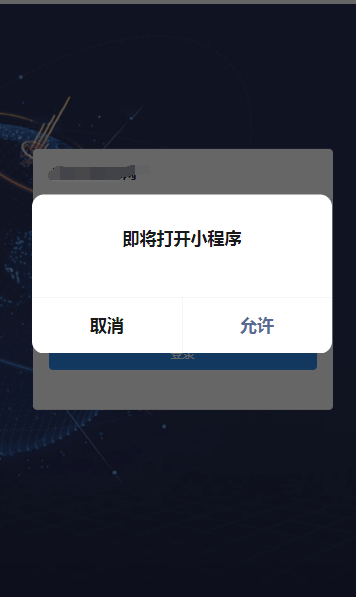
It's almost at this time. Another small knowledge point is that a "open applet" button will appear on the page. After clicking the button, the prompt box for jumping to the applet will appear. Here, the button must be clicked by the user on his own initiative. There's no other way, so I added a pop-up Modal to him. Also, setting style in Wx open launch web app is very troublesome. Be careful there are pits
Post a picture