Author: ATtuing
source: http://www.cnblogs.com/ATtuing
I've been working on the mapbox project recently. I feel very good to see this article. I hereby reprint and record it.
Don't talk nonsense first, just go to the address: (everything is on Alibaba cloud's shared virtual machine. It can be a little slow to access the map. Please forgive me).
01: map of China: http://test.sharegis.cn/mapbox/html/3china.html
02: Germany - Dresden: http://test.sharegis.cn/mapbox/html/6germany.html
1. Introduction
Mapbox is a very good company, such as Tesla, DJI Dajiang innovation, lonely planet, Airbnb, GitHub, Cisco, Snap, flying pig, Keep, Bosch and other famous enterprises in their respective fields at home and abroad are its customers. Mapbox, which focuses on helping enterprises build customized map applications, is such an enterprise that "you can't see me, but I'm everywhere". It can develop and customize web, android, IOS, VR, driverless, and even game map scenes.
Mapbox GL is an open source Web map service solution of mapbox, which is used to build exquisite map services and create and customize personalized map websites for free. Its biggest advantage is that it can use css like styles to describe maps, and provide photoshop like image interface to design and generate exquisite styles. This article mainly talks about the application of mapbox in Web map.
2. Getting started with mapbox
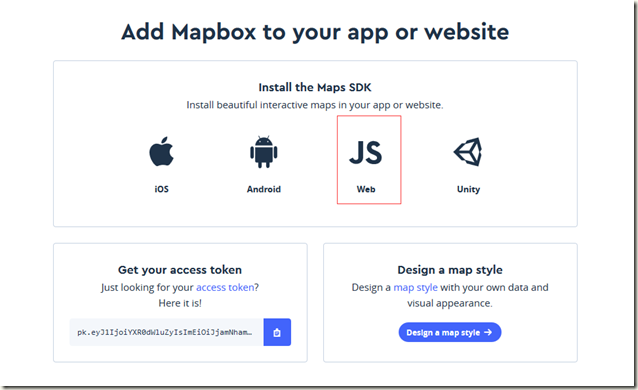
1. Open the wizard page: https://www.mapbox.com/install/ , select the Development Platform SDK,

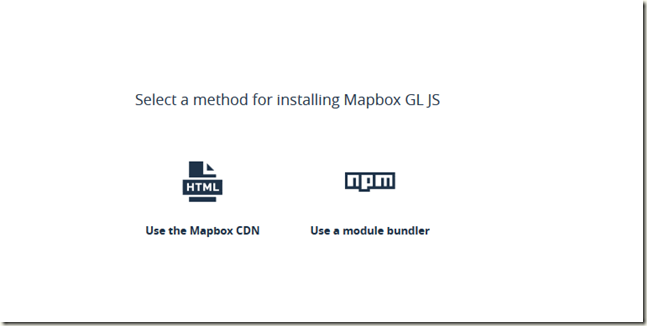
2. Select Mapbox GL js mode. The first mode is CDN online mode. Similar to quoting jquery, we can also download it. The second is modular js construction, which can be built using modular tools such as webpack.

3. Build the first page.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
html, body {
padding: 0;
margin: 0;
height: 100%;
overflow: hidden;
}
#map {
height: 100%;
z-index: 0;
}
</style>
<script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css' rel='stylesheet' />
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = 'YourToken';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v10'
});
</script>
</body>
</html>
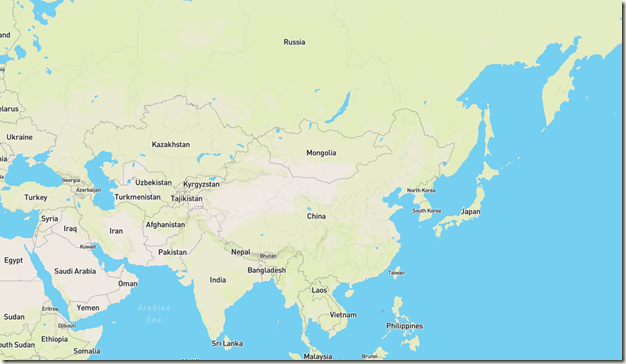
The color matching is a very comfortable map interface. Through js code analysis, we can see that the core code is style:‘ mapbox://styles/mapbox/streets-v10 ’, it contains all the map styles.

3.Mapbox advanced
The style styles in the introductory example are encapsulated together. The following example shows how to decompose the style and provide solutions for offline deployment. You can check it for details style api.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
html, body {
padding: 0;
margin: 0;
height: 100%;
overflow: hidden;
}
#map {
height: 100%;
z-index: 0;
}
</style>
<script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css' rel='stylesheet' />
</head>
<body>
<div id='map'></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1IjoiYXR0dWluZyIsImEiOiJjamNham4ycTgwZzVkMndzM2lzYTJtN2VjIn0.kB9yWdGNuo7_oi3brXX4-A';
var map = new mapboxgl.Map({
container: 'map',
style: {
"version": 8,
"name": "Mapbox Streets",
"sprite": "mapbox://sprites/mapbox/streets-v8",
"glyphs": "mapbox://fonts/mapbox/{fontstack}/{range}.pbf",
"sources": {
"mapbox-streets": {
"type": "vector",
"url": "mapbox://mapbox.mapbox-streets-v6"
}
},
"layers": [
{
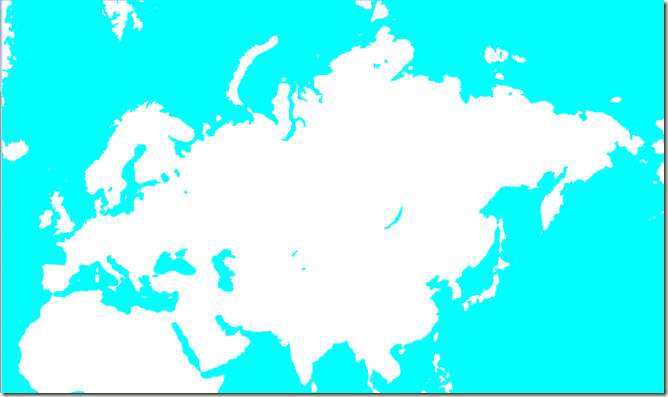
"id": "water",
"source": "mapbox-streets",
"source-layer": "water",
"type": "fill",
"paint": {
"fill-color": "#00ffff"
}
}
]
}
});
</script>
</body>
</html>

api parsing:
1.version: the corresponding version of the JS SDK must be 8.
2.name: name of style.
3.sprite: include all sporadic icon Pictures involved in a map into a large picture. Let's take a look at the sprite pictures of streets-v8.

4.glyphs: . pbf format font styles, such as Microsoft YaHei and other font libraries.
5.sources: the resource file of the layer, which can support vector slice, grid, dem grid, picture, geojson, video and other formats.
6.layers: the description of each layer style. Here is the key to map style rendering. Many exquisite designs can be made.
Here we have another question mapboxgl accessToken what does this accessToken do? In fact, Mapbox provides online style editing, vector data uploading, icon integration, etc. this accessToken is actually to associate with the data you upload to their server. If we don't rely on its online resources, we can completely avoid using this accessToken.
4.Mapbox offline deployment
Through the above analysis, mapbox GL js,mapbox-gl. Just download CSS locally. The main problem of offline deployment is to have its own vector slicing file. In the last section, we talked about how to publish vector slicing service. Secondly, there is a glyphs font file. In the later article, I will provide a Microsoft YaHei pbf format font library, and I get pbf font library. The rest is to write your own map style.
5. Summary
This article mainly talks about the foundation of Mapbox and the analysis of offline deployment. The next article talks about the project implementation we mentioned earlier.
To be continued.....................