0. Preface
The component used at the front end of the project is Ant Design. Recently, I happened to see the debugging project using NZ uoload to upload files. However, it is required to limit the type of file upload. This article briefly records the process.
angular+Ant Design for Angular
1.HTML file
nzAccept is the file type that can be received,
nzBeforeUpload is the file check before re uploading, which is the main change today
nzPreview is the method of previewing files
First, let's talk about nzAccept, which indicates the default file type to upload. In the ts file, you can refer to the following writing method
fileType: string = '.doc,docx,.pdf,rar,.xlsx,.xls'; //file type
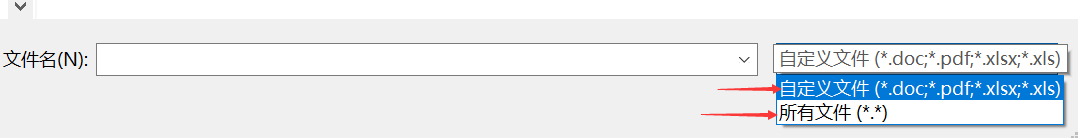
However, the problem comes. This can only ensure that the above file types are selected by default, and it can not guarantee that users can select all file types. As shown below:

You can see that the default file types are indeed those defined above, but if the user selects all files in this place, the above file type restrictions are useless. We still have to find a way to limit the types of files uploaded by users.
2. Ideas on limiting file types
Mainly talk about the idea of limiting the types of uploaded files at the front end. One is to use the uploaded file type to judge directly (because the above operation cannot limit the uploaded type). The main change is the nzBeforeUpload method. The other is to judge the suffix of the file.
Let's start with the first:
The file types are fixed. You can refer to the following file types:
office restricts attribute values of types for some files after the 2007 version
.xlsx application/vnd.openxmlformats-officedocument.spreadsheetml.sheet .xltx application/vnd.openxmlformats-officedocument.spreadsheetml.template .potx application/vnd.openxmlformats-officedocument.presentationml.template .ppsx application/vnd.openxmlformats-officedocument.presentationml.slideshow .pptx application/vnd.openxmlformats-officedocument.presentationml.presentation .sldx application/vnd.openxmlformats-officedocument.presentationml.slide .docx application/vnd.openxmlformats-officedocument.wordprocessingml.document .dotx application/vnd.openxmlformats-officedocument.wordprocessingml.template .xlsm application/vnd.ms-excel.addin.macroEnabled.12 .xlsb application/vnd.ms-excel.sheet.binary.macroEnabled.12
.doc application/msword .xls application/vnd.ms-excel
Other common:
.3gpp audio/3gpp, video/3gpp 3GPP Audio/Video *.ac3 audio/ac3 AC3 Audio *.asf allpication/vnd.ms-asf Advanced Streaming Format *.au audio/basic AU Audio *.css text/css Cascading Style Sheets *.csv text/csv Comma Separated Values *.doc application/msword MS Word Document *.dot application/msword MS Word Template *.dtd application/xml-dtd Document Type Definition *.dwg image/vnd.dwg AutoCAD Drawing Database *.dxf image/vnd.dxf AutoCAD Drawing Interchange Format *.gif image/gif Graphic Interchange Format *.htm text/html HyperText Markup Language *.html text/html HyperText Markup Language *.jp2 image/jp2 JPEG-2000 *.jpe image/jpeg JPEG *.jpeg image/jpeg JPEG *.jpg image/jpeg JPEG *.js text/javascript, application/javascript JavaScript *.json application/json JavaScript Object Notation *.mp2 audio/mpeg, video/mpeg MPEG Audio/Video Stream, Layer II *.mp3 audio/mpeg MPEG Audio Stream, Layer III *.mp4 audio/mp4, video/mp4 MPEG-4 Audio/Video *.mpeg video/mpeg MPEG Video Stream, Layer II *.mpg video/mpeg MPEG Video Stream, Layer II *.mpp application/vnd.ms-project MS Project Project *.ogg application/ogg, audio/ogg Ogg Vorbis *.pdf application/pdf Portable Document Format *.png image/png Portable Network Graphics *.pot application/vnd.ms-powerpoint MS PowerPoint Template *.pps application/vnd.ms-powerpoint MS PowerPoint Slideshow *.ppt application/vnd.ms-powerpoint MS PowerPoint Presentation *.rtf application/rtf, text/rtf Rich Text Format *.svf image/vnd.svf Simple Vector Format *.tif image/tiff Tagged Image Format File *.tiff image/tiff Tagged Image Format File *.txt text/plain Plain Text *.wdb application/vnd.ms-works MS Works Database *.wps application/vnd.ms-works Works Text Document *.xhtml application/xhtml+xml Extensible HyperText Markup Language *.xlc application/vnd.ms-excel MS Excel Chart *.xlm application/vnd.ms-excel MS Excel Macro *.xls application/vnd.ms-excel MS Excel Spreadsheet *.xlsm application/vnd.ms-excel.sheet.macroEnabled.12 *.xlt application/vnd.ms-excel MS Excel Template *.xlw application/vnd.ms-excel MS Excel Workspace *.xml text/xml, application/xml Extensible Markup Language *.zip aplication/zip Compressed Archive
The first one has a small problem. During actual operation, I uploaded a rar file and found that the program can't read it. Then I gave up the first method and wrote it in the second method:
Then change the function to the following:
3. Limit file size
Reference codes are as follows:
We read out the size of the file and judge it directly.