preface
Hello, I'm Lin Sanxin. The most difficult knowledge point in the most easy to understand words is my motto. The foundation is advanced, and the premise is my original intention
School recruitment in those years
I vaguely remember that when I participated in the school recruitment of a large factory, I interviewed Netease Leihuo studio. At that time, I remember a question very clearly: tell me about the differences of three hash configurations in webpack
Haha, I didn't even know how to configure webpack at that time, so I couldn't answer it, and then... No, then..
Which three?
The three hash es in webpack are:
- Hash: global hash
- chunkhash: grouping hash
- contenthash: content hash
Practical explanation
Prepare in advance
Prepare three documents:

main.js
import './main.css' console.log('I am main.js')console.js
console.log('I am console.js')main.css
.title { color: #000; }Packaging environment construction
I won't talk about the construction of packaging environment in detail here. I'll publish an article to explain what I want to see later. Here I extract the essence.
webpack.config.js
// Multi entry packaging entry: { main: './src/main.js', console: './src/console.js' }, // Output configuration output: { path: path.resolve(__dirname, './dist'), // The default here is hash filename: 'js/[name].[hash].js', clean: true }, plugins: [ // Configuration of packaged css files new MiniCssExtractPlugin({ // The default here is hash filename: 'styles/[name].[hash].css' }) ]
hash
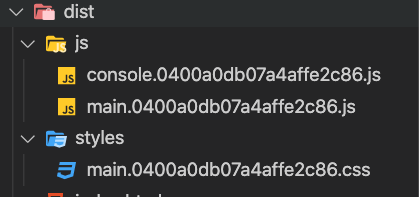
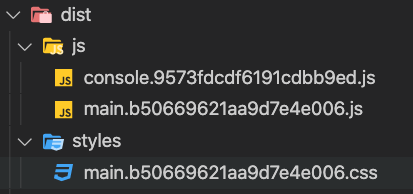
Since we preset hash, we directly run the packaged npm run build to see what we have packaged

You can see that the file name hash value of all files is the same. Now let's change main CSS this file
.title {
// #000 to #fff
color: #fff;
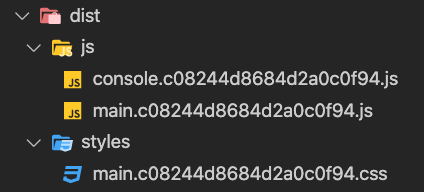
}Then we run npm run build to package and see what is packaged:

It can be seen that when a file is modified, the hash values of all files change
Conclusion: only one main has been changed CSS, which will change the hash value of all files after packaging. Therefore, when the package name is set to hash, the whole project file is consistent. Modifying one of them will lead to all changes together.
chunkhash
We modify the output file name rule to chunkash:
entry: {
main: './src/main.js',
console: './src/console.js'
},
output: {
path: path.resolve(__dirname, './dist'),
// Change to chunkash
modify filename: 'js/[name].[chunkhash].js',
clean: true
},
plugins: [
new MiniCssExtractPlugin({
// Change to chunkash
modify filename: 'styles/[name].[chunkhash].css'
})
]Now let's run npm run build to see what's packaged:

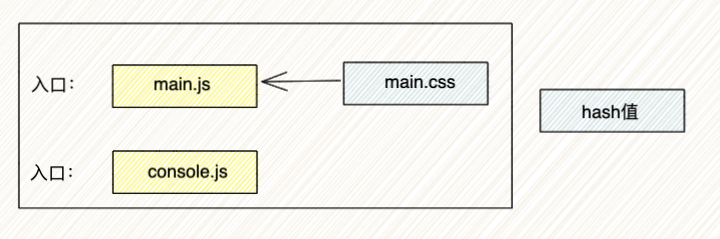
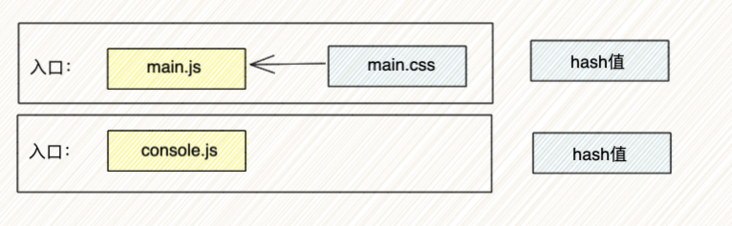
We can see that the hash value can be divided into two camps according to different entry files:
- main.js,main.css is a camp, all belong to main JS entry file
- console.js is a camp, belonging to console JS entry file
Now let's modify main css :
.title {
// From #fff to pink
color: pink;
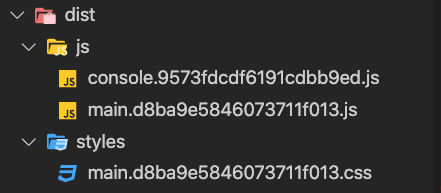
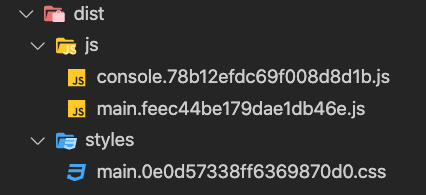
}Rerun npm run build to package:

As you can see, main CSS modification will affect main css,main. hash value of JS
Conclusion: when the rule is chunkhash, the hash value after packaging will be different according to the use of the entry file. When an entry file is modified and repackaged, the hash values of all files associated with the entry file will be modified, but the hash values of other entry files will not be affected
contenthash
We modify the output file name rule to chunkash:
entry: {
main: './src/main.js',
console: './src/console.js'
},
output: {
path: path.resolve(__dirname, './dist'),
// Change to contenthash
modify filename: 'js/[name].[contenthash].js',
clean: true
},
plugins: [
new MiniCssExtractPlugin({
// Change to contenthash
modify filename: 'styles/[name].[contenthash].css'
})
]Run npm run build to package and see what the packaged file looks like:

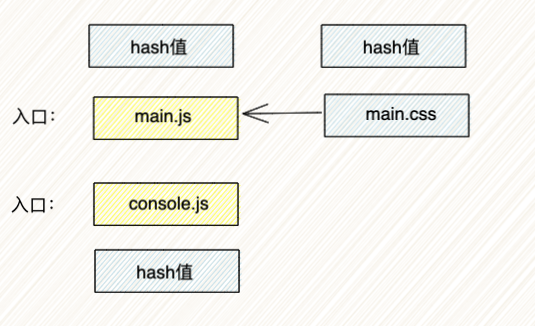
You can see that the hash value of each file is different. The hash value of each file is generated according to its own content. Now let's modify main css :
.title {
// Change pink to blue
color: blue;
}Repackage:

As you can see, main CSS modification will only affect main CSS gets its own hash value
Conclusion: when the rule is content hash, the hash value of each file is generated according to its own content. When the content of a file is modified, only its own hash value will be modified after packaging, which will not affect the hash value of other files
epilogue
I'm Lin Sanxin, an enthusiastic front-end rookie programmer. If you are self-motivated, like the front-end and want to learn from the front-end, we can make friends and fish together. Ha ha, fish school, add me, please note [Si no]
