HTML learning notes
1. Introduction to HTML
HTML The full name of is hypertext markup language(Hyper Text Markup Language),Is a markup language and is not case sensitive. Learning website: https://www.w3school.com.cn/
2. HTML main structure
<!DOCTYPE html> <!-- Declaration header -->
<html>
<!-- Header label -->
<head> <!-- Basic required elements-->
</head>
<!-- Body label -->
<body><!-- Basic required elements-->
</body>
</html>
3. Common tags in head Tags
Head Label is HTML The most basic and necessary elements in the document mainly declare some information and attributes related to the page,
<head lang="en">
<!-- lang Attribute representation language(language)It is used to declare the main language of the current page;When lang="en" When means English, when lang="zh-cn" When in Chinese. The main function is to make the search engine know the site/If the page is in Chinese or English, it is easier to be included in the database.-->
<title></title> Set the name of the page display
<meta charset="utf-8" /> Set the character set of the page
<!-- http-equiv Inform browser behavior -->
<meta http-equiv="content-type" content="text/html;charset=utf-8" /> Set the character set of the page
<meta http-equiv="refresh" content="5;url=https://www.baidu. Com "/ > automatically jump to the target website after 5S is set
<meta http-equiv="refresh" content="5" /> Set browser 5 s Refresh once
<!-- name Property tells the browser the corresponding content, such as keywords and description content -->
<meta name="keywords" content="Keyword 1, keyword 2" /> Set the keywords of the website. Multiple keywords are separated by commas.
<meta name="desription" content="Description content" /> Set the description of the site
Link Tab is used to define the connection relationship between two documents
<!--
Common attributes:
rel="Represents the relationship between the document and the connected document"
type="Type of linked document" For details, please refer to:https://www.w3school.com.cn/media/media_mimeref.asp
href="Address of the linked document"
-->
<link rel="icon" type="" href="" /> Load icon showing title
<link rel="stylesheet" type="text/css" href="" /> Import external file loading CSS style
<!--Direct loading CSS style-->
<style>
<!--CSS Style content-->
</style>
<!--Direct loading JS script-->
<script>
<!--JS Script content-->
</script>
</head>
4. Common labels in body labels
4.1 text format label
<P></P> <!-- Paragraph label Common attributes: align Control paragraph alignment: left Default left center Center right be at the right title Set the paragraph title to display only when the mouse moves to the paragraph --> <b></b> <!-- Bold label: simple bold --> <strong></strong> <!-- Bold label: emphasize meaning --> <i></i> <!-- Italic label --> <em></em> <!-- Italic effect --> <br /> Wrap label <hr /> Horizontal label <!-- Common attributes: align Alignment(Default Center) width Length of horizontal line,Percentage and pixel are OK size Height of horizontal line color Color of horizontal line --> <u></u> Underline label <del></del> Delete line label <hn></hn> n Indicates 1-6 Define different levels of titles,H1 Font maximum,H5 Font minimum <bdo></bdo> Label the text display direction <!-- attribute: dir=ltr/rtl ltr: left to right(From left to right)l: right to left(Right to left) <p><bdo dir="rtl">abcdefg</bdo></p> ====> abcdefg --> <sub></sub> Label defining subscript <sup></sup> Define superscript labels <!-- [notes] The above two labels include the contents to be superscript or subscript, such as H<sub>2</sub>O 10<sup>2</sup> --> <detalis></detalis> Detail display label,Need to match summary The label defines the title of the display,Label details can be used internally p Label to define <summary></summary> by detalis The label defines the title of the display <dialog></dialog> The Definition dialog box or other interactive controls have no interactive function alone,stay Chrome Setting required in open = "true" Only support <pre></pre> Output label in original format [notes] If the effect displayed in the editor is different from that in the browser,You need to use Notepad to open editing <figure></figure> Used for the combination of elements as a separate whole,It is mostly used for the combination of pictures and picture descriptions <figcaption></figcaption> Used to combine the title and<figure>Tags are interrelated,Used to display description information <mark></mark> Text for marking or highlighting <small></small> Define small font <ins></ins> Defines the text that has been inserted into the document,And <del> Used together to describe updates and corrections in documents.
4.2 layout label (no practical significance)
<div></div> Meaningless block level labels <span></span> Meaningless inline elements <header></header> Define page header <footer></footer> Define the bottom of the page <nav></nav> Define web navigation <aside></aside> Define page sidebar <section></section> Define a block <article></article> Define independent content <address></address> Define address
4.3 list labels
unordered list
<ul>
<!-- attribute:type Specifies the type of mark used in the list
value :disc Default filled circle
circle Hollow circle
none Symbol not displayed
square block
-->
</ul>
Defined sequence table
<ol>
<!--
attribute: reversed flashback
start The starting value of the sequence table is specified
type Specifies the type of tag used in the list
1 Indicates that the item uses a numeric label(1,2,3,4...)
a Indicates that the item is labeled with lowercase letters(a,b,c,d...)
A Indicates that the item is labeled with capital letters(A,B,C,D...)
i Indicates that the item is labeled with lowercase Roman numerals
I Indicates that the item is labeled with capital Roman numerals
-->
</ol>
<li></li> be used for ul perhaps ol List items defined in
Definition list
<dl></dl> Definition list,collocation<dt>and<dd>use
<dt></dt> Define an item in a definition list
<dd></dd> Define a definition list to describe the project
4.4 hyperlink labels
<a></a> Define a hyperlink <!-- Common properties: 1.target: Window opening mode value: _blank Open the linked document in a new window _self Opens the linked document in the current window _top Open the linked document at the top of the frame(Open the linked document in the whole window) 2.href: Page jump address [notes]For path as jump address Relative path: Find relative to itself,There is no need to add protocol during jump ./ current directory ../ Parent directory Absolute path: The absolute path should be found from the root directory of the system,The corresponding protocol needs to be added --> Anchor point use<a></a>Label to define the anchor point,Quickly locate content in the page realization: 1.Define a location where content needs to be quickly found a label,And use id Property set anchor 2.Where you need to jump a label href Last addition of attribute#Followed by the name of the tracing point to achieve rapid positioning
4.5 multimedia Tags
4.5.1 progress label
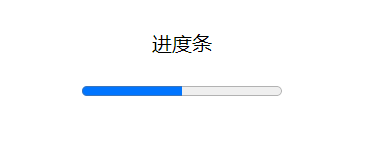
<progress></progress> Progress bar label <!-- Fit attribute required: min minimum value max Maximum value Current value -->
effect:

4.5.2 meter label
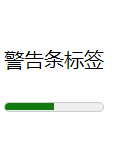
<meter></meter> Warning strip label <!-- Fit attribute required min minimum value max Maximum low Minimum value of warning hight Maximum warning value for optimum Good value value Current value --> [notes]default min and max The values are 0 and 1, respectively,Unless the current value is within this range,Otherwise, you have to reset the range
effect:

4.5.3 img label
<img /> Define image labels <!-- Common properties: scr Set the path of the image [notes]If absolute path is used,It is suggested to add the corresponding agreement width Sets the width of the image height Sets the height of the image title Facility picture title,Appears when the mouse moves alt Set the text description of the picture,Not displayed but can be recognized by the reader [notes]Setting the width and height of the image at the same time will cause the image not to be scaled equally,It is recommended to set only the height or width to ensure that the image is scaled to the same scale ismap Transfer the left click of the mouse to the server [notes]Only in <img> Element is a valid href Attribute <a> In the case of a descendant element of an element(img Labels nested in a In the label and a Label has valid href,This property is allowed. usemap For image mapping(Image with clickable area),Need to match map Label use [notes]If <img> Element is <a> or <button> The descendant element of the element cannot use this attribute. -->
4.5.4 map label
<map></map> Define image mapping attribute: name value:custom attribute: id value: custom Specific use:to name or id Attribute assignment,stay img Set in label usemap Attribute value and pass#To find the corresponding name or id attribute and establish a mapping relationship [notes]map Labels need to match area The label determines the specific mapping area
4.5.5 area label
<area /> Define areas in image mapping <!-- Common properties shape Defines the shape of the area: rect rectangle;ircle circular;poly polygon;default Whole picture coords Define the coordinates of the area rectangle:Upper left and lower right coordinates;circular:Set center point and radius;polygon:Set multiple coordinate points to form a polygon href Click the area to jump to the target target How to open -->
Specific code of image mapping:
<img src="" usemap="#test1" /> <map name="test1"> <area shap="rect" coords="20,20,30,30" href="" target="_blank"> </map>
4.5.6 audio label
<audio></audio> Load audio <!-- Common properties autoplay Auto play controls The playback control must be added src Voice address loop Loop Playback preload Advance loading -->
4.5.7 video label
<video></video> Load video <!-- Common properties src Video address controls Playback control height Video height width Video width poster Define video cover autoplay Auto play --> <source />Labels can match video Tags specify different types of the same resource Common properties: src:Indicates the address of the resource type:Indicates the type of resource,reference resources MIME
4.6 form labels
<table></table> Define a table <!-- Common properties: border Sets the border size of the table align Set table location left center right width Sets the width of the table height Sets the height of the table background Set the background picture of the table bgcolor Sets the background color of the table bordercolor Sets the border color of the table cellspacing Spacing between cells cellpadding Spacing between cell contents and cell boundaries --> <!-- The following labels are nested in table Inside label --> <caption></caption> Defines the title of the table <tr></tr> Define a row in the table <!-- Common properties: height Set row height align Set line content alignment left right center valign Set the vertical alignment of line content top middle bottom bgcolor The background color of the row --> <td></td> Define a cell in the table <!-- Common properties: width / height Set width/high align Set content alignment valign Set vertical alignment bgcolor The background color of the cell colspan Set cell cross column merge rowspan Set cell cross row merge --> <th></th> Define header elements within a table,The default rendering is centered and bold
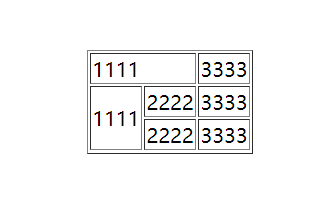
[note] code and effect of cell cross row / column merging
<table border="1px" align="center">
<tr>
<td colspan="2">1111</td>
<!-- <td>2222</td> -->
<td>3333</td>
</tr>
<tr>
<td rowspan="2">1111</td>
<td>2222</td>
<td>3333</td>
</tr>
<tr>
<!-- <td>1111</td> -->
<td>2222</td>
<td>3333</td>
</tr>
</table>
design sketch:

<!-- Table layout label --> <thead></thead> Set table header <tbody></tbody> Set table subject content <tfoot></tfoot> Set the bottom of the table
4.7 form labels
4.7.1 Form field
<form></form> Define a form field that users can enter and submit
<!-- Required attribute -->
action Submit data to a specified page
method Data submission method
get It is suitable for submission with small amount of data,The submitted data appears in the form of parameters URL in
post It is used for submission with large amount of data,Data will not be displayed directly, only in http Display in header
<!-- form Form related properties -->
<input /> Define a form input element(control)
<!-- Required attribute
name Defines the name of the form item
value Define the default values for this form item
type Represents how an input field is displayed(Input type,Selective type,Click type)
type Value of:
type="text"Normal text field
type="password" Password domain
type="radio" Single choice
[notes]If you want to implement single selection name You need consistent values to produce a repulsive effect
type="checkbox" check box
[notes]When the check box is implemented,name The value of must be enclosed in square brackets,such as name="hobby[]"Represents a set of data
type="file" File selection form
type="reset" Reset button clears the form information and restores the default state
type="hidden" Represents a hidden domain that can be used to transmit some hidden information to the server
type="image" Use the picture to display the submit button,use src Property to specify the location of the picture,be similar to img label
type="button" Normal button(to JS use)
type="submit" The submit button transmits the information to the server,have access to value Property to display the text information on the submit button
-->
<button></button> Submit button
attribute:type
value:submit Submit button;button Meaningless button
<label></label> by input Element definition annotation(Binding element)
Implement binding elements:
1.Direct integration of content and input Labels are contained in one piece
2.stay lable Define a in the label for attribute,stay input Label defines a id attribute,The association can be realized when the two attribute values are the same
<!--
[Example 1]:
<label>Do you like peas?
<input type="checkbox" name="peas">
</label>
[Example 2]:
<label for="peas">Do you like peas?</label>
<input type="checkbox" id="peas">
-->
[notes]Will one <label> And one <input> The main advantages of element association are:
1.The label text is not only visually associated with its corresponding text input element, but also in the program. This means that when the user focuses on the form input element, the screen reader can read the label, making it easier for users using assistive technology to understand what data to enter.
2.You can click the associated tab to focus or activate the input element, just like clicking the input element directly. This expands the clickable area of the element, making it easier for users, including those using touch-screen devices, to activate the element.
<textarea></textarea> Multiline text input field
name Define a name for the multiline text entry field
rows Defines the number of lines displayed by default for a multiline text entry field
cols Defines the number of columns displayed by default for multiline text entry fields
be careful:textarea No, value Property to get only the contents of the two tags,By default, the content in the label is also displayed
<select></select> Define drop-down list,Need to match option Labels and optgroup label
name The name defined for the drop-down list
<option></option> Define list items for drop-down lists
value Define default values for this list item
<!-- If there is no setting in the list item value Property, then when you click Submit, you will get option The content in the middle of the tag, if set, will be obtained value value-->
<optgroup></optgroup> option Group label,Define groups for drop-down lists
lable Defines the name of the group
<fieldset></fieldset> take form Group related elements in the form,Can match legend label
<legend></legend> by fieldset Label defines the title of the group
<datalist></datalist> Define optional number list,adopt option Label definition alternatives
Optional data list code implementation
<form>
<input type="text" name="" value="" list="data">
<datalist id="data"> <!--By definition id Properties and input In label list Property associates the two -->
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
</datalist>
</form>
[note] form separation technology
For the convenience of typesetting, the form label in H5 can be separated from the form, but the following two conditions need to be met for realistic submission:
1. Add the id attribute to the form tag and customize the attribute value
2. Customize a form attribute for each tag that is separated from the form, and the value is the same as the id attribute value in (1)
code implementation
<form id="myform" action="" method="get"></form>
<input type="text" name="user" id="" form="myform" />
<input type="submit" value="Submit" form="myform" />
4.7.2 form related attributes
1.checked Enables the default selection of radio boxes and check boxes input In label 2.selected Define the default selected options for the drop-down list option In label min Used to set the minimum value of the form (for numeric forms) number range) max Used to set the maximum value of the form (for numeric forms) number range) readonly Read only input fields can be selected but cannot be modified disabled Disable the input field, unable to obtain focus, unable to select, and displayed in gray autofocus Get focus properties automatically placeholder The form information prompt is used to replace the information in the form value Property and the default value set will not be submitted with the submission of the form required Force the user to assign a value to the form, otherwise a prompt message will appear multiple Set that multiple items can be selected at the same time in the current form, which is applicable to input[type=file] [notes]If you want to realize multiple selection, you must name Add after attribute[]Represents an array pattern Used to customize validation rules (with regular expressions) step Set the number to skip or set the interval between two values (in the value form) novalidate Cancel form validation formaction Used to modify the submission page of the current form in the submit button formmethod Used to modify the submission method of the current form in the submit button formenctype Used to modify the submitted data code type of the current form in the submit button formnovalidate Used to cancel the current form validation in the submit button tabindex tab Build switch index properties
4.7.3 add form type
The value of new form type is equal to
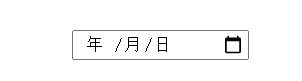
4.7.3.1 date label
Label setting date selection form

4.7.3.2 time label
Label setting time selection form

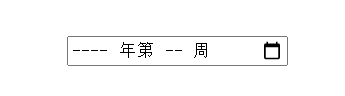
4.7.3.3 week label
Label setting week selection form

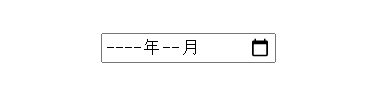
4.7.3.4 month label
Label setting month selection form

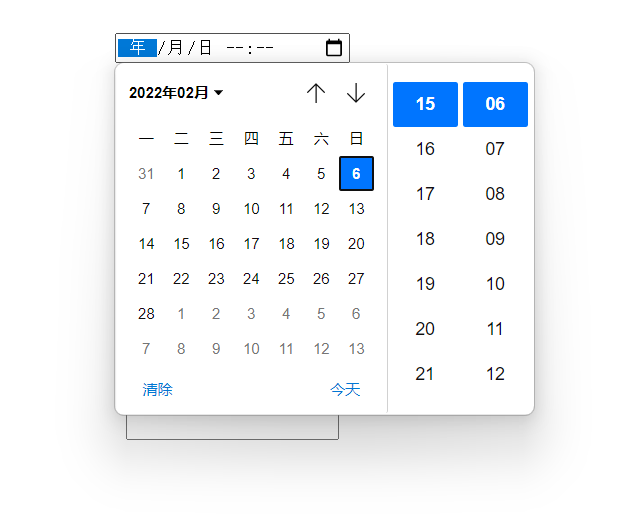
4.7.3.5 datetime local tag
Tab set full date selection form

4.7.3.6 email label
Tag sets the verification method of the current form as email verification
4.7.3.7 url tag
Tag sets the verification method of the current form as url verification
4.7.3.8 number label
Tag sets the validation method of the current form as numeric validation
min: set initial value
max: set end value
4.7.3.9 range label
Label setting the verification method of the current form must be within the specified range
min: set lower limit
max: set upper limit
4.7.3.10 search tag
Label sets the current form as a search form
4.7.3.11 color label
Label sets the current form as color selection
4.7.3.12 tel label
Tag sets the current form verification method as phone number
5. Global attributes
-
Contenteditable content editable properties
- The content of this attribute can be modified directly in the page
- The content modification in the page is only temporary
-
Editable attribute of designMode page (tag cannot be used, can only be used in JS)
==[note] = = this attribute is not the attribute of any label, but the document attribute. If the document is set to on, all elements in the page can be edited
<script> document.designMode='on'; </script>
6. Frame properties
<iframe></iframe> Open up a space in the page and link a sub page attribute: src:Address of the incoming sub page width:Set width height: Set height <frameset></frameset> representative body The tag defines the frame page and how many rows or columns the frame will be divided into attribute: cols:Define how many columns the frame page contains and the size of the columns (each value is separated by commas, and the value is pixel or percentage) rows:Defines how many rows the frame page contains and the size of the rows <frame></frame> attribute: src:Define the address of the content name:Also define a name for each frame (used when one frame is also linked to another frame page)